Rails Decal
Lecture 4 - CRUD from the browser
CRUD
Refers to all of the major functions that are implemented in relational database applications

Get stoked!!
rails generate model Book title:string description:text
Our database
rake db:migrate
Our database


Our database
Form to create a book
Title:
Description:
Submit
Some value
Some value



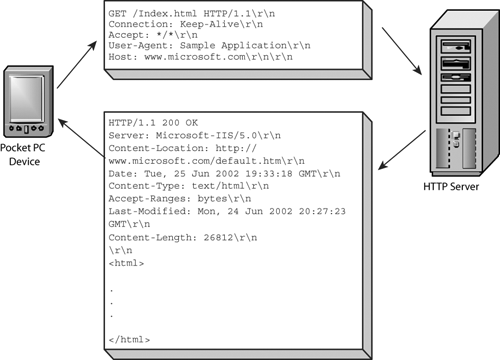
1. Browser sends GET request
2. Your rails server receives this request
3. routes.rb specifies which controller action
4. Your controller action renders the view
What's actually happening
<%= form_for Book.new, url: {action: "create"} do |f| %>
Title: <%= f.text_field :title %>
Description: <%= f.text_area :description %>
<%= f.submit "Create" %>
<% end %><form accept-charset="UTF-8" action="/books" class="new_book"
id="new_book" method="post">
Title: <input id="book_title" name="book[title]" type="text">
Description: <textarea id="book_description" name="book[description]"></textarea>
<input name="commit" type="submit" value="Create">
</form>Corresponding HTML
params
<form accept-charset="UTF-8" action="/books" class="new_book"
id="new_book" method="post">
Title: <input id="book_title" name="book[title]" type="text">
Description: <textarea id="book_description" name="book[description]"></textarea>
<input name="commit" type="submit" value="Create">
</form>Parameters: {"utf8"=>"✓", "authenticity_token"=>"ZtSPt/l/iQCBKhrA+2iJ3HServkqyogWYb9f4YpJyuk=",
"book"=>{"title"=>"Harry Potter", "description"=>"Sleepy Hallows"}, "commit"=>"Create"}def create
@book = Book.new(params[:book])
@book.save
endparams[:book] = {"title"=>"Harry Potter", "description"=>"Sleepy Hallows"}params = {"utf8"=>"✓", "authenticity_token"=>"ZtSPt/l/iQCBKhrA+2iJ3HServkqyogWYb9f4YpJyuk=",
"book"=>{"title"=>"Harry Potter", "description"=>"Sleepy Hallows"}, "commit"=>"Create"}@book = Book.new({"title"=>"Harry Potter", "description"=>"Sleepy Hallows"})Our params
Create

Strong parameters
We need to filter
parameters!!
Prefixes create a method that corresponds to the url for the action
Prefix Verb URI Pattern Controller#Action
books POST /books(.:format) books#create
books_new GET /books/new(.:format) books#new
book GET /books/:id(.:format) books#showPrefixes end with _path or _url
Means_this Verb URI Pattern Controller#Action
books_path POST /books(.:format) books#create
books_new_path GET /books/new(.:format) books#new
book_path GET /books/:id(.:format) books#show<%= form_for @book, url: {action: "update"} do |f| %>
Title: <%= f.text_field :title %>
Description: <%= f.text_area :description %>
<%= f.submit "Update" %>
<% end %><form accept-charset="UTF-8" action="/books/22" class="edit_book" id="edit_book_22" method="post">
Title: <input id="book_title" name="book[title]" type="text" value="Harry Potter">
Description: <textarea id="book_description" name="book[description]">Sleepy Hallows</textarea>
<input name="commit" type="submit" value="Update">
</form>Corresponding html
Resources
resources :booksSame as
get '/books', to: 'books#index'
post '/books', to: 'books#create'
get '/books/new', to: 'books#new', as: 'books_new'
get 'books/:id/edit', to: 'books#edit', as: 'edit_book'
get 'books/:id', to: 'books#show', as: 'book'
patch 'books/:id', to: 'books#update'
put 'books/:id', to: 'books#update'
delete 'books/:id', to: 'books#destroy'SOAK IT IN!!
The adventure begins

http://bit.ly/1xHQLXH
Our guide :)