DIY Grids
Rhiana Heath
reinteractive toolbox talk
June 2018


No Grid
(IE < 11)

How do I even grid?
- Framework
- DIY
- Get a front ender to do it
Frameworks




Frameworks
Pros
- Quick to set up
- Good browser support
- Documentation
- Active teams and releases
Cons
- Bloated as have all the things
- So many div/classes
- Hard to get specific design
- Hard to modify/override
<nav class="top-bar top-bar-red">
<div class="row">
<div class="large-12 columns">
<div class="top-bar-title clearfix">
...
<div id="responsive-menu" class="row">
<div class="small-12 medium-4 columns">
...
</div>
<div class="small-12 medium-4 columns">
...
</div>
<div class="small-12 medium-4 columns">
...
</div>
<div class="medium-4 columns">
...
</div>
</div>
</div>
</div>
</div>
</nav>No Grid
(IE < 11)

Grid Tools
- CSS Grid
- Flexbox
- Columns
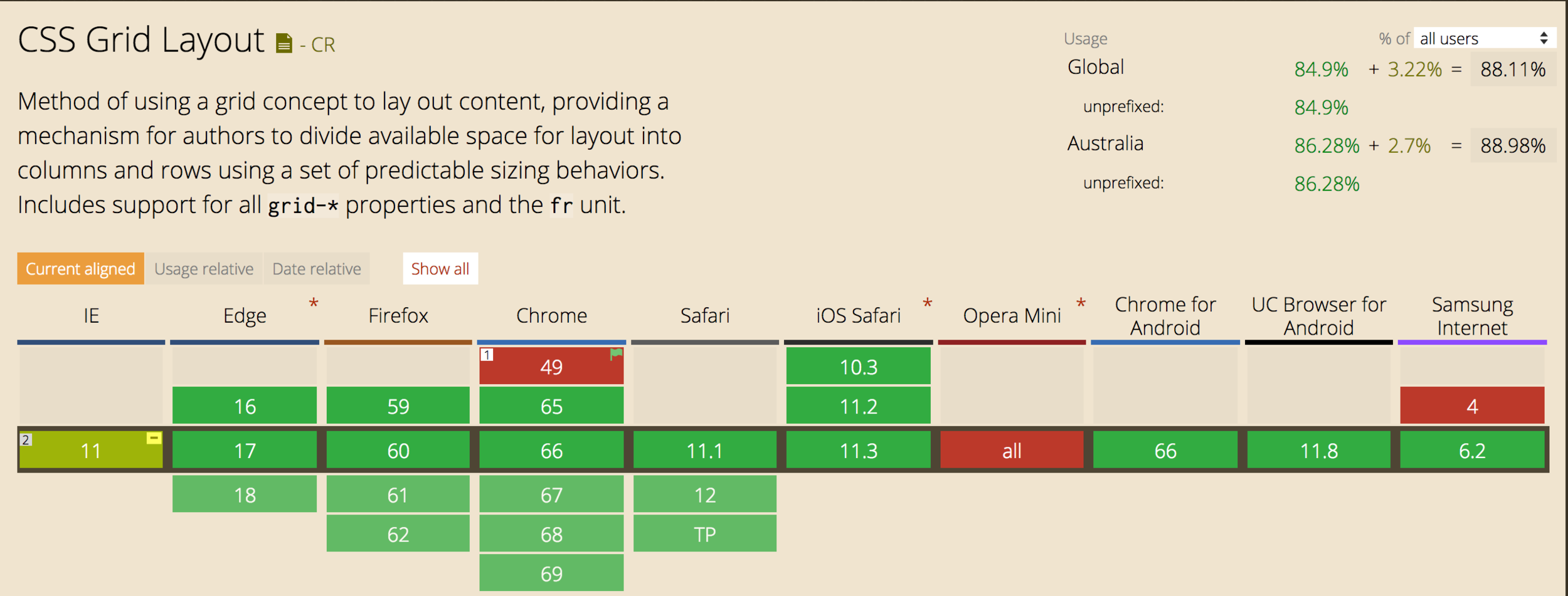
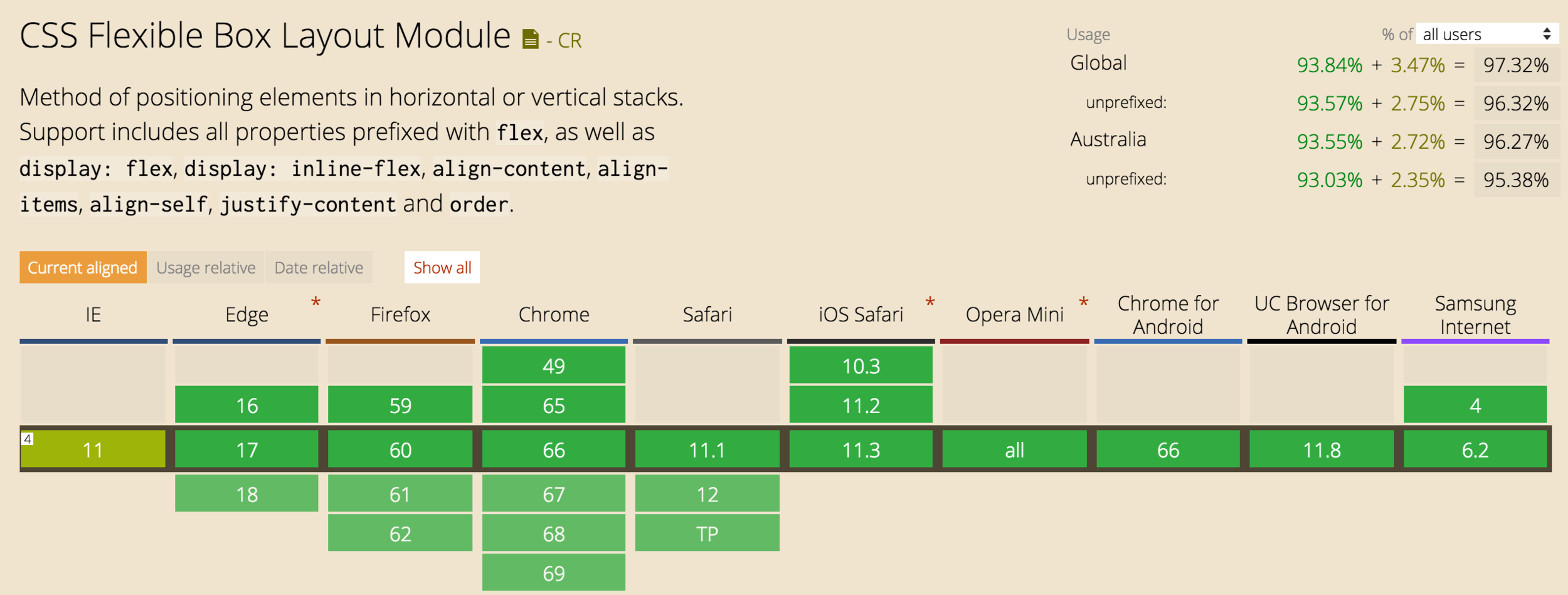
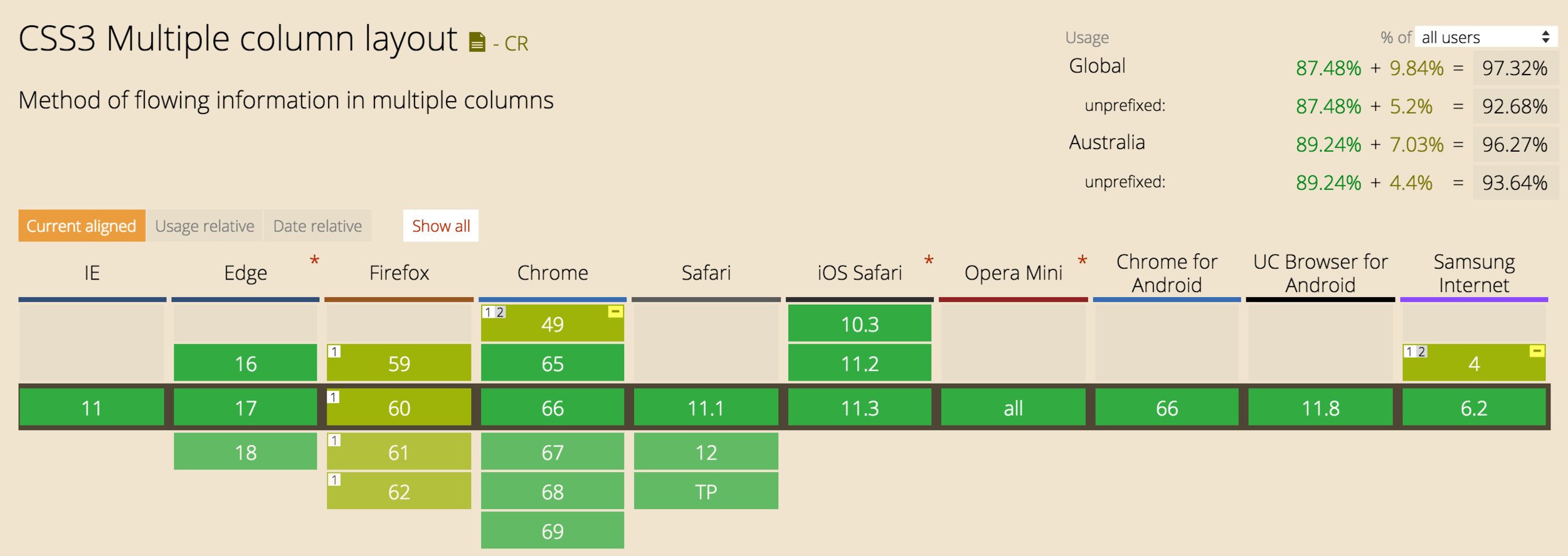
Can I Use CSSGrid?



Good idea to start using CSS Grids I think
Mikel: 3/02/18
What is CSSGrid for?
Features:
- Very precise layout
- No extra divs
- One line responsiveness

.header {
display: grid;
grid-template-columns: repeat(3, 33%);
grid-template-areas:
"empty logo nav";
}
.logo {
grid-area: logo;
}
.nav {
grid-area: nav;
}

Repeat replaces
33% 33% 33%
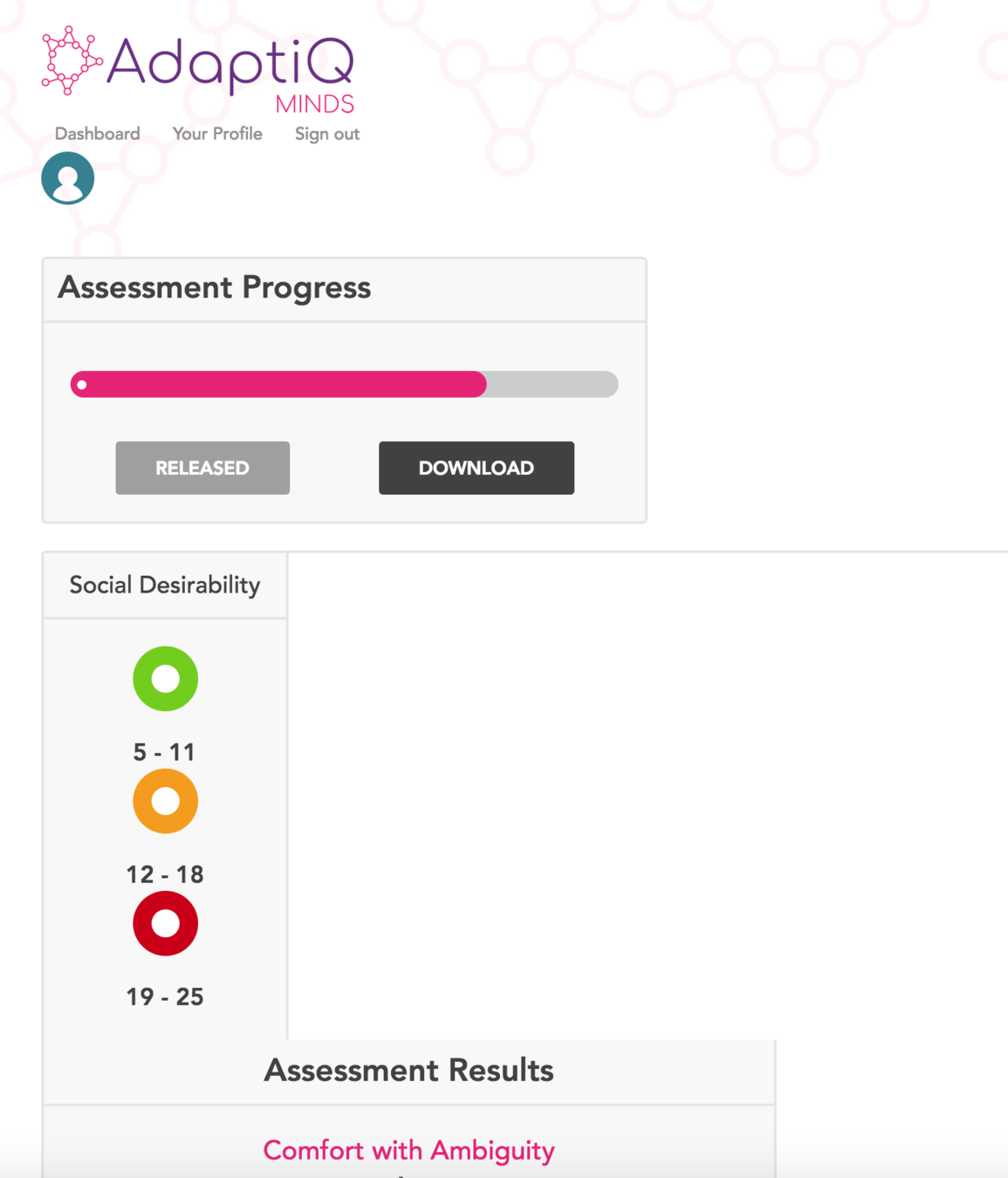
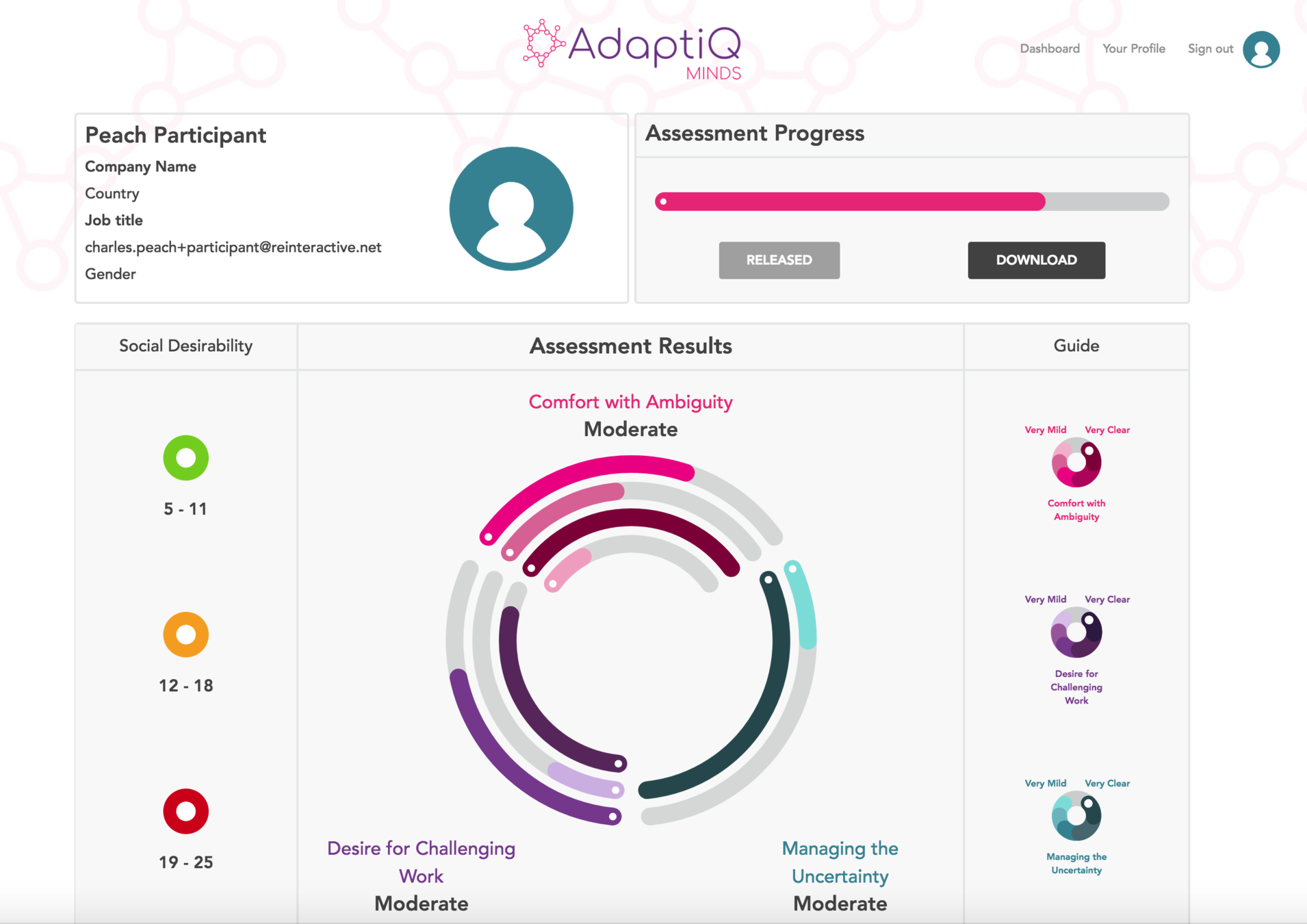
<header class="header>
<a href="#" class="logo">
<img src="logo.png">
</a>
<nav class="nav">
<a href="#">Dashboard</a>
<a href="#">Profile</a>
<a href="#">Sign Out</a>
<img src="avatar">
</nav>
</header>

.two_columns {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 5px;
}
fr = "fraction"
.two_columns {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
@include mobile {
grid-template-columns: 1fr;
}
}
@mixin mobile {
@media only screen and (max-width: 768px) {
@content;
}
}

Helper mixin for inline mobile styling
SCSS Mobile Mixins
@mixin grid(cols) {
display: grid;
grid-template-columns: repeat(cols, 1fr);
@include mobile {
grid-template-columns: 1fr;
}
}

Helper mixin for grids
.content {
@include grid(2);
}Double mixin!
.three_columns {
display: grid;
grid-template-columns: 20% 60% 20%;
@include mobile {
grid-template-columns: 100%;
}
}

Can do same with "rows"
.multi_columns {
display: grid;
grid-template-columns:
repeat(auto-fit, minmax(350px, 1fr));
}
Use with caution
Advanced!
One line responsiveness

Can I Use Flexbox?

Flexbox prefixes
gem "autoprefixer-rails"There's a Gem for that!
What is Flexbox for?
Features:
- Better browser support
- Vertical centering!
- Handles alignment for you


.login_page {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}Centering!

align-items: vertical
justify-content: horizontal

.nav {
display: flex;
align-items: center;
justify-content: flex-end;
}Aligning!

.nav {
display: flex;
align-items: center;
justify-content: flex-end;
@include mobile {
flex-direction: column;
}
}Mobile view?

Row by default
Can I Use Columns?

What is Columns for?
Features:
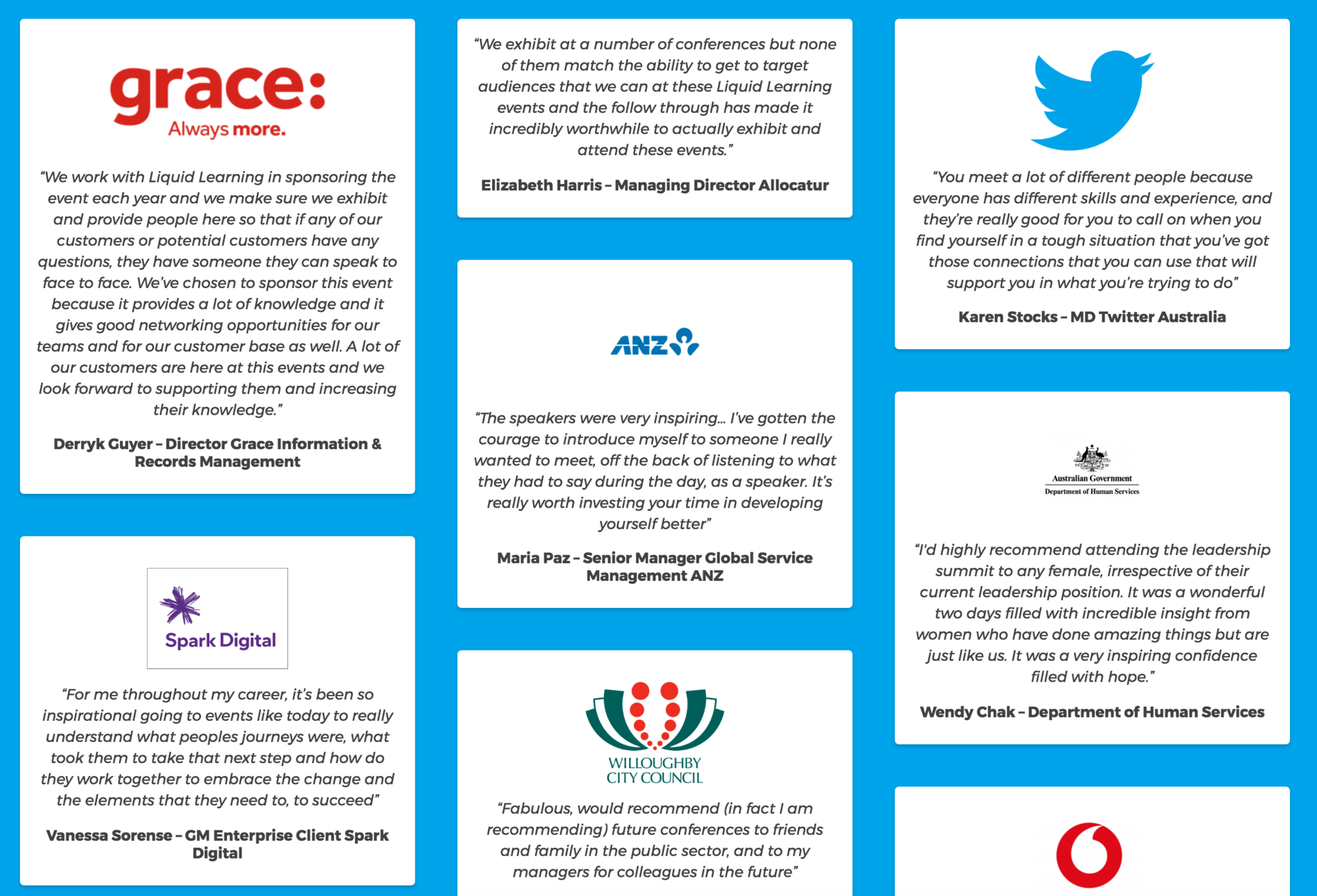
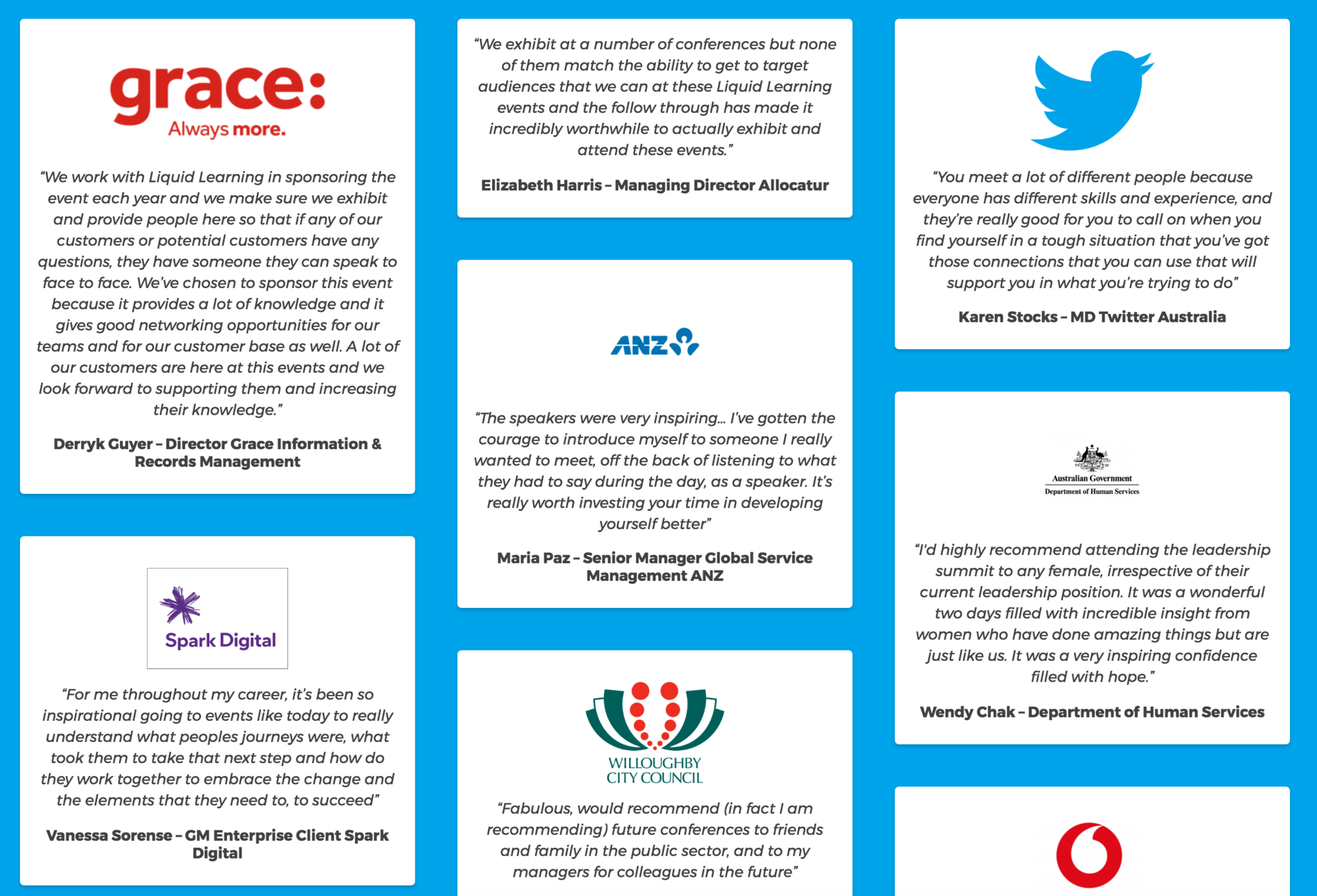
- Masonry Layout
- No white gaps
- Handles ordering for you


.list {
column-count: 3;
column-gap: 40px;
@include mobile {
column-count: 1;
}
}Masonary!

Grid

Flex box

But the client needs it to work in IE
Mixins to the Rescue!
@mixin grid {
@supports (display: grid) {
@content;
}
}.two_columns {
// Fallback layout code
@include grid {
display: grid;
grid-template-columns: 50% 50%;
}
}
IE doesn't recognise supports
More mixins!
@mixin ie {
@media screen and (min-width:0\0) {
@content;
}
}.two_columns {
display: grid;
grid-template-columns: 50% 50%;
@include ie {
// fallback code
}
}