Programmieren lernen mit TypeScript, p5js und Stackblitz
Vorstellung
Rainer Stropek
- Passionierter Entwickler seit 25+ years
- Microsoft MVP, Regional Director
- Trainer, Lehrer, Mentor
- 💕 community




Agenda
Agenda
- Einführung in Stackblitz
- Einführung in p5js
- Tipps & Tricks für den Unterricht mit Stackblitz und p5js
- Viiiiele praktische Übungen
Einführung in
Warum Web-basierende Entwicklung?
- Kostenlos
- Minimale Systemvoraussetzungen
- Halbwegs aktueller Browser
- Bei Arbeit nicht an einen Computer gebunden
- Z.B. in der Schule beginnen, zu Hause weiterarbeiten
- (Zwischen)Ergebnisse können leicht geteilt werden
- Code und Anwendung
- Unterstützung aus der Ferne ist leicht möglich
Warum Stackblitz?
- Kostenlos
- Inkl. GitHub-Integration falls gewünscht
- Bei intensiver Nutzung ist Abo überlegenswert
- Kids lernen professionelle Entwicklungsumgebung kennen
- Visual Studio Code
- Großes Potential für Weiterentwicklung
- (Semi)Professionelle Web-Entwicklung möglich
- Gute Unterstützung von TypeScript
- IntelliSense, Erkennung von (Tipp)Fehlern
Wichtige Stackblitz-Funktionen
- Links zum Editor vs. zum fertigen Spiel
- Forking


Wichtige Stackblitz-Funktionen
- URL vs. Titel
- Slide-in vs. Fullscreen
- Abhängig von Größe/Anzahl der Monitore


Wichtige Stackblitz-Funktionen



Wichtige Stackblitz-Funktionen
- Code-Regionen
- Weniger wichtige Codeteile ausblenden

Wichtige Stackblitz-Funktionen
- Settings und Snippets
- User vs. Workspace

Wichtige Stackblitz-Funktionen
- Project Freezing
- Wichtige Codeteile (z.B. Starter-Code)
schützen
- Wichtige Codeteile (z.B. Starter-Code)
- Page reload trigger
- Wichtig bei langsamen Computern


Begleitende Services
https://github.com/coderdojo-linz/coderdojo-linz.github.io/blob/develop/content/uebungsanleitungen/.../img/scratch-spaceship.png
https://raw.githubusercontent.com/coderdojo-linz/coderdojo-linz.github.io/develop/content/uebungsanleitungen/.../img/scratch-spaceship.png
Begleitende Services
- File-Services für statische Ressourcen
- Z.B. Bilder, Sounds
- Z.B. Azure Storage
- Online-Plattformen für Hintergrundmusik und Sounds
- Keycodes: keycode.info

p5js Editor
- Online-Editor: https://editor.p5js.org/
- Vorteile
- Extrem einfach zu verwenden
- Nachteile
- Kein Typescript -> kein IntelliSense
- Empfehlung
- Für einfache Schnupperprojekte gut verwendbar
- Für etwas komplexere Projekte
Stackblitz mit TypeScript in Betracht ziehen
Starten mit TS und Stackblitz
- In Stackblitz ein TypeScript-Projekt anlegen
- Generierten Code in index.html, index.ts und style.css löschen
- p5 und @types/p5 als Dependencies referenzieren
- Grundstruktur für p5js-Anwendung erstellen
- Tipps 💡
- Projekt von Grund auf nur mit erfahrenen Kids
- Ansonsten immer Starter-Code vorbereiten und Link ausgeben
- Starter-Code enthält Grundstruktur und eventuell notwendigen Hilfsfunktionen, die zu komplex für Kids wären
Tipps für Starter-Code
- Übung selbst programmieren
-
Vereinfachen
- Codestruktur so einfach wie möglich halten
- Zu komplexe Codeteile in eigene TS-Dateien auslagern (werden Teil des Starter-Codes)
- Fertige Übung unter eigenem Namen speichern
- Wenn gewünscht in GitHub Repo
-
Fork in Starter-Code
- Die Codeteile entfernen, die Kids schreiben sollen
- Starter-Code forken für konkrete Übung
- 💡 Hier während des Unterrichts programmieren,
dadurch bleibt original Starter-Code erhalten - 💡 Link zum Wiederaufsetzen für Kids
- 💡 Hier während des Unterrichts programmieren,
Übung!
...
const circles: { x: number, y: number}[] = [];
function mousePressed() {
console.log(`Mouse was pressed at ${p.mouseX}/${p.mouseY}`);
circles.push({ x: p.mouseX, y: p.mouseY });
}
function draw() {
p.background('yellow');
for (const circle of circles) {
drawCircle(circle);
}
}
...Übung
- Ausgangspunkt: https://stackblitz.com/edit/p5-starter
- Übungsziele
- Verstehen, was eine Schleife ist
- Verstehen, was eine Collection is
- Aufgabe:
- Lösung programmieren
- Starter-Code vorbereiten
- Übung durchspielen
Tipps & Tricks
Tipps und Tricks 💡
- In Englisch programmieren
- Immer wieder einfache Begriffe erläutern (z.B. draw)
- "Lustige" Wörter zelebrieren (z.B. curly braces, red squigglies)
- Interessante Begriffsherkunft erklären (z.B. Bug)
- Light Theme vs. Dark Theme
- Lesbarkeit am Videobeamer beachten 👉 Light Theme
- Codestrukturen mit Scratch vergleichen
- Falls Scratch-Erfahrung da ist
- Eventuell erst Scratch, dann p5js
- Gemeinsames Fehlersuchen zelebrieren
- "Adlerauge"-Award
- "Strichpunktalarm"
Tipps und Tricks 💡
- Zeit nehmen für Suche nach Sonderzeichen
- Achtung auf MacOS vs. PC, Zeichensätze
- Codeblöcke ({ ... }) sind eine große Herausforderung
- Immer wieder erklären
- Mit Scratch vergleichen
- Zoom & Annotate (z.B. Zoomit)
- Zeilennummern zur Navigation nutzen
- Vorsicht bei Codeformatierung (siehe auch nächster Punkt)
- Wichtigkeit von "sauberem" Code (Formatierung) betonen
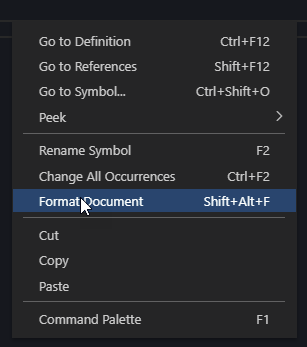
- Prettier-Funktion in VSCode
- Mit .prettierrc.json konfigurieren 🔗
Nächste Schritte 🚀
- Visual Studio Code als natürlicher, nächster Schritt
- Editor fast ident mit Stackblitz 👉 Erfahrung vorhanden
- VSCode für schon erfahrenere Coder
- Erfordert lokale Dateiverwaltung und das Installieren von Software
- Packager (z.B. Parcel) für nicht triviale Web Apps notwendig
- Mehr Anpassungsmöglichkeiten (z.B. Extensions)



Ressourcen 💡
Eigene Spiele entwickeln
- Welche Fähigkeiten/Fertigkeiten soll die Übung unterstützen? Beispiele:
- Verstehen Boolsche Algebra
- Umgang mit Schleifen
- Strukturieren von Code
- Klassenhierarchien gestalten
- Definition Zielgruppe
- Alter, Vorwissen, etc.
- Spielidee beschreiben
- Event. von Spieleklassikern inspirieren lassen
- Grafiken/Sounds suchen bzw. erstellen
- Notwendige Zusatzbibliotheken suchen bzw. erstellen. Beispiele:
- Physics Engine
- Collision Detection
- Cloud Backend
- Spiel entwickeln
- Entwicklung strukturieren
- Starter Code
- Entwicklungsphasen (z.B. Unterrichtswochen)
- Zusatzaufgaben?
- Spielanleitung entwickeln
Keine Idee?
- Habt Spaß beim Coding!
- An Kindheit erinnern: Was habt ihr gerne gespielt?
- Bekannte Spiele vereinfachen
- Sich von Creative Commons-Artwork inspirieren lassen

https://giphy.com/gifs/cartoon-painting-creative-3oEduXdm2gjnrsJBOo?utm_source=media-link&utm_medium=landing&utm_campaign=Media%20Links&utm_term=
Übung: Eigenes Spiel entwickeln
- Entwickeln Sie ein eigenes Spiel inkl. Konzept von Grund auf
- Ad hoc keine Idee? Hier einige Beispiele zur Inspiration
- Master Mind
- Melting Snowman/woman (aka "Hangman")
- Tetris-Variante
- Maze-basierende Spiele (Beispiel)
- Variante von Schiffeversenken
- Jump'n'Run-Variante (Beispiel)
- Angry Birds-Variante (Beispiel)
Loops, Loops, Loops
Wir zeichnen Muster mit Code
Für Kids mit keinem bis wenig Vorwissen geeignet. Teil overlayRectangles nur für schon etwas ältere Kids empfehlenswert.
https://stackblitz.com/edit/loops-loops-loops

Funcs, Funcs, Funcs
Wir zeichnen 🙂 mit Code
Für Kids mit keinem bis wenig Vorwissen geeignet. "Loops, Loops, Loops" als Vorübung empfohlen. "Zwinkersmilie" 😉 nur für schon etwas ältere Kids empfehlenswert.
https://stackblitz.com/edit/funcs-funcs-funcs

Figuren steuern
Wir steuern Figuren ⭐ mit Tastatur und Maus
Für Kids mit keinem bis wenig Vorwissen geeignet. In Kombination mit Scratch-Übung zu empfehlen.
https://scratch.mit.edu/projects/564231319
https://stackblitz.com/edit/figuren-bewegen

Feuerwerk
Wir zünden ein Feuerwerk mit p5js
Für Kids mit keinem bis wenig Vorwissen geeignet. "Loops, Loops, Loops" als Vorübung empfohlen. Für erfahrene Coder kann fireworks.ts entwickelt werden.
https://stackblitz.com/edit/feuerwerk-basics-starter
https://stackblitz.com/edit/feuerwerk-basics-ziel
Übung in Übungsbuch

Monster Builder
Baue dein Monster mit TypeScript
und React
Für Kinder mit ganz wenig Vorwissen geeignet
https://stackblitz.com/@rstropek/collections/monster-builder

Sokoban
Wir programmieren einen Spiele-Klassiker
Für Kids mit etwas Vorwissen geeignet. Enthält Hintergrundmusik. Projekt, das über längere Zeit Schritt für Schritt erweitert werden kann.
https://stackblitz.com/edit/typescript-sokoban-starter
https://stackblitz.com/edit/typescript-sokoban-final

Fraktalbaum
Wir zeichnen zufällige Bäume mit Code
Für Kids mit keinem bis wenig Vorwissen geeignet. Gewisse Grundkenntnisse in Mathematik sind aber von Vorteil (z.B. Wikelfunktionen).
https://stackblitz.com/edit/coderdojo-fractal-tree-starter
https://stackblitz.com/edit/coderdojo-fractal-tree

Space Shooter
Wir bauen unseren ersten
Space Shooter 🚀
Für Kids mit etwas Vorwissen geeignet. Enthält Soundeffekte und Collision Detection. Projekt, das über längere Zeit Schritt für Schritt erweitert werden kann. Für erfahrene Coder kann Basis-Framework entwickelt werden.
https://stackblitz.com/edit/coderdojo-space-shooter-starter
https://stackblitz.com/edit/coderdojo-space-shooter-advanced

Monster Run
Die ersten Schritte zum eigenen Jump'n'Run
Für Kids mit etwas Vorwissen geeignet. Dieses Projekt ist gut geeignet, um es zu einem echten Jump'n'Run weiterzuentwickeln.
https://stackblitz.com/edit/monster-run-new-starter
https://stackblitz.com/edit/monster-run-new

Turbo Cook
Schleifen und Arrays
Für Kids mit etwas Vorwissen geeignet. Dieses Projekt ist gut geeignet, um Schleifen und Arrays zu üben

p5js + Stackblitz 🤘
Viel Spaß beim Coden!