What's new in Angular 10

Santosh Yadav
GDE for Angular
Writer indepth.dev, Mentor DotNetTricks
twitter.com/SantoshYadavDev
github.com/SantoshYadavDev
https://www.linkedin.com/in/SantoshYadavDev/
santoshyadav.dev


Angular Framework
Typescript 3.9
Strict configuration with --strict flag
Narrower Browser Config
canLoad can return UrlTree
absoluteUrls from Location for Http
SMS url will be treated as safe
provide: INITIAL_CONFIG,
useValue: { document: '<app></app>', url: 'http://abc.com', useAbsoluteUrl: true }Angular CLI
Warning for commonJs modules
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"allowedCommonJsDependencies": [
"lodash"
]
}
}Angular Components
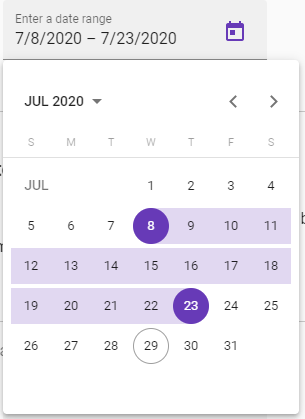
DateRangePicker Component
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Start date">
<input matEndDate placeholder="End date">
</mat-date-range-input>
<mat-date-range-picker #picker></mat-date-range-picker>
Allow position for DatePicker
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker">
<mat-datepicker xPosition="end" yPosition="above" #picker></mat-datepicker>
</mat-form-field>
<button mat-raised-button (click)="picker.open()">Open</button>Allow credentials for retrieving SVG Icons
constructor(iconRegistry: MatIconRegistry) {
iconRegistry.addSvgIcon(
'thumbs-up',
'url',
{
withCredentials: true
});
}Convenient Way to handle no rows in matTable
<tr class="mat-row" *matNoDataRow>
<td class="mat-cell" colspan="4">No data matching the filter "{{input.value}}"</td>
</tr>Selection List with Option to Select multiple rows
<mat-selection-list #shoes>
<mat-list-option *ngFor="let shoe of typesOfShoes">
{{shoe}}
</mat-list-option>
</mat-selection-list>
<p>
Options selected: {{shoes.selectedOptions.selected.length}}
</p>new routing option to navigation schematics
ng generate @angular/material:navigation <component-name> --routingWhat's Next
twitter.com/SantoshYadavDev
github.com/SantoshYadavDev
https://www.linkedin.com/in/SantoshYadavDev/
santoshyadav.dev

Thank you
