Masz schemę?
Masz schemę?
Masz formularz.

Garść informacji
-
41 kontrybutorów
-
120 wersji
-
174k pobrań (core)
-
528k pobrań (razem)
-
Jutro trzecie urodziny!
ALE DO RZECZY
1. Schema
// schema.graphql
type Address {
city: String!
street: String
}
type Customer {
address: Address
secret: Float
}
type Query {
customers: [Customer!]!
}
2. Bridge
// Customer.js
import {GraphQLBridge} from 'uniforms';
import schema from './schema.graphql';
function validator(model) {
// Zaraz do tego dojdziemy #1.
}
const options = {
// Zaraz do tego dojdziemy #2.
};
export const bridge = new GraphQLBridge(
schema.getType('Customer'),
validator,
options
);2.1. Opcje
// Customer.js
const options = {
address: {
label: 'Address'
},
'address.city': {
label: 'City'
},
'address.street': {
label: 'Street'
},
secret: {
label: 'Secret',
min: 0,
max: 42,
style: {border: '5px dashed #9ecff0'},
propXBecauseWhyNot: 17
}
};
2.2. Walidator
// Customer.js
function validator(model) {
const details = [];
if (model.address && !model.address.city)
details.push({
name: 'address.city',
message: 'City is required!'
});
if (model.secret < 0 || model.secret > 42)
details.push({
name: 'secret',
message: 'Secret out of range!'
});
if (details.length)
throw {details};
}
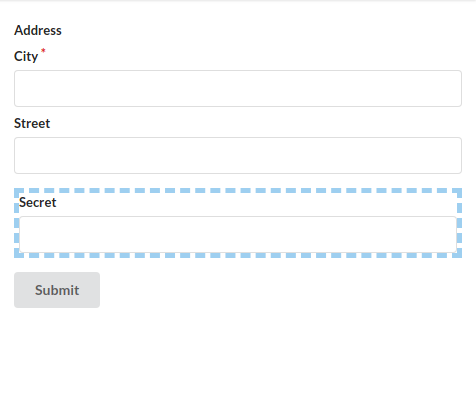
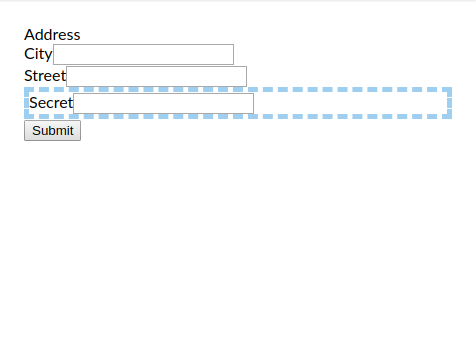
3. Formularz
// CustomerForm.js
import AutoForm from 'uniforms-???/AutoForm';
import {bridge} from './Customer';
async function onClientSubmit(model) {
await api.client.save(model);
}
function ClientForm {
return (
<AutoForm
schema={bridge}
onSubmit={onClientSubmit}
/>
);
}Profit!






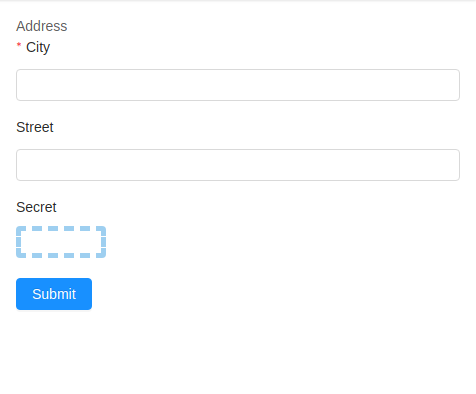
AntD
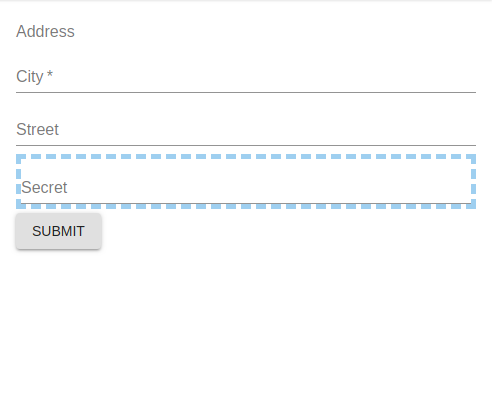
Material-UI
Bootstrap3
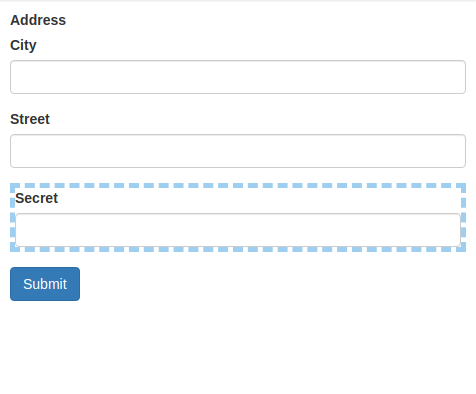
Bootstrap4
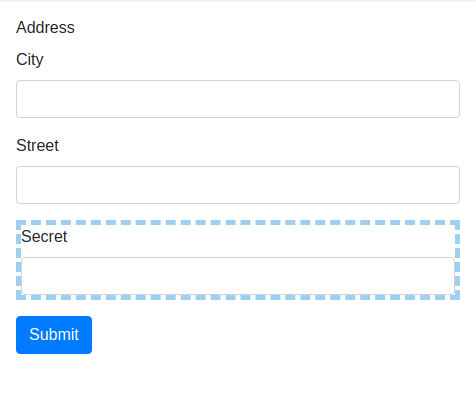
Unstyled
Semantic UI
Szybkie FAQ
-
Tak, nie tylko GraphQL (np. JSON Schema)
-
Każda schema jest OK, wystarczy mały wrapper
-
-
Tak, można definiować własne pola
-
Każdy komponent z
onChangeivaluejest OK
-
-
Tak, można definiować kolejność pól
-
Każdy layout jest OK, dopóki pola są w formularzu
-