Browser DevTools:
The other tool for
APEX Development
Jorge Rimblas

Twitter: @rimblas

You've had this powerful tool all along?
Jorge Rimblas
APEX Tech Lead at DRW

- Oracle DB since 1995
- APEX since it was HTMLDB in 2004
- Always involved in web technologies
- jrimblas in OTN Forums

- Contributor to
"Expert Oracle Application Express, 2nd Edition"
with "Themes & Templates" chapter


Custom Development, Cloud, Forms Modernization,
EBS Extensions
Consulting, Coaching, and Team Augmentation
Maintenance and Enhancement Service for apps built with APEX
Committed to APEX Innovation & Best Practices
Internationally recognized staff that includes Oracle ACEs

Objective
Improve your APEX development and troubleshooting ability
Availability
Everywhere


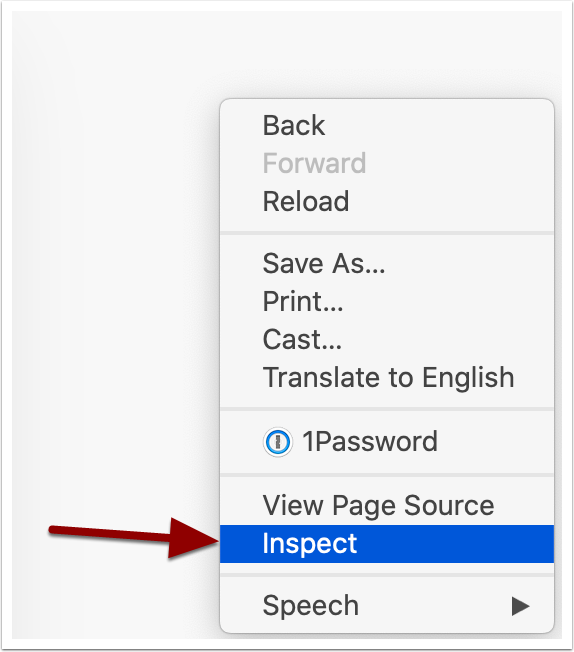
Navigation

Right Click -> Inspect
Activate
F12
Open Console
⌘ Opt j
Ctrl Shift j
Mac
Win
Open DevTools
⌘ Opt i
Ctrl Shift i
Mac
Win
Manipulate CSS Values
Arrow Keys
Move between attributes
or Shift-Tab
tab
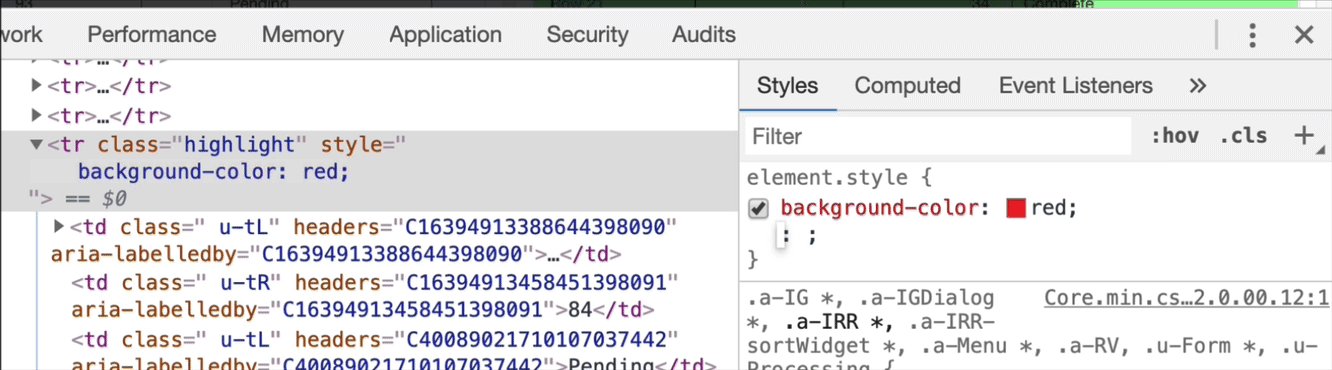
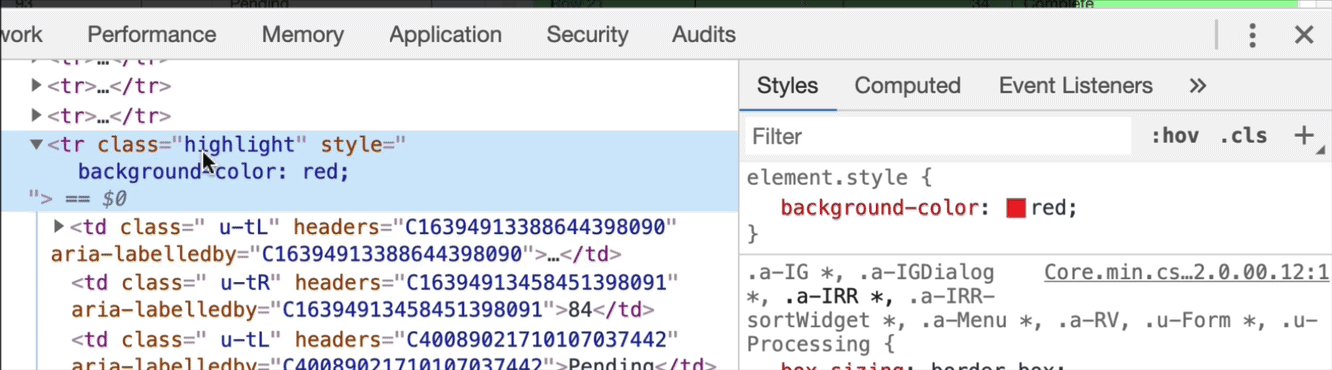
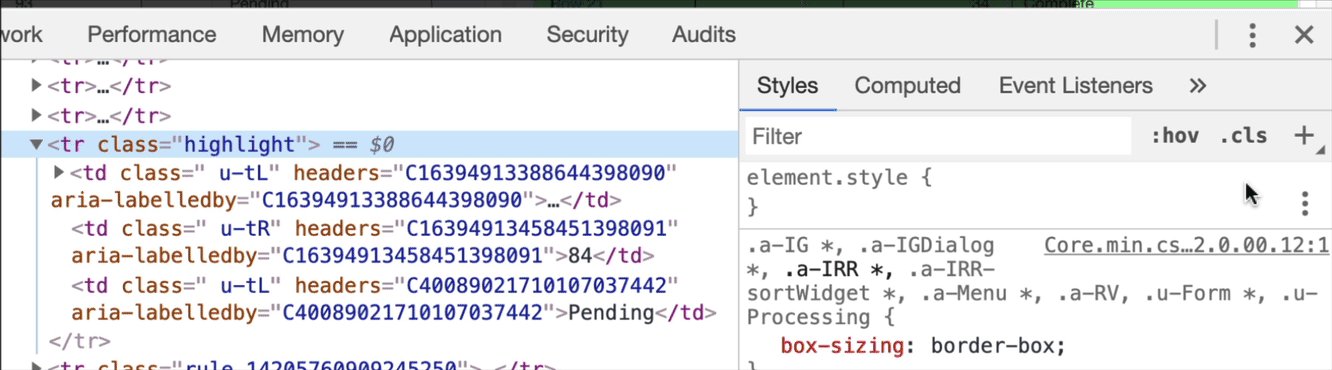
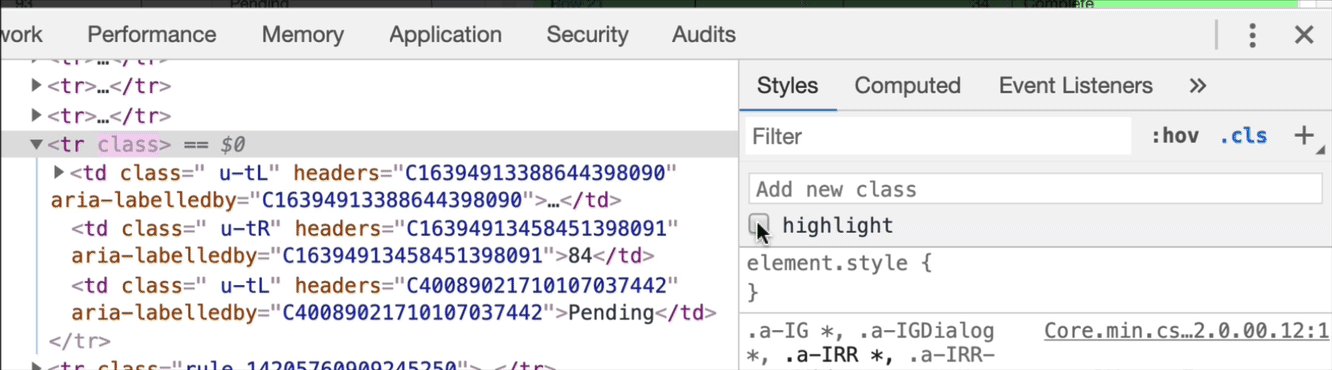
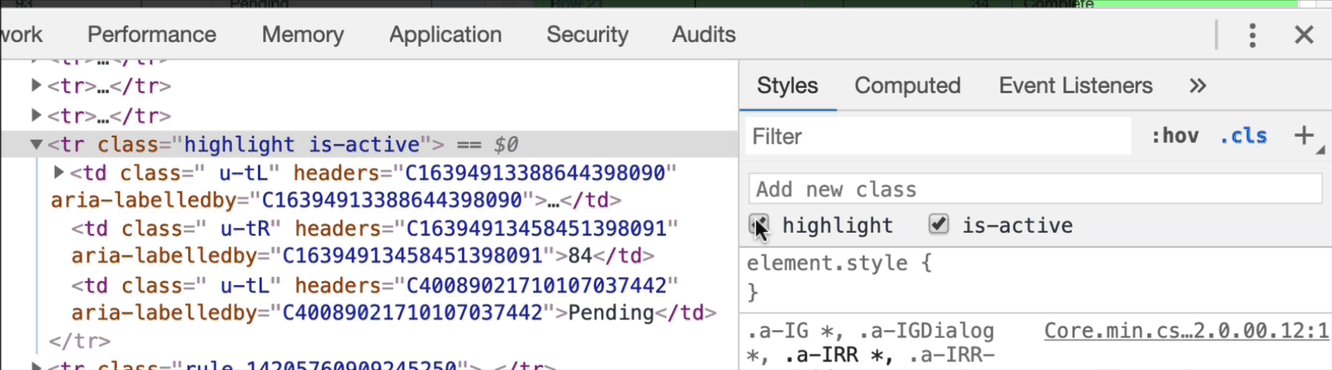
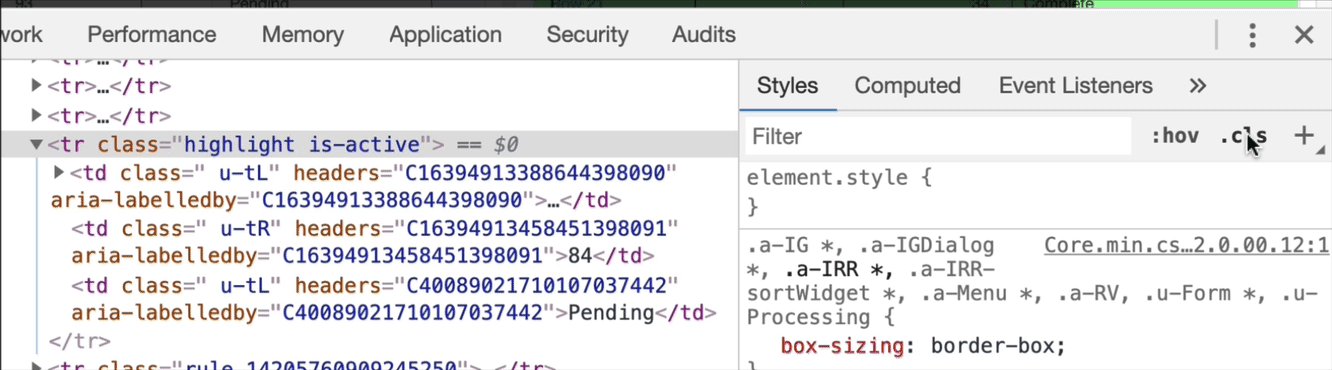
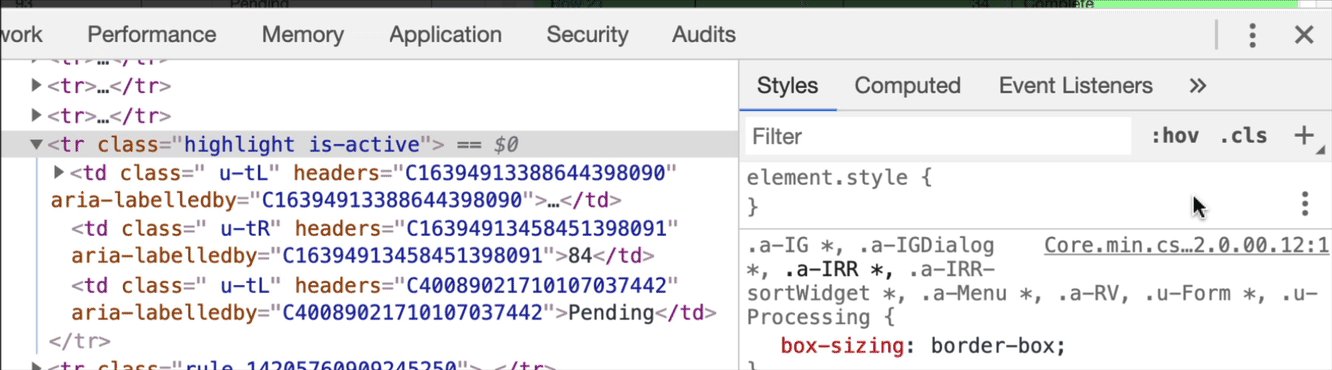
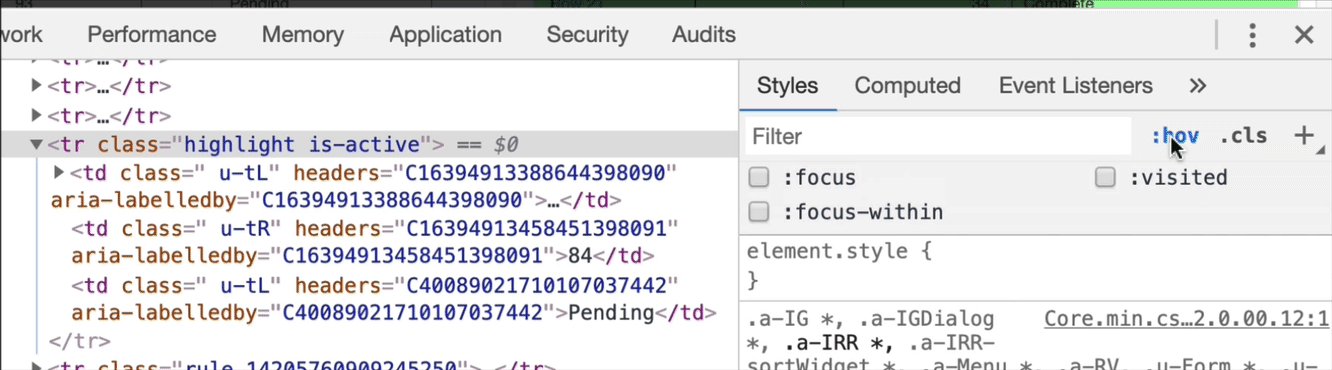
Demo
Exploring
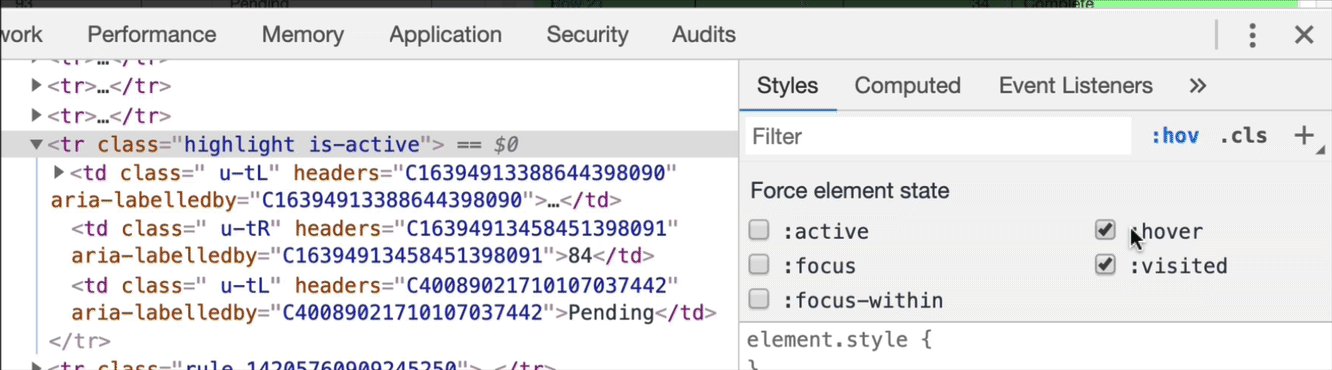
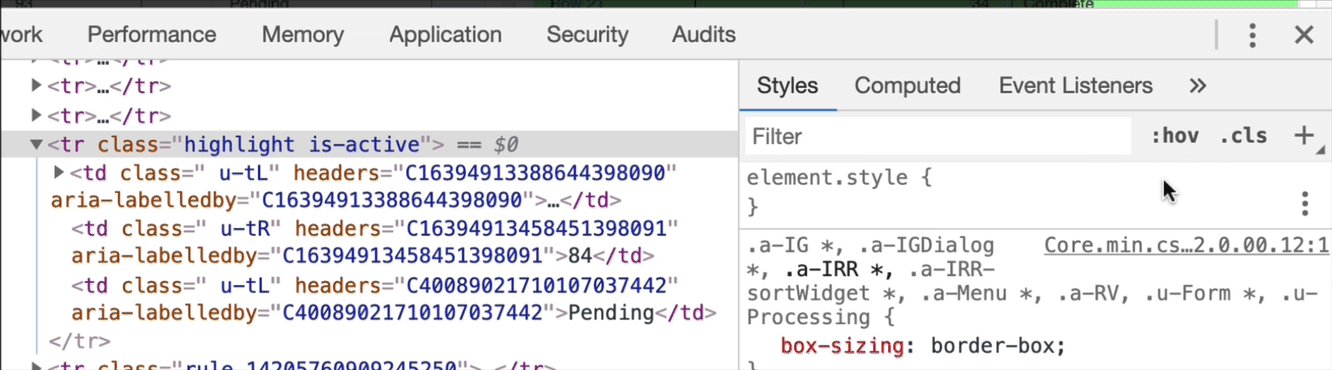
Modify in-line styles

Modify Classes

Pseudo Classes

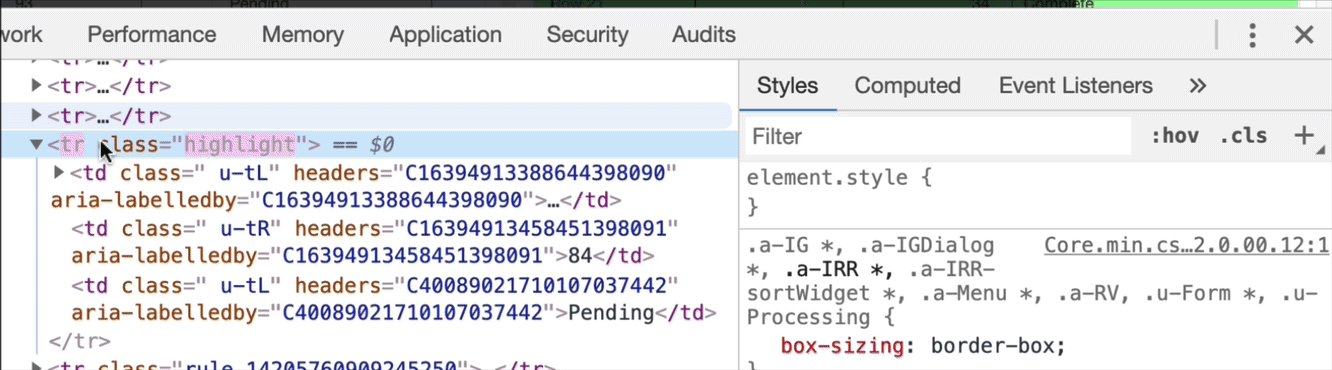
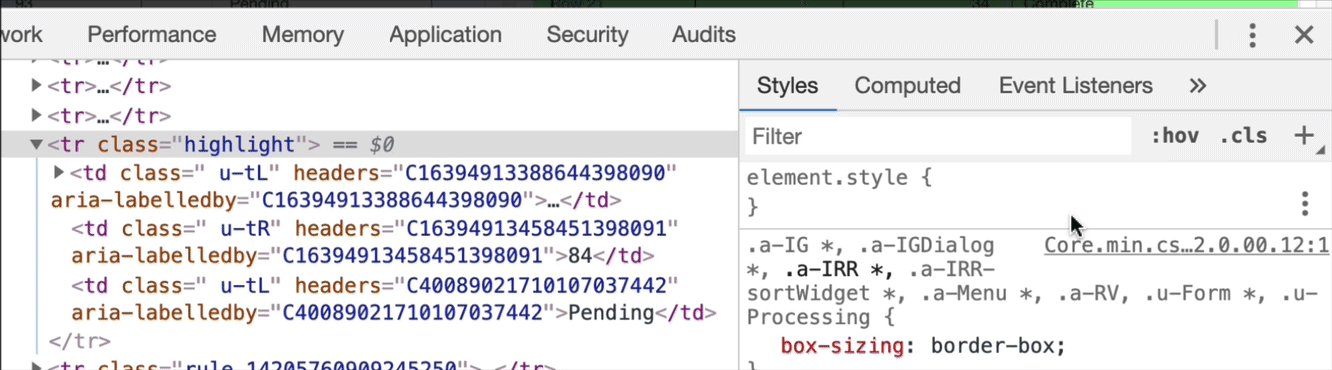
Last Selection
Use
$0
$0 is like using
this.triggeringElement
$v("{ITEM}");
// Get page PK
$v("P30_ID");
// Long form
apex.item("P30_ID").getValue()Get Item Value with JavaScript; API $v
$v
- Often used as part of several DA True Actions.
- Often used to set a hidden item
- Hidden Item needs: "Value Protected" = No
$s("{ITEM}", "{VALUE}");
// Set to today
$s("P30_LOG_DATE", "&P30_TODAY.");
// Clear date
$s("P30_LOG_DATE", "");
// Long form
apex.item("P101_USERNAME").setValue();Set Value with JavaScript; API $s
$x("{ITEM}");
// Get page PK
$x("P30_ID");
// Long form
apex.item("P101_USERNAME").nodeGet Item DOM Reference with JavaScript; API $x
$x
Demo
Network

CSS
JS
images

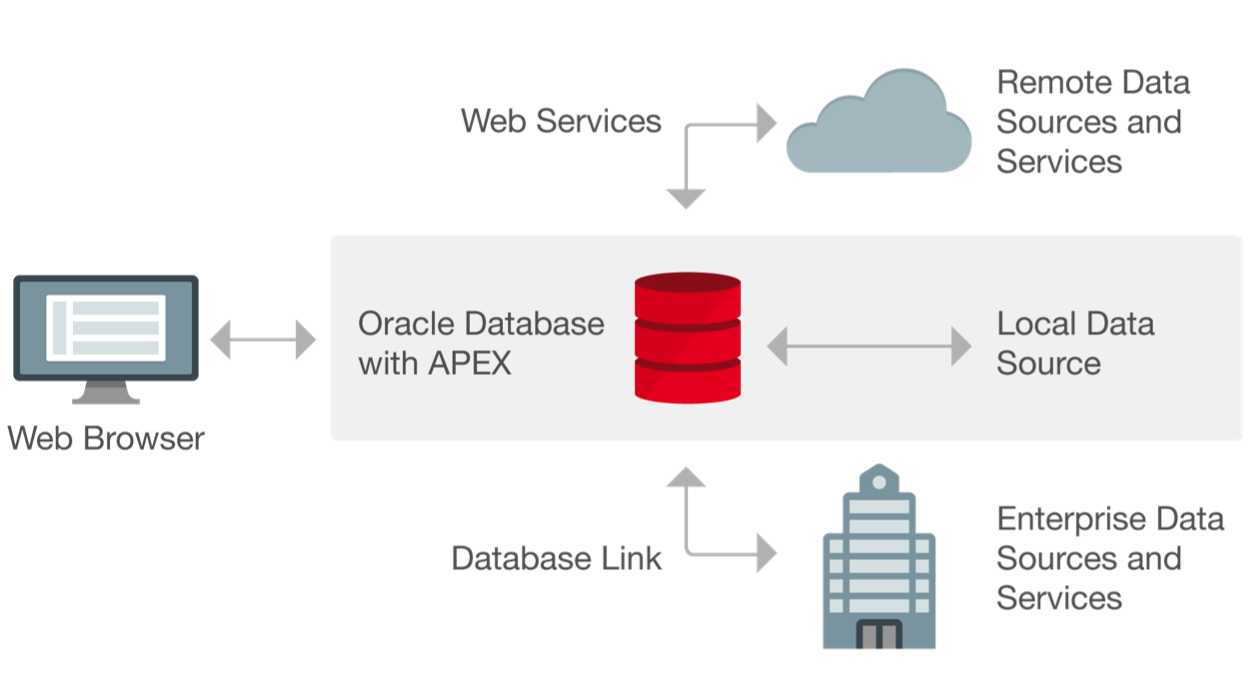
Client Side
Server Side

AJAX
JavaScript
SQL
PL/SQL

Network Tab
all network related activity

Inspect Submission
P110_DEPTNO is sent

APEX 4.2
APEX 5.0
P110_DEPTNO is sent

APEX 5.1 - 19.2
and beyond...
Demo
Miscellaneous Features
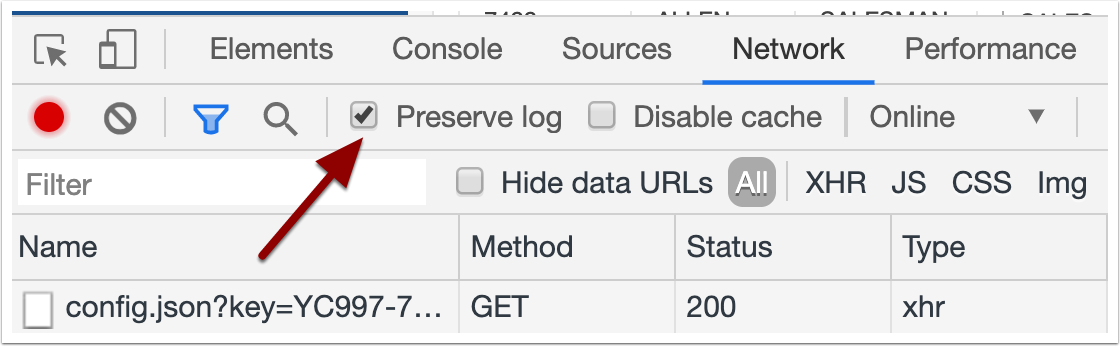
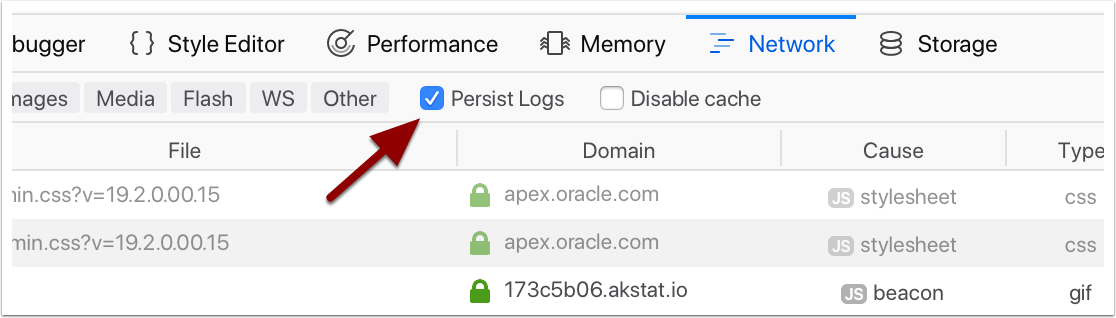
Network: Preserve Log


Network: Persist Log


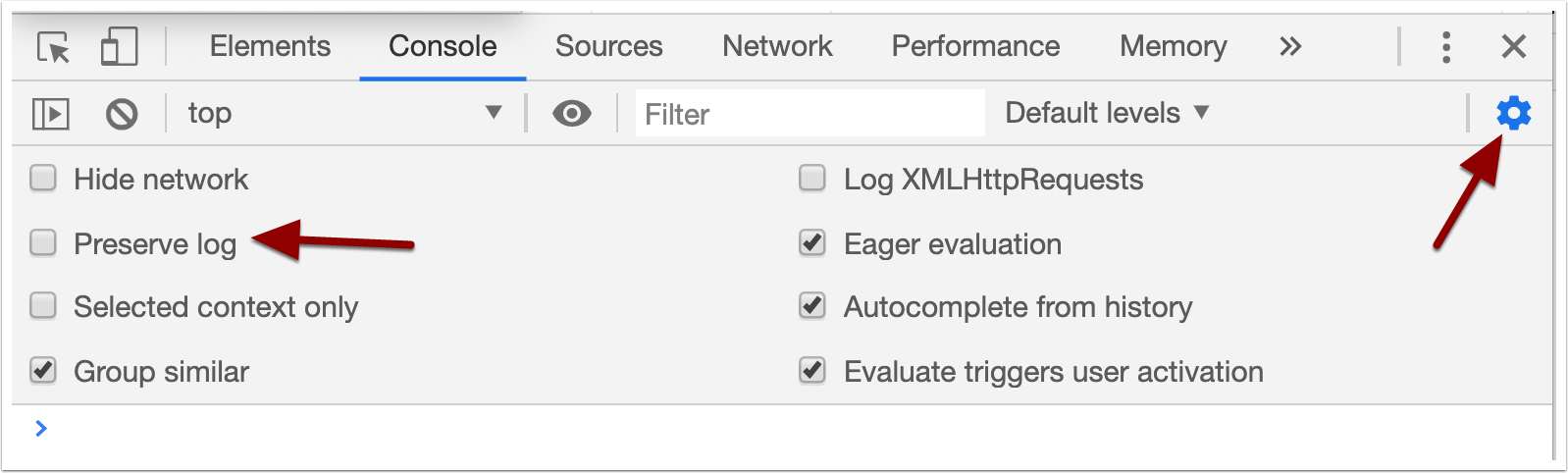
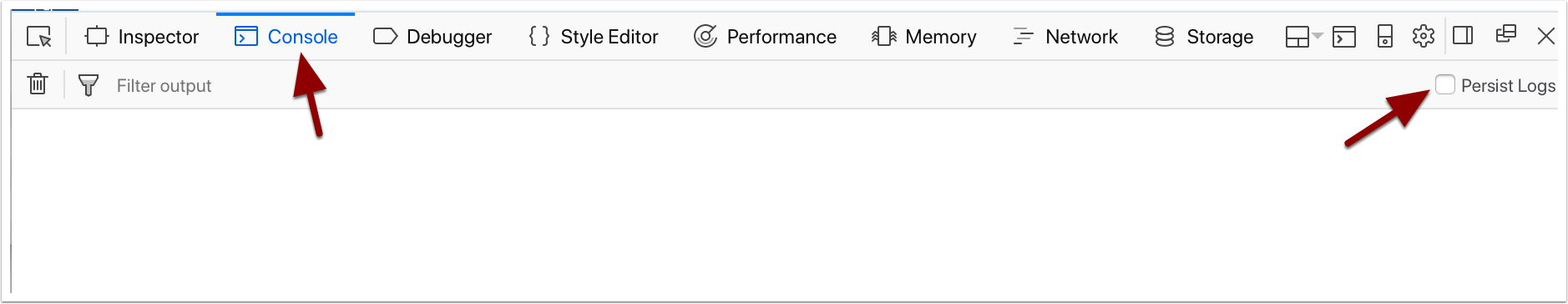
Console: Preserve Log


Console: Persist Log


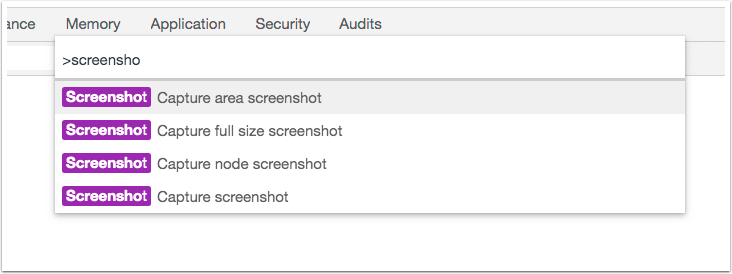
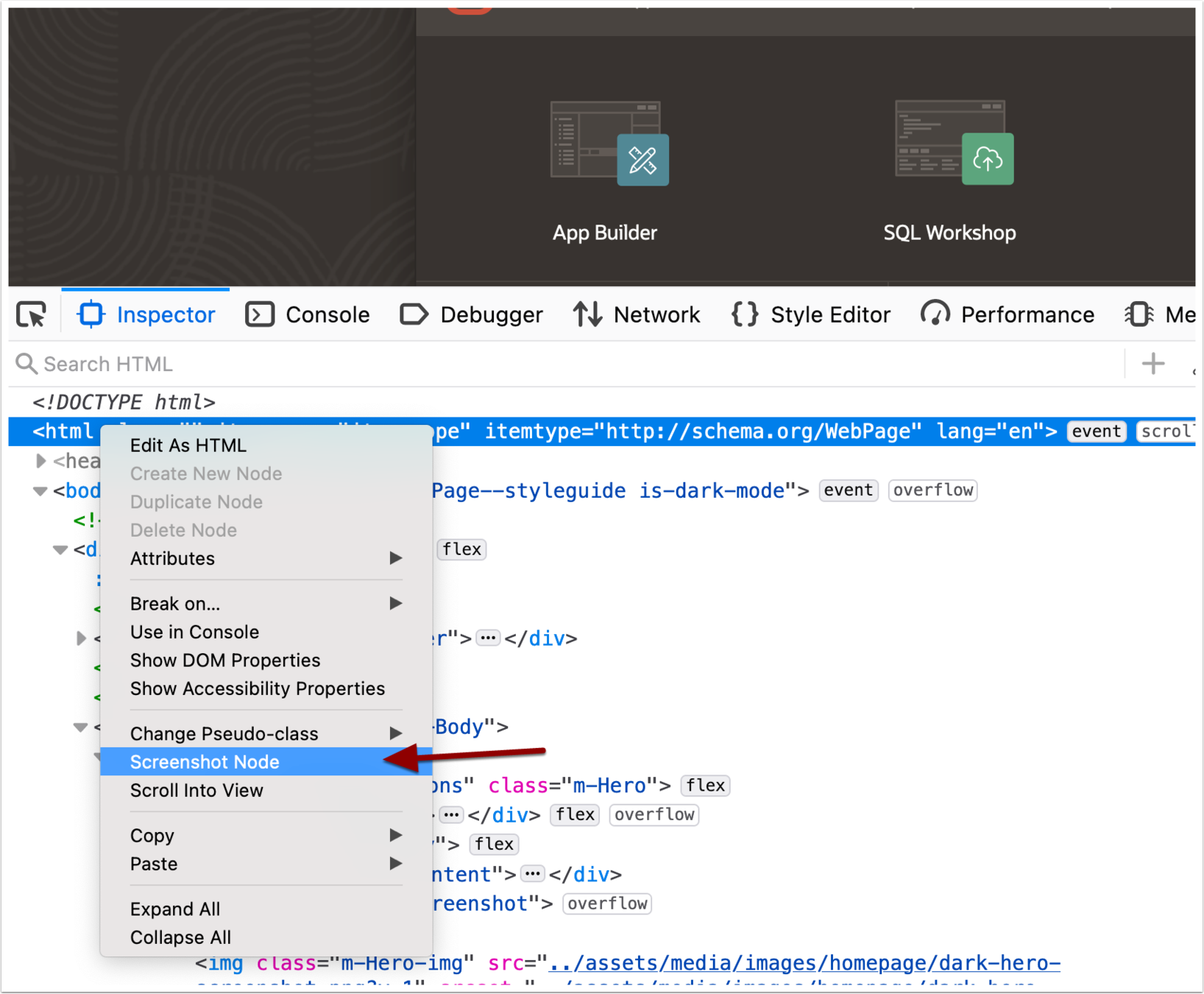
Screenshots
Full Web page!
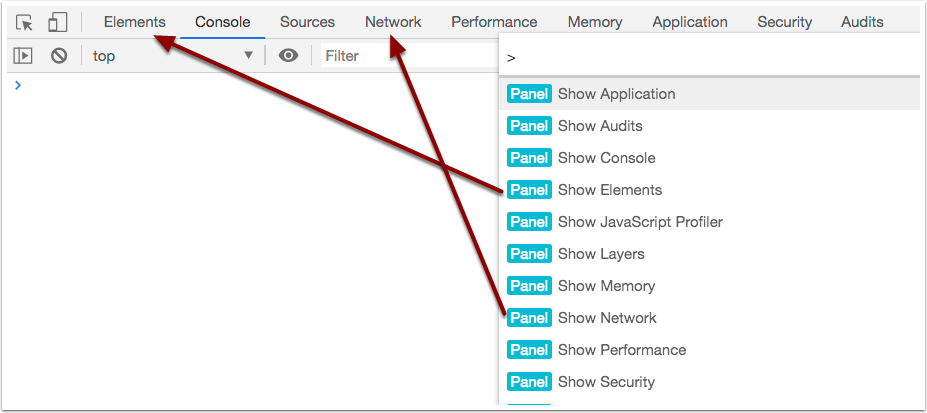
Command Palette

⌘ - Shift -P
Ctrl - Shift -P

Use Page Actions



Command Palette

⌘ - Shift -P
Ctrl - Shift -P

console.log
> console.log("message");
message
> var savepos = 273;
> console.log(savepos);
273
> console.log({savepos});
{savepos:273}
console.log
wrap variables in { }
Not just console.log
console.log("log message");
console.info("info message");
console.debug("debug message");
console.warn("warn message");
console.error("error message");
console.table
pretty print array data
Demo
Q&A
This is a good time to fill out the evaluations
References
Browser DevTools:
The other tool for
APEX Development
Jorge Rimblas

Twitter: @rimblas