e2e test
using
Nightwatch.js
Travel Systems CX
Roto
what is this?


Architecture

need to know
- concept of e2e test
- CSS Selector or Xpath Selector
- javascript & node.js
good point
- easy to write tests
- javascript & node.js
- custom test report
- and many more..
Setup
we will install these.




node.js
- install node.js stable version
( http://nodejs.org/)
project initialize
- run this command from shell.
mkdir nightwatch-start
cd nightwatch-start
npm init -y
npm install --save-dev nightwatch
mkdir tools
mkdir testsdownload
selenium standalone
server
http://selenium-release.storage.googleapis.com/3.0/selenium-server-standalone-3.0.1.jar
and move to "tools" folder.
download
chrome web driver
https://chromedriver.storage.googleapis.com/index.html?path=2.27/
and unzip and move to "tools" folder.
nightwatch.json
{
"src_folders" : ["tests"],
"output_folder" : "reports",
"custom_commands_path" : "",
"custom_assertions_path" : "",
"page_objects_path" : "",
"globals_path" : "",
"selenium" : {
"start_process" : true,
"server_path" : "./tools/selenium-server-standalone-3.0.1.jar",
"port" : 4444,
"cli_args" : {
"webdriver.chrome.driver" : "./tools/chromedriver"
}
},
"test_settings" : {
"default" : {
"launch_url" : "http://localhost",
"selenium_port" : 4444,
"selenium_host" : "localhost",
"silent": true,
"screenshots" : {
"enabled" : false,
"path" : ""
},
"desiredCapabilities": {
"browserName": "chrome",
"marionette": true
}
},
"chrome" : {
"desiredCapabilities": {
"browserName": "chrome"
}
}
}
}write test script
module.exports = {
'coupang travel test' : (client) => {
client
.url('http://www.coupang.com/np/categories/91018')
.waitForElementVisible('#contents', 1000)
.assert.title('쿠팡!')
.assert.visible('#product-list')
.end();
}
};Run nightwatch!
node node_modules/nightwatch/bin/nightwatchRun with Firefox
- download gecko driver
- edit nightwach.json
{
...
"selenium" : {
...
"cli_args" : {
...
"webdriver.gecko.driver" : "./tools/geckodriver"
},
...
"test_settings" : {
...
"firefox" : {
"desiredCapabilities": {
"browserName": "firefox",
"javascriptEnabled": true,
"acceptSslCerts": true
}
}
}Run with Phantomjs
- install phantomjs-prebuilt
- edit nightwatch.json
{
...
"test_settings" : {
...
"phantomjs" : {
"desiredCapabilities": {
"browserName": "phantomjs",
"javascriptEnabled": true,
"acceptSslCerts": true,
"phantomjs.binary.path": "./node_modules/phantomjs-prebuilt/bin/phantomjs"
}
}
}npm install --save-dev phantomjs-prebuiltAssertion
Assert / Verify
client
.url('http://www.google.com')
.waitForElementVisible('body', 1000)
.assert.title('Google')
.assert.visible('input[type=text]')
.setValue('input[type=text]', 'rembrandt van rijn')
.waitForElementVisible('button[name=btnG]', 1000)
.click('button[name=btnG]')
.pause(1000)
.assert.containsText('ol#rso li:first-child', 'Rembrandt - Wikipedia')
.end();BDD Style Assertions
this.demoTest = function (browser) {
// start with identifying the element
// and then assert the element is present
browser.expect.element('#main').to.be.present;
// or assert the element is visible
browser.expect.element('#main').to.be.visible;
};webdriver-manager
- angular sub project
- managing web driver install
// install module
npm install --save-dev webdriver-manager
// install gecko web driver
node ./node_modules/webdriver-manager/bin/webdriver-manager update
// with chrome web driver
node ./node_modules/webdriver-manager/bin/webdriver-manager update --chromeBooking web use case
Simple UI Test
- Home
- TLP
- TDP
Full Integration Test
- TDP
- Login
- TDP
- Booking Sheet
- Ordder Page
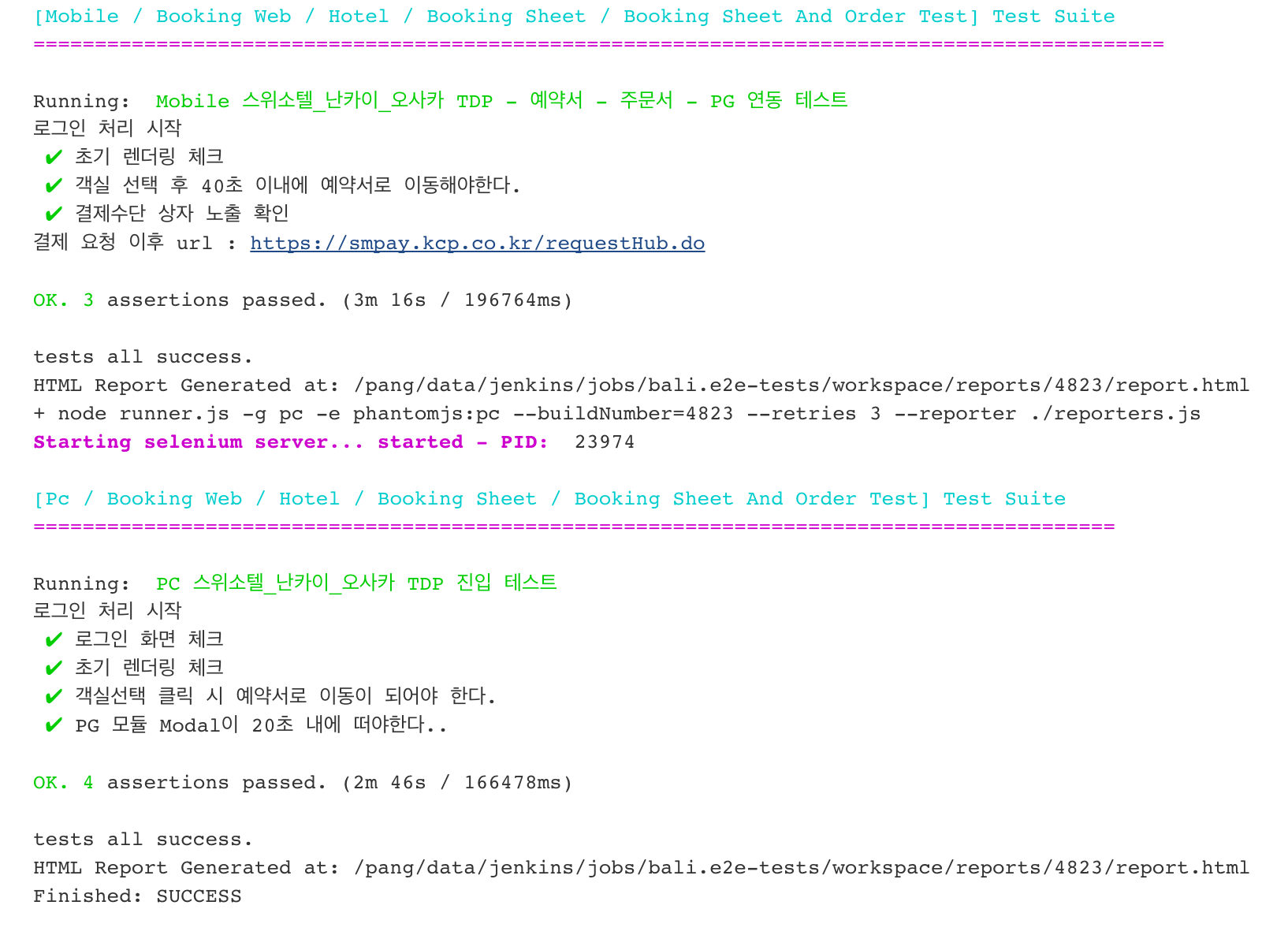
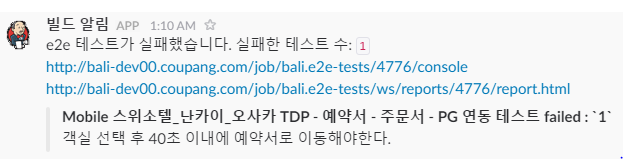
Jenkins Integration
If test fails

Todo
- ie test environment
(from will's desktop) - DDP e2e test
- Upgrade custom report
Summary
- this is not SILVER BULLET.
- this is should only be used as a secondary tool.
- should be use with unit test.