A11y
Workshop
Rhiana Heppenstall
Ruby Retreat Warrnambool 2024
〞
We don't have time to make things accessible
– Your boss probably
Make things accessible
1.
???
2.
Profit!
3.

https://www.w3.org/WAI/standards-guidelines/wcag/
2. Test for colour blindeness and colour contrast
Did you find any issues?
1. Bring up a website
3. Using the Wave tool to check your website structure
4. Try to operate your website using only the keyboard
5. Check your HTML for errors

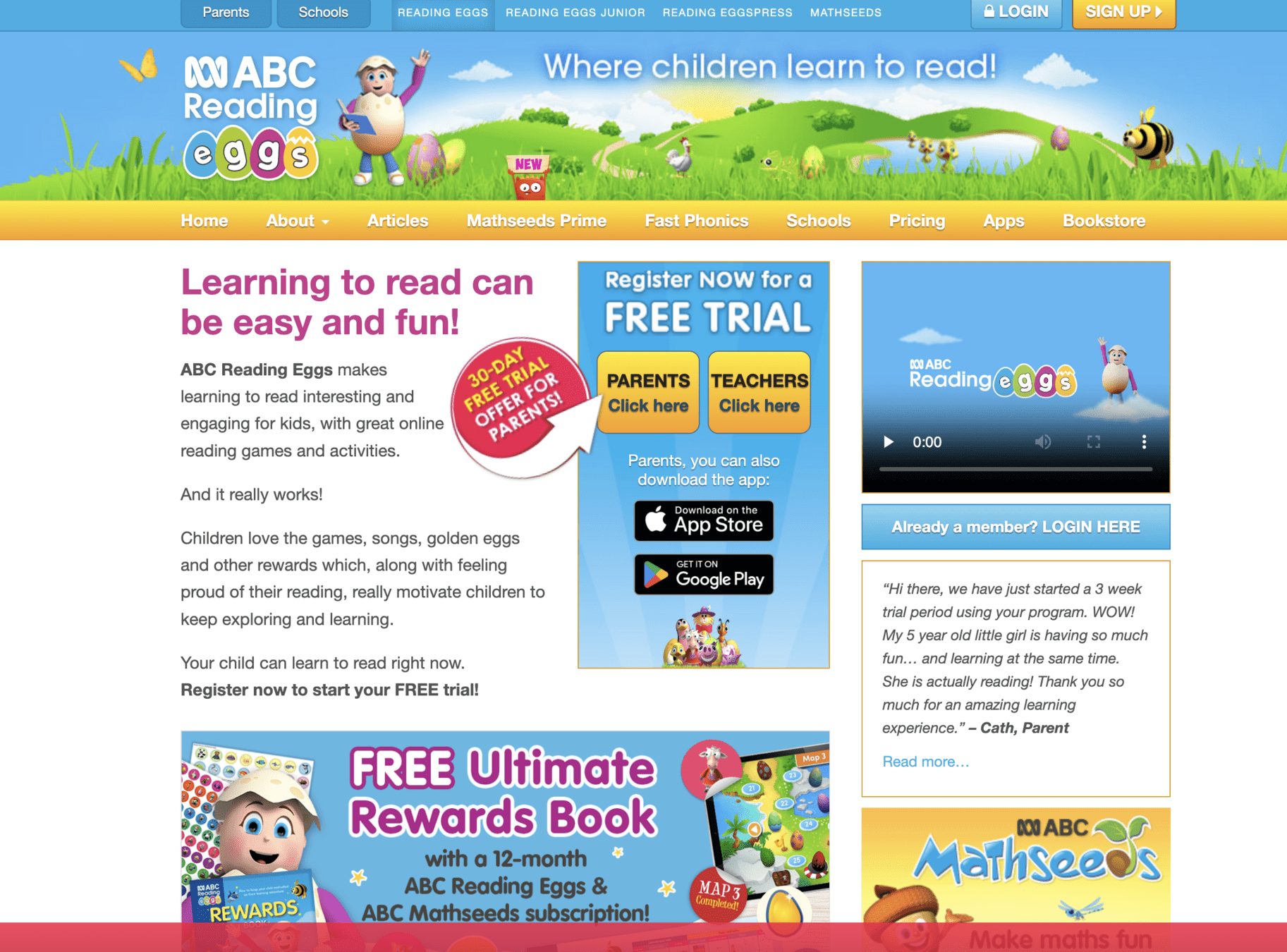
https://readingeggs.com.au/
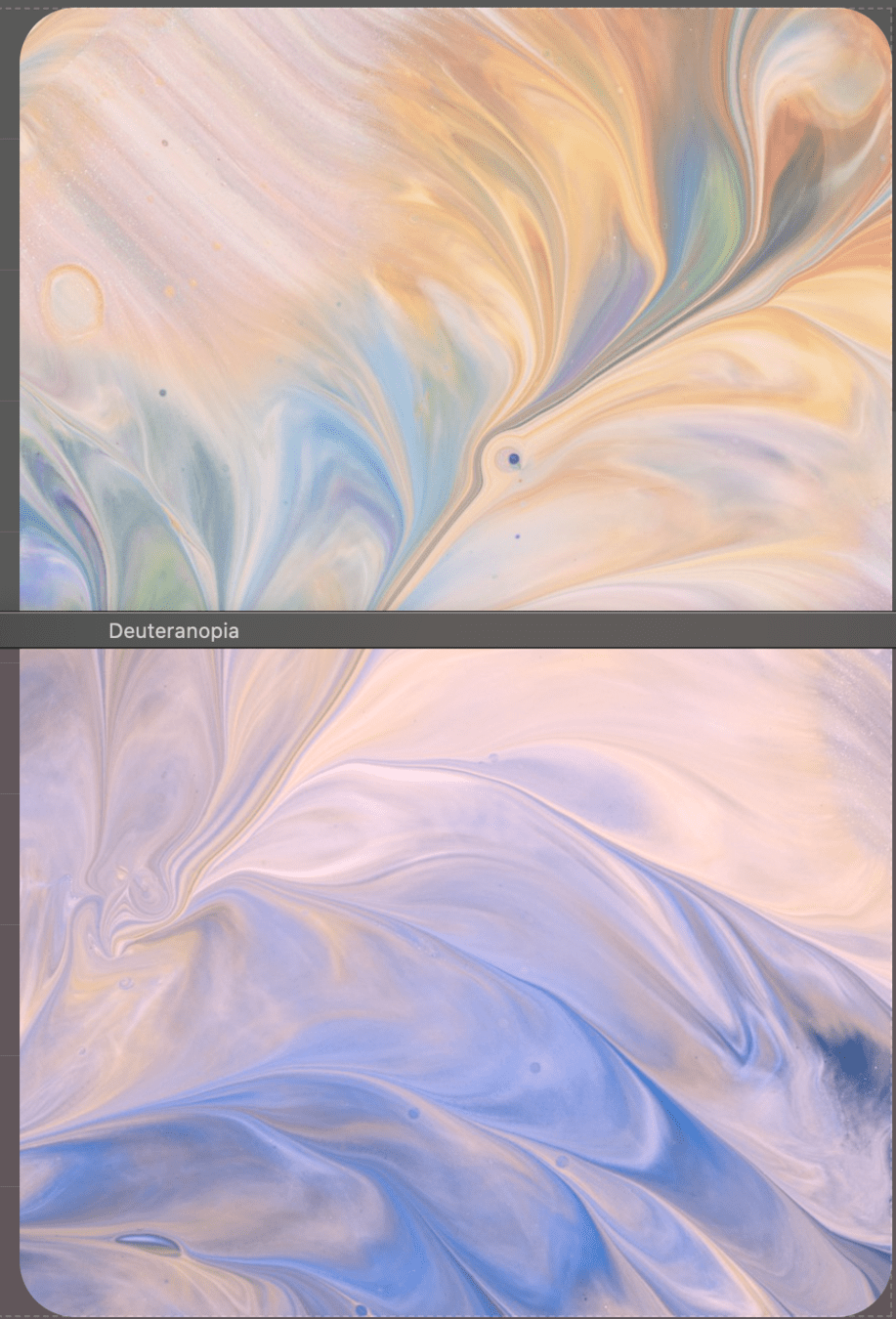
Colour Blindness
| Type | Males | Females |
|---|---|---|
| Red/Green | 8% | 0.5% |
| Blue/Yellow | 0.01% | 0.01% |
| Monochrome | 0.003% | 0.003% |
2. Test for colour blindeness and colour contrast
Did you find any issues?
1. Bring up a website
3. Using the Wave tool to check your website structure
4. Try to operate your website using only the keyboard
5. Check your HTML for errors




Colour Contrast
| Type | AA | AAA |
|---|---|---|
| Small Text | 4.5:1 | 7:1 |
| Large Text | 3:1 | 4.5:1 |
| Graphics | 3:1 | 3:1 |
2. Test for colour blindeness and colour contrast
Did you find any issues?
1. Bring up a website
3. Using the Wave tool to check your website structure
4. Try to operate your website using only the keyboard
5. Check your HTML for errors




Images or SVG's
| Type | alt |
|---|---|
| Image | Precise description not relying on sight |
| Image of text | the text or don't |
| Decorative | empty string |
| Image inside a link | link text |
2. Test for colour blindeness and colour contrast
Did you find any issues?
1. Bring up a website
3. Using the Wave tool to check your website structure
4. Try to operate your website using only the keyboard
5. Check your HTML for errors


Headings & Links
| Type | Guidelines |
|---|---|
| Headings | One lvl 1 Step up or down by 1 |
| Links | Unique Stand alone context |
| Landmarks | Header, Main, Footer, Nav |
2. Test for colour blindeness and colour contrast
Did you find any issues?
1. Bring up a website
3. Using the Wave tool to check your website structure
4. Try to operate your website using only the keyboard
5. Check your HTML for errors



Keyboard
| Use | Guidelines |
|---|---|
| Tab | Can tab to everything in order |
| Focus | Can see every tab |
| Skip | Skip to content |
2. Test for colour blindeness and colour contrast
Did you find any issues?
1. Bring up a website
3. Using the Wave tool to check your website structure
4. Try to operate your website using only the keyboard
5. Check your HTML for errors


HTML
| Guidelines |
|---|
| In order |
| No errors |
2. Test for colour blindeness and colour contrast
Did you find any issues?
1. Bring up a website
3. Using the Wave tool to check your website structure
4. Try to operate your website using only the keyboard
5. Check your HTML for errors