Introductory user human centred design: methods and approaches
@FINOkoye
What is human centred design?
Human centred design is about what people truly need to solve a problem through testing and validation.
There are different steps in the process, but they fall under these common stages:
@FINOkoye
@FINOkoye
Empathise
Test
Prototype
Define
Ideate
Inspiration
Ideation
Implementation
@FINOkoye
Empathise
Test
Prototype
Define
Ideate
Inspiration
Ideation
Implementation
This is where you do research to understand the people you are designing for. What are their actual problems? What do they need?
Skillsets and toolkits
Data gathering and analysis
When talking with people, make sure you have a mix of closed questions (for quantitative data) and open (for qualitative).
A tip for handling the data is to enter data into a spreadsheet as you go along for easy analysis - this also helps you structure your questions!
Skillsets and toolkits
Empathy maps
Useful for laying out what you know about your potential users
Empathy maps
Useful for laying out what you know about your potential users
Tools
- Hotjar
- Empathy Prompts

Skillsets and toolkits
Customer journey maps: Jobs to be done.
Write out the user journey as they use your solution to fix a potential problem.
At each step in their journey, what action will they be doing? What functionality is required to complete that step? Who provides the capacity?
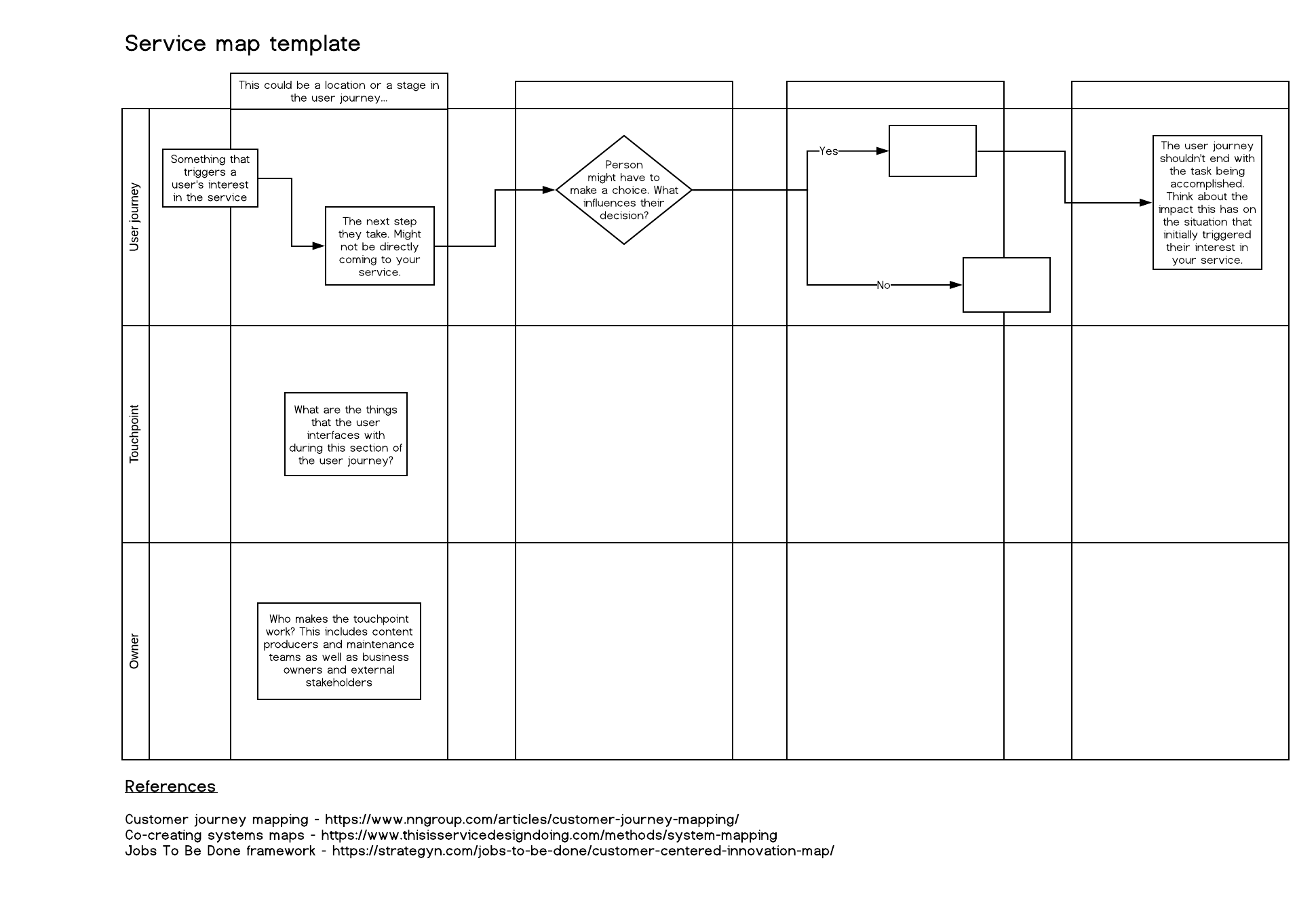
A customer journey map is to show how a person will meet the service you want to provide, what their experience of it is and what they will do afterwards
A service blueprint looks at all the different layers of the product and organisation which will create and provide the experience for the person.
| The product interface | ||||
|---|---|---|---|---|
| API layer? | ||||
| Back end? | ||||
| Support team? | ||||
| ... |
Customer touchpoints are what connect the person's experience and the services you are providing
|
|
||||
|---|---|---|---|---|
| The product interface | ||||
| API layer? | ||||
| Back end? | ||||
| Support team? | ||||
| ... |

-
Create a storyboard for the person
-
The top row is what they do
-
What did they have issues with? What were the secondary goals along the way?
-
-
The next row is how they interact with the interface at that step of their journey
-
The underlying rows represent things like:
- APIs that get called to show particular data to the interface
- Back end transactions - important as these could end up impacting how the front end performs from the user's perspective
- Customer support - if something goes wrong at this step, how would it be resolved? What needs to be documented or shown to the user to make sure the issue gets fixed in time?
@FINOkoye
Empathise
Test
Prototype
Define
Ideate
Inspiration
Ideation
Implementation
This is where you document the requirements for the potential solution. What does it need to be able to do? For who? In what context?
Skillsets and toolkits
User stories
What are the things a user should be able to do? Write these out and use these scenarios to check how successful your testing is.
As a [...]
I can [...]
In order to [...]
@FINOkoye
Empathise
Test
Prototype
Define
Ideate
Inspiration
Ideation
Implementation
This is where you come up with as many ideas as possible. You can use methods like 'Extravagant 8s' to come up with solutions.
Skillsets and toolkits
Extravagant 8's
Give yourself 2-5 minutes and quickly sketch out 8 different ideas to meet the problem based on what you know about your users.
@FINOkoye
Empathise
Test
Prototype
Define
Ideate
Inspiration
Ideation
Implementation
Now you start making things based on your ideas. The difference between a prototype and an idea is that a prototype is testable!
Skillsets and toolkits
Prototyping and testing
So long as you use it to get impactful feedback, even the simplest of paper prototypes is good!
Tools
- Prototyping tools (UXPin, Adobe XD, Figma, Sketch)
- HTML/CSS
- Hotjar
- Usability hub
- Accessibility tools (e.g. Colour Contrast)
@FINOkoye
Empathise
Test
Prototype
Define
Ideate
Inspiration
Ideation
Implementation
Then it's time to test with the people whose needs you have researched. This is the point where you can see if it actually works!
@FINOkoye
Empathise
Test
Prototype
Define
Ideate
Inspiration
Ideation
Implementation
There is often a lot of back and forth between these stages. That's a good sign - as you test you'll find things that don't work so update it and try again!
So what is human centred design?
It's all about making yourself accountable to your users and their communities.
Using data effectively helps you make things people need and also makes it easier to improve your products, making them sustainable and usable.
Recommended reading
This is Service Design Doing - https://www.thisisservicedesigndoing.com/
Interaction design - https://www.interaction-design.org/
Nielsen Norman Group - https://www.nngroup.com/articles/
A great newsletter for all things digital design - https://sidebar.io/
Recommended reading - design skills
Colour theory - https://www.canva.com/colors/color-wheel/
Design Challenge - https://sharpen.design/
Daily UI - https://www.dailyui.co/
What should I design? - http://www.whatshouldidesign.com/
Fake Clients - https://fakeclients.com/
Recommended reading - critiquing designs/ideas
Empathy Prompts - https://empathyprompts.net (do not use these activities to gain empathy! Instead use them to further your research and engage with people who have those needs)
Tarot Cards of Tech - http://tarotcardsoftech.artefactgroup.com/
Oracle for Transfeminist technologies - https://wave.webaim.org/
Sustainable design resource - https://www.data.org.uk/shop-products/sustainability-in-product-design
Recommended reading - critiquing designs/ideas
Feminist Futures - https://futuress.org
Queer design club - https://queerdesign.club/
Decolonising design - https://www.decolonisingdesign.com/
Design Justice - https://designjustice.org/
Recommended reading - testing tools
Colour contrast - https://colourcontrast.cc/
Contrast checker - https://contrastchecker.com/
Readability guidelines - https://readabilityguidelines.co.uk/
WAVE web accessibility tool - https://wave.webaim.org/
Web Accessibility - https://www.webaccessibility.com
Recommended reading - testing tools
Text on background image check - https://www.brandwood.com/a11y/
Ecograder - https://ecograder.com/