Where should the source of truth lie in a Design System?

Alexander Vassbotn Røyne-Helgesen
@phun-ky/@phun_ky | consultant@bekk
- Introduction - Brief history of web design
- The issue with one way design communication
- How to enable communcation both ways with design systems and design tokens
Agenda
A brief history of web design
1990
Adobe Photoshop 1.0
The first browser
1991
HTML
1992
BBEdit HTML and text editor
Les Horribles Cernettes, one of the first image on the Web
1994
The first web banner
Geocities
1995
The term User Experience
Adobe PageMill 1.0
JavaScript
Frontpage 1.0
1996
CSS 1.0
Macromedia Flash
1997
Web Accessibility Initiative
DHTML
Macromedia Dreamweaver
1998
Macromedia Fireworks
CSS2
Adobe ImageReady 1.0
1999
Web 2.0
WCAG 1.0
Adobe Photoshop 5.5
2000
XHTML 1.0
FWA - Favorite Website Awards
DeviantArt
2001
Media Queries
SVG
Audi.com - First "reponsive" website
2003
CSS Zen Garden
MySpace
2004
CSS Sprites
2006
jQuery
Sass
2007
iPhone
CSS Grid
2008
Chrome
WCAG 2.0
2009
LESS 1.0
CSS Flexbox
Node
2011
Stylus 0.0.1
Twitter Bootstrap
2012
CSS3, Media Queries
2013
React
2014
Material Design
HTML 5
2010
Responsive Web Design
Sketch 1.0
Web 0.5
Web 1.0
Web 1.5
Web 2.5
Web 2
Web 3
Web 3.5
1999
1997
2000
2007
2012
1998
1991
1994
2001
2011
Macromedia Fireworks
CSS2
Adobe ImageReady 1.0
1992
BBEdit HTML and text editor
Les Horribles Cernettes, one of the first image on the Web
The first web banner
Geocities
Web 2.0
WCAG 1.0
Adobe Photoshop 5.5
XHTML 1.0
FWA - Favorite Website Awards
DeviantArt
CSS Zen Garden
MySpace
CSS Sprites
iPhone
CSS Grid
2009
LESS 1.0
CSS Flexbox
Stylus 0.0.1
Twitter Bootstrap
CSS3, Media Queries
Web Accessibility Initiative
DHTML
Macromedia Dreamweaver
1995
The term User Experience
Adobe PageMill 1.0
JavaScript
Frontpage 1.0
Media Queries
SVG
Audi.com - First "reponsive" website
2013
React
2014
Material Design
HTML 5
2010
Responsive Web Design
Sketch 1.0
1996
CSS 1.0
Macromedia Flash
2006
jQuery
Sass
2008
Chrome
WCAG 2.0
1990
Adobe Photoshop 1.0
The first browser
HTML
2004
2003
Node
👋
🍺
Development is done in tight relationship with designers
Communication is a one way street
// Two figures with speech bubbles
Designer: Do this
Developer: OK!
...Developers treats design as a single truth, they just trust this. [They] do not question it.
Developers are left to their own devices
// A reference to the classical "What the client really wanted" strip
1: "What the designer sketched..."
2: "How the developer implemented it.."😟
Designs are not updated with changes from implementation
Design changes needs to be communicated both ways
Developers and designers often speak different languages
// Two figures with speech bubbles
1: Parlez vouz REM?
2: Que?

They come from different professions*
We want them to speak the same language (and use the same context)
// Two figures with speech bubbles, a reference to the "Dirty Hungarian
// Phrasebook" sketch by Monty Python
1: My hovercraft is full of eels
2: What?How do we enable designers and developers to speak the same language?
🤔
Design system
- Provides consistency in the visual design
- Acts like a single source of truth
- Enables quick onboarding
- Increases brand trust through unified brand experiences
- Increases speed of delivery from idea to production
- Creates a shared language between developers and designers
- Reduces redundancy
- Increases internal sharing
Use the same naming conventions*
// Reference to the Red Dward episode "Camille", where Lister
// tries to teach Kryten to lie
1: What is this? (Holding up an apple)
2: It's the Bolivian Navy on manoeuvres in the South Pacific!Get to know the tools
Get to know the domain
Design tokens
... is a central location to store design related information such as colors, fonts, animations and so on. These raw values can then be transformed and be formatted to fit the needs of any platform.
Serve all plattforms, and use design tokens in tools
Talk about the same thing, with the same wording
1: We use the $color-infographic-red here
2: Здесь мы используем $color-infographic-red
3: Vi bruker $color-infographic-red her
4: Šeit tiek izmantota $color-red
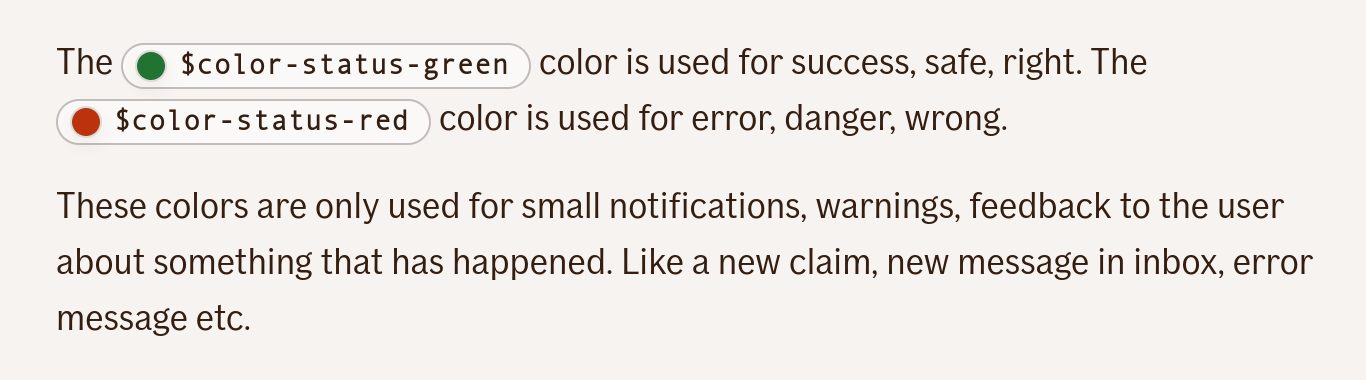
Add context to ensure a common language
Increases meaning to communication

- We have a design system
- We talk the same language
- And we have design tokens
The process, an example
Task: Change focus color for a11y reasons
Current color information is in the token
$color-base-orange-100
|-$color-states-focus
$color-base-blue-100
|-$color-states-focus
Edit raw values
{
"color": {
"states": {
…
"focus": { "value": "{color.base.blue.100.value}" }
}
}
}
Build and release
- Stylus
- LESS
- Sass/SCSS
- Android
- Flutter
- iOS (+ swift)
- Js
- JSON
- Sketch
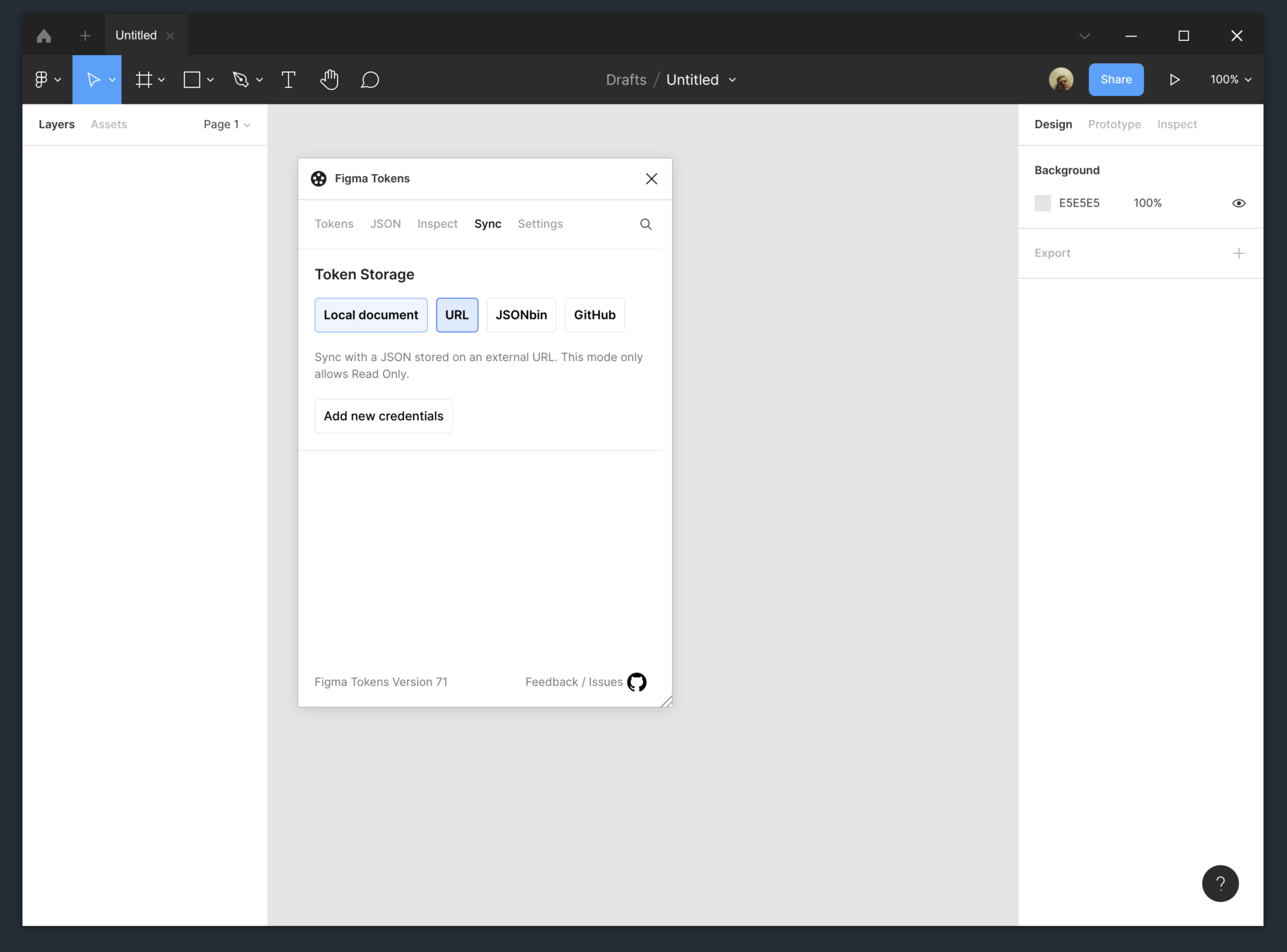
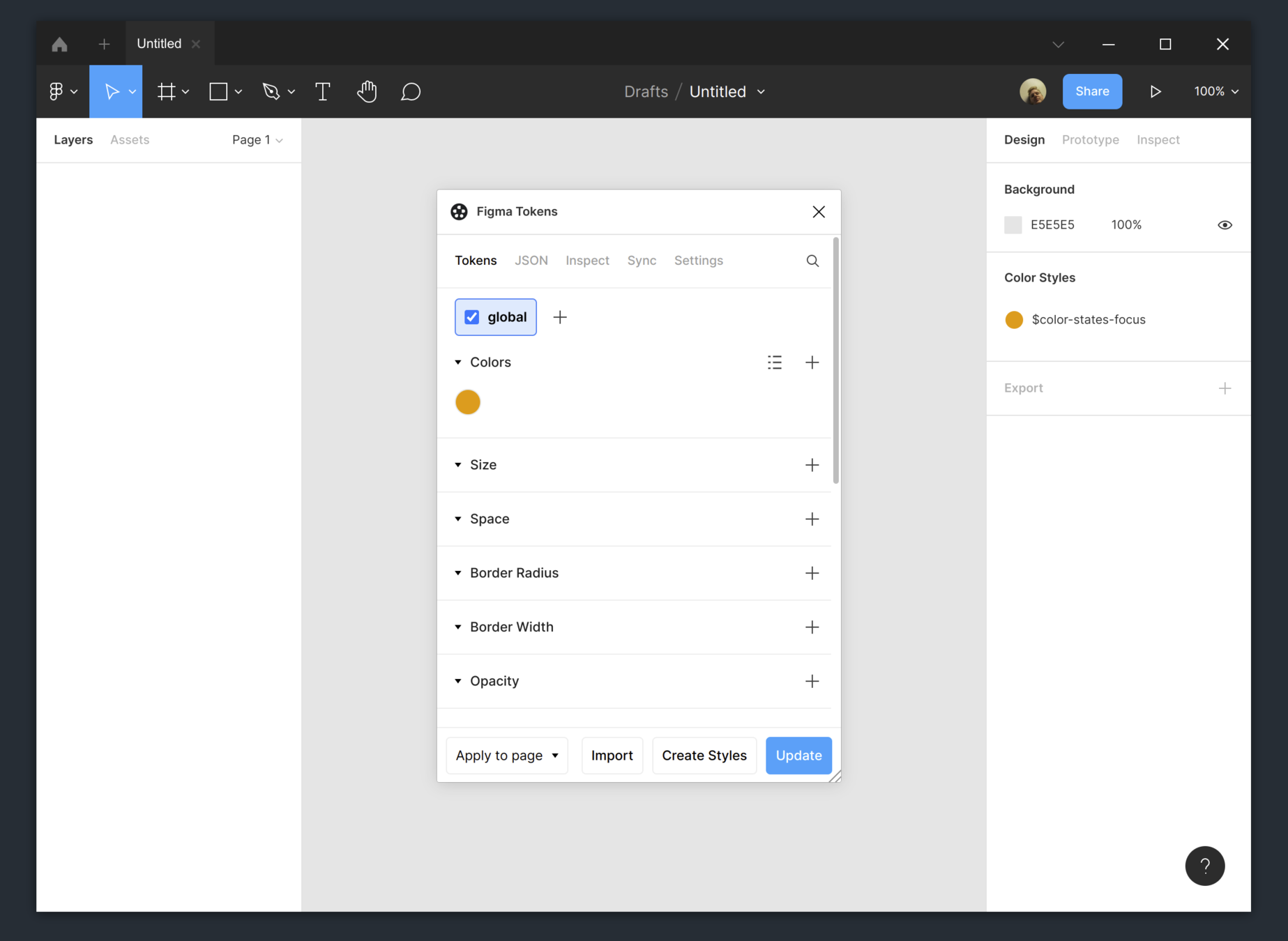
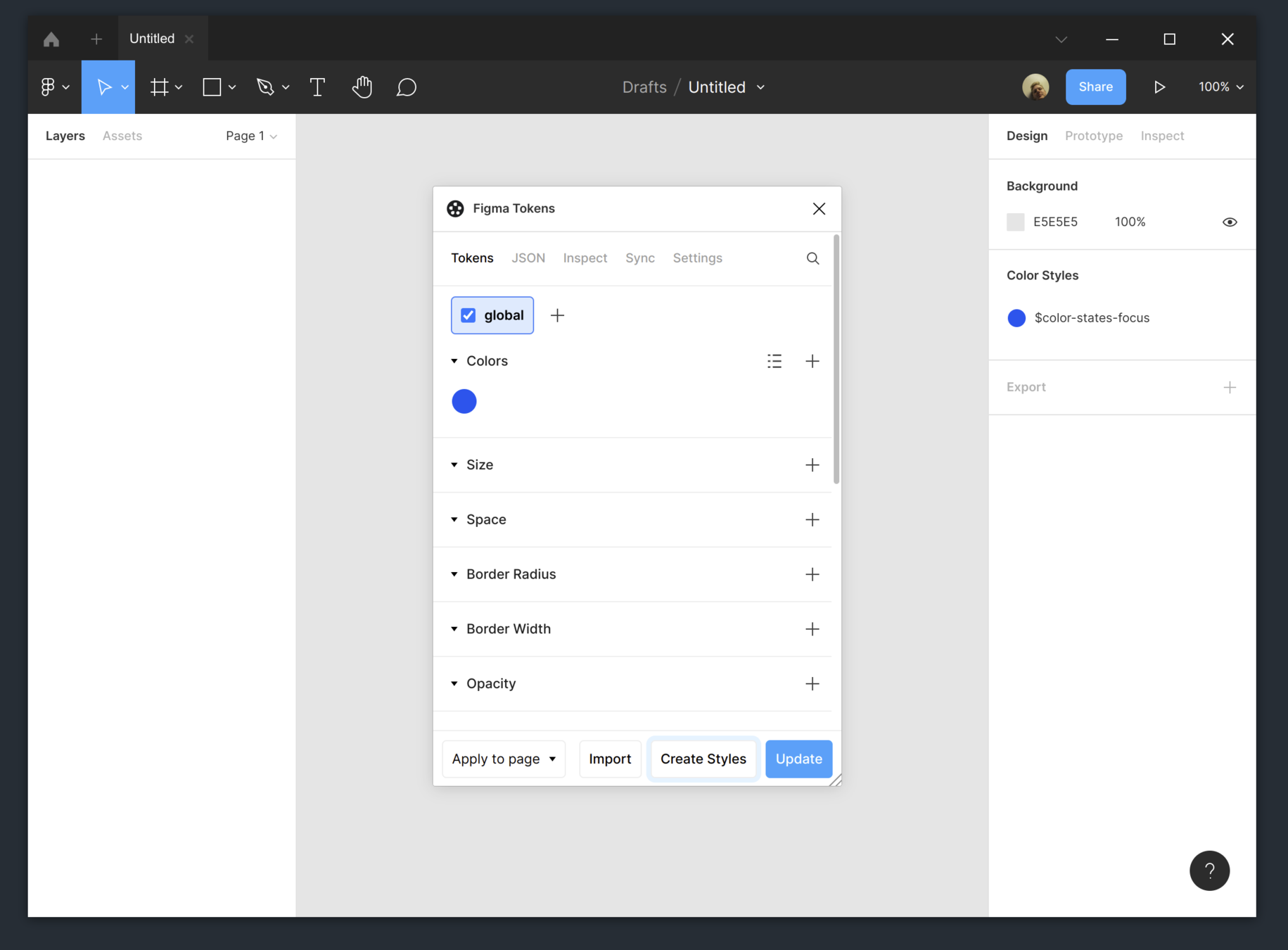
Figma Tokens



Design change is communicated both ways
The fantasy
- Developer updates design related code from other sources than the sketch
- When released, the design is also updated in the design sketches
- The designer updates design in the sketch
- The design update triggers a PR to be evaluated into the code
API


I'm not a developer, I am a facilitator
Thank you for listening!

Alexander Vassbotn Røyne-Helgesen
@phun-ky/@phun_ky | consultant@bekk