Looking into the
of Accessibility

https://en.wikipedia.org/wiki/Jaws_(film)#/media/File:JAWS_Movie_poster.jpg
A11y Camp 2016
@RhianaHeath

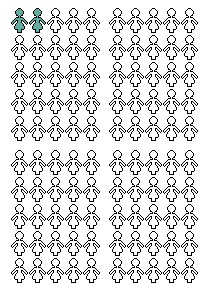
350,000 people
in Australia
are blind or
vision impaired
CC BY 3.0 (http://creativecommons.org/licenses/by/3.0)], via Wikimedia Commons




http://www.sistelsrl.it/software/jaws_screen_reader.htm
Created in 1989 for...

https://en.wikipedia.org/wiki/MS-DOS#/media/File:StartingMsdos.png

Windows
Apple
Internet
Explorer
Firefox
Safari
Chrome
<div role="navigation">
<ul>
<li>Home</li>
<li>Contact us</li>
</ul>
</div>
<div role="main">
<h1>Our Website</h1>
<p>Some content goes here</p>
</div>Heading 1

Heading 3
Heading 2
Heading 4

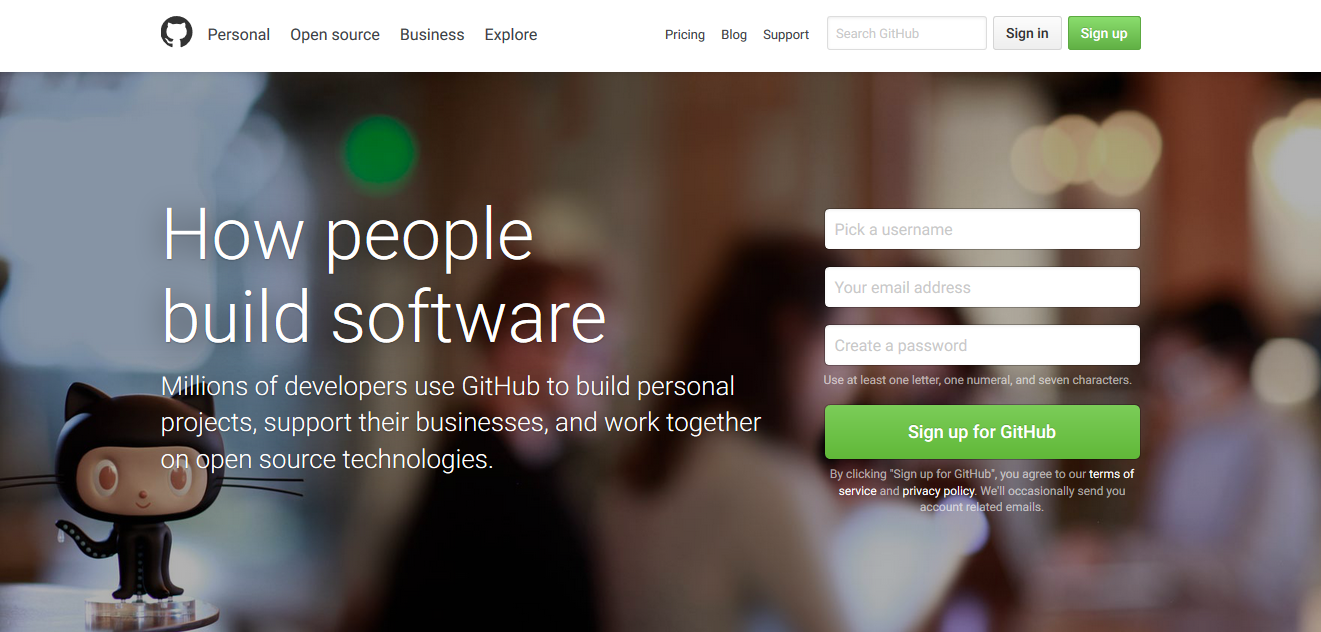
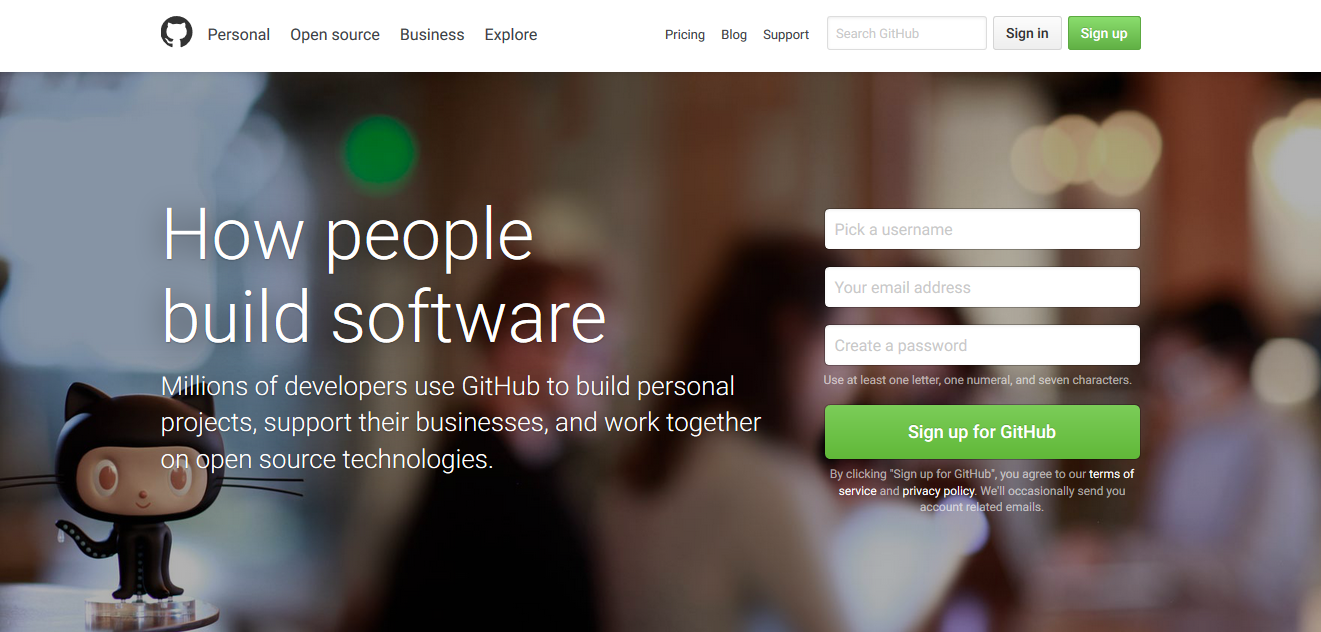
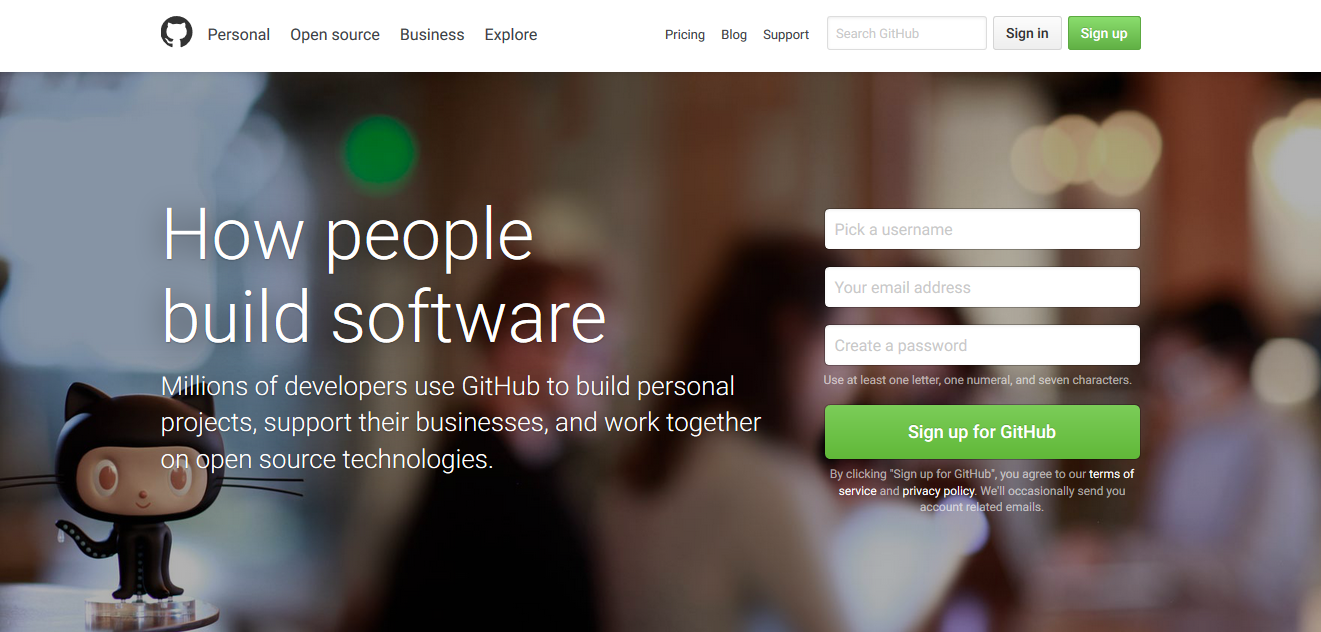
Empty Link

<a href="github.com"
class="header-logo"
aria-label="Homepage" ... >
<svg ...></svg>
</a>

<a href="github.com"
class="header-logo"
aria-label="Homepage" ... >
<svg ...></svg>
<span class="sr-only">Home Page</span>
</a>
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0,0,0,0);
border: 0;
}New Window Links

<a href="help.github.com/terms"
class="text-white"
target="_blank">
terms of service
<span class="sr-only">
(link opens new window)
</span>
</a>
roles
HTML5
Heading levels
Link Context
alt
aria-label
aria-labelledby
aria-describedby
sr-only


Slides: https://slides.com/rhianaheath
Twitter: @rhianaheath
Website: rhiana.heath.cc
Images: Wikimedia Commons, Flickr
Thanks!

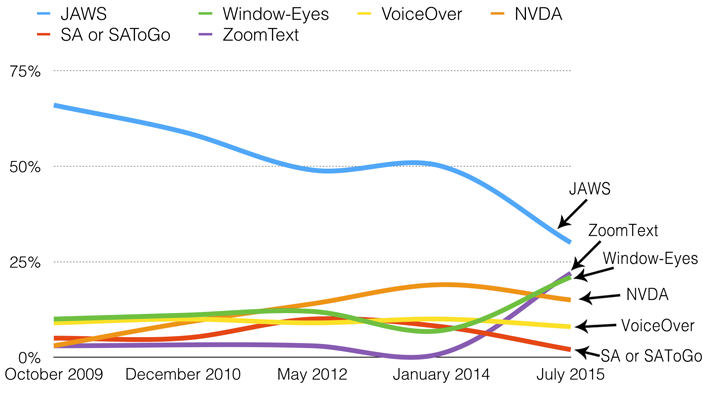
Stats: Webaim Survey
HTML5: W3 HTML Aria Table
Aria: WAI ARIA cheat sheet
sr-only: Bootstrap accessibility classes
angular: ngAria