Remix 체험기
로토
Remix란 무엇인가?

한줄로 요약하면
SSR 중심의 React Framework
JAMStack과는 결이 완전히 반대라고 볼 수 있습니다.
SSG VS SSR
SSG
SSR
- 렌더링 결과물을 정적생성하여 CDN 등을 통해 제공
- 데이터의 변화가 있을 경우
반영하기가 까다로움 - 이미 정적으로 생성된 파일이기
때문에 트래픽에 강함
- 요청이 들어오면 서버를 통해 렌더링된 결과물을 제공
- 데이터의 변화가 있어도 바로 반영 가능
- 매 요청마다 렌더링을 서버에서
해줘야 하기 때문에 트래픽에
따라 서버 자원을 잘 늘려야함
SSG의 단점을 보완하기 위해 next.js에는
ISR이라는 컨셉이 있습니다.
아무래도 복잡한 부분이 좀 있는데, 그에 비해 remix는 SSR 렌더링 중심으로 생각하면 되어서
렌더링 플로우가 좀 더 간단해보이는 장점이
있습니다.
설치하기
npx create-remix@latest데이터 불러오기
컴포넌트 밖에 loader 함수를 정의하고 export
컴포넌트 내에서 useLoaderData hooks로 불러옴
import { useLoaderData } from "remix";
import type { LoaderFunction } from "remix";
export let loader: LoaderFunction = () => {
return [{ name: "Pants" }, { name: "Jacket" }];
};
export default function Products() {
let products = useLoaderData();
return (
<div>
<h1>Products</h1>
{products.map(product => (
<div>{product.name}</div>
))}
</div>
);
}
데이터를 불러오는 시점이 매우 명확하기
때문에 구조가 간단해집니다.
데이터 보내기
태초부터 사용하던 Form 전송 방식을 사용합니다.

데이터 보내기
생각해보면, ajax가 급부상한 이후 데이터 보내는 요청은 ajax로
처리하는 것이 보편화 되었습니다.
remix는 이것을 Form 전송 기반으로 처리합니다. (복고풍?)
데이터 보내기
export default function Index() {
return (
<div>
<form method="post" action="/post-test">
<input name="name" type="text" placeholder="name" />
<button type="submit">보내기</button>
</form>
</div>
);
}
index.tsx
post-test.tsx
import { ActionFunction, redirect } from "remix";
export const action: ActionFunction = async ({
request
}) => {
const formData = await request.formData();
console.log(formData)
return redirect('/')
};
export default function PostTestPage() {
}데이터 보내기
import { Form } from "remix";
export default function Index() {
return (
<div>
<Form method="post" action="/post-test">
<input name="name" type="text" placeholder="name" />
<button type="submit">보내기</button>
</Form>
</div>
);
}
index.tsx

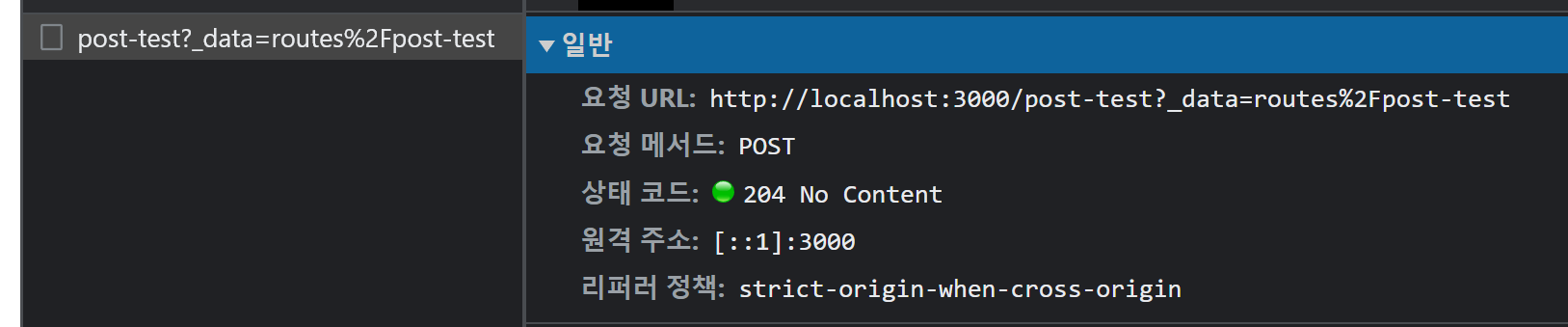
결과적으로 사용 경험은 과거의 form base
데이터 전송이지만, 실제 작업은 ajax로 일어납니다.
이걸로 간단한 웹 페이지를 만들어봤습니다.
vercel 배포 기준으로 lambda warm up하는 시간 + 리젼 차이
때문에 생각보다 속도가 빠르게 느껴지진 않습니다.
(로컬로 작업할 때가 훨씬 빨라요.)
또한 SSG+ ISR과는 다르게 첫 렌더링 시도에 무조껀 서버를
거치기 때문에, 이점을 고려하여 서버를 관리해야합니다.
결국 각 엣지서버에 애플리케이션을 다량 배포하는
것으로 해결하자.. 인 것 같네요

감사합니다!