ODL
그리고
ODX-WEB-FRONT
ODK Media
김태희
ODL 개발을 시작하며
"ODC와 복사해서 컬러만 바꿔서 만들어주세요"
처음 들어온 요구사항

ODC의 구조
- create-react-app 기반 SPA
- 빌드해서 나오는 html, css, js를 aws s3에 업로드하고, 이를 cloudfront로 서비스하는 방식
- 별도의 애플리케이션 서버가 존재하지 않음
- cloudfront + s3가 버텨주는 한 트래픽이 아무리 몰려도 클라이언트는 끄떡없음
- 일부 서버 사이드 작업이 필요한 경우에 aws lambda edge 사용
- 대표적으로 og meta tag 생성

- cloudfront에서 어떤 path로 요청을
넣어도 index.html을 내려주도록 세팅함 - index.html에선 react-router를 통해 url path를 보고 client에서 라우팅 처리
- 결국 모두 static한 파일들이기 때문에
s3(혹은 다른 CDN들)에 배포하면 배포 끝
개선하고 싶었던 것
- Server side rendering 도입
- lighthouse 점수
- Client Side Rendering 방식의 특성 상
lighthouse에서 지표로 삼는 점수들이
낮을 수 밖에 없음 - 이 지표가 SEO 지표에 반영된다고 하여
개선하고 싶었던 포인트
사실 이거 한다고 개선이 안 되는 것이 광고 때문에..
- Client Side Rendering 방식의 특성 상
- lighthouse 점수

무엇보다도..
단순히 ODC를 복사해서 만들면
추후 유지보수 비용도 두 배!
여러가지 개선점을 포함해서
ODL에서 얻은 개선을
ODC에도 적용시킬 방법이 없을까 고민

작업 방식
- ODL과 ODC에서 공통으로 쓸 수 있는 것들(각종 유틸리티 함수 및 컴포넌트)를 별도로 분리
- 위에서 만든 것을 사용하여 화면을 구성하도록 ODL 프로젝트를 세팅
- SSR을 위해, next.js 적용
monorepo

lerna
- monorepo 관리 툴
- odx-web-front라는 저장소에
- odx-web-base, odl 두 프로젝트를 세팅
- odl에서 odx-web-base를 install해 쓰는 구조
- 별도로 패키징 처리 하지 않아도 알아서
packages 내에 프로젝트를 link 해줌



-
odx-web-base 코드 변경 시 자동으로
사용되고 있는 패키지들에 적용됨

- 각종 컴포넌트들
- graphql 스키마 정의값
- type 정의
- hooks, utils
next.js

react로 Server Side Rendering을 하기 위한 종합선물세트
next.js
- odx-web-base에 있는 컴포넌트를 조합하여
실제 ODL 페이지들을 구성함 - odx-design-system 덕분에 ODC와 컬러가 달라지는 부분은
odx-web-base 코드 변경없이 손쉽게 적용 가능했음 - 같은 페이지를 브라우저에서 맨 처음 들어왔을 때는 SSR로,
페이지 내 라우팅을 통해 들어왔을 때는 CSR로 렌더링 처리함 - 내장 모듈인 next/link, next/image 등을 통해 얻을 수 있는 여러가지 장점들이 있었음
next/link
- SPA처럼 링크를 처리해주는 모듈
- 기본적으로 prefetch를 지원
- Link 컴포넌트로 연결된 url의 정보를 미리 로딩 해두어서 페이지 이동 시 바로 해당 정보를 적용하는 기술
- 페이지 전환이 무척 빨라지는 편리한 부분이지만, 현재는 껐음
next/image
- image의 비율처리, lazy loading 처리 등을 해주는 컴포넌트
- 이미지 퀄리티 변경, 리사이징 등 가능
- 그외 각종 이미지 최적화를 해줌
SSG


Static Site Generate
- Server side rendering의 경우, 매 요청을 받는 Server가
필요하기 때문에 트래픽에 따라 Server 증설 등이 필요 - 아예 Server side rendering 결과물을 정적인 HTML로
만들어놓고 제공하는 방법 - Client 입장에서는 서버에서 SSR된 결과물을 받아서
렌더링하나 정적 생성된 결과를 렌더링하나 똑같기 때문에
가능한 방법

사실 ODC에도 적용하려고 했었어요
- 정적 생성이기 때문에, 데이터가 변경되면 다시 빌드해서
- 배포를 해야하는데
- 데이터 변경분만 빌드해서 배포하는 증분 빌드 파이프라인을
만들었어야했고 - 그러기엔 일정이 빡빡했기 때문에 포기
그리고 이제 ISR이 나옵니다.

Incremental
Site
Regeneration
ISR은 또 무엇인가?
- SSG의 경우, 정적 생성이기 때문에 아까 앞에서 이야기한대로 변경된 데이터를 적용하려면 다시 빌드하고 배포해야함
- 그런데 매번 모든 페이지를 정적 생성하고 배포하는 건 굉장히 비효율적이기 때문에
- 변경분에 대해서만 증분 생성하는 방식
우리의 구원투수. revalidate
- 이 문제를 next.js에서는 revalidate라는 개념으로 접근
- 기본적으로는 SSG 방식으로 정적 생성된 파일을 제공하지만
페이지별로 세팅된 이 값에 따라 세팅해둔 값만큼의 시간이
지난 후에 들어온 요청에서는 해당 페이지 다시 빌드 후 제공 - 이를 위해 별도의 애플리케이션 서버가 떠있는 상태이긴 함
- 이 개념을 이용하면 기존 SSG에서의 부담이었던 모든 페이지의 정적 생성을 할 필요가 없고, 페이지 요청 시에 빌드해서 제공 할 수 있게 됨
우리의 구원투수. revalidate
- 단점으로는, 페이지가 빌드되는 시간이 좀 있기 때문에
정적 생성되어 있지 않은 페이지를 방문하거나 마침 페이지를
갱신하는 타이밍에 들어오는 유저에겐 약간 느리게 느껴질 수 있음- JSP에서 서버 기동 후 처음 들어온 사람에겐 느렸던
그런 느낌과 유사함
- JSP에서 서버 기동 후 처음 들어온 사람에겐 느렸던
결과적으로
- ODL에서 주요 컨텐츠 페이지는 5분 단위로 정적 생성 캐시가 적용되어 있음
- Home, Category Landing, Program, Episode 등
- 아직까지는 이걸 강제로 purge하는 방법은 없고, 정 급하면
다시 빌드 - 배포하면 되긴 함 - API 캐시와는 아예 별도의 이야기이므로 커뮤니케이션 시
혼란을 초래할 수 있는 문제가 있음
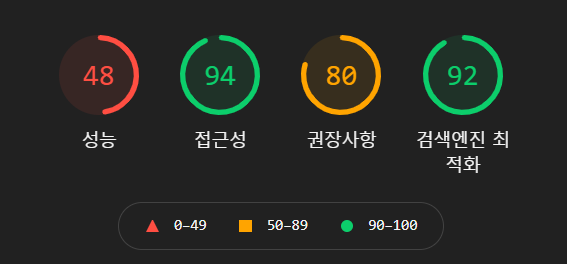
그래서 지표가 어떻게 달라졌냐면..
Home - desktop
ODC
ODL
production 기준


그래서 지표가 어떻게 달라졌냐면..

Home - mobile
ODC

ODL
production 기준
그래서 지표가 어떻게 달라졌냐면..
Category Landing - desktop
ODC
ODL
production 기준


그래서 지표가 어떻게 달라졌냐면..
Category Landing - mobile
ODC
ODL
production 기준


그래서 지표가 어떻게 달라졌냐면..
Program - desktop
ODC
ODL
production 기준


그래서 지표가 어떻게 달라졌냐면..
Program - mobile
ODC
ODL
production 기준


광고, 외부 스크립트 등에 의해
깎이는 점수는 어쩔 수 없지만
전체적으로 성능 점수는 향상됨

이런 정적 생성 기반의 기술을 Jamstack이라고도 부릅니다.
next plan
ODC에도 적용하기
- ODL에 적용한 작업을 ODC에도 적용하기
- odx-web-front에 odc를 이전
- 이전하면서 odl의 최적화를 적용
ODK에도 적용하기
- 작년에 만들었던 odk-front-server를 없애고 해당
프로젝트의 컴포넌트를 odx-web-front의 odk 패키지로
옮기기 - ODL, ODC에 사용한 ODX 플랫폼을 이용해 아예 새로운 ODK 파일럿 해보기
Admin도 옮겨오기
- odx-admin-front를 odx-web-front의 package로 옮기기
- 이렇게 할경우, odx-web-base에 있는 컴포넌트를
odx-admin-front에서 가져다 쓸 수 있음 - Admin 고도화의의 끝판왕,
실시간 미리보기 구현 가능

기타 참고자료
작년 LTE에 만들었던 자료입니다.
Q&A
