Design-sketch and frontend implementation
- Where does it blow up?

Introduction

👋

Background

Disclaimer


Design-sketch and frontend implementation

Part 1: Typography


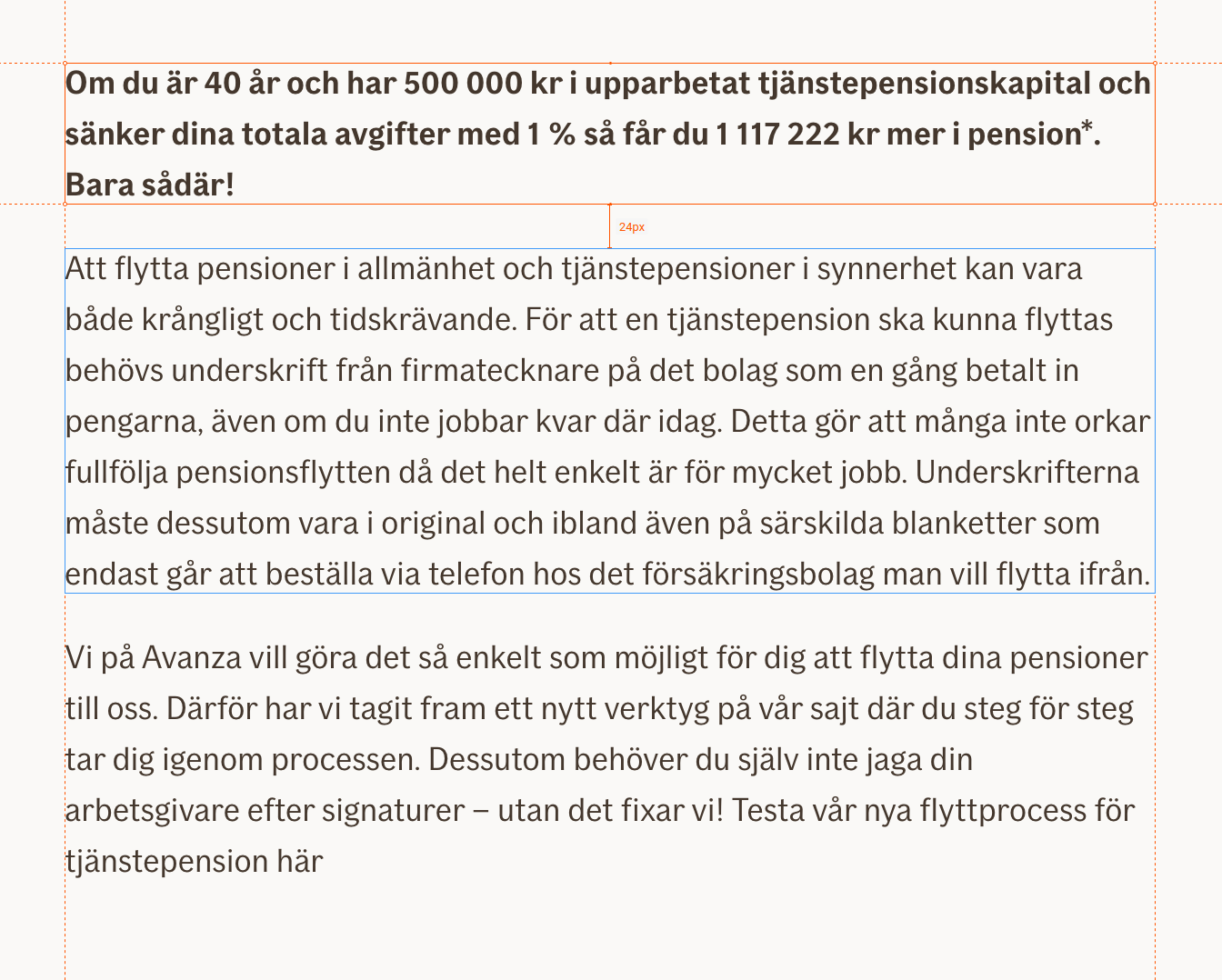
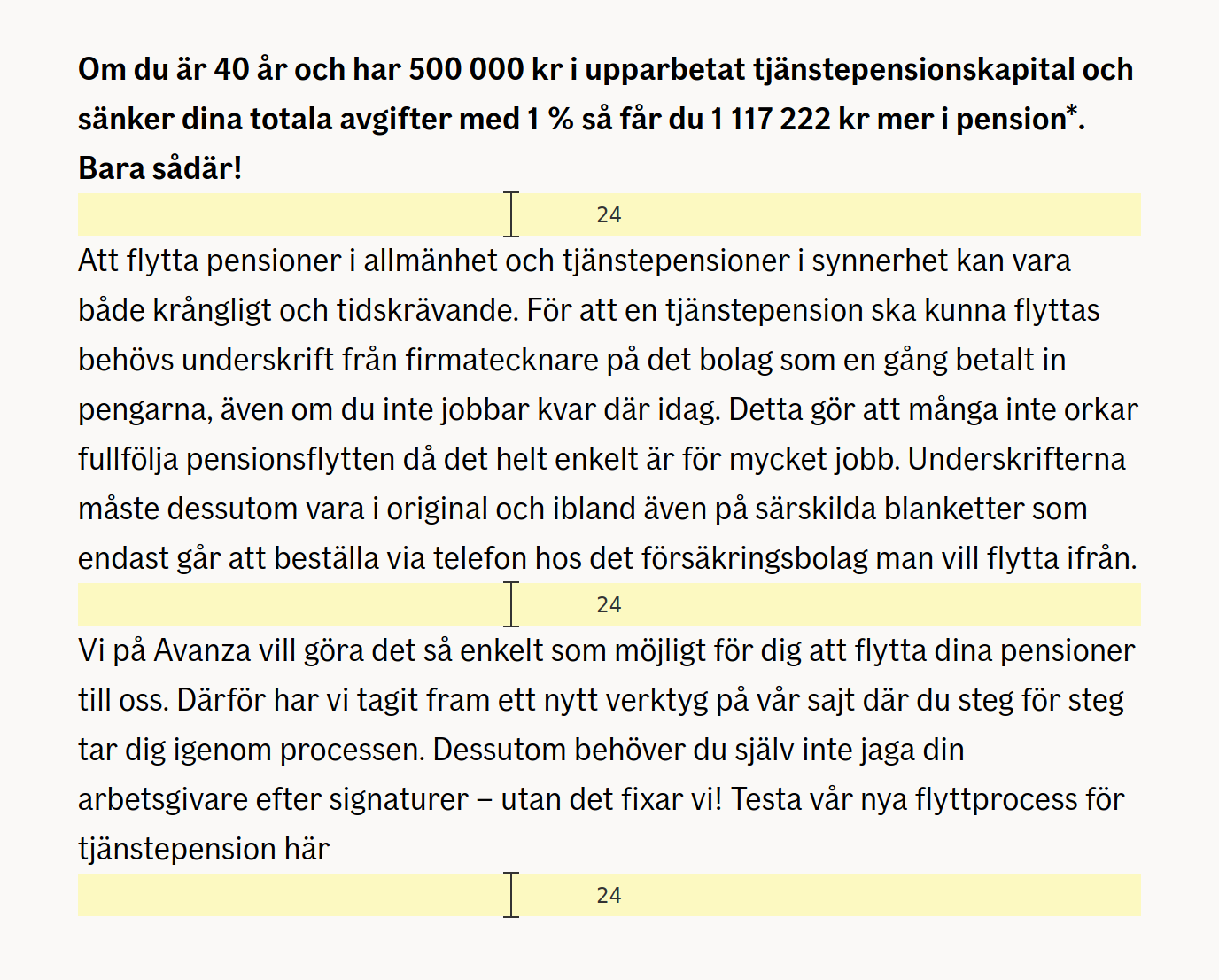
The first "normal" paragraph should have 23px under the lead paragraph
- Font-size 18px
- Line-height 28px
- Margin-bottom 24px

.lead{
font-family: "If Sans Bold", Arial, sans-serif;
font-weight: normal;
font-variation-settings: 'wght' 126;
font-size: 18px;
line-height: 28px;
letter-spacing: normal;
margin-bottom: 24px;
}
LGTM!

Or?



~ 20%

Developers and designers often speak different languages
// Two figures with speech bubbles
1: Parlez vouz REM?
2: Que?CSS gives us the illusion that it understands design

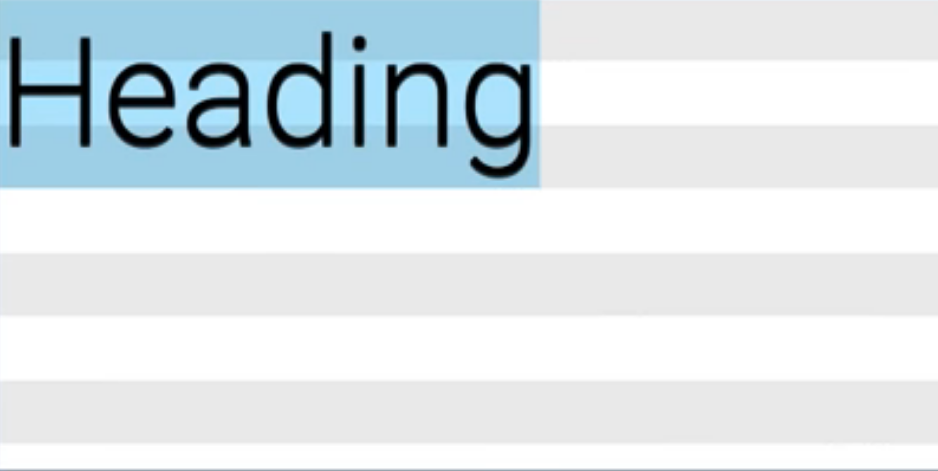
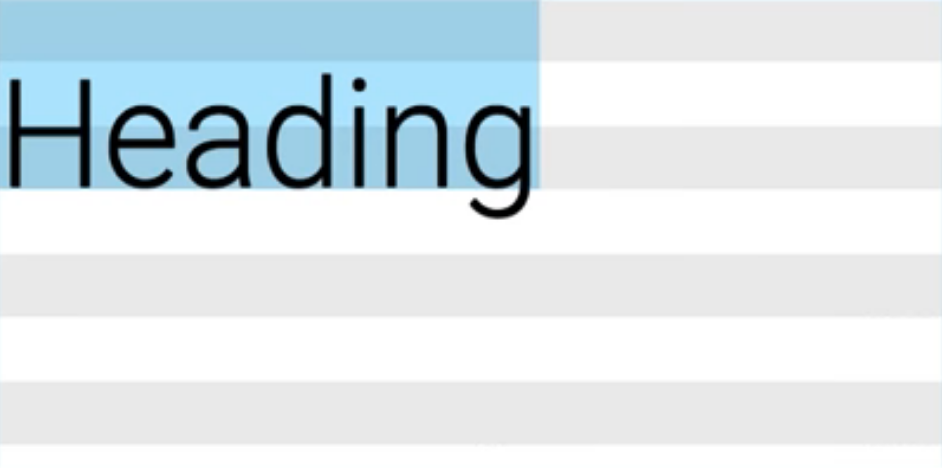
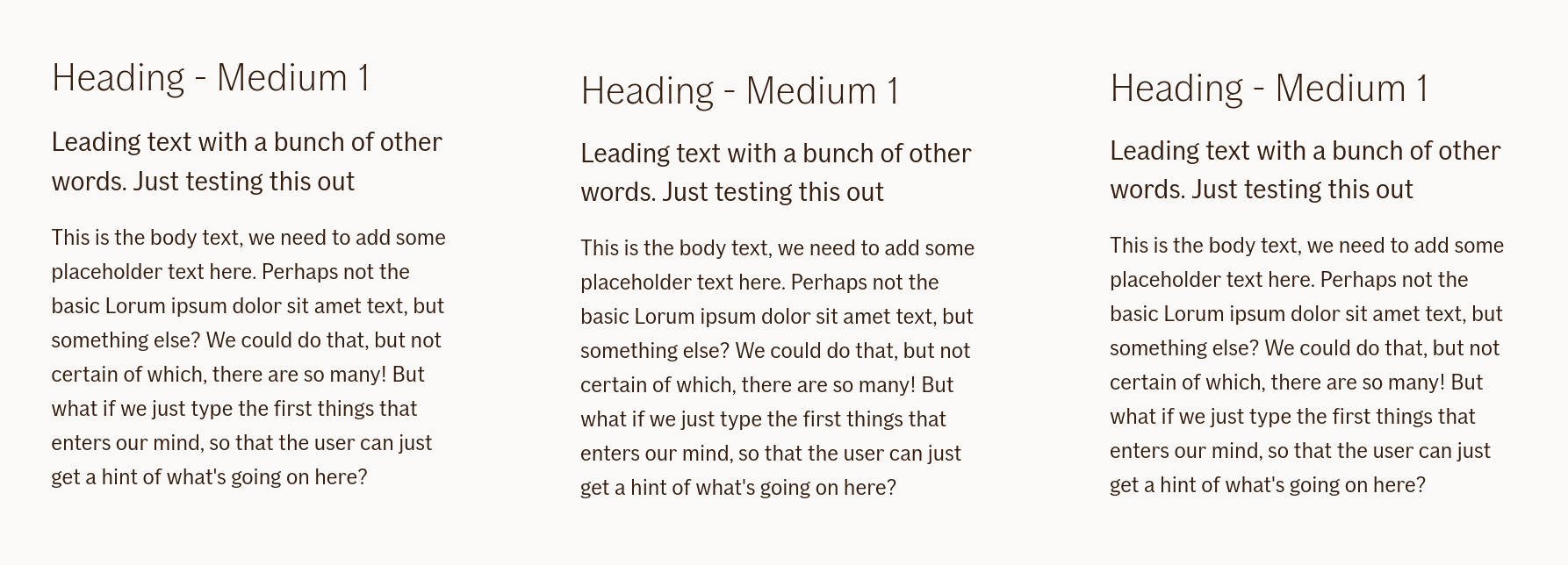
.heading{
font-size: 18px;
line-height: 28px;
}It looks pretty easy?


CSS
Design
To the left, what CSS does. To the right is what the designer is expecting to see. CSS centers the text in the line-height. The designer align it to the baseline, the bottom of the line-height.

Developers are left tweaking the CSS until it looks good





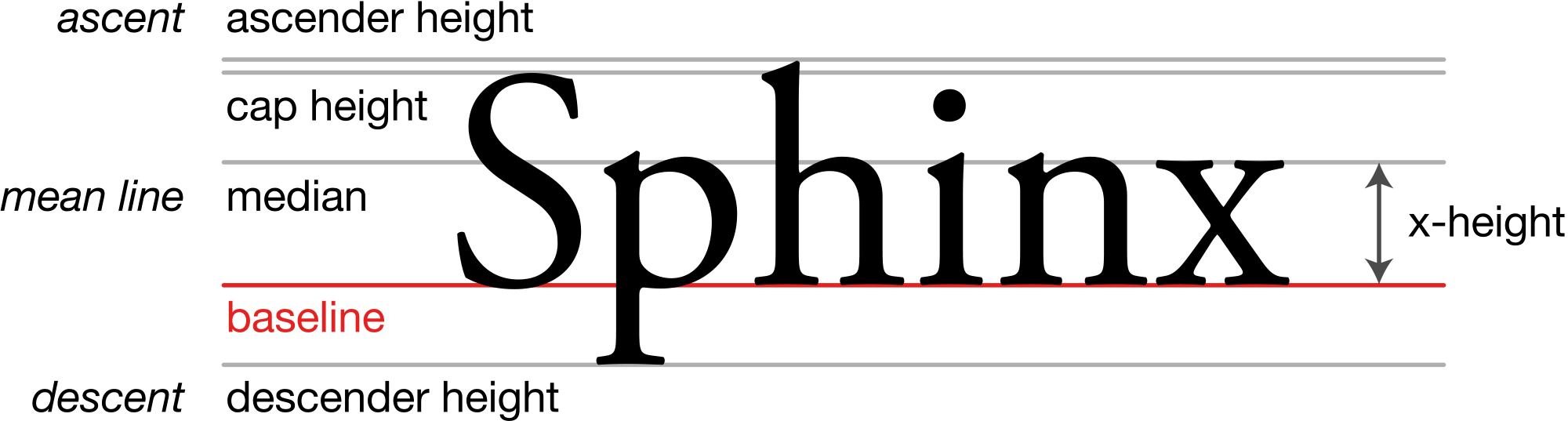
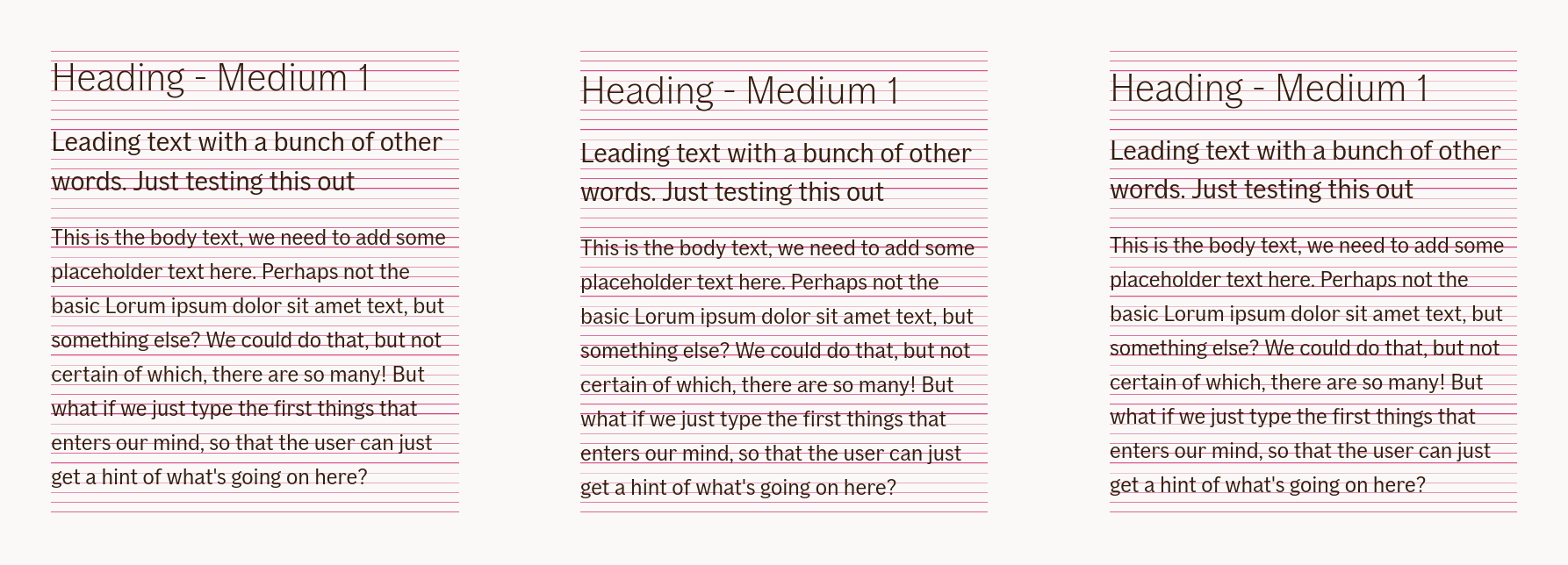
Some versions of typography metrics calculators to find the metric (the dimensions and properties)



From left to right: 1. nothing is done 2. with basekick 3. Normalized, with adjusted line-heights based on baseline grid (4px/8px)


From left to right: 1. nothing is done 2. with basekick 3. Normalized, with adjusted line-heights based on baseline grid (4px/8px)

Font Metrics API

Design-sketch and frontend implementation

Part 2: Colors

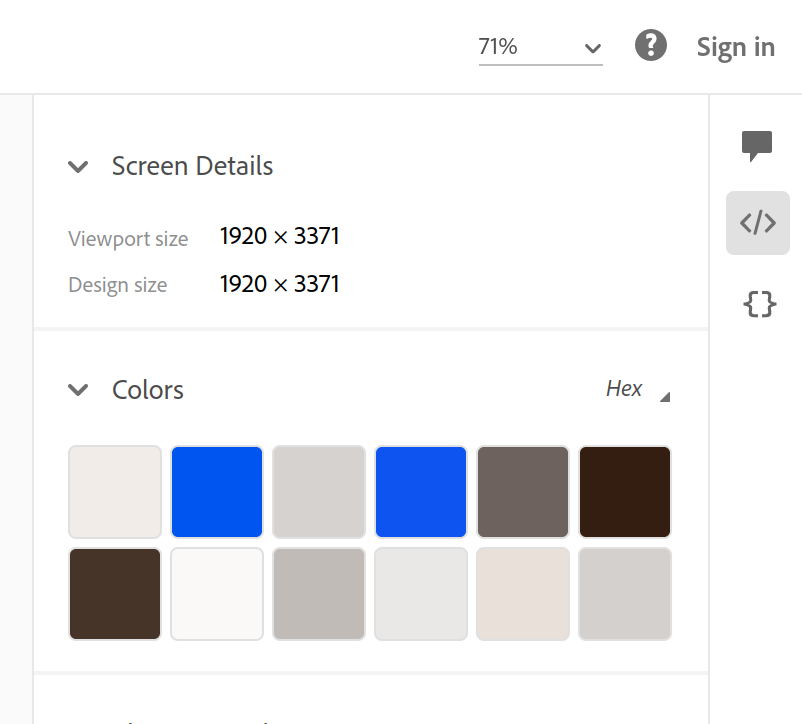
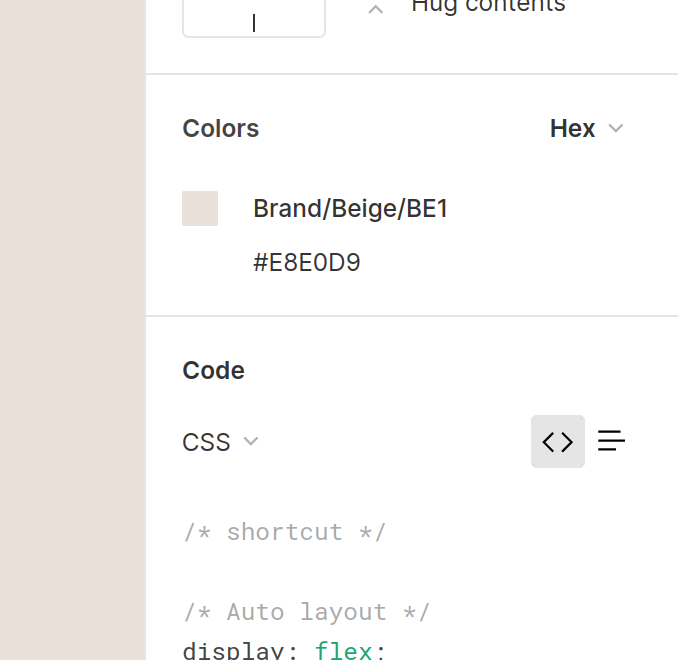
Sketch


The colors are not specified

🤔

Manual fetching of colors
#C62334
#F52340
#B82A38
#C82334

Get the point?

Decent communication



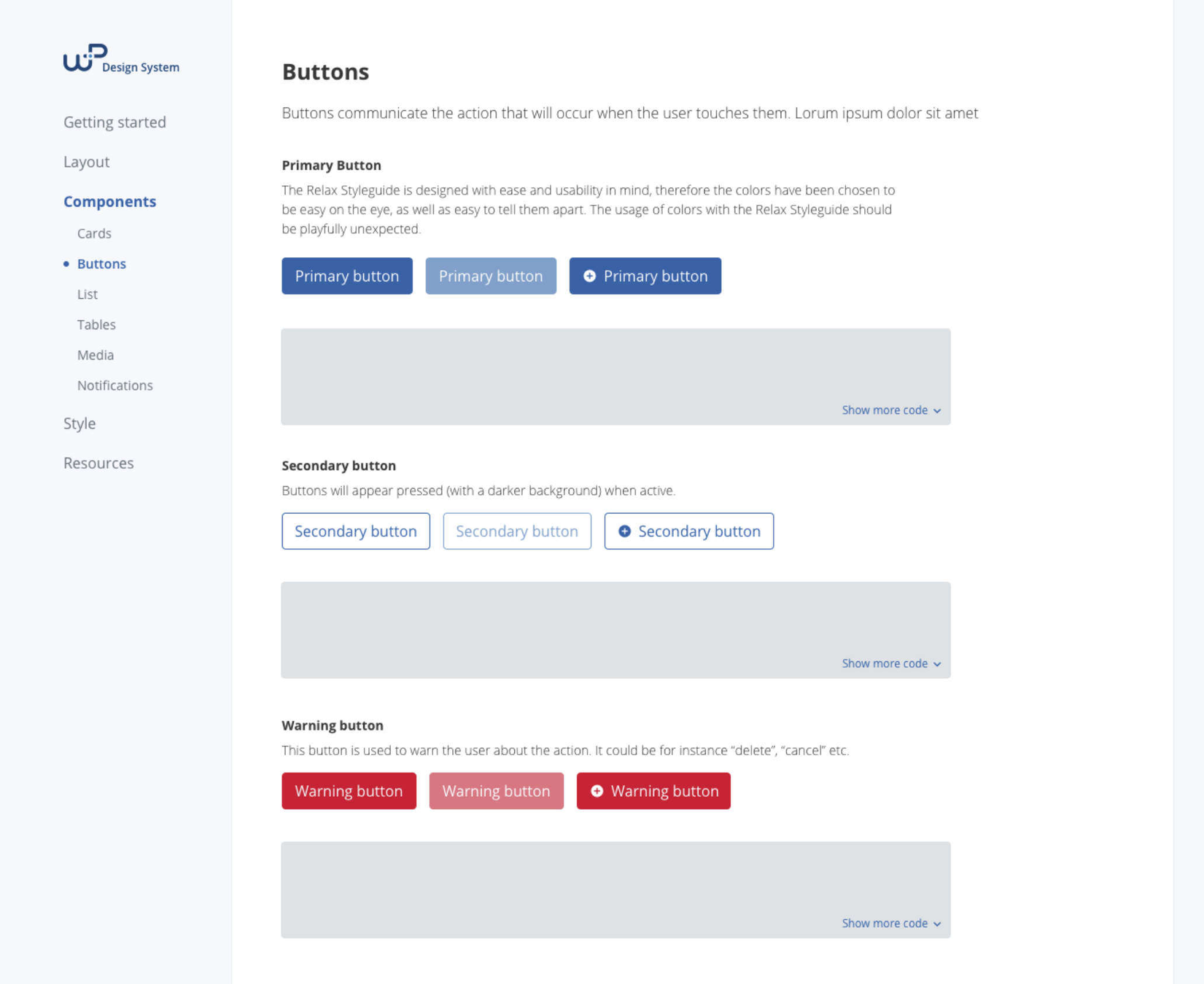
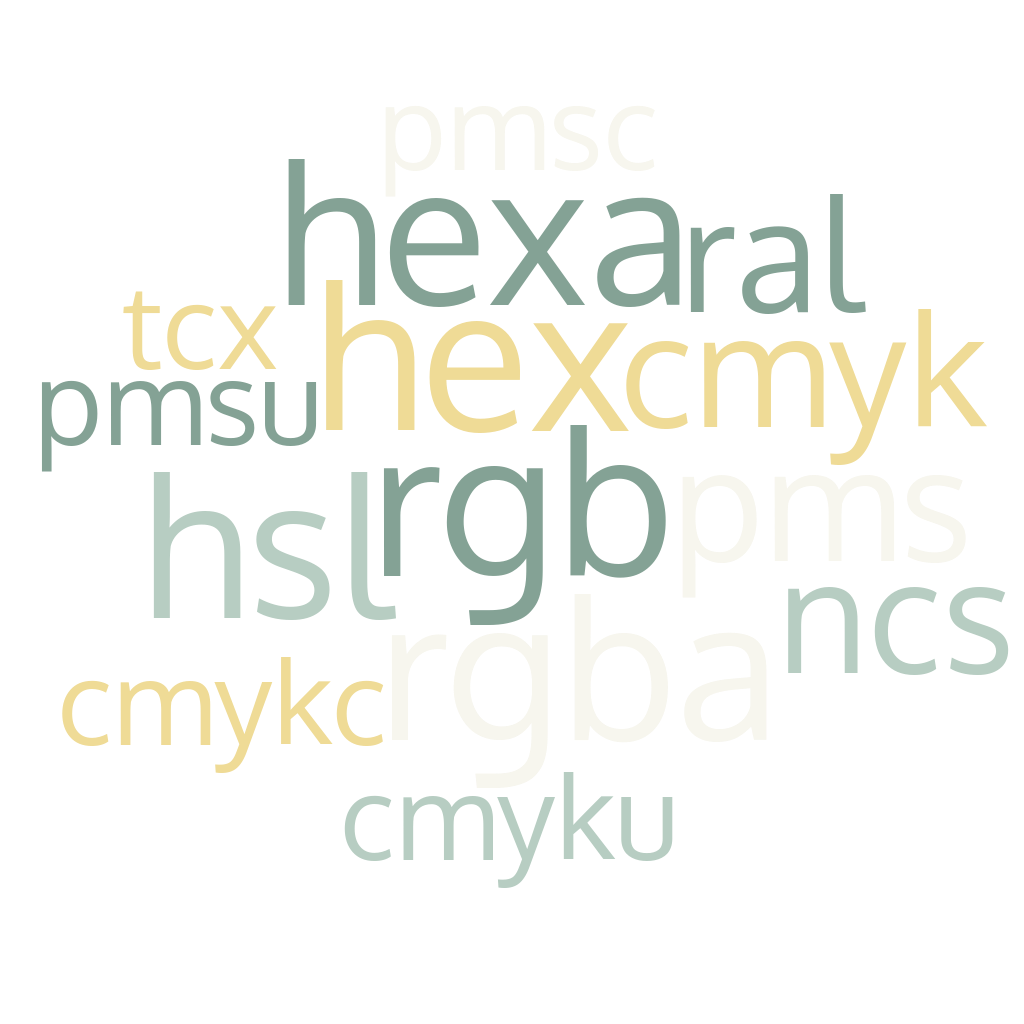
Too many colors and too few guidelines

Too few colors and too strict guidelines

Communicated by different nomenclature


Design-sketch and frontend implementation

Part 3: Icons

Viewbox and non-centered icons


Stroke and boundaries


Using fill AND stroke..


*.png


Missing icons in the set
// Puzzle
1: I see that I'm missing some pieces, but the box is empty..Different icon styles in the set
// Puzzle
Dad: Why do we have piecec from 4 different puzzles in the box?
Child: I think they fit nice together!Design-sketch and frontend implementation
Design-sketch and frontend implementation

Part 4: Responsive

Static sketch


🤔


Sketches for mobile

😟

The developer is left to "fill in the gaps" in different breakpoints

But what about larger screens?

Design-sketch and frontend implementation

Part 5: Typography, part deux

Variable fonts

Design tools that does not support variable fonts

Lack of guidelines

Design-sketch and frontend implementation

Part 6: Spacing

Design-sketch and frontend implementation

Part 7: Accessibility

Design-sketch and frontend implementation

Part 8: Animations

Awesome!!

Design-sketch and frontend implementation

Part 9: Userfriendly

Lack of UX

Conclusion

Thank you for listening!


Alexander Vassbotn Røyne-Helgesen
Principal Engineer, Knowit Objectnet, Oslo - Norway
alexander.royne-helgesen@knowit.no | @phun_ky | @phun-ky
