An introduction to relax
Alexander Vassbotn Røyne-Helgesen
Manager, Front-end Developer @ Bekk
RELAX, we got you!
Introduction
Purpose
Documentation
Code
Experimentation

STYLE GUIDE
/
DESIGN SYSTEM
/
component library


1 frontendER
1 Designer
+ UX support In TEAMS
A natural path
usage of space
Usability
new visual identity
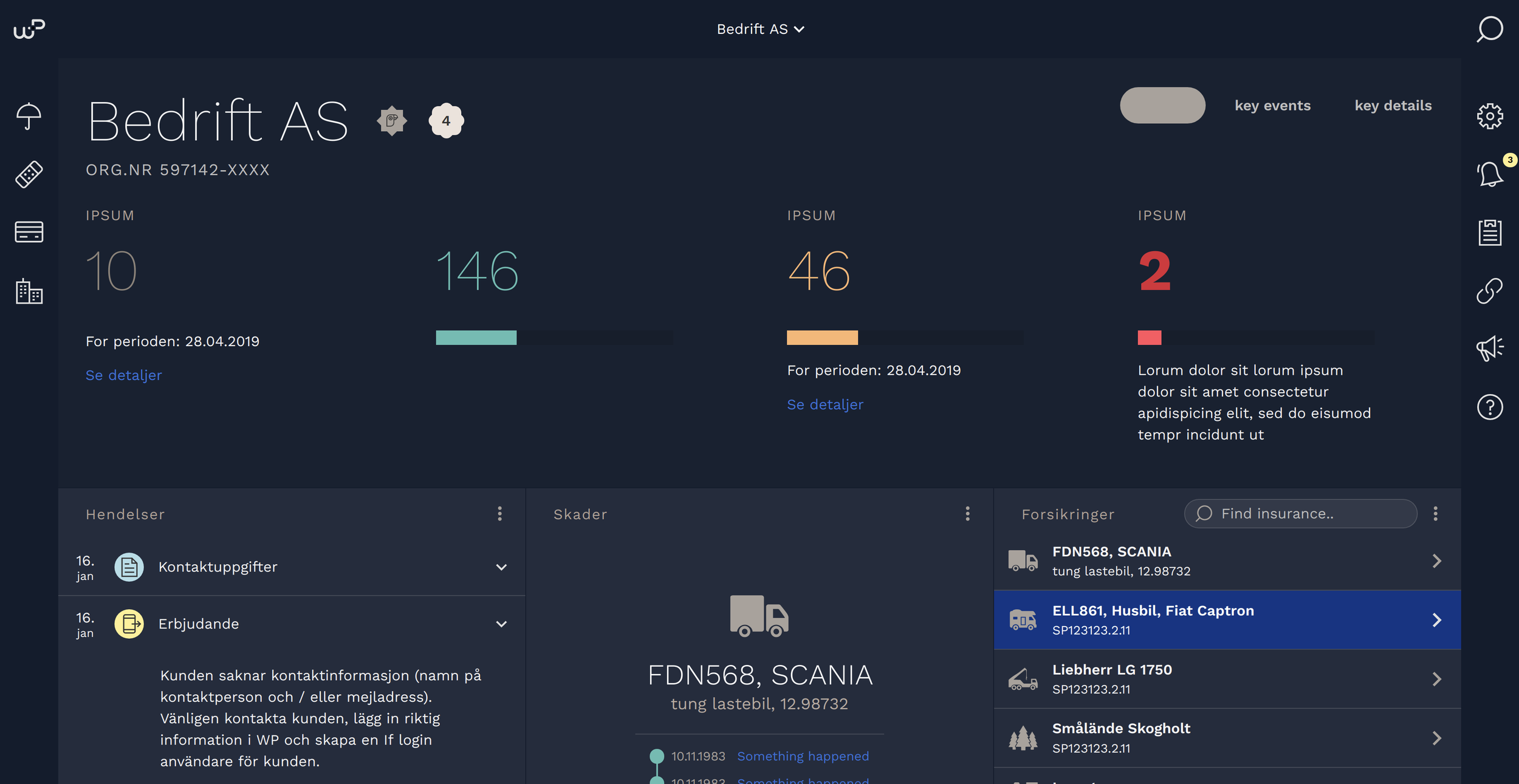
"One app"

Documentation
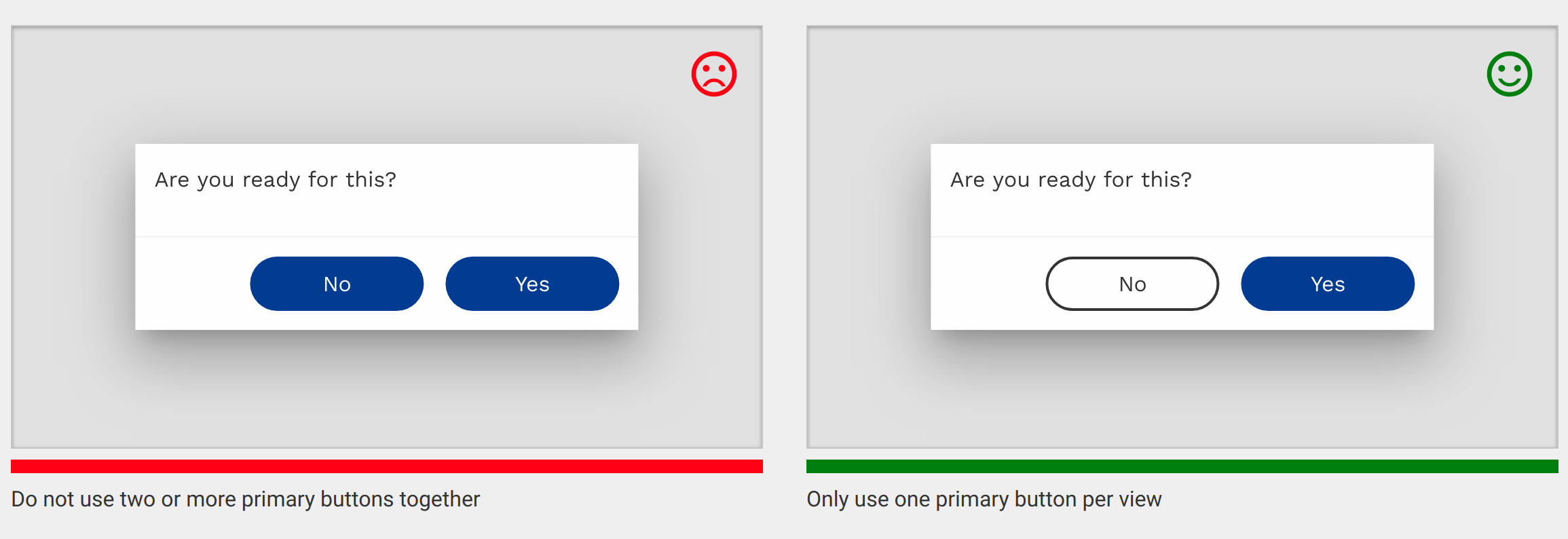
Examples

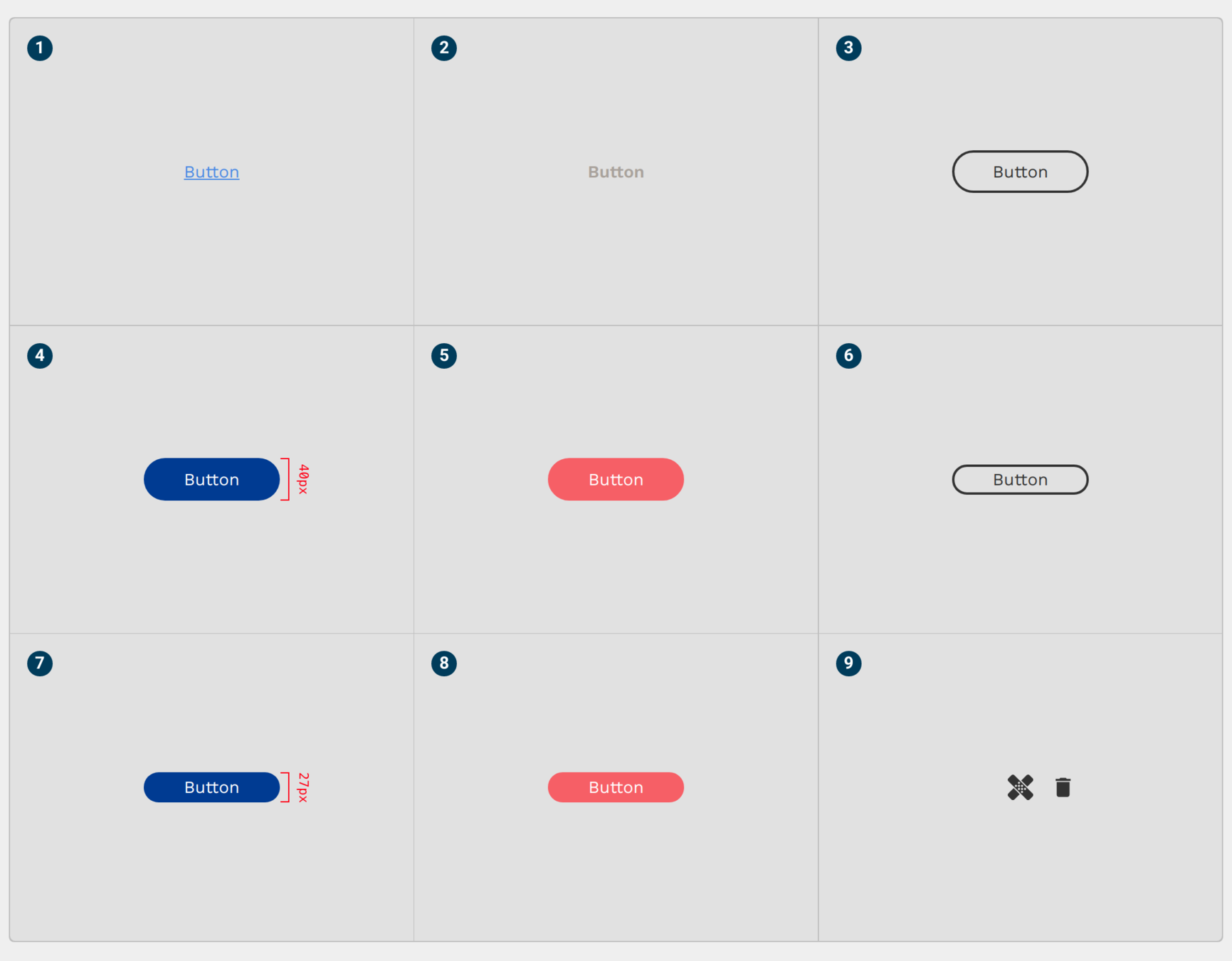
TYPES

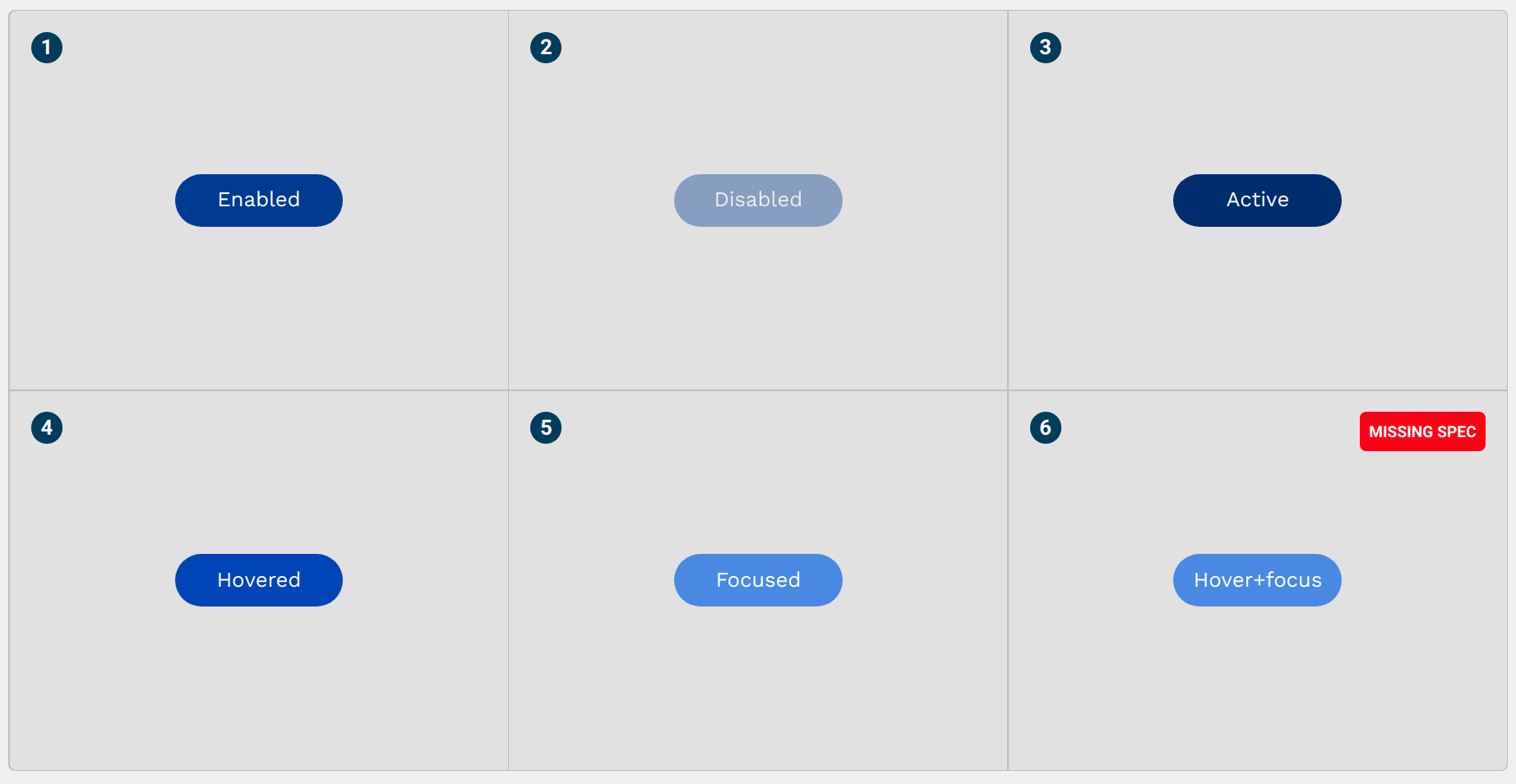
STATES

EXPLICIT

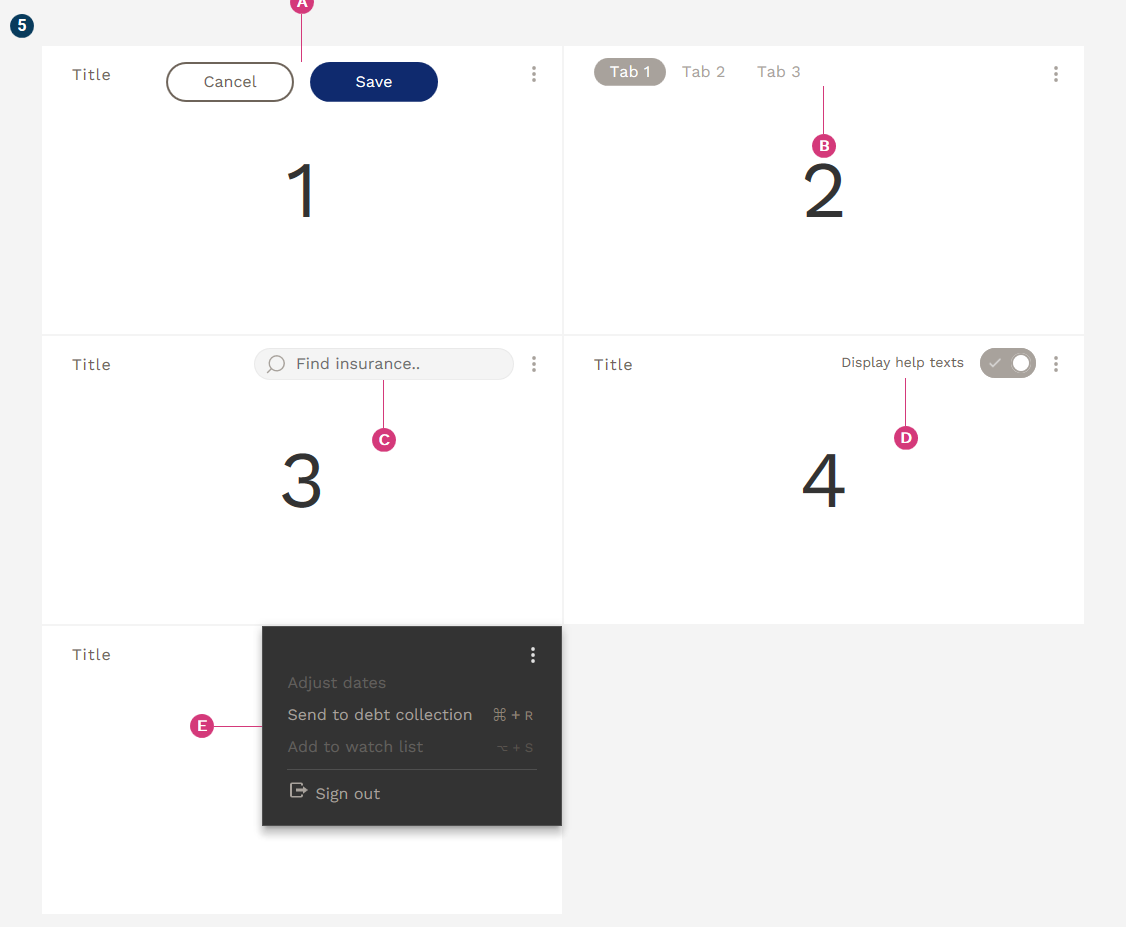
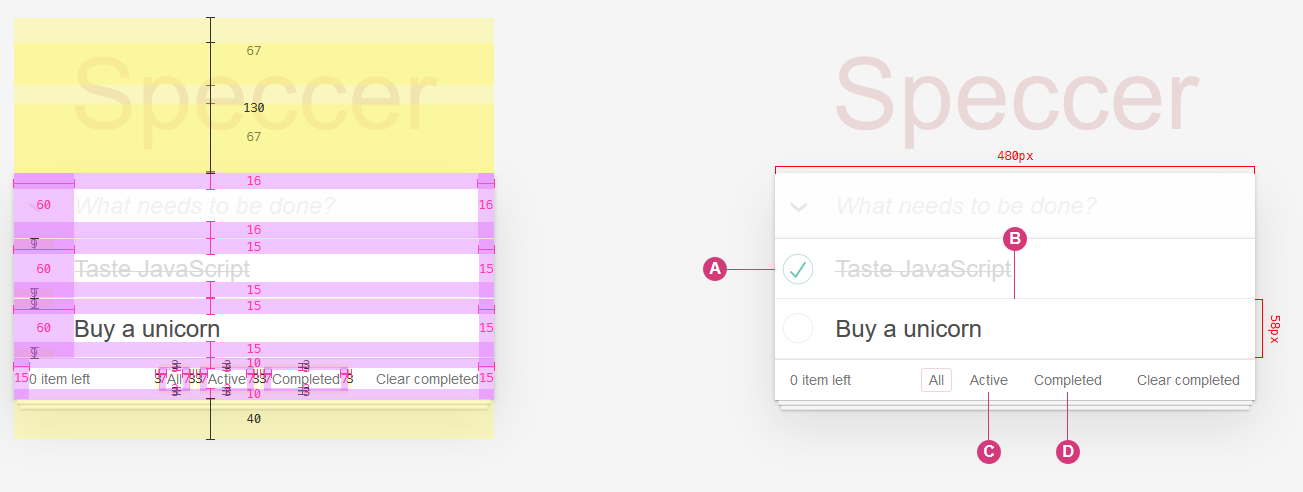
ANNOTATION OF COMPONENTS


$ npm i speccerThe user
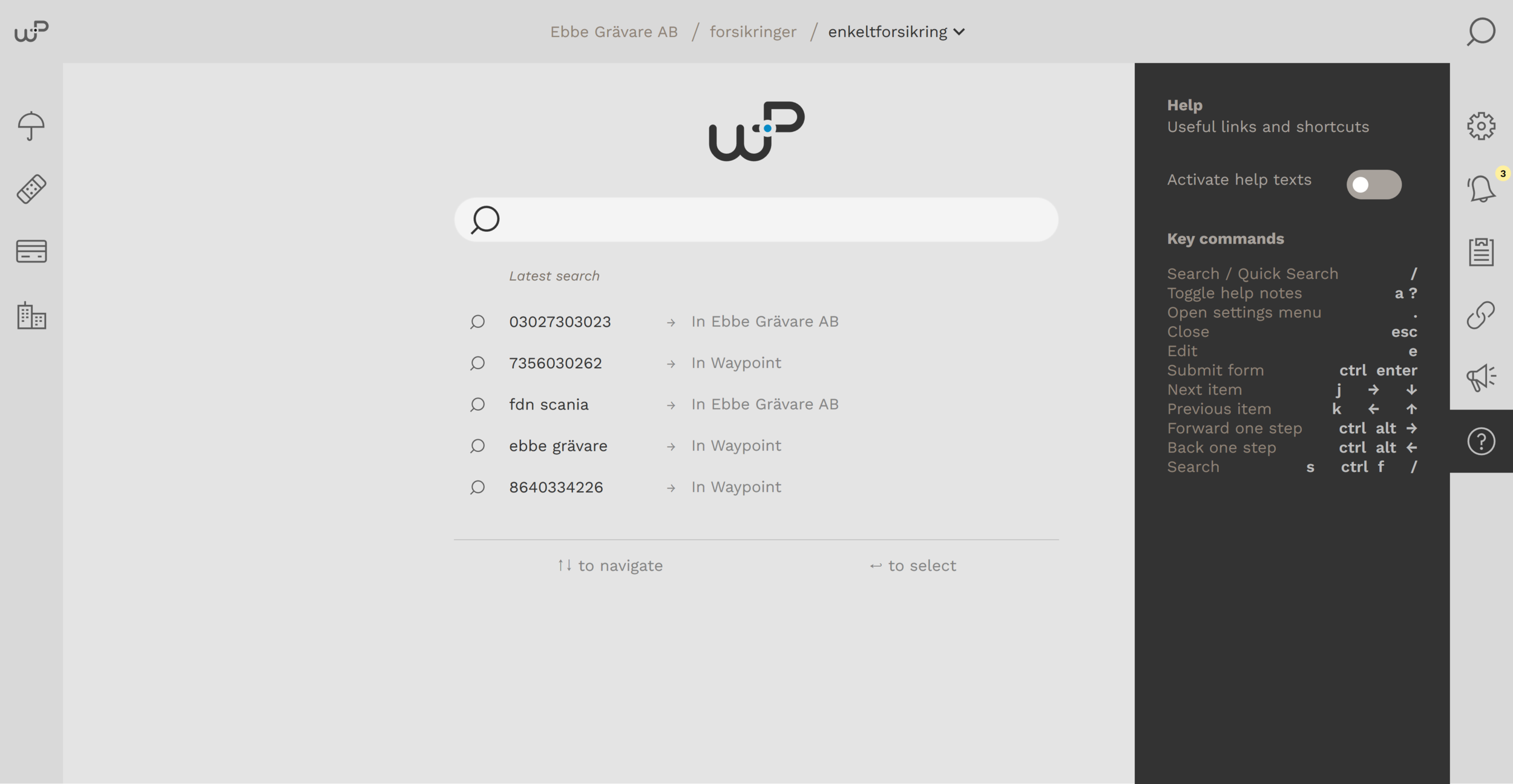
keyboard shortcuts

accessibility
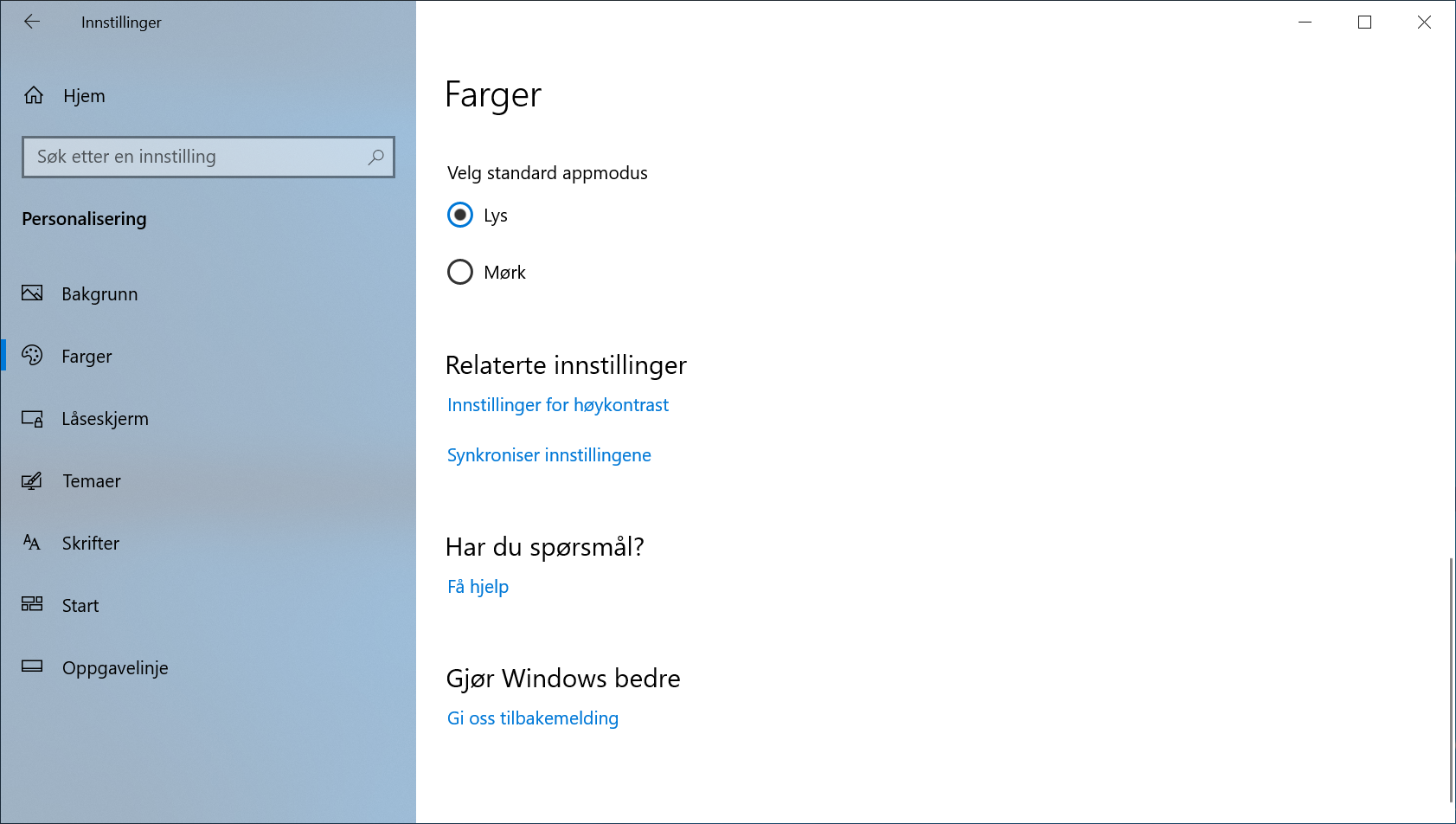
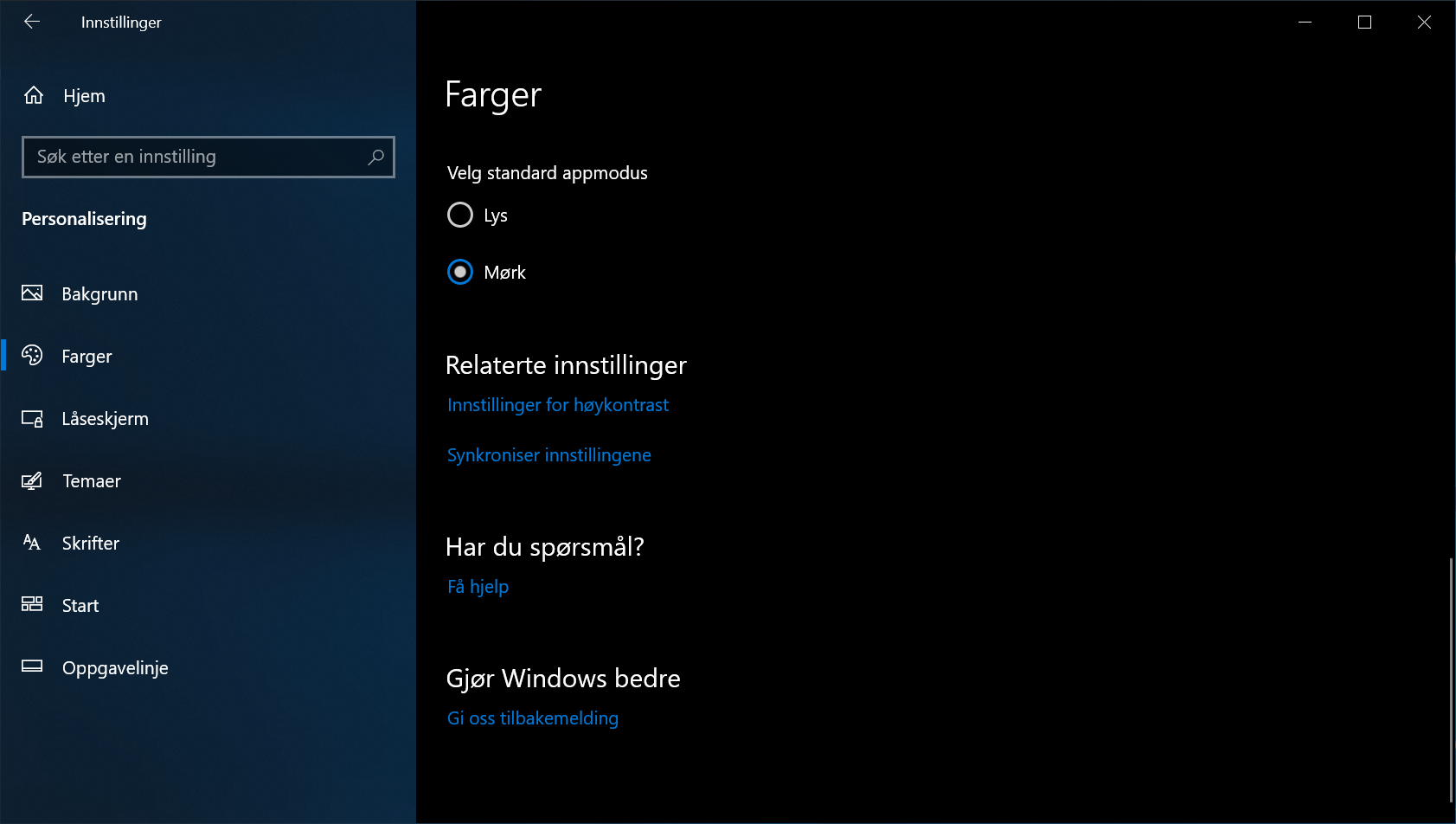
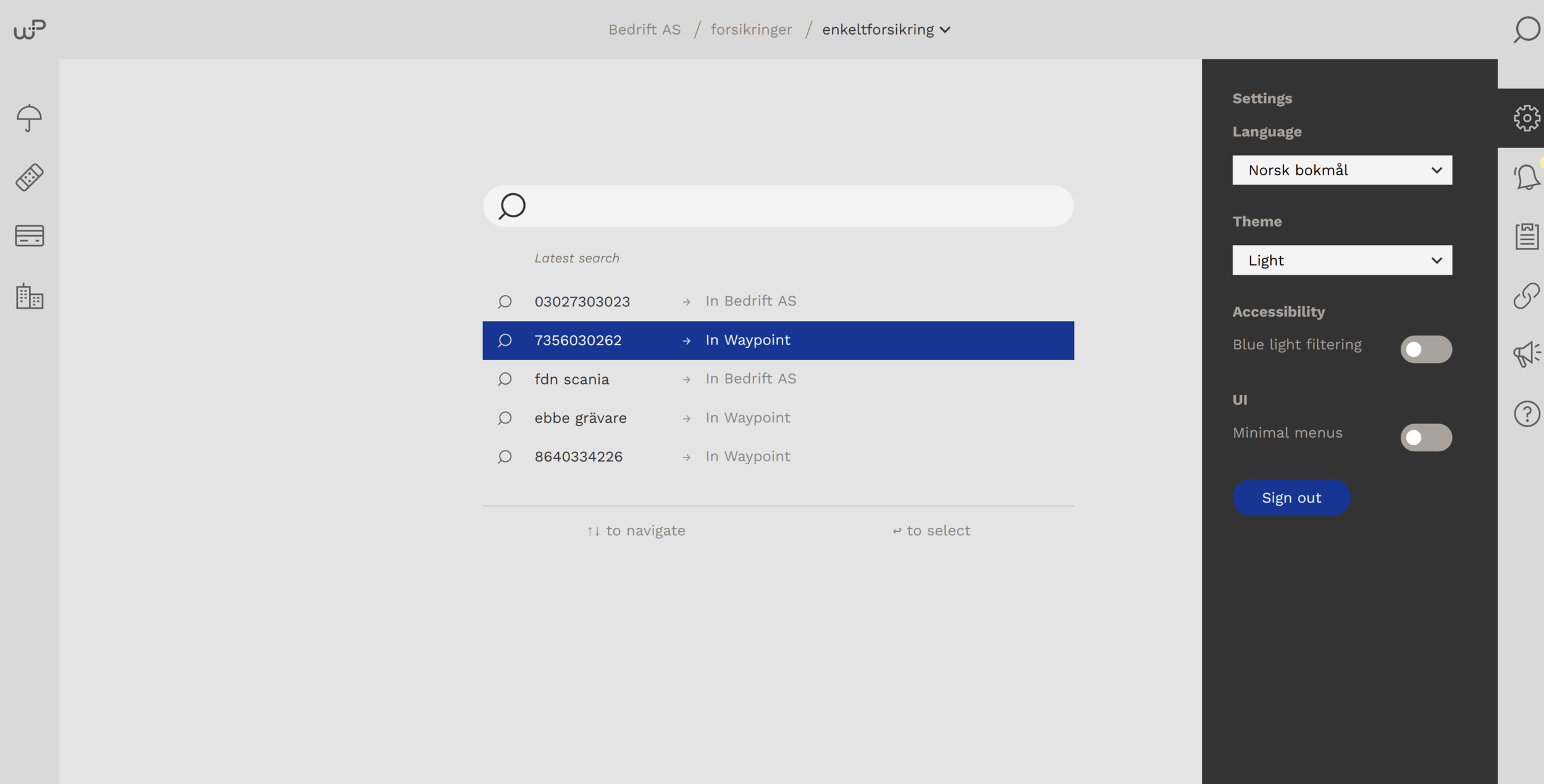
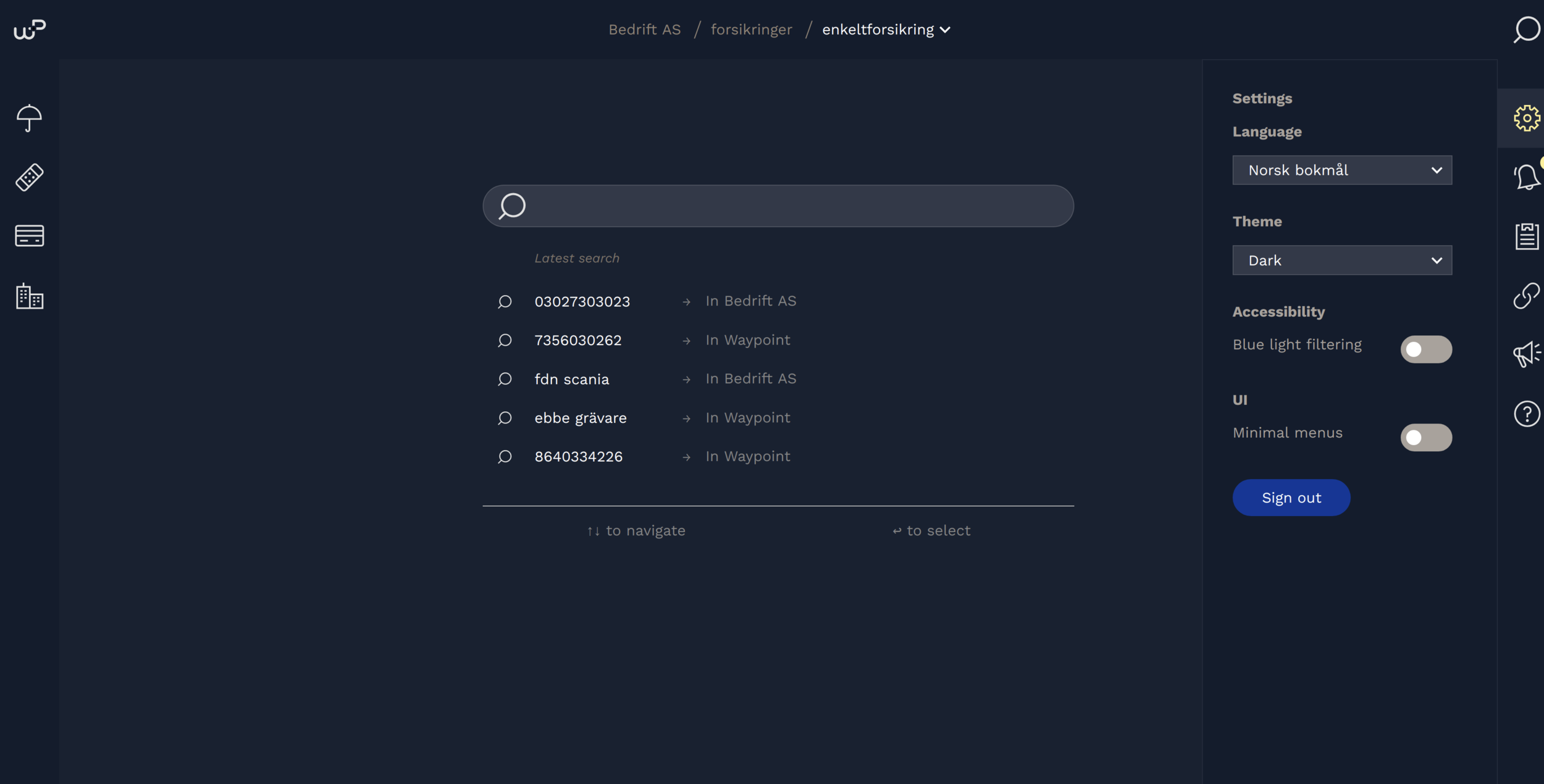
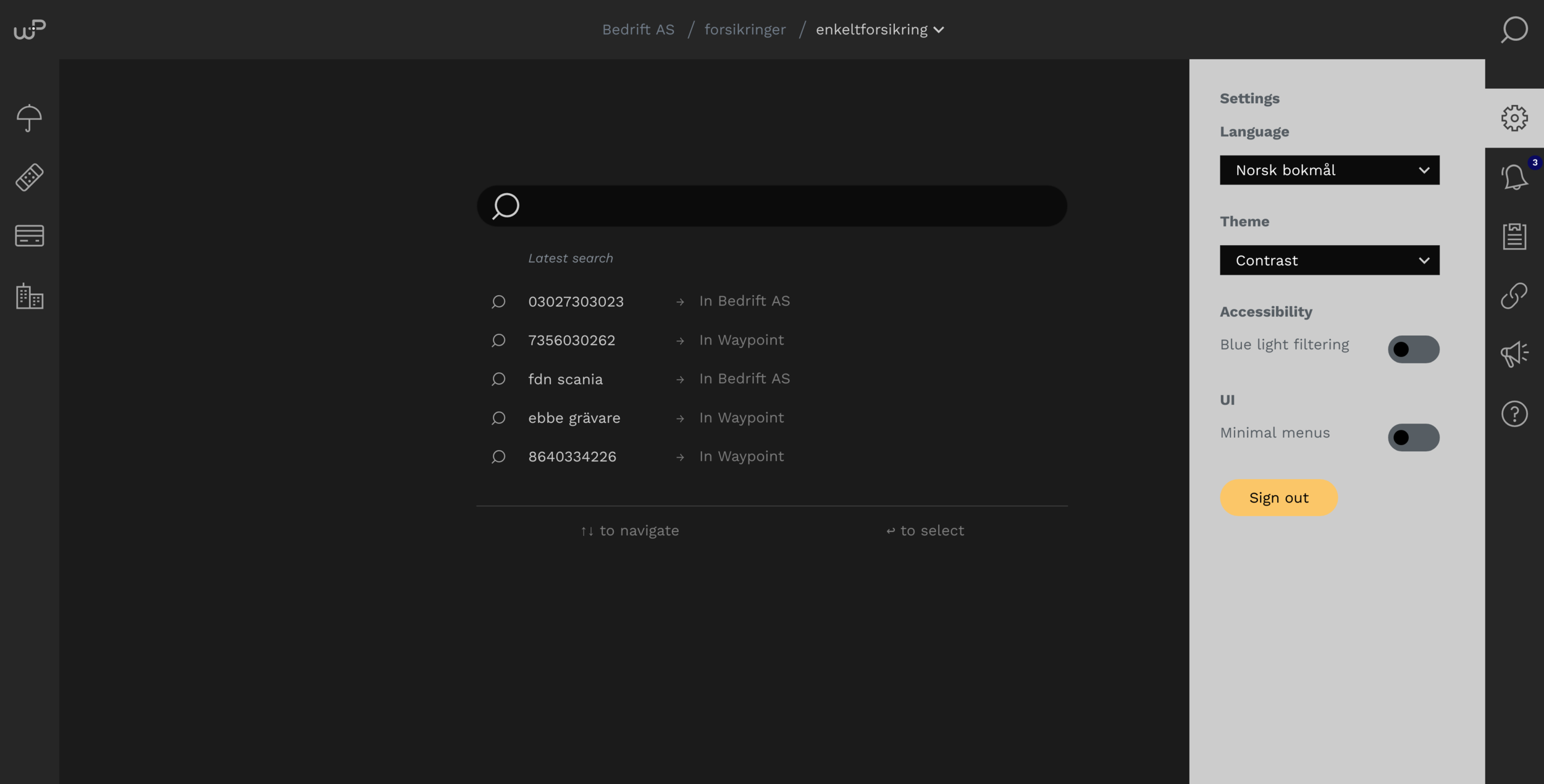
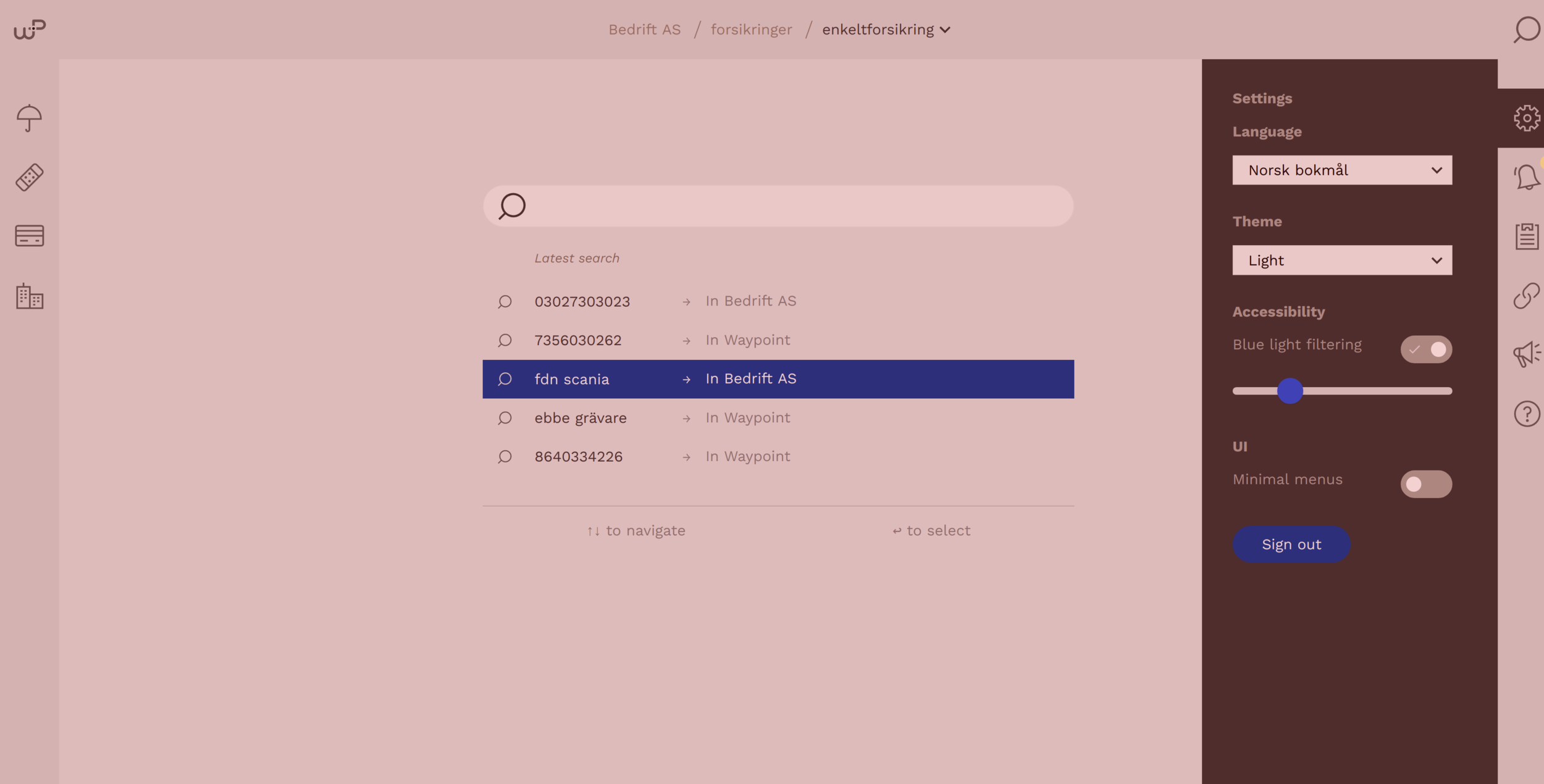
THEMES
.theme--light
background-color tint($color-lightGrey-secondary, 30%)
color $color-darkerGrey-secondary
.theme--dark
background-color $color-darkSlate-primary
color $color-white-secondary
.theme--contrast
filter invert(1)componentDidMount() {
const { preferences } = this.props;
const watchDarkThemeMQ = window.matchMedia('(prefers-color-scheme: dark)');
const darkThemeMQChange = mq => {
if (mq.matches) {
this.changeTheme('dark');
} else {
this.changeTheme('light');
}
};
watchDarkThemeMQ.addListener(darkThemeMQChange);
if (preferences.theme) {
this.changeTheme(preferences.theme);
} else if (window.matchMedia('(prefers-color-scheme: dark)').matches) {
this.changeTheme('dark');
} else if (window.matchMedia('(prefers-color-scheme: light)').matches) {
this.changeTheme('light');
}
}




"Blue light filtering"

POC SITE

getting started
- Go here: https://waypoint.myget.org/Account/Login, login with AD
- Then go to your profile page, and under "bio", you see your username to be used when logging in
- Then go to "Access Tokens" on the left hand menu, and generate your Personal Access Token
- Store that PAT in an environment variable named RELAX_NPM_TOKEN
For git bash users, you might want to do this:
In your ~/.bashrc file, create a new line with this, save, close and restart git bash:
$ export RELAX_NPM_TOKEN="<personalAccessToken>"
For PowerShell users, you might want to do this:
$ setx RELAX_NPM_TOKEN "<personalAccessToken>"
$ npx @relax/rlx-react-app <new-project-folder>
// Or
$ ($env:RELAX_NPM_TOKEN = "<personalAccessToken>") -and (npx @relax/rlx-react-app <new-project-folder>)
// Or
$ export RELAX_NPM_TOKEN="<personalAccessToken>" npx @relax/rlx-react-app <new-project-folder>$ npx @relax/rlx-react-app folderName.npmrc-file
@relax:registry=https://waypoint.myget.org/F/relax/npm/
//waypoint.myget.org/F/relax/npm/:_authToken=${RELAX_NPM_TOKEN}