What's new in Angular

Santosh Yadav
GDE for Angular, GitHub Start
Writer indepth.dev
twitter.com/SantoshYadavDev
github.com/SantoshYadavDev
https://www.linkedin.com/in/SantoshYadavDev/
santoshyadav.dev

Angular Framework
Support Lazy Loading with Named Outlets
{
path: '',
outlet: 'contactus',
loadChildren: () =>
import('./contactus/contactus.module').then(m => m.ContactusModule)
}Webpack 5 Support
- This can be used if you are using yarn
- Webpack 5 support is still experimental, so not suggested for production
"resolutions": {
"webpack": "^5.0.0"
}HMR (Hot Module Reload)
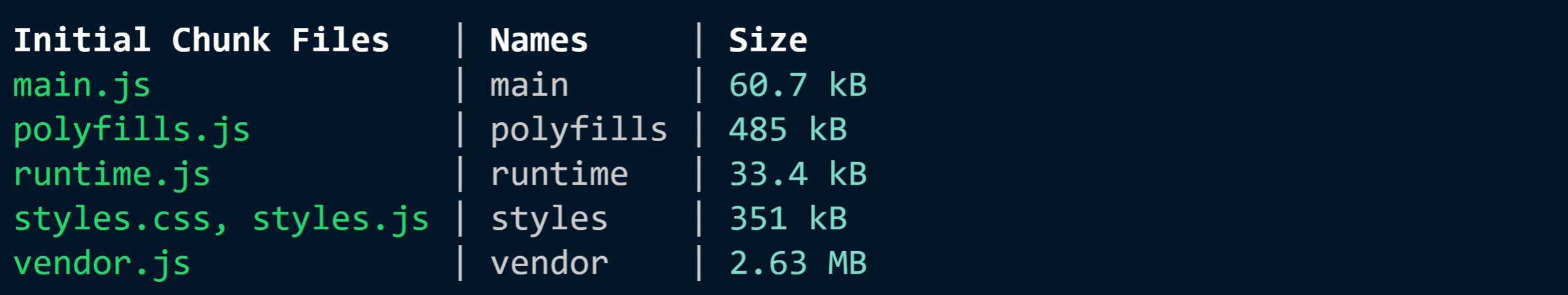
ng serve --hmrFormatted Build Output

Inline Google Fonts and Icons
"configurations": {
"optimization": {
"fonts": false
}
}
OR
"configurations": {
"optimization": {
"fonts": {
"inline": false
}
}
}Using ESLint
# Install the Angular CLI and @angular-eslint/schematics globally however you want (e.g. npm, yarn, volta etc)
npm i -g @angular/cli @angular-devkit/{core,schematics} @angular-eslint/schematics
# Create a new Angular CLI workspace using the @angular-eslint/schematics collection (instead of the default)
ng new --collection=@angular-eslint/schematicsESLint Migration
ng add @angular-eslint/schematics
ng g @angular-eslint/schematics:convert-tslint-to-eslint {{PROJECT_NAME}}
npx ng lint {{PROJECT_NAME}}absoluteUrls from Location for Http
SMS url will be treated as safe
provide: INITIAL_CONFIG,
useValue: { document: '<app></app>', url: 'http://abc.com', useAbsoluteUrl: true }Angular CLI
Warning for commonJs modules
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"allowedCommonJsDependencies": [
"lodash"
]
}
}Angular Components
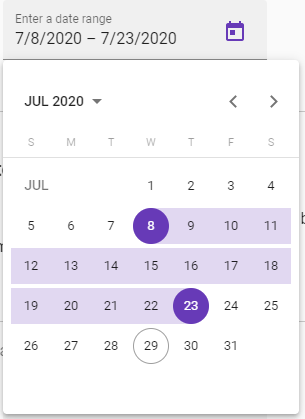
DateRangePicker Component
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Start date">
<input matEndDate placeholder="End date">
</mat-date-range-input>
<mat-date-range-picker #picker></mat-date-range-picker>
Allow position for DatePicker
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker">
<mat-datepicker xPosition="end" yPosition="above" #picker></mat-datepicker>
</mat-form-field>
<button mat-raised-button (click)="picker.open()">Open</button>Allow credentials for retrieving SVG Icons
constructor(iconRegistry: MatIconRegistry) {
iconRegistry.addSvgIcon(
'thumbs-up',
'url',
{
withCredentials: true
});
}Convenient Way to handle no rows in matTable
<tr class="mat-row" *matNoDataRow>
<td class="mat-cell" colspan="4">No data matching the filter "{{input.value}}"</td>
</tr>Selection List with Option to Select multiple rows
<mat-selection-list #shoes>
<mat-list-option *ngFor="let shoe of typesOfShoes">
{{shoe}}
</mat-list-option>
</mat-selection-list>
<p>
Options selected: {{shoes.selectedOptions.selected.length}}
</p>new routing option to navigation schematics
ng generate @angular/material:navigation <component-name> --routingWhat's Next
twitter.com/SantoshYadavDev
github.com/SantoshYadavDev
https://www.linkedin.com/in/SantoshYadavDev/
santoshyadav.dev

Thank you
