Holistic design for interesting times
Florence Okoye
@FINOkoye
Hello!
My name is Florence, I am a user experience and service designer.
I am interested in understanding how the way we design, impacts what we design.
Given that design involves and influences everything from the natural environment to social interactions, thinking about the way we design is pretty important for taking what could be called a holistic approach.
Hello!
This slide deck is based on a combined lecture and workshop so it probably works best if you read through the speaker's notes as well as this is where references and more in depth notes can be found.
Much of the dynamics between people and technology can be analysed using insights from complex systems science.
Why is this? First, let's think about features of 'complex' systems...
Emergence
Behaviour is 'greater than the sum of its parts'
Non-linearity
No straightfoward relationships
Limited predictability
You can't predict very far ahead
Evolutionary dynamics
The smallest components will drive significant change
Self-organisation
Change doesn't come from a central control
"Phase shifts"
Things can change a lot and all at once
This perspective helps us appreciate how...
the way we work...
the way we design...
what gets designed...
...all interact to make something new.
and how people interact with design...
Socio-technical design
Socio-technical design describes a way of approaching design that prioritises the sociology of technology production.
"Artefacts have politics"
Langdon Winner
There are nine principles in total but the following are of particular relevance:
Compatibility
the process of design must be compatible with the objectives.
Minimal critical specification
What is absolutely essential?
The sociotechnical criterion
variances must be controlled as near to their point of origin as possible.
Boundary location
borders between expertise end up prohibiting exchange of knowledge and skills
Incompletion
‘design is a reiterative process. The closure of options opens new ones; at the end, we are back at the beginning’
These principles demonstrate the importance of understanding the layers that go into how things work to your design research.
But we can't see everything...
...so what else can we try?
Worker centred design
-
What is best for the worker?
-
How are workers rights being upheld?
-
How can the worker benefit from this?
-
How does this take care of the worker over time?
-
What does this mean for workers beyond their individual needs, and for their collective rights?
Collective awareness centred design
-
Who else is doing/trying to do this?
-
What other assets and strengths are in proximity that could be useful?
-
What are the opportunities for linking up?
-
What could be made from the collective, that makes the sum of the whole greater than the sum of the parts?
|
|
|---|
|
|
|
|
|
|
Then plot out the user journey
What are the touchpoints that people encounter at that step in the journey?
Who makes it happen?
What are the opportunities?
What would this look like?
Speculative design
At the heart of speculative design is an attempt to 're-see' our relationships with designed objects
"Vision-driven innovators... see a world in which the far future is uncertain and unknown...
...develop[ing] a sensitivity towards what is a meaningful and sustainable direction"
Valkenburn and Kleinsmann, 2016
Often we use the same techniques as are common in speculative fiction
What might this scenario look like 5, 10… 100 years from now?
What would happen if everyone left the planet?
What would this look like if the user were a whale? Or a tree?
What if the solution was something people could taste?
Speculative design also helps us reframe 'edge cases'
In many ways, edge cases are an indicator of privilege. What might seem an unlikely scenario to one person, could be the day to day reality to another.
*****
It’s a truism that science fiction is usually talking about the present rather than the future so in many ways, becoming acquainted with sci-fi can be seen as a part of the user research process.
But as designers, we use speculative design to help us think better about the future.
“I consider social science and speculative fiction complementary modes of thinking. Whereas social science offers tools to read reality, speculative fiction cultivates an imagination to change it.”
Ruha Benjamin
But this can end up getting very abstract...
...so what else can we try?
Counter balance design
-
This person may not need this but does the community?
-
Who is not in this data? And how can we represent them in our decisions?
-
What happens if we only use this data over time?
-
Which needs do we start with?
Ecosystem centred design
- How can you make yourself useful to others?
-
What do you need to make visible so as to be useful and understood within the ecosystem?
-
How can you strengthen the relationships around you?
-
How can you move from being proprietary to open and collaborative?
This is all about how we make the intangible, tangible
These techniques help us think about who might be excluded, what the unseen dynamics of the whole system might be.
Who will it involve?
Who will it benefit?
Who will it harm?
It's also about how we continually question and critique ourselves at every step.
Co-creation and evaluation
This can take a lot of discussion and mulling over - it is very rarely a solo activity!
In fact, working with other designers is needed to tackle one's biases.
One way of evaluating your service is by creating frameworks.
Fundamentally, frameworks are about accountability. They are where your hypotheses and the research meet.
A good place to start with creating a framework is answering the following:
- What is the ultimate goal?
- What are the overarching values?
- What are your design hypotheses?
- What does success look like?
- What would it mean for something to fail?
- Who is involved? Who are the actors in the system?
Case 1
Design Justice Framework
https://designjustice.org/read-the-principles
Case 2
Holistic design framework
@FINOkoye
How can we make sure we're working in a holistic and ethical way?

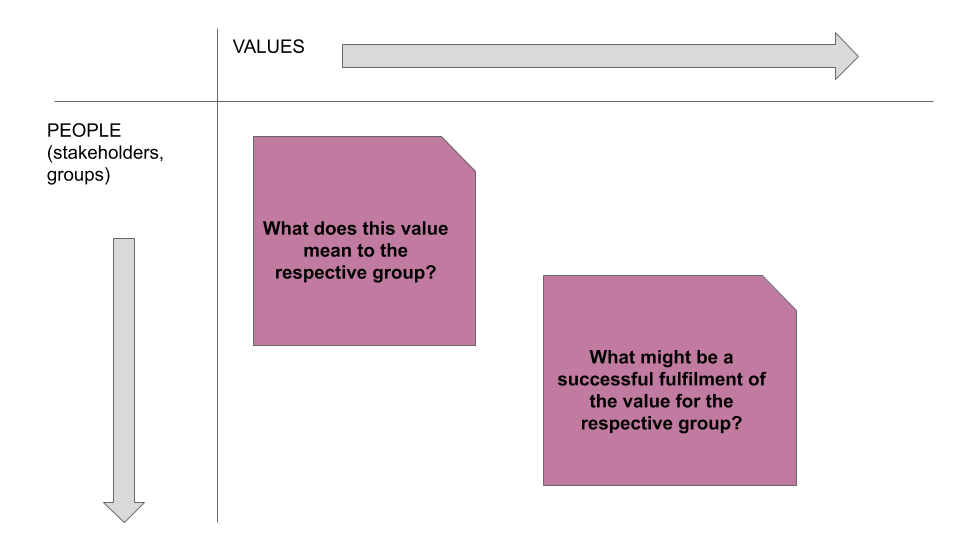
One way to start making a framework
First, think about who the actors are in your system.
From research, you should have some understanding of the different needs and issues faced by people.
Digging into the underlying problem(s) also gives insight into what the values are - the underlying 'good' which will arise when you've solved the problem(s)
In this case, the first step would be to think about what connects the actors to the value.
User testing
It can seem complicated...
...but like a lot of things, usability testing can be fun when you break it down.
By the end of this presentation you will hopefully feel a bit more confident about how to do usability testing.
Think of testing as another part of discovery...
“Design isn’t finished until somebody is using it.”
Brenda Laurel
1. What am I testing?
- What are the product goals?
- This impacts what gets tested and how
- Who needs to know?
- Do I need a full report, a quick presentation, a check-in with technicians?
- What is complexity of the product?
- This impacts how many people you should include.
When you first start the design process you might have created a product statement, or have a set of KPIs to meet.
Are users achieving their goals?
- This often means getting more open, qualitative feedback
But how do people rate their experience? Success from a business perspective isn’t always the same from a user perspective and this is where gaps and scope creep can develop. The two must align to say a product has good user experience.
People are good at finding workarounds so it’s important to also judge by their own standards as much as possible.
Are users achieving business goals?
- It usually helps to get quantitative measures e.g. task completion rate
2. Who am I testing with?
As part of the initial research, you will probably have:
- Personas (or similar)
- Scenarios
- User journeys
Personas are useful for understanding who to include in the user testing.
However, don’t just recruit people who fit the profile. Non-target audiences can tell you how intuitive a product is.
Personas generally don’t include demographic or marginalised characteristics (unless that is specifically what the product is for), so you need to make sure the pool of testers is as diverse as possible.
Join forums, use social media, etc. ask specific charities for help.
There are many ways to do this, it often just requires a bit of imagination and google search!
The way we treat people is also key to human centred design.
Before testing, make sure you provide a consent form that explains:
- What the test involves e.g. interview, being recorded etc.
- How the data will be gathered, stored and used, and by who
- Who the person can contact if they want to withdraw their data
3. When am I testing?
We often say test early and often but in order to be impactful, this means testing when you can still do the changes.
This means agreeing with the rest of the team about when testing can be done, what the outputs should be and what should be done with the results (within what timeframe).
Involve everyone as much as possible. Your teammates can help out with everything from giving feedback on questions to watching recordings.
4. How am I testing?
For example, if you want to find out what people think about an interface/concept you might want to do a short impression test or word association activity before you ask them to do any tasks.
There are different ways to test a product depending on what you want to learn.
Understanding how bias can come into the results will also help you structure the testing and use the appropriate tools.
There are many tools you can use for remote testing.
However as a general guidance, the more complex a user journey, or the more dependencies a scenario includes, or the more unknowns there are, the greater the need for in person testing, so all the intricacies can be captured.
Open questions are always best but sometimes you will need to dig into particular features.
Structure the test to do the feature specific feedback after the open task, to avoid familiarity bias.
Using the set of scenarios you created during the discovery, you can simply ask people how they would do a particular thing using your product.
Using rating questions like the SEQ (Single Ease Question) to get a quantitative baseline for the experience. This is also great to compare against their actual success of following a proposed user journey.
Just as there are different ways of testing, there are many different tools you can use to test. It’s rare to find one tool that fits everything!
Some useful free tools for doing user testing:
- Hotjar (for recruiting from a website)
- Google forms (for surveys with automated data visualisations)
- Jotform for surveys
- Usability hub (free for short tests)
- jitsi for hosting moderated remote sessions
- Signal for remote observation/contextual feedback
But before you start testing you'll need a...
- A script - this should be tested in advance to make sure the flow is right and the questions make sense.
- A spreadsheet - make sure you’ve set up where all your notes and scores can be captured for easy comparison
So, you can ensure you are starting well if you have...
- Consent form
- Budget
- Diverse participants
- A validated script
- A well structured spreadsheet
- Communication plan (to the team/stakeholders)
As designers there is a lot we need to think about, from ethics to environmental impact...
...but hopefully these toolkits and frameworks will give you a bit more confidence to understand the issues at hand and the skills to approach them in a critical, mindful way.
Thank you!
Feel free to connect on Linkedin or Twitter @FINOkoye