strapi.io 로 시작하는
토이 프로젝트
김태희/로토
토이 프로젝트 할 때
여러분들의 고민

디자인 어떻게 하지??
API 어떻게 하지??
👀
유행하던 방법중 하나

- 일반적인 API 연동과는 방법이 달라서..
- 사용법도 좀 달라서...
- 어쨌든 달라서....
만약 python 할 줄 아신다면..

만약 ruby 할 줄 아신다면..



만약 node.js 할 줄 아신다면..
어쨌든 서버 코드를 짜야 합니다.
누가요? 님이요.


물론 Full Stack을 지향하면서 둘 다 공부하는 방법도 있습니다.
(하긴 해야합니다)
궁극적으로는 좋은 방법이지만, 시간은 한정적이죠.
혹은 같이 할 Back-end 엔지니어를 구하는 방법도 있습니다.

Front-end
Back-end
현실은...

커뮤니티에_토이_프로젝트_팀원_구인글_올린_나.jpg
울지말고
headless cms 써서
해봅시다.

CMS는 Content Management System을 말합니다.
wordpress나 제로보드 등을 생각하면 편해요.
headless는 Content를 표현하는 별도의 화면이 없음을 이야기합니다.
headless chrome이라는 이야기 들어보셨나요?
즉, headless cms라고 하면 콘텐츠를 관리하는 도구이지만,
해당 콘텐츠를 표현하는 특정 화면은 없다.. 라고 생각하시면 됩니다.
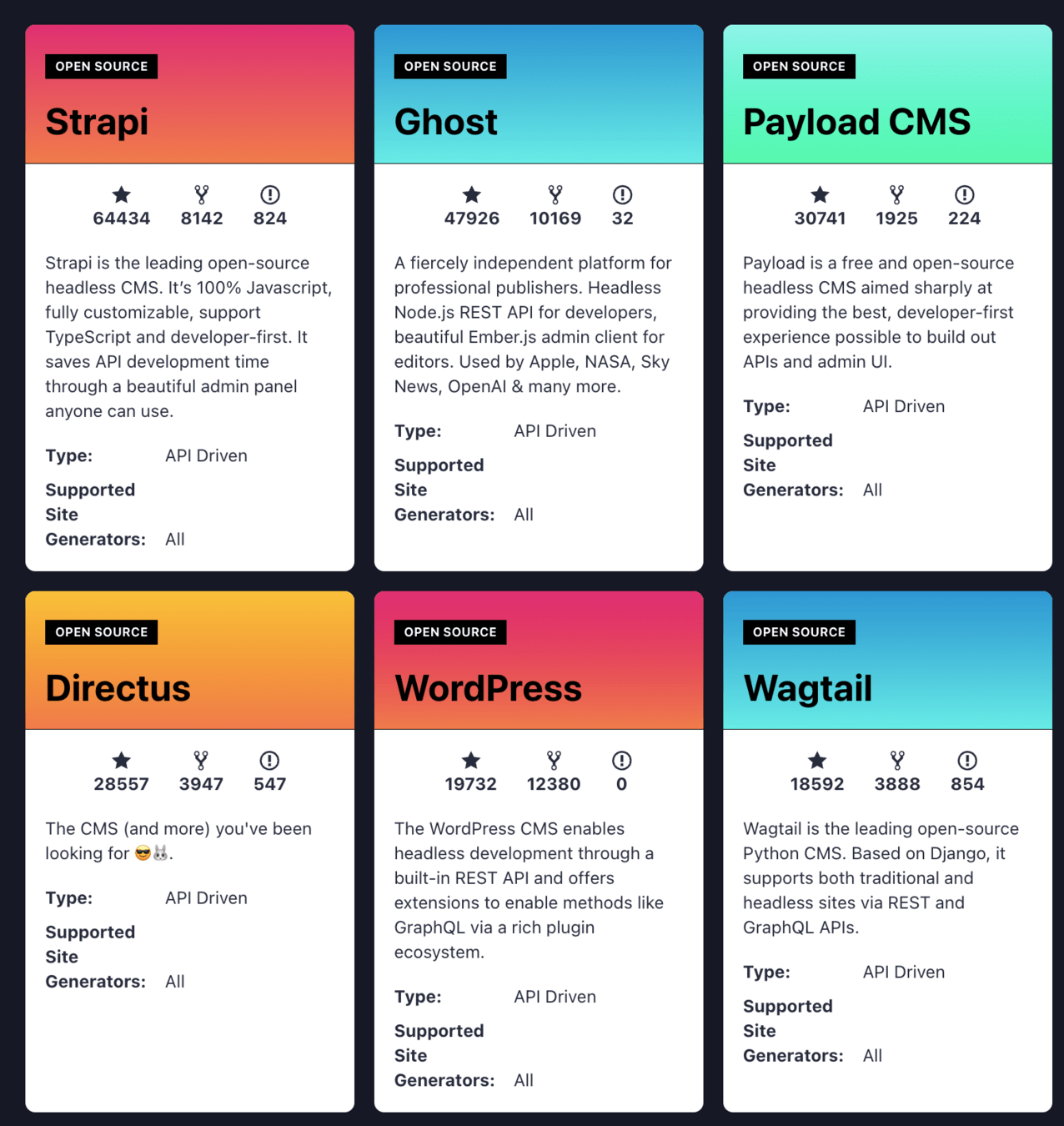
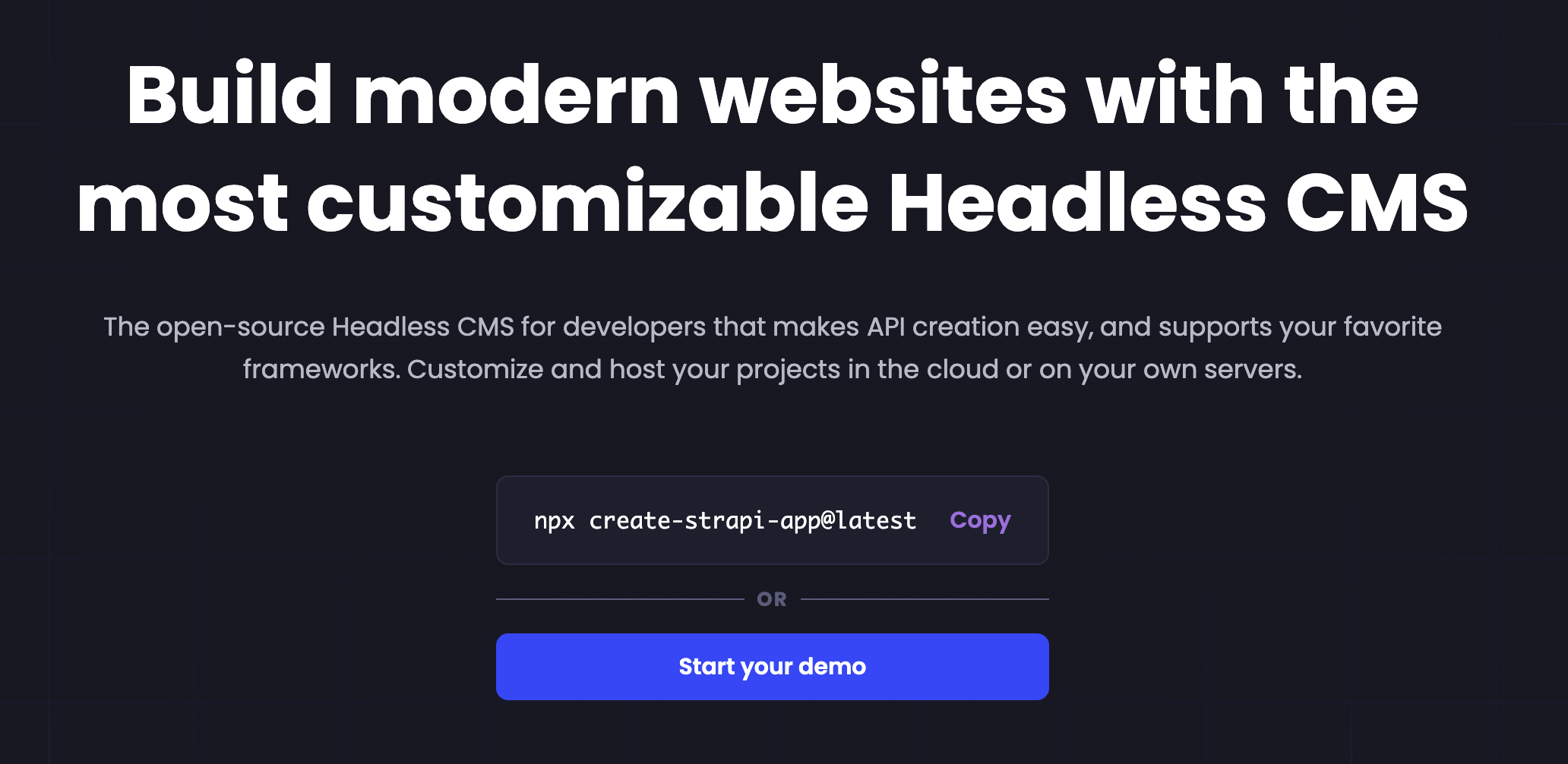
strapi 홈페이지 살펴보기

3가지 RDBMS를 지원합니다.



예전에는 mongodb도 지원했는데 지원이 드랍됐어요.

시작은 간단하게
npx create-strapi-app@latest roto-special-api
cd roto-special-api
yarn develop
만들어 볼 것

먼저 필요한 데이터의
구조를 생각해봅니다.
어떤 데이터가 필요할까요?
- 강의 타입
- 기수
- 강의/스터디 제목
- 이미지
- 가격
- 모집 상태
- ...etc

strapi admin으로 모델을 뚝딱뚝딱 해봅시다.
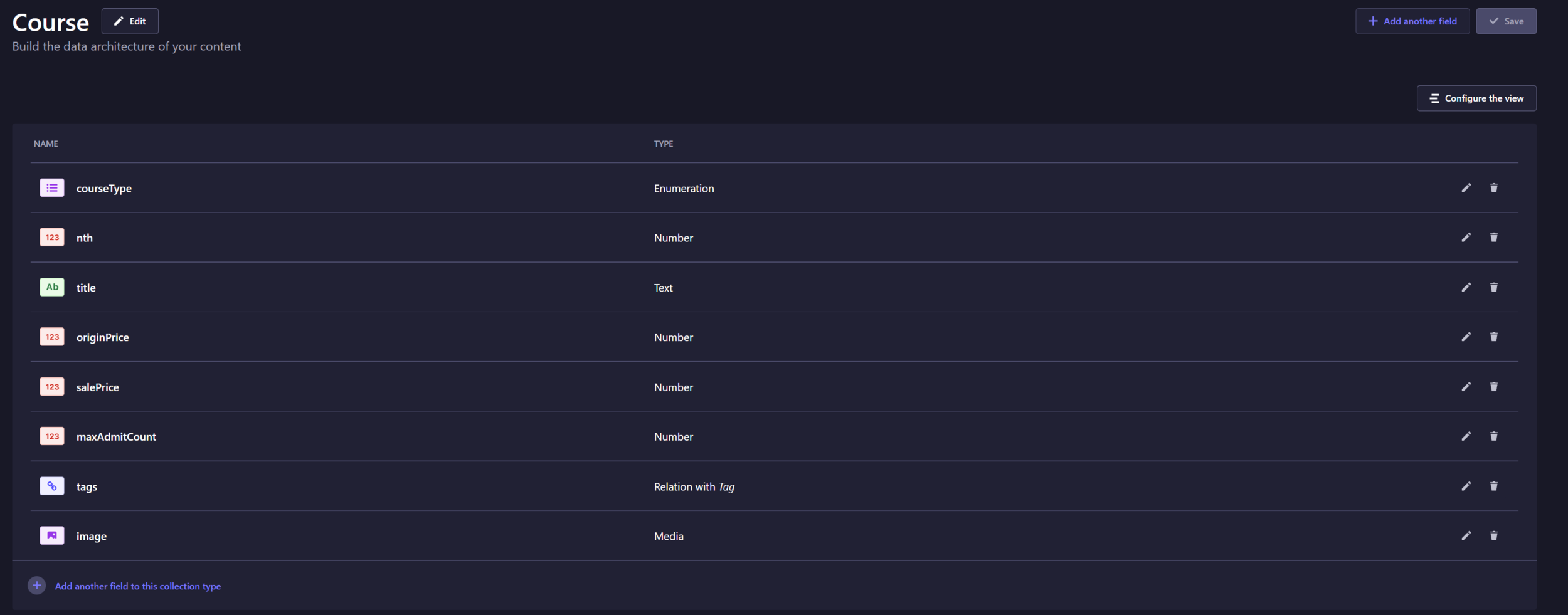
- 데이터 모델 정의하기
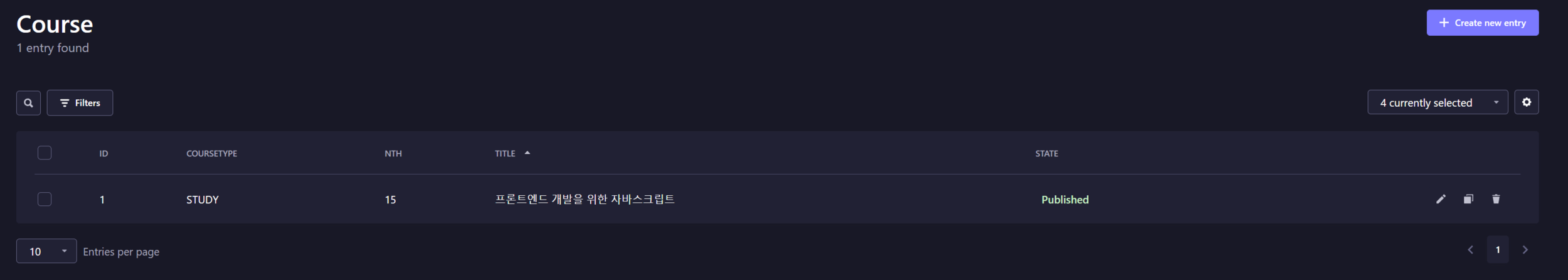
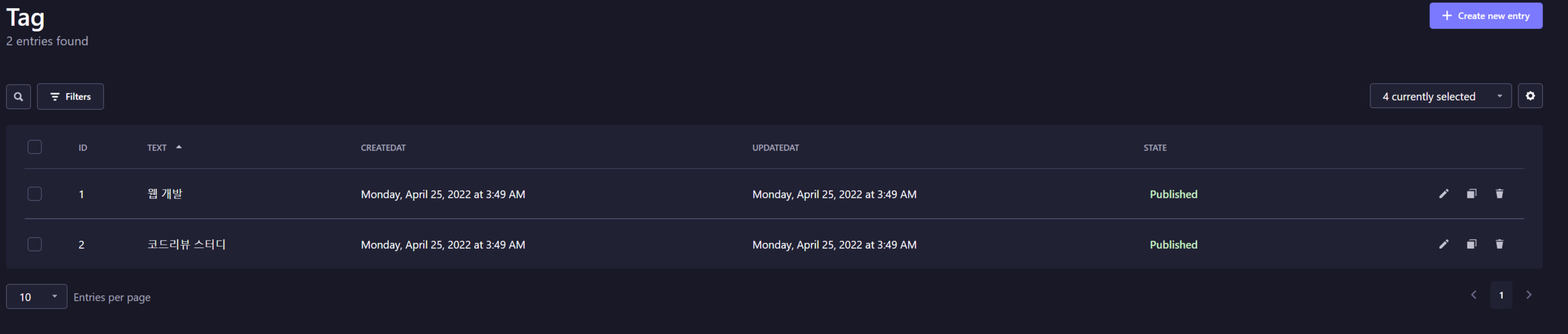
- 데이터 채워넣기
- API 권한 허용하기
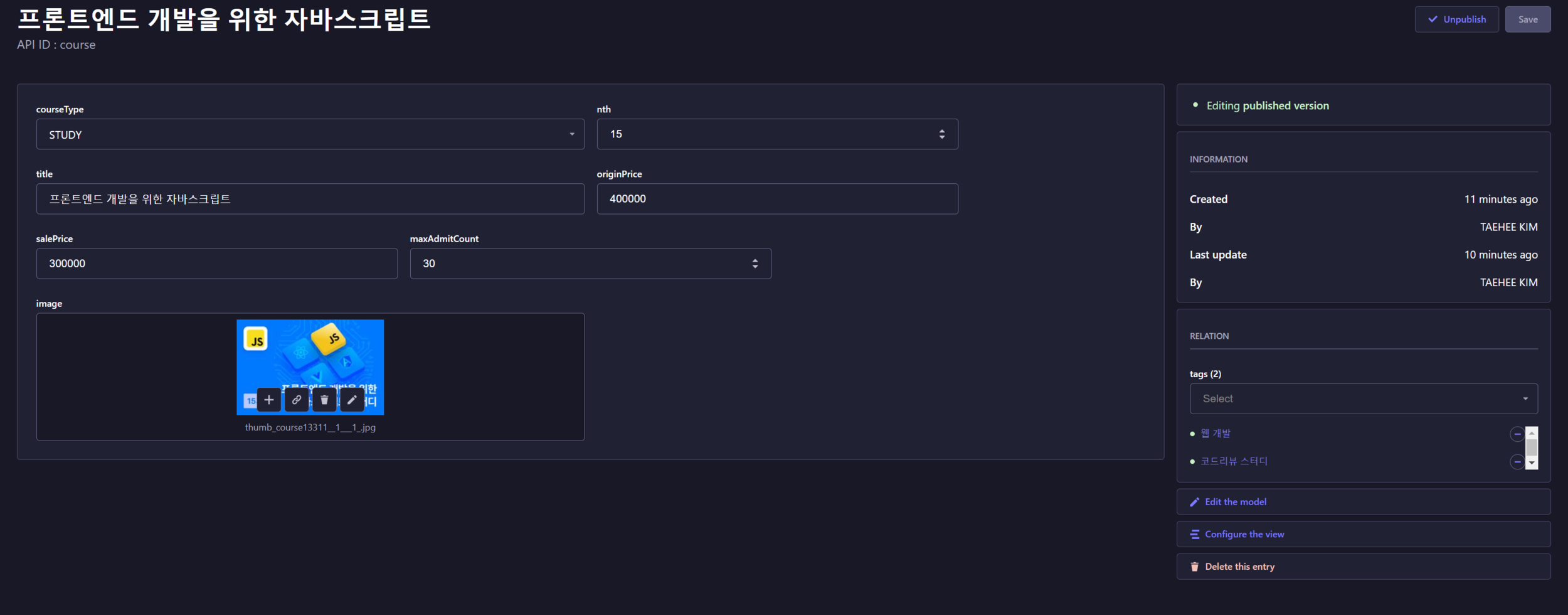
데이터 모델 정의하기

데이터 채워넣기



publish 꼭 눌러주세요.
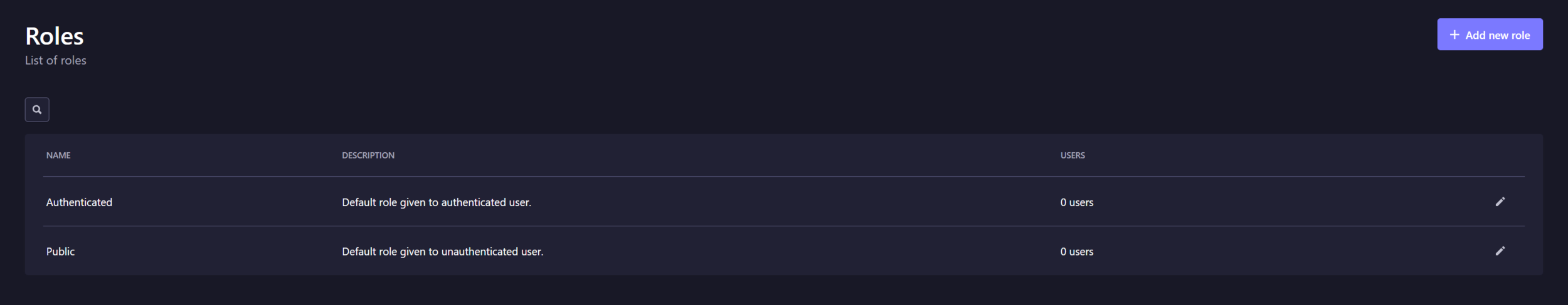
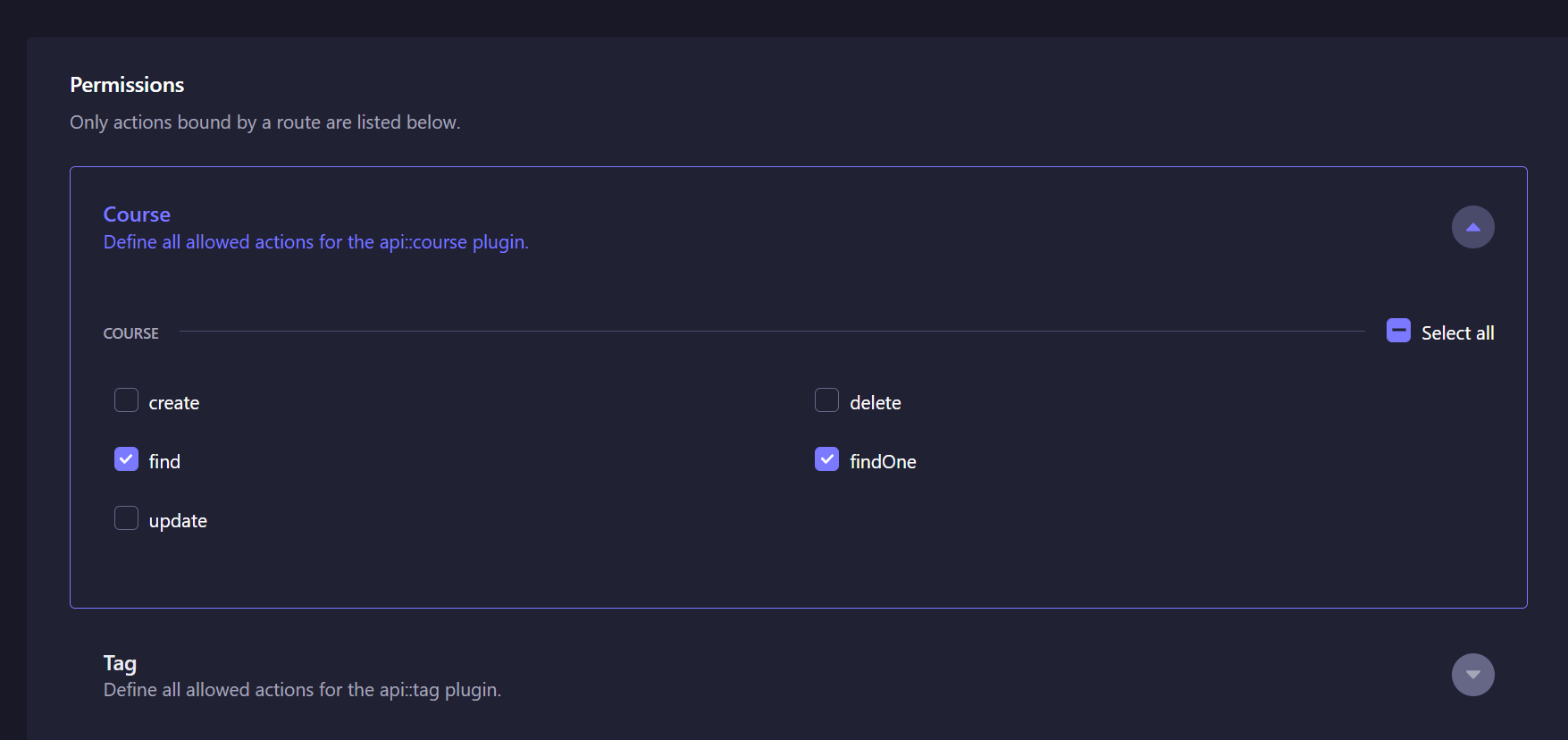
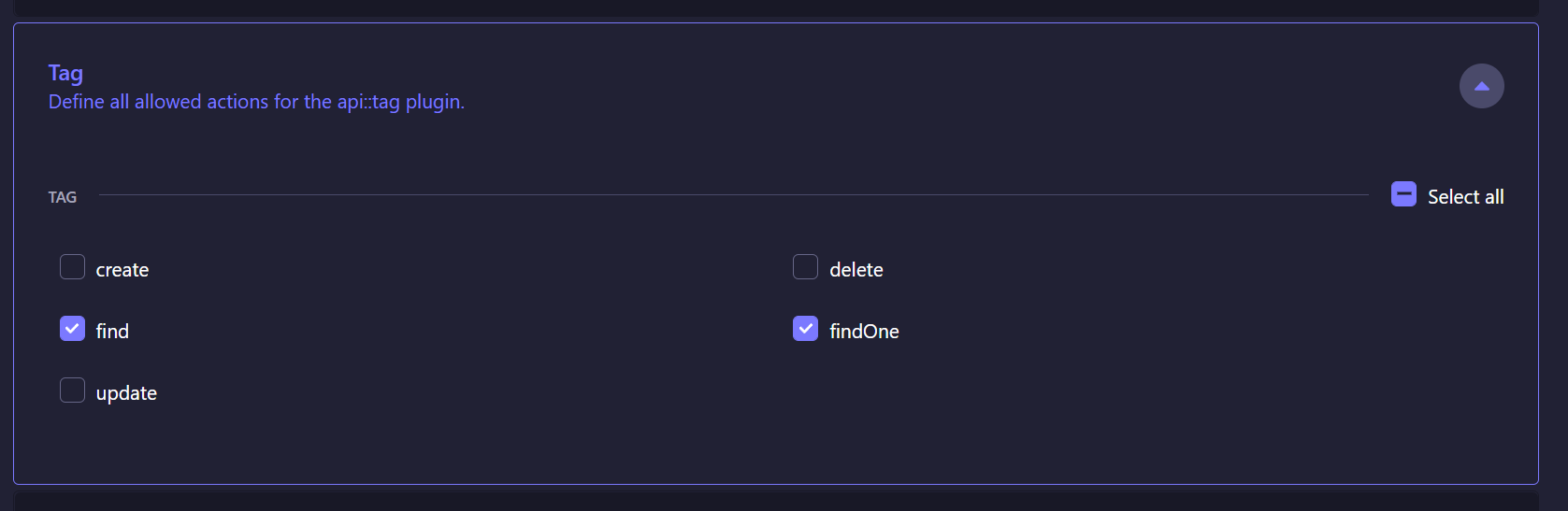
API 권한 허용하기



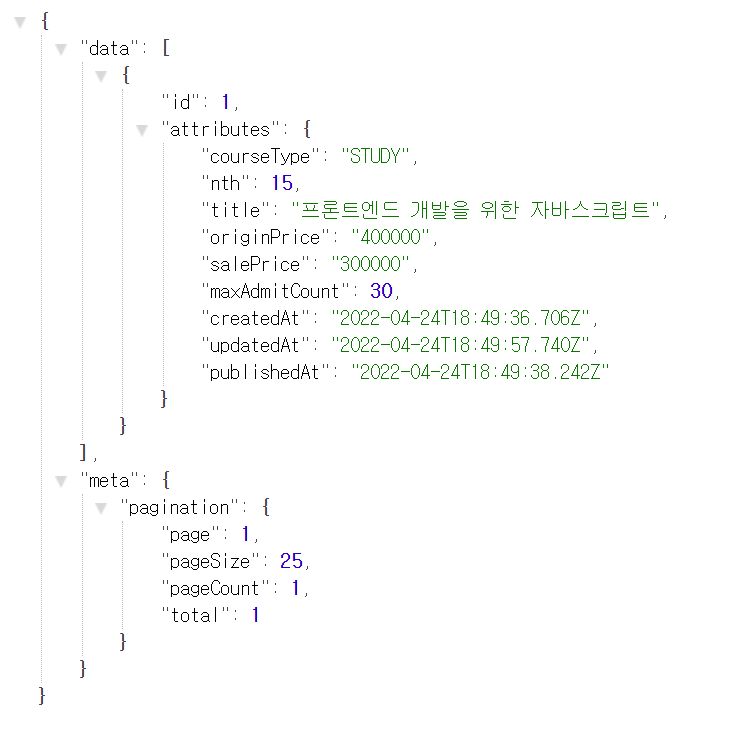
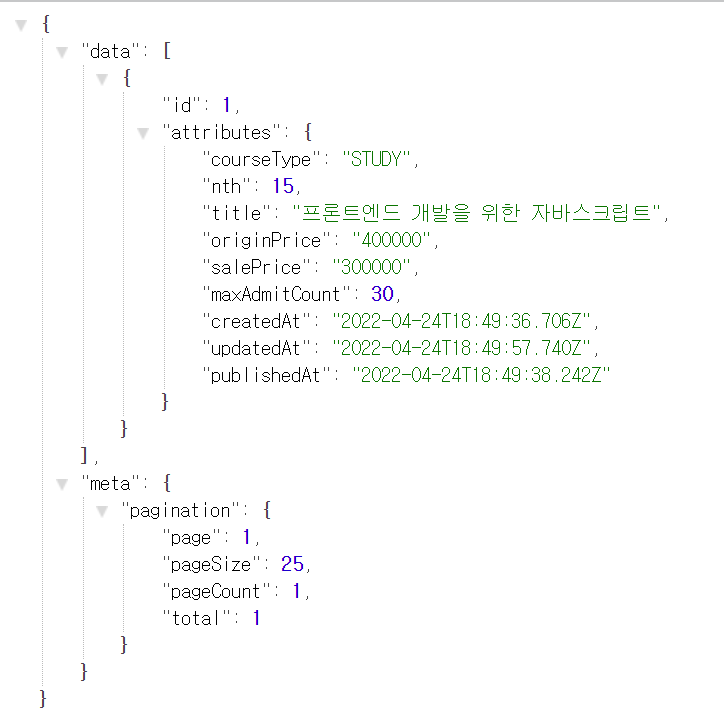
호출해보기
http://localhost:1337/api/courses

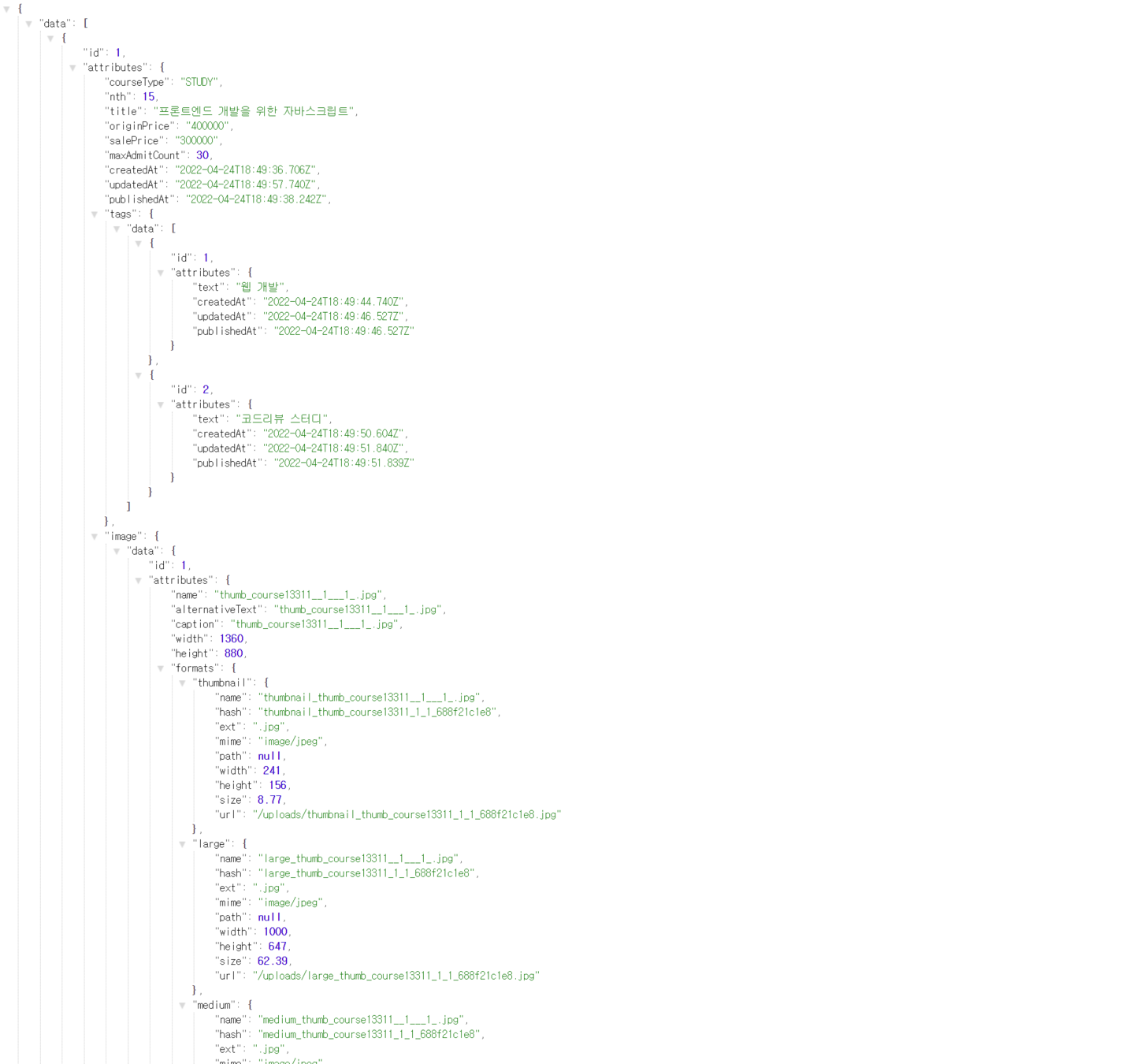
호출해보기
http://localhost:1337/api/courses?populate=*

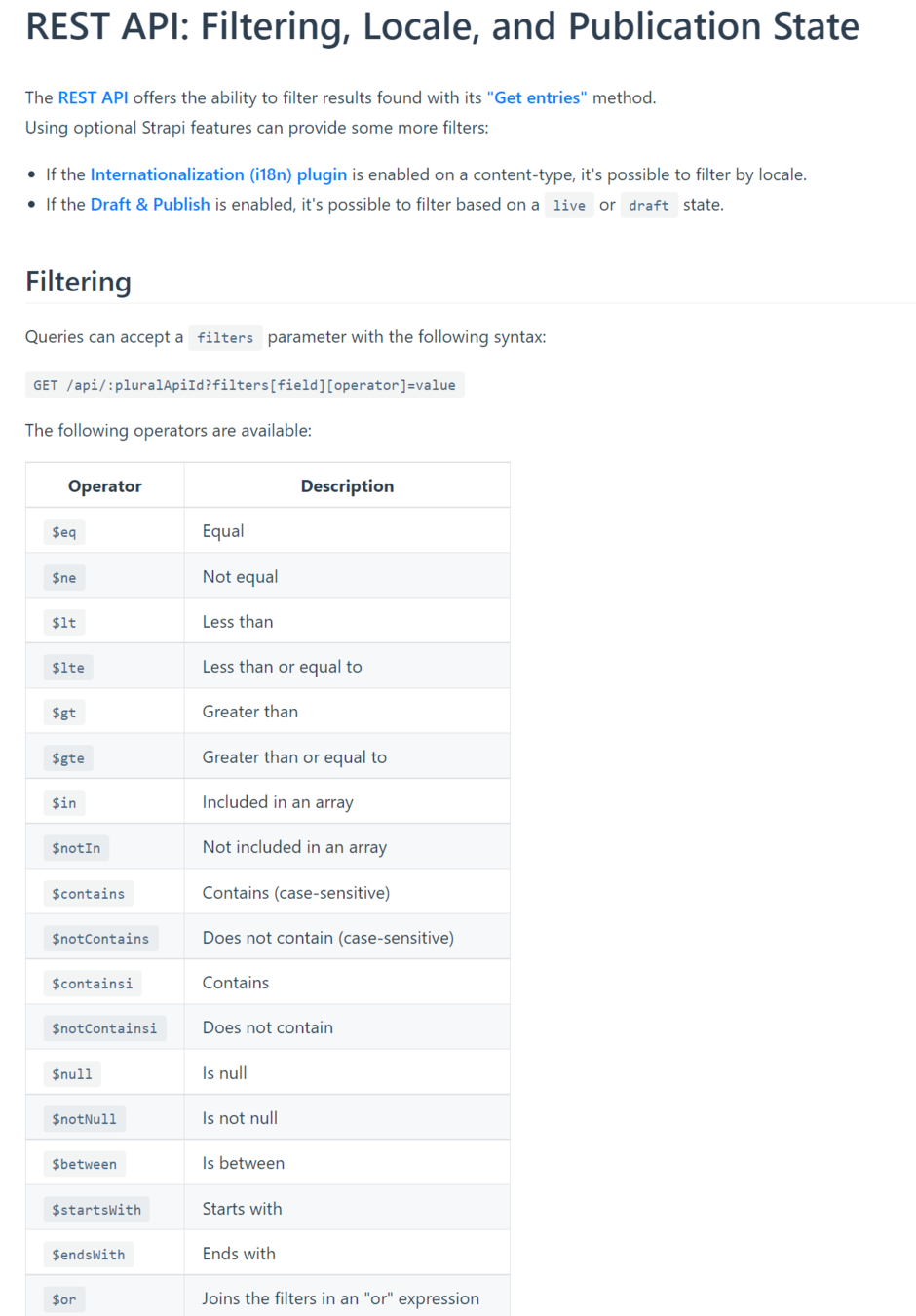
REST API를 지원합니다.
데이터 단건 조회
http://localhost:1337/api/courses/id
데이터를 추가하려면
http://localhost:1337/api/courses 를 POST로 호출
데이터를 업데이트 하려면
http://localhost:1337/api/courses/id 를PUT으로 호출
데이터를 삭제하려면
http://localhost:1337/api/courses/id 를 DELETE로 호출
REST API를 지원합니다.
tag id가 1인 것을 포함하는 course만 가져오기
http://localhost:1337/api/courses?filters[tags][id][$in]=1


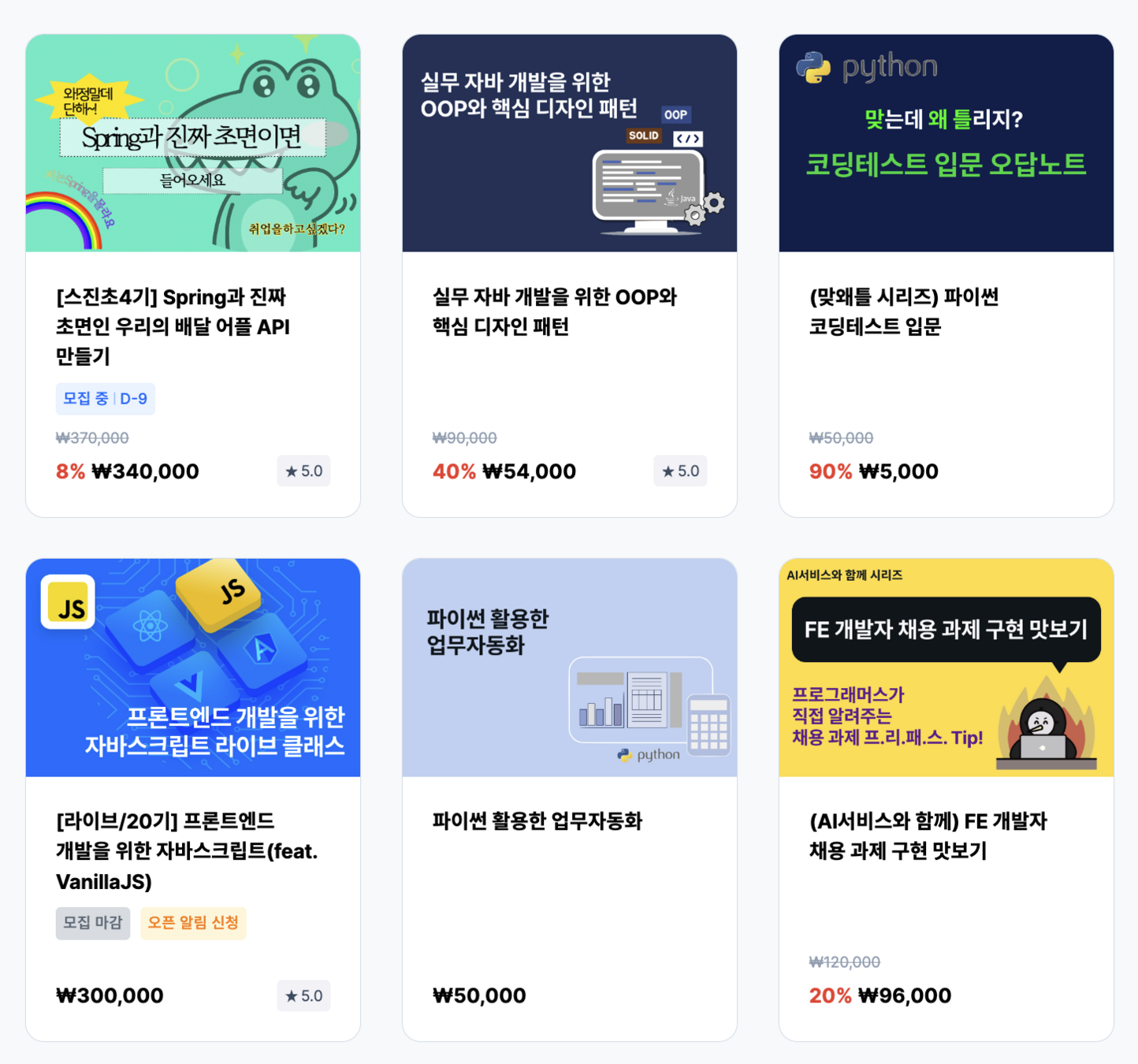
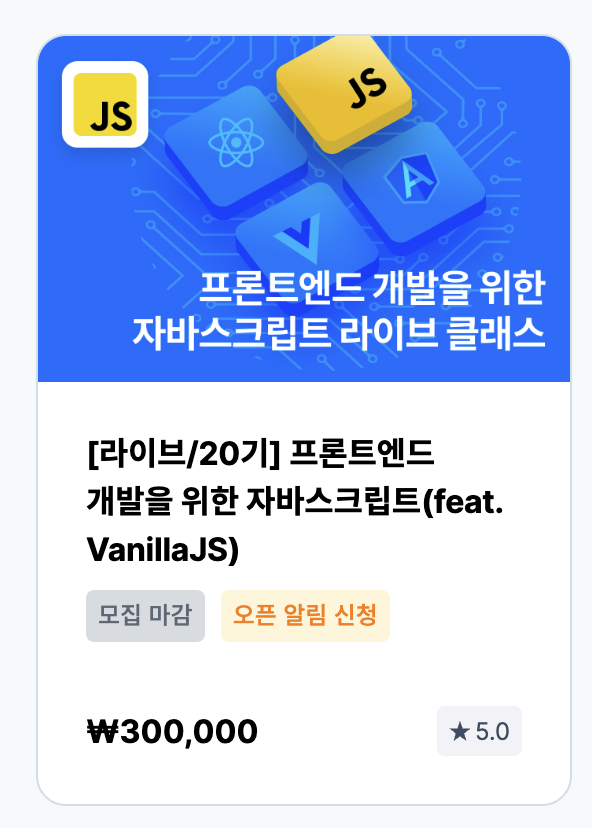
화면을 만들어봅시다
CRA + chakra ui로 시작합니다.
npx create-react-app programmers-web --template @chakra-ui/typescript타입 정의하기
interface Course {
id: number
attributes: {
courseType: 'STUDY' | 'LESSON'
nth: number
title: string
max: number
originPrice: string
salePrice: string
image: {
data: {
attributes: {
url: string
}
}
}
tags: {
data: {
attributes: {
text: string
}
}[]
}
}
}App.tsx 에서 데이터 불러오기
const [isLoading, setLoading] = useState(false)
const [courses, setCourses] = useState<Course[] | null>(null)
useEffect(() => {
const fetchCourses = async() => {
try {
setLoading(true)
const res = await fetch(`${END_POINT}/api/courses?populate=*`)
const result = await res.json()
setCourses(result.data)
} catch(e) {
alert('뭔가 잘못되었습니다.')
} finally {
setLoading(false)
}
}
fetchCourses()
}, [])렌더링 하기
<ChakraProvider theme={theme}>
<Box w="100%" h="100%">
<Box maxW="1024px" margin="0 auto" bgColor="whiteAlpha.900" padding="32px">
{isLoading ? <Spinner /> : null}
{courses ? courses.map(course => (
<Flex key={`courses-${course.id}`} marginBottom="32px">
<Box>
<AspectRatio ratio={16/9} w="132px">
<Image src={`${END_POINT}${course.attributes.image.data.attributes.url}`} />
</AspectRatio>
</Box>
<Flex flex="1" direction="column" padding="0 32px" justifyContent="flex-start">
<Flex fontSize="20px" color="#263747">
<Text>[{course.attributes.courseType}/{course.attributes.nth}기]</Text>
<Text>{course.attributes.title}</Text>
</Flex>
<Text color="#98A8B9">{course.attributes.max}명</Text>
<Flex>
{course.attributes.tags.data.map(tag => (
<Text padding="0.125rem 0.5rem" color="#263747" bgColor="#E9ECF3" key={`tag-${tag.attributes.text}`}>{tag.attributes.text}</Text>
))}
</Flex>
</Flex>
<Text color="#263747">
{new Intl.NumberFormat('ko', { style: 'currency', currency: 'KRW' }).format(parseInt(course.attributes.originPrice))}
</Text>
</Flex>
)) : null}
</Box>
</Box>
</ChakraProvider>
이제 신나게 토이 프로젝트 하러 가시면 됩니다.
...면 참 좋겠지만
- 데이터 모델링도 많은 연습과 경험이 쌓여야 하는 부분입니다.
처음엔 데이터 모델링에서부터 헤맬 수도 있어요.- 그래도 꾸준히 해두면 정말 큰 도움이 됩니다.
- Back-end와 협업할 때도 좋고
- 회사에서 가지고 있는 데이터에 대한 이해력을
키우기에도 좋습니다.
- 그래도 꾸준히 해두면 정말 큰 도움이 됩니다.
- 데이터를 마음대로 filter하려면 querystring을 자유자재로
가지고 놀 수 있어야 합니다.

번외편. graphql
yarn add @strapi/plugin-graphql아래 커맨드로 strapi에 쉽게 graphql을
추가할 수 있습니다.


번외편. attributes 제거하기
yarn add strapi-plugin-transformerdata, attributes로 래핑된 게 너무 귀찮으면?

전체코드는 세션 후에 공유 해드릴게요~
감사합니다.