Romancing the APEX Layouts

Jorge Rimblas
@rimblas
Jorge Rimblas
APEX Tech Lead at DRW

- Oracle DB since 1995
- APEX since it was HTMLDB in 2004
- Always involved in web technologies
- jrimblas in OTN Forums

- Contributor to
"Expert Oracle Application Express, 2nd Edition"
with "Themes & Templates" chapter


Objective
Have more options in your toolbox when
it comes to
page layouts
"Beautiful applications
run faster and
are loved by end users"
*Citation needed
Pages
Be aware of what's available out of the box
Regions
Attributes

Template = Look & Feel
Type = Data Source
Workshop
Install
Sample Dataset

Install "HR Data"

Install "HR Data"

Install Application

Most Important Step!!
Install Application

Keep all defaults and create
The Grid
The grid is invisible but provides the structure for all page elements
12 Column Grid

12 Column Grid


Any Combination

Any Combination

Region
Region
Applies to
Regions and Items
-
Add a new page
-
Add a region,
Within a region,
Within a region
How wide is cell 1 when using 12 columns?
It depends?
1/12th the width of the container
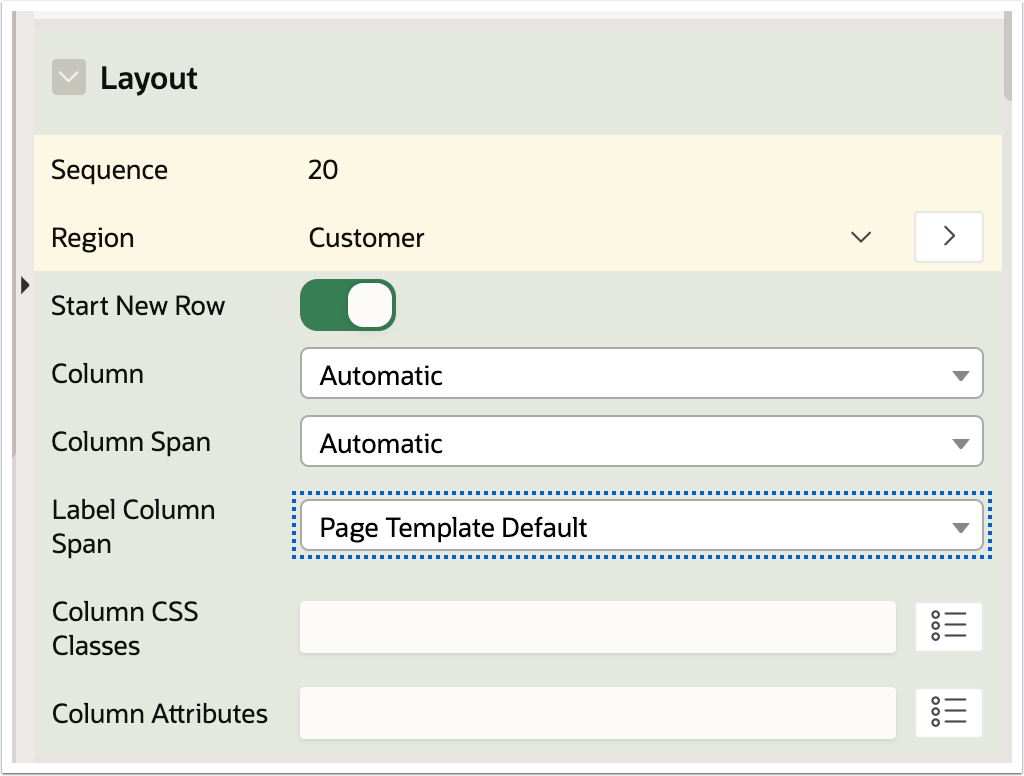
Layout
We control The Grid with the Layout properties

New Regions always extend to the end of the row
Unless we specify otherwise
Items are separated by Label and Item.
The label is fixed width and the item extends to the end of the row
size
Grid Control
(Layout)


Region
Item
Start New Row


Column Start


Column Start & Span


Start New Row



Label Column Span


Template Options
What's the Difference?


Allow Styling of components without CSS knowledge
Provide a consistent look within a Theme
Template Options Quick Edit

Template Options Quick Edit

-
Add an "Alert" region to your blank page
-
Change some of the Template Options
Useful Region Template Options

Useful Region Template Options

Component Defaults

Shared Components
→
Themes
→
Current Theme
You can change as needed

You can change as needed

But it only affects new items
Make your changes as early as possible
Consistency is key for a good user experience
Data Grouping
Guide the eye
Communicate which things are related
The more elements on the page,
the more important grouping becomes
Your best friends
- Sub-regions
- Tab Containers
- Modal Pages

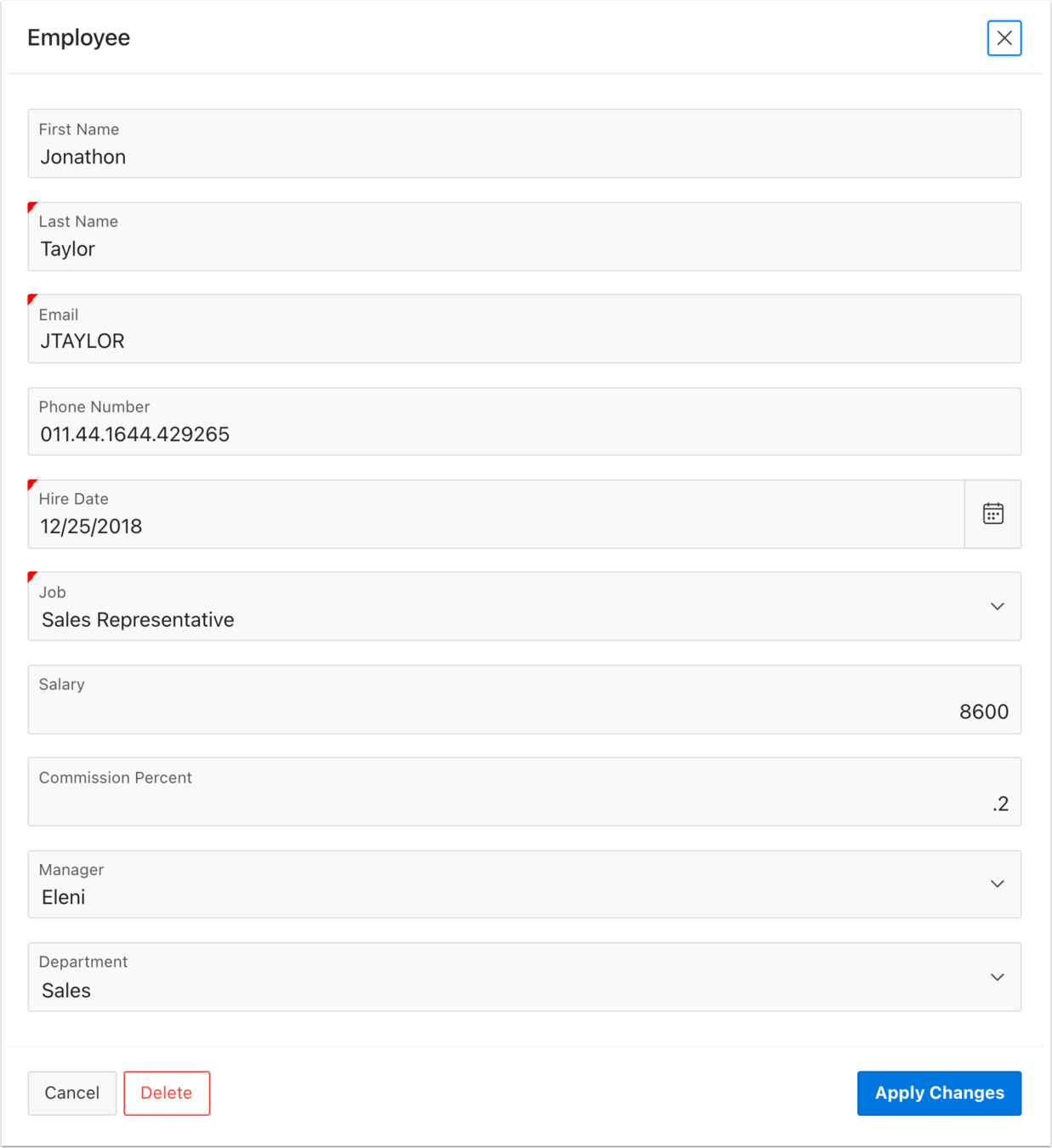
Before

After

Work on p4 ("Customers") and add Sub Regions to group related items
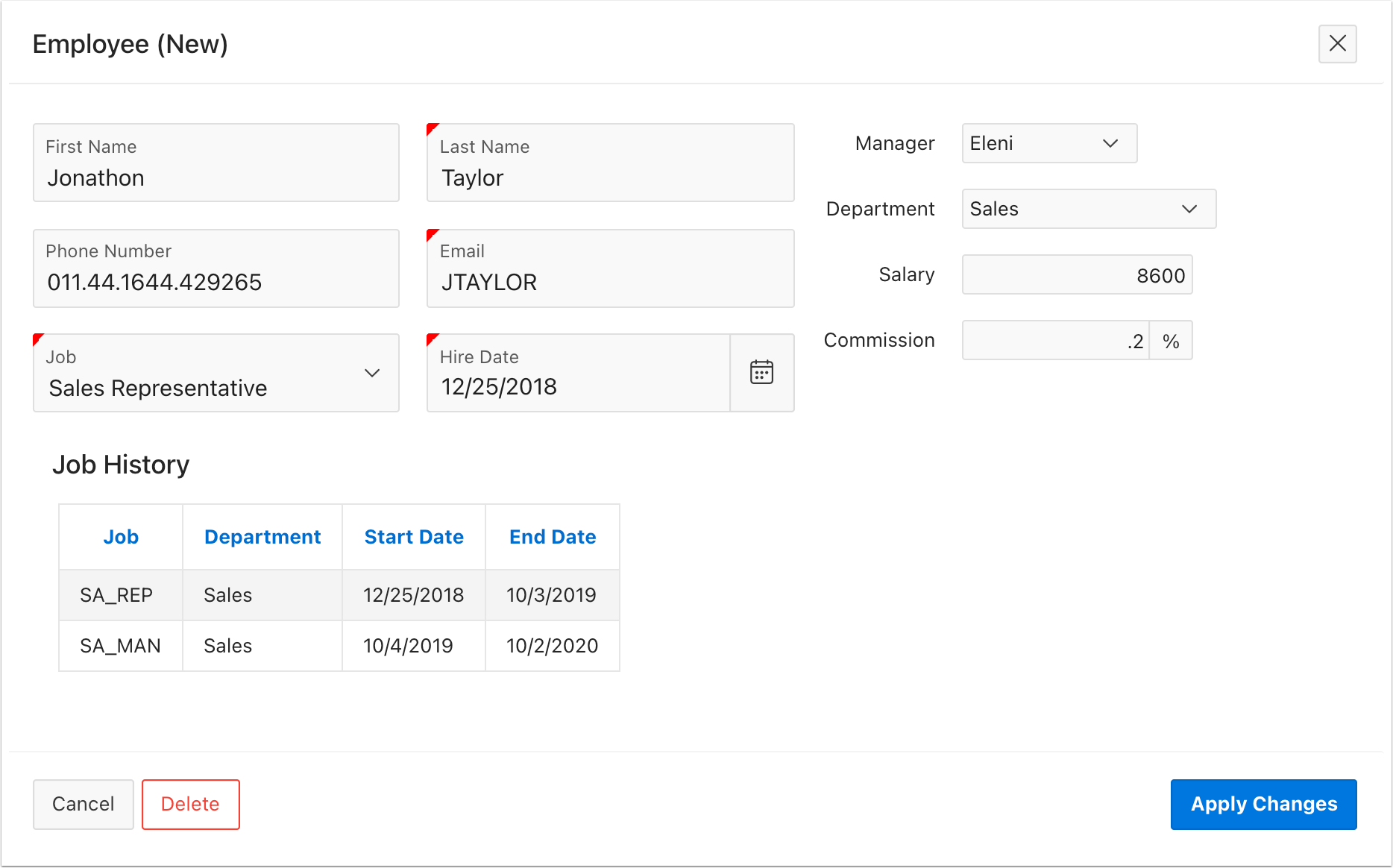
After #2

After




Work on p4 ("Customers") and Move Sub Regions to Tabs Container
Sub Regions
Define columns to use the space more efficiently
Use Template: "Blank with attributes"




Work on p9 ("Employees") and Re-arrange elements with "Blank with Attributes" regions

Work on p9 ("Employees") and Add "Job History" sub-region
select h.employee_id,
h.start_date,
h.end_date,
h.job_id,
d.department_name
from oehr_job_history h
, oehr_departments d
where h.department_id = d.department_id
and h.employee_id = :P9_EMPLOYEE_IDJob History SQL
Grouping
Techniques
Alignment
Sits in the background, but provides a backbone to your design
Alignment
Broken alignment interrupts the eye from scanning
Alignment
is
a form of grouping
Spacing
Don't think of white space as "Empty space"
Space doesn't need to be white
Spacing
Provides:
-
Legibility (macro level)
-
Tone (macro level)


“Perfection is Achieved
Not When There Is Nothing More to Add,
But When There Is Nothing Left to Take Away”
- Antoine de Saint-Exupery
Q & A
Now is a good time to fill out evaluations
Romancing the APEX Layouts

Jorge Rimblas
@rimblas


