Building a Fluent API in TypeScript
TriJS
Ryan Hayes
5/10/2016
Who is Ryan?
JS/.NET Engineer
Prefer Ember to Angular and React (for big stuff)
Love TypeScript
Good at Google-ing
- Twitter: @RyannosaurusRex
- Web: ryanhayes.net
- Dat Snapchat: ItsRyanOh
- Wherever Social Medias Are Sold

What's a
Fluent
API?

MethodChaining++;
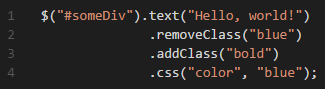
Method Chaining in jQuery

Each method's return value is the updated element.
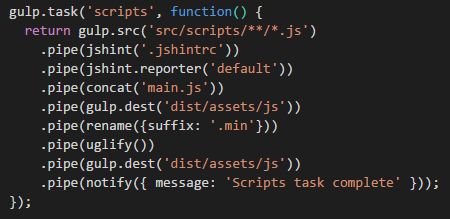
Method Chaining in Gulp
Each .pipe() is a new line of configuration.

Method Chaining is:
- Passing the the context to the next method through the return value of the previous method.
- Good for modifying a thing (changing state)
- Sequence of things that happen w/in a context
- Short, sweet, and to the point
Fluent APIs
- Basically Method Chaining
- With a hierarchy
- And Sentinel Value
- Great for
- Builder Objects
- Queries
- Configuration
- Sequences
- Bad For
- Complexity inside the API
- Can design yourself into a corner
- Most regular things
Key Tips
-
Be intentional about your API
-
TDD shines with Fluent APIs
-
Watch sentinel methods that rely on children (transactions)