
Today is special Day

Superpower with Nx
Santosh Yadav
For your workspace
Co-founder This is Learning
Co-host This is Tech Talks



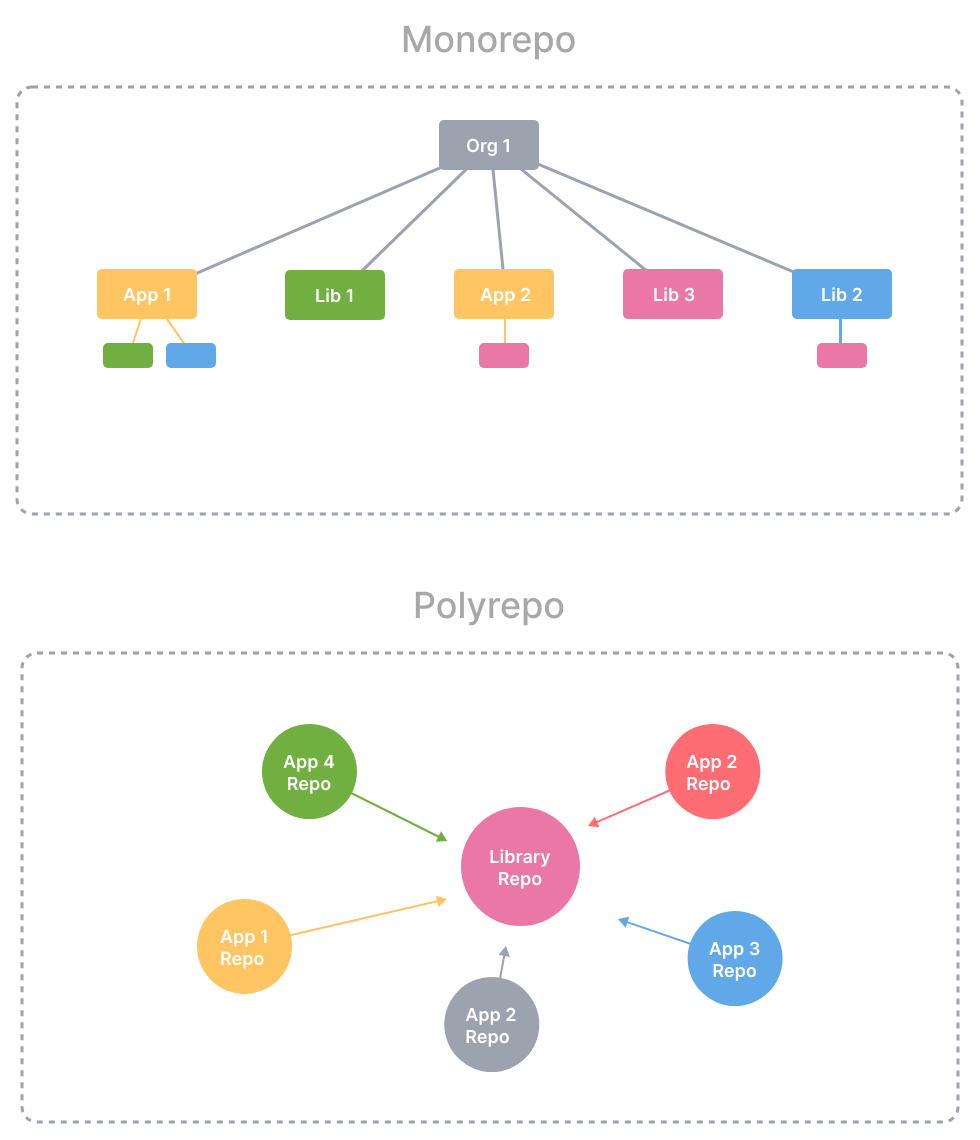
What is Nx
A build tool with mono-repo support
- https://monorepo.tools/

https://monorepo.tools/
- Provides build cache for tasks like build, test
- Framework and technology agnostic
- Plugin based so you can bring your own tool
- Support major frameworks like Angular, React and Vue out of the box
- Support for micro-frontend
- Support for backend technologies like spring and .net core

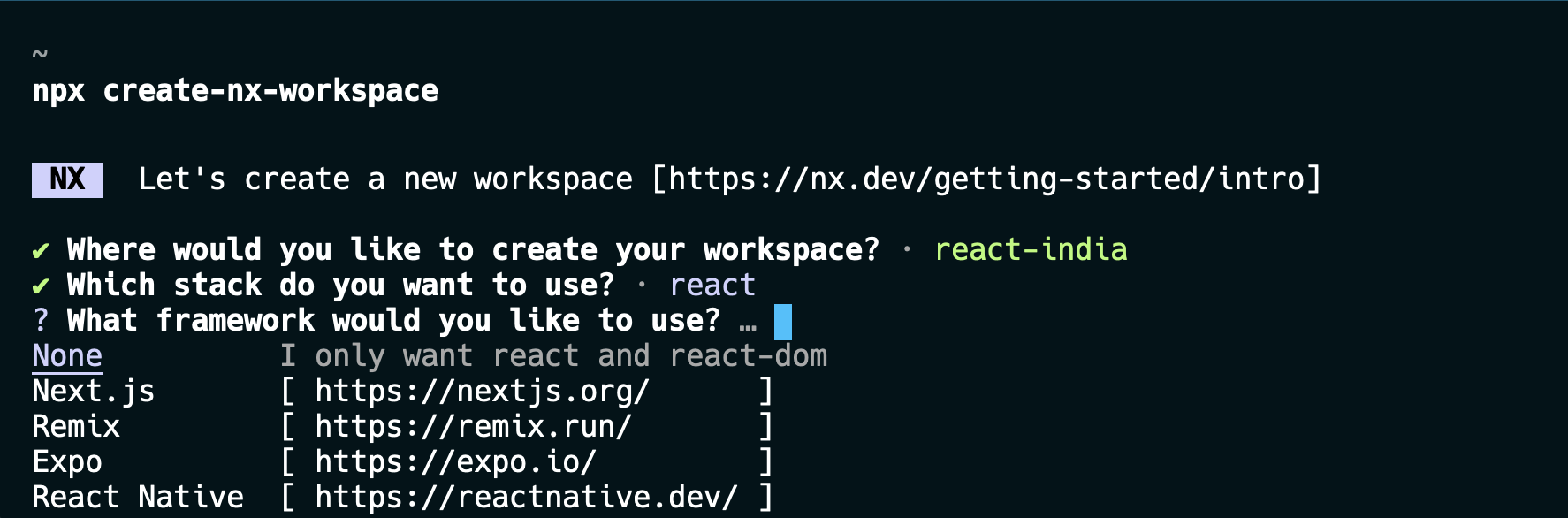
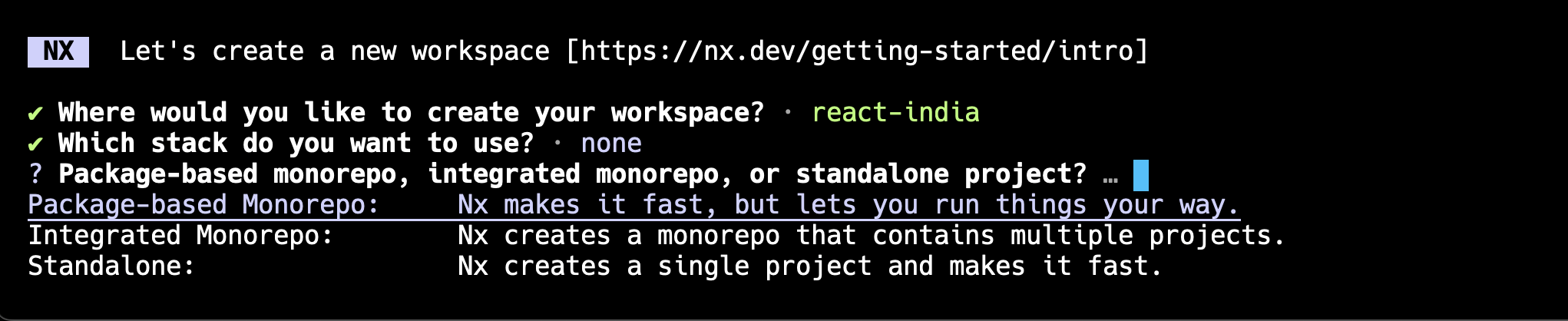
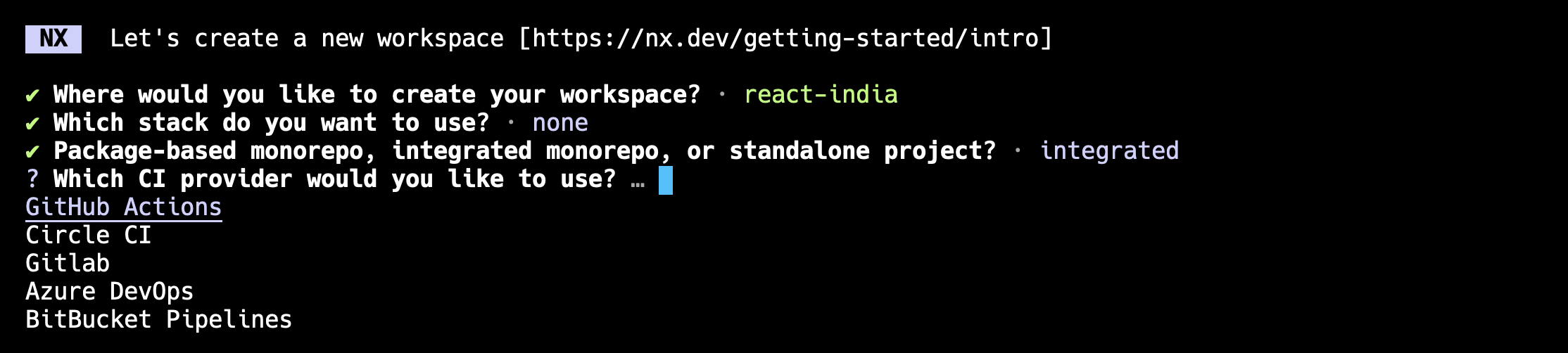
npx create-nx-workspace



nx add @nx/remix --add Remix support
nx add @nx/next --add Next Support
nx add @nx/react-native -- Add react native support
nx add @nx/remix:application --name=<remix-app> --add Remix App
nx add @nx/next:application --name=<next-app> --add Next App
nx add @nx/react-native:application --name=<react-native-app> --add react native App
nx g @nx/next:lib --create a new next library
nx g @nx/remix:lib --create a new remix library
nx g @nx/react-native:lib --create a new react native library









nx add @nx/plugin
nx g @nx/plugin:plugin
nx-plugin
--directory libs/tools/react-overrides〞
The ultimate goal for all developers to write code and wait for your builds to complete on CI
Build and Deployment workflow for each App
App/Libs
Build and deployment
Build code on GitHub Action
Push the build artifact to DB
X = number of Apps
PR 1
PR 2
PR 3
PR 4
PR = Pull Request
P
I
P
E
L
I
N
E
Build workflow on CI
GitHub Actions
Build
Lint
E2E
Build workflow on CI
GitHub Actions
Build Done
Lint
Test
Build workflow on CI
GitHub Actions
Build Done
Lint Done
Test



PR 1
PR 2
PR 3
PR 4
PR = Pull Request
PR 5
PR 6
PR 7
Pipeline





Parallel builds using GitHub Actions using Matrix and large runners
Build
Lint
Test
M-1
M-2
M-3
M = Machine (can be linux/windows/mac)
Pipeline

PR 1
PR 2
PR 3
PR 4
PR = Pull Request
PR 5
PR 6..
PR 70
Pipeline




〞
One problem we have with build tools is that we build the same code repeatedly, though we don't change it.



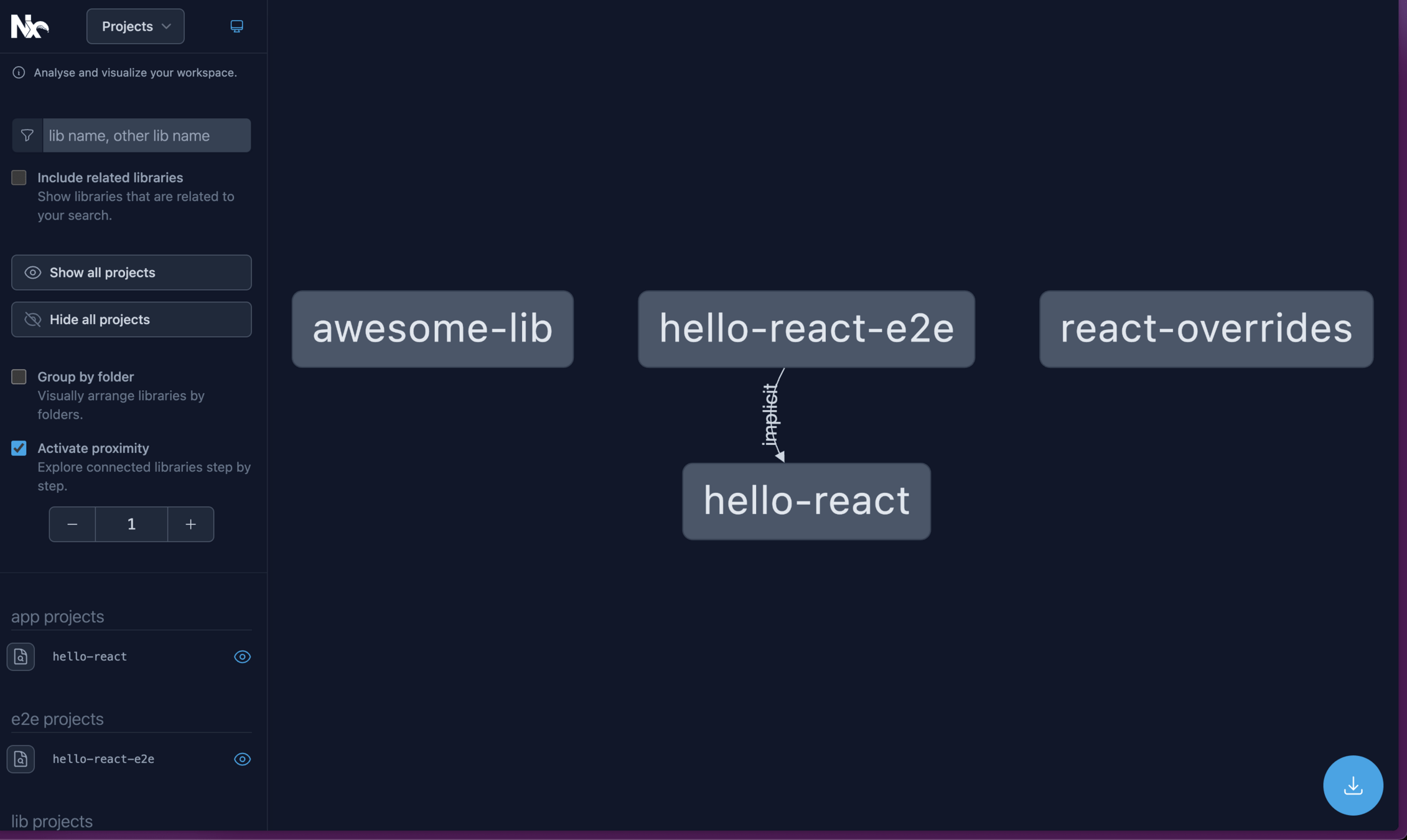
nx graph
App1
App2
App3
App4
App5
Lib1
Lib2
function newFeature() {
return true;
}Changes in your Pull Request
App1
App2
App3
App4
App5
Lib1
Lib2

nx affected --targets=build,lint,testNx Cloud
Push Nx Cache
Get Nx Cache
PR 1
PR 2
PR 3
PR 4
PR = Pull Request
P
I
P
E
L
I
N
E
Create a new npm/yarn workspace
Add Tooling of your choice
- Vite
- Webpack
- RsPack
Add configuration to bundle your dependencies and style
Add scripts to publish
- Add semver
- Add script to build package
- commit code and generate the changelog

Keep your library up to date with latest release of framework


nx release
nx migrate latest