Optimizing an Angular App

Santosh Yadav
GDE for Angular, GitHub Star, Auth0 Ambassador
ThisIsLearnign Co-Founder
twitter.com/SantoshYadavDev
github.com/SantoshYadavDev
https://www.linkedin.com/in/SantoshYadavDev/
santoshyadav.dev

Pre-requisite
Angular
Angular material (optional)
Custom themes (optional)
Add TrackBy
Change Detection



How Lazy Loading Helps
Seperate feature bundles
Load bundles on demand
Serve less code on first serve
Configure pre-loading
Using ngx-quicklink load the modules with preloadiong strategy
Use guess parser to lazy load modules based on user interaction (Great solution if you are using Google Analytics)
Lazy Load Images
Use <img loading=lazy> to lazy load images.
Downloads images visible on viewport.
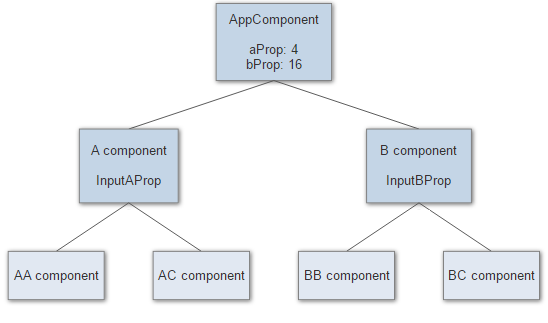
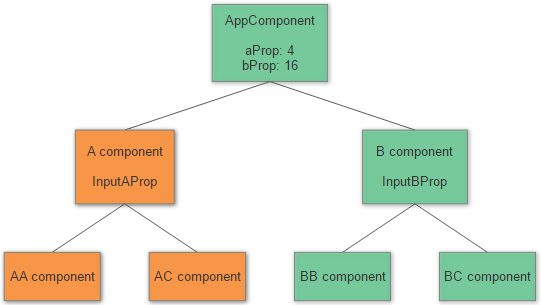
Avoid Shared Module


Text
import { NgModule } from '@angular/core';
import { OverlayModule } from '@angular/cdk/overlay';
import { CdkTreeModule } from '@angular/cdk/tree';
import { PortalModule } from '@angular/cdk/portal';
import { MatAutocompleteModule } from '@angular/material/autocomplete';
import { MatButtonModule } from '@angular/material/button';
import { MatButtonToggleModule } from '@angular/material/button-toggle';
import { MatCardModule } from '@angular/material/card';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { MatChipsModule } from '@angular/material/chips';
import { MatRippleModule } from '@angular/material/core';
import { MatDividerModule } from '@angular/material/divider';
import { MatExpansionModule } from '@angular/material/expansion';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatIconModule } from '@angular/material/icon';
import { MatInputModule } from '@angular/material/input';
import { MatListModule } from '@angular/material/list';
import { MatMenuModule } from '@angular/material/menu';
import { MatPaginatorModule } from '@angular/material/paginator';
import { MatProgressSpinnerModule } from '@angular/material/progress-spinner';
import { MatSelectModule } from '@angular/material/select';
import { MatSidenavModule } from '@angular/material/sidenav';
import { MatSnackBarModule } from '@angular/material/snack-bar';
import { MatSortModule } from '@angular/material/sort';
import { MatTableModule } from '@angular/material/table';
import { MatTabsModule } from '@angular/material/tabs';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatTreeModule } from '@angular/material/tree';
const materialModules = [
CdkTreeModule,
MatAutocompleteModule,
MatButtonModule,
MatCardModule,
MatCheckboxModule,
MatChipsModule,
MatDividerModule,
MatExpansionModule,
MatIconModule,
MatInputModule,
MatListModule,
MatMenuModule,
MatProgressSpinnerModule,
MatPaginatorModule,
MatRippleModule,
MatSelectModule,
MatSidenavModule,
MatSnackBarModule,
MatSortModule,
MatTableModule,
MatTabsModule,
MatToolbarModule,
MatFormFieldModule,
MatButtonToggleModule,
MatTreeModule,
OverlayModule,
PortalModule
];
@NgModule({
imports: [
...materialModules
],
exports: [
...materialModules
],
})
export class MaterialModule {
}


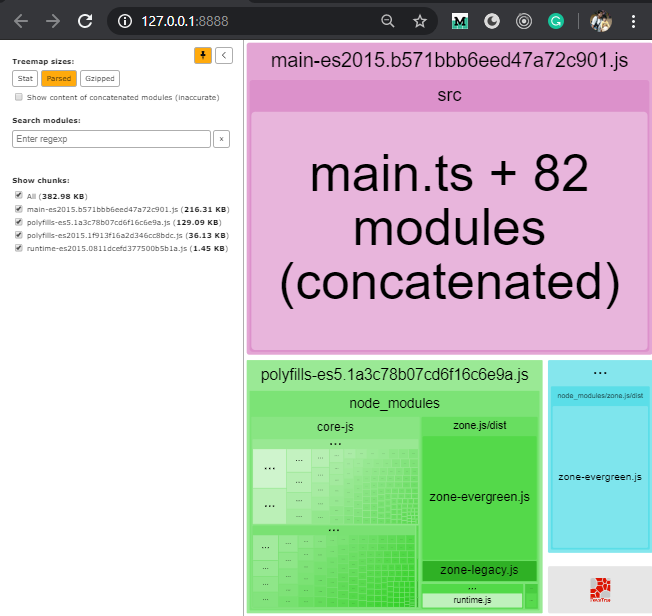
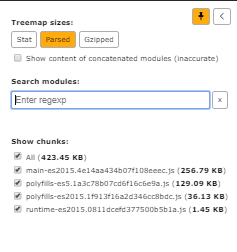
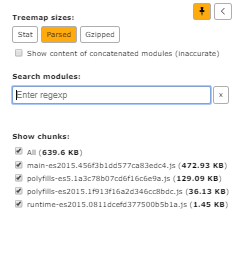
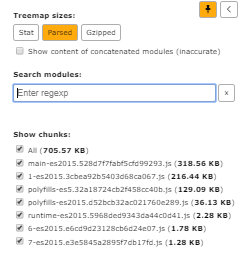
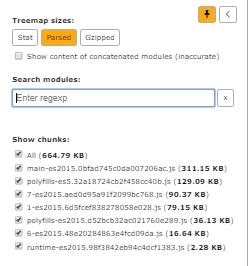
Always Check What's in your bundle
How
Use source-map-explorer
ng add @ngx-builders/analyze
ng run project-name:analyze
Always use budgets
"budgets": [
{
"type": "initial",
"maximumWarning": "100kb",
"maximumError": "150kb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "6kb",
"maximumError": "10kb"
}
]Types of budgets
bundle - The size of a specific bundle.
initial - The initial size of the app.
allScript - The size of all scripts.
all - The size of the entire app.
Types of budgets
anyComponentStyle - This size of any one component stylesheet.
anyScript - The size of any one script.
any - The size of any file.
use strict mode
Tree Shakable Libraries
Angular Libraries have a single entrypoint.
Add Secondary entrypoints to make your Libs tree-shakable.
Good support for secondary entrypoints by ng-packagr and Bazel
Always use es modules
Avoid using commonjs modules.
Angular 10 will give warnings if commonjs module is used
use allowedCommonJsDependencies to disable warning
use CDN to serve the assets
Low network latency
High availability and better analytics
Decrease server load
Always use Prod build and use gzip minification
References
https://indepth.dev/are-you-using-scss-properly/
https://indepth.dev/stop-using-shared-material-module/
https://github.com/mgechev/angular-performance-checklist
twitter.com/SantoshYadavDev
github.com/SantoshYadavDev
https://www.linkedin.com/in/SantoshYadavDev/
santoshyadav.dev

Thank you
