Getting Productive with Angular



@SantoshYadavDev



TechTalksWithSantosh
GDE for Angular, GitHub Star, Auth0 Ambassador
Writer inDepth.dev, ThisIsAngular, ThisIsLearning
Santosh Yadav
Angular is built keeping productivity in mind.

- Built-in modules for forms
- Built-in module for Routing
- Preconfigured Unit Testing
- Ability to build tools
- Built-in support to creare PWA
- Built-in support for SSR and prerendering
- Built-in support for localization and i8n
- Built-in support for Dependency Injection
- And many more.....
- Angular material component library
Getting Started

npm i @angular/cli -g //install Angular CLI
ng new <app-name> //create a new app
ng serve //serve the app on localhost
ng build --prod //create production build
ng deploy //deploy application to your cloud provider
//(Azure, AWS, Firebase, Netlify, GitHub Pages etc)CLI helps you from development to deployment
Template

Its just HTML
{{variableName}} // string interpolation
<div [innerText]="variableName"></div>
// Property Binding
<button (click)="function()">Click</button>
// Event Binding Dependency Injection

DI out of the box
export class ProductComponent {
// inject a class
constructor(private service: ProductService) { }
}
// creating a token
export const BROWSER_STORAGE =
new InjectionToken<Storage>('Browser Storage', {
providedIn: 'root',
factory: () => localStorage
});
export class BrowserStorageService {
// injecting a token
constructor(@Inject(BROWSER_STORAGE) public storage: Storage) { }
}
Forms

Template Driven Forms
import { FormsModule } from '@angular/forms';
@NgModule({
imports: [
// other imports ...
FormsModule
],
})
export class AppModule { }Reactive Forms
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
imports: [
// other imports ...
ReactiveFormsModule
],
})
export class AppModule { }Creating Forms
<form [formGroup]="filterForm" (submit)="filterProduct()">
<div>
<input formControlName="minPrice" placeholder="Min Price">
</div>
<div>
<input formControlName="maxPrice" placeholder="Min Price">
</div>
<button type="submit">
Filter
</button>
</form>Routing

How to setup router
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'event', component: EventComponent },
{ path: '', redirectTo: 'home', pathMatch: 'full' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }<a [routerLink]="['home']">Home</a>
<a [routerLink]="['events']">Events</a>
<router-outlet></router-outlet>What if we have a large App
Lazy Loading

import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{
path: 'events',
loadChildren: () => import('./events/events.module')
.then(m => m.EventsModule)
},
{ path: '', redirectTo: 'home', pathMatch: 'full' }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Handling API call

Using HTTP module
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
// other imports ...
HttpClientModule
],
})
export class AppModule { }
--------------------------------------------------------------
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class EventsService {
constructor(private http: HttpClient) { }
getEvents() {
return this.http.get<T[]>('api/events');
}
}
Web Components

ng add @angular/elements --project=*your_project_name*To setup Angular Elements
import { Component, Injector } from '@angular/core';
import { createCustomElement } from '@angular/elements';
import { PopupService } from './popup.service';
import { PopupComponent } from './popup.component';
@Component({
selector: 'app-root',
template: `
<input #input value="Message">
<button (click)="popup.showAsComponent(input.value)">Show as component</button>
<button (click)="popup.showAsElement(input.value)">Show as element</button>
`,
})
export class AppComponent {
constructor(injector: Injector, public popup: PopupService) {
// Convert `PopupComponent` to a custom element.
const PopupElement = createCustomElement(PopupComponent, {injector});
// Register the custom element with the browser.
customElements.define('popup-element', PopupElement);
}
}
Small API to convert component to element
Creating PWA

ng add @angular/pwaMake your App PWA
Localize your App

ng add @angular/localizeConfigure localization
<h1 i18n="site header|An introduction header for this sample">Hello i18n!</h1>
// extract the message from html
ng xi18nSupport 3 formats
- XLIFF 1.2 (default)
- XLIFF 2
- XML Message Bundle (XMB)
Unit Testing

- Unit testing configured with Karma and Jasmine
- Run ng test to run Test cases
- Zero configuration effort
Server Side Rendering

ng add @nguniversal/express-engineConfigure SSR
- Provides dev server with live reload for SSR
- Provides prerendering functionality
- Configures SSR with express server
Code Sharing and Authoring Angular Libraries

- Provides the ng-packagr configuration
- Share code across multiple apps or libraries
- Create and publish Angular libraries
ng generate lib <libname>
ng build <libname> --prod
cd dist/<libname>
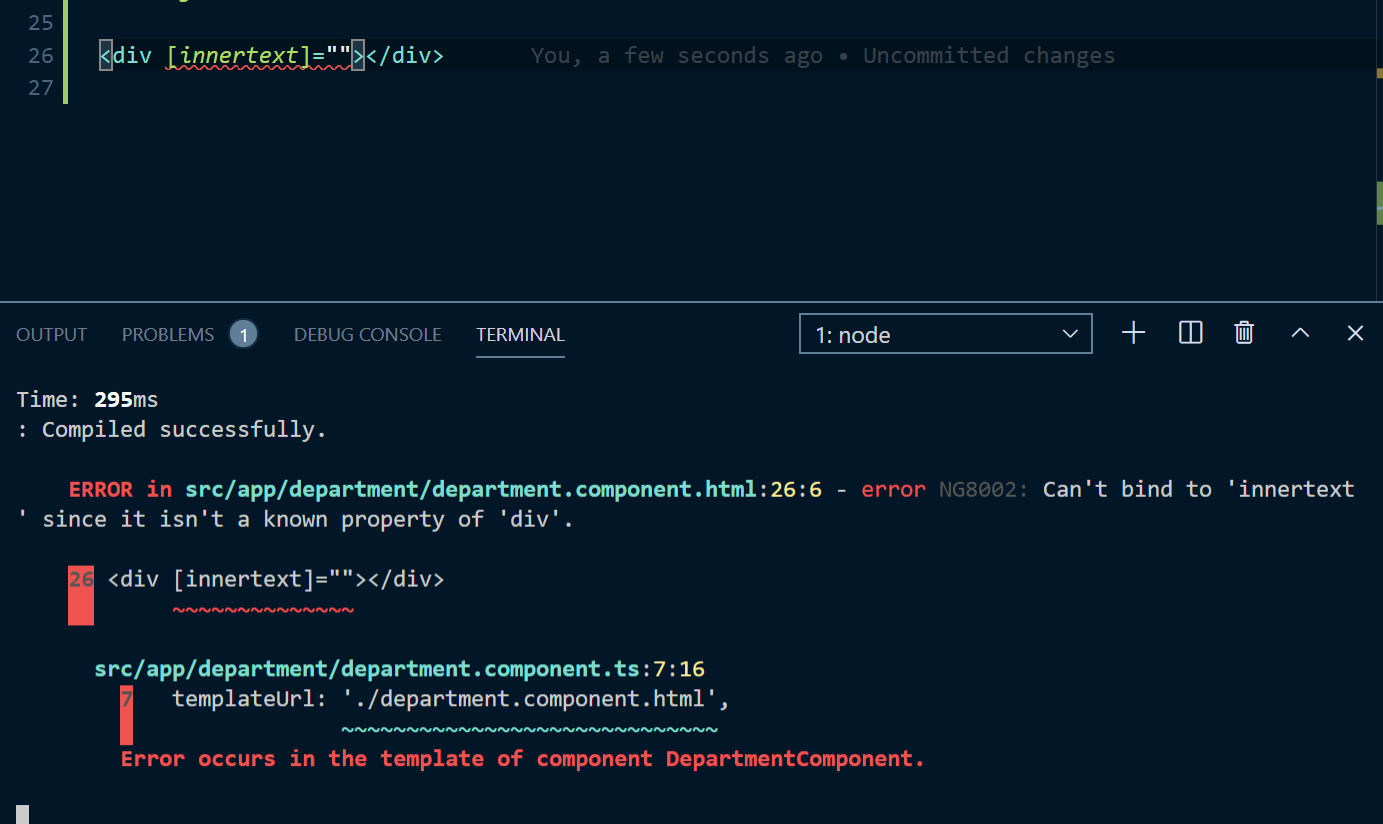
npm publish --access=publicAngular compiler

- Debug and test your component
- Debug your template
- Compile time errors

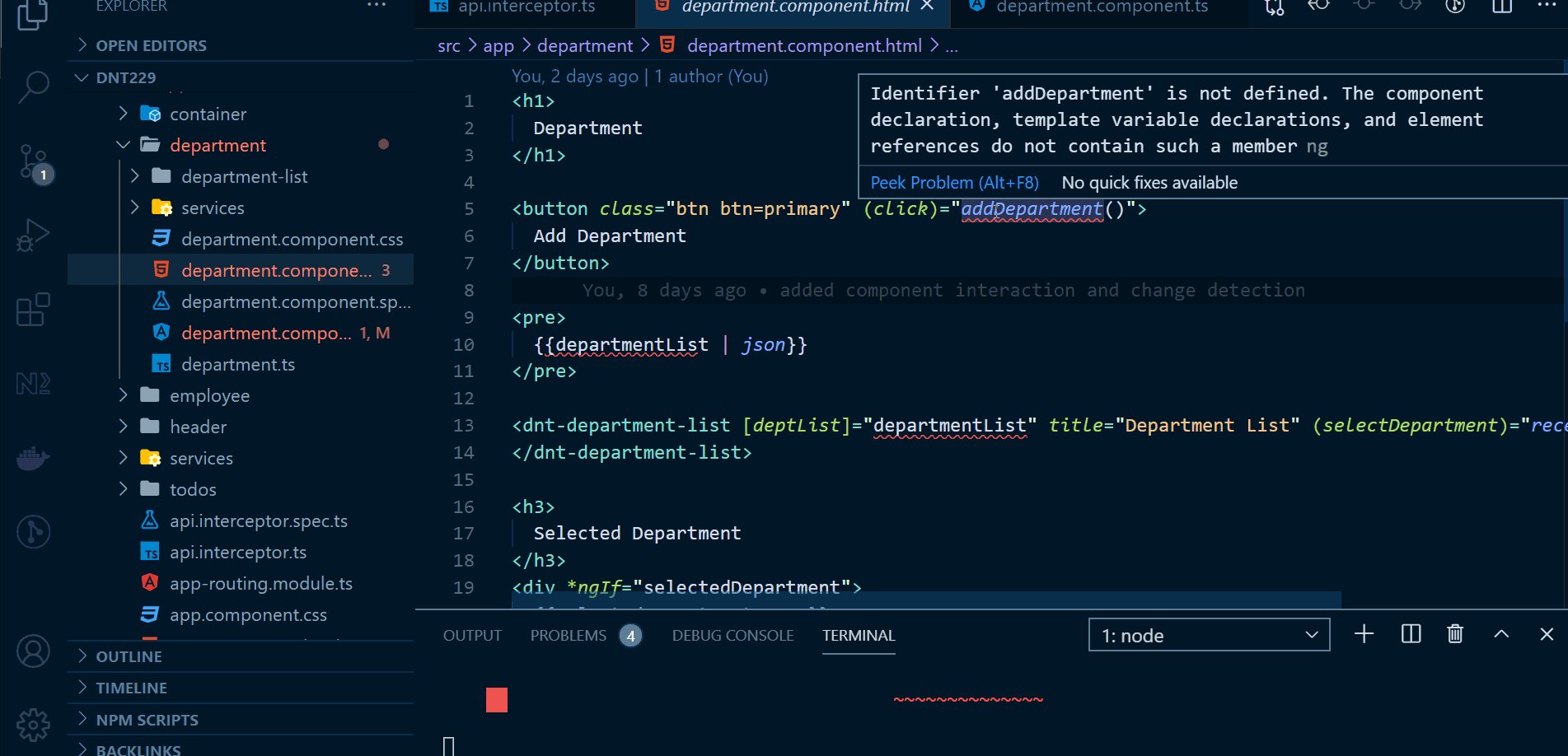
Angular Dev Tools
Angular Language Service


Angular Material and CDK


- Create your own components using CDK
- Optimized and well tested for production use
- UI library managed by Angular Team
// add Angular Material to your application
ng add @angular/material
Bring/Build Your own Tool

Schematics
- Automate the creation/modification of file
- Automate setup for your library in Angular
Builders
- Overrride Angular Build Process
- Integrate you own tool with Angula CLI
Want to be super productive
ng add @nrwl/workspaceReferences
Getting Productive with Angular



@SantoshYadavDev



TechTalksWithSantosh
Thank You