Microservices ...
on frontend
Rafał Warzycha
@rwarzycha

- fullstack JS dev
- speaker
- podcast co-host - just4fun.io
- conference maniac
Rafał Warzycha


Why micro-services?
- loosely coupled
- reduce time-to-market
- release new feature quickly
- ability to innovate independently
Who is using it?
- Spotify
- Zalando
- ConopyTax
- ...
- Allegro :)
Pros
- each service maintained by separate team
- best tools for different jobs
- single responsibility
- better scaling and composability
Cons
- large complexity up front - (architecture, APIs, separation of concerns)
- writing your own framework
- challenging cross-component
- communication
Modern frontend isn't easy
- managing multiple dependencies (JS bundle, CSS, etc)
- interaction between fragments (scaling)
- telemetry done in consistent way (headers tracking)
- customer plugins / later customization
- A/B testing
- error handling/performance issue tracability
- many devices: browsers, mobile, smartTV
- omnichannel - excellent UI across all places
Principles
- dynamic page creation - CMS-like
- reusable components
-
separation Data vs View
- many Views: Web, Mobile, other
- many Data-Source: REST, decoupled
- conditional Rendering - testability (A/B), time specific events, user-profile based rendering
- consistent telemetry
- separate page definition from renderer
- single integration with backend (API, Event Bus)
- dependency management
Building blocks
- browser APIs
- IFrame, postMessages, broadcastChannel, storage events
- components API
- React
- server side rendering
- NodeJS, PM2
- HTTP cache
- Varnish
- event bus, event emmiters
- eev
Approaches
- multiple SPA, multiple URLs
- apps live under different URls
- isolated micro-apps
- IFrame :(
- Windows.postMessages API for communication
- multiple WebComponents/Polymer
- API support over browsers
- reverse proxy Varnish Cache
- conditional rendering
- service oriented async loader - requireJS, Sofe
- server side rendering
API gateway pattern

SSR Loader

Comparison by complexity level
Router-based components
- separate apps
- simple setup
- universal router
IFrame API
- plain HTML API
- cross-browser compatibility issues
- loading and bundling imprints
WebComponents API / Polymer
- Custom Elements
- Shadow DOM
- HTML Imports
- HTML Templates
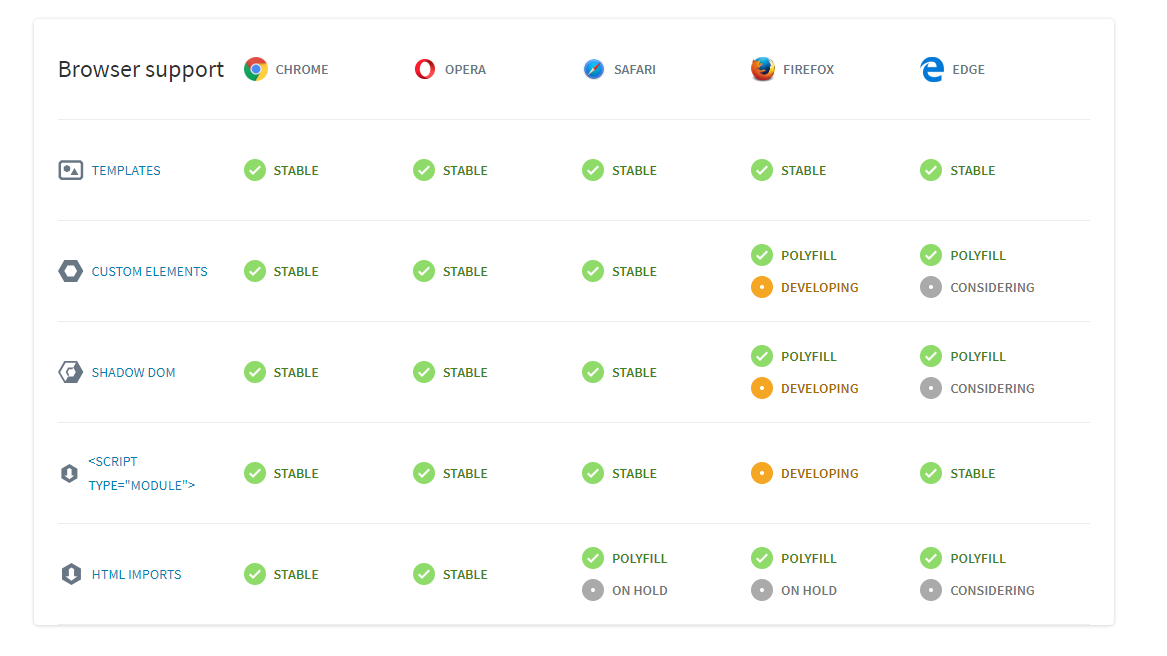
WebComponents support

Varnish reverse cache proxy
- more cache focused
- simple if/switch template loaders using Edge Side Includes (ESI)
- render separation
SSR React component loader
- stable stack - nodejs,
- homogeneous components (React only)
- cache/crawlers friendly
- bundle consideration - shared lib, version handling
The End
Q&A
- https://www.thoughtworks.com/radar/techniques/micro-frontends
- https://github.com/CanopyTax/sofe
- https://www.w3.org/TR/esi-lang
- https://www.youtube.com/watch?v=E6_UyQPmiSg
- https://allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html
- https://www.mosaic9.org/
- https://github.com/CanopyTax/single-spa
- https://hackernoon.com/front-end-microservices-with-web-components-597759313393
- https://allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html