Building Better Interfaces with SVG
Hello.
My name is Sara and I love SVG.
USE SVG.
1. SVG is AWESOME!!
2. Push SVG Forward.
CSS or SVG?
OH: “People end up making graphics with CSS [instead of SVG], because for many use cases, it offers them more flexibility. Which is absurd.”
— fantasai (@fantasai)
January 31, 2015
Images/Illustrations

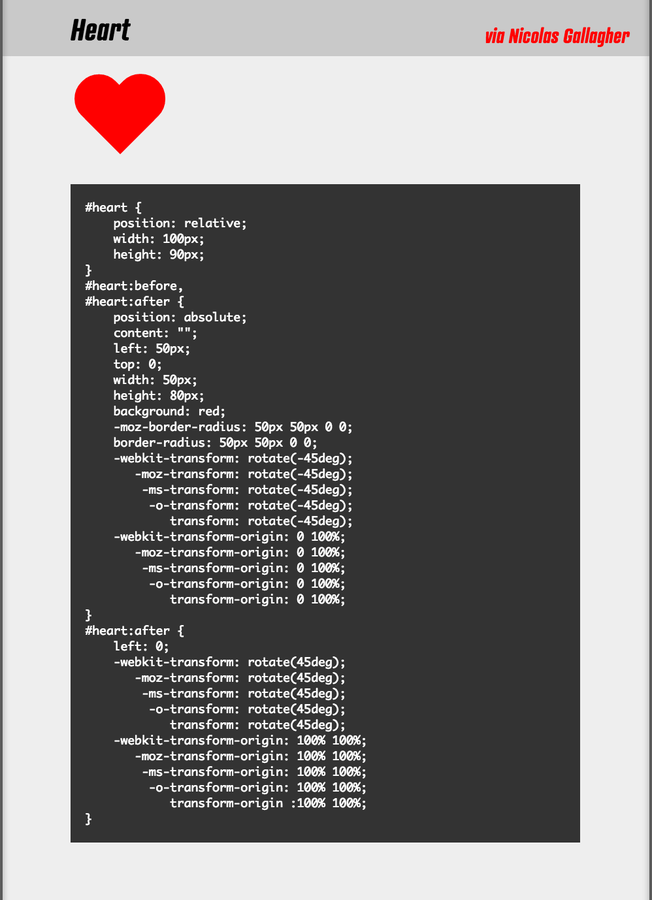
CSS-Only Images?
"CSS Shapes" vs SVG Shapes

<svg viewBox="0 0 32 32">
<path d="M23.6 2c-3.363 0-6.258 2.736-7.599 5.594-1.342-2.858-4.237-5.594-7.601-5.594-4.637 0-8.4 3.764-8.4 8.401 0 9.433 9.516 11.906 16.001 21.232 6.13-9.268 15.999-12.1 15.999-21.232 0-4.637-3.763-8.401-8.4-8.401z" fill="#444444"></path>
</svg>

<svg viewBox="0 0 32 32"> <circle cx=".." cy=".." r=".." fill=".."></circle> </svg>
<svg viewBox="0 0 32 32"> <rect x=".." y=".." width=".." height=".." fill=".."></rect> </svg>
AND MUCH MUCH MORE.
FAKE CONTENT
REAL CONTENT
USE SVG!
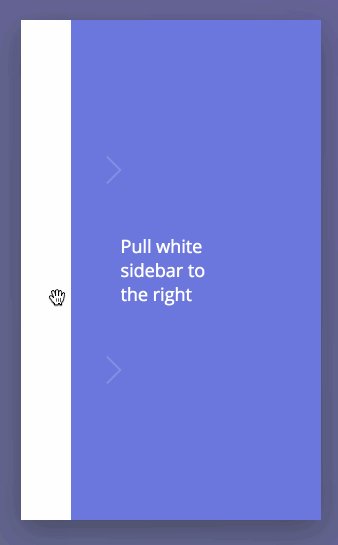
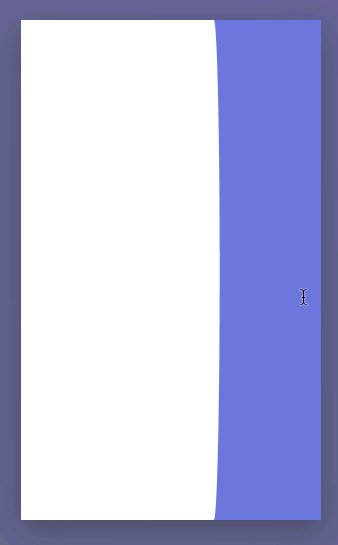
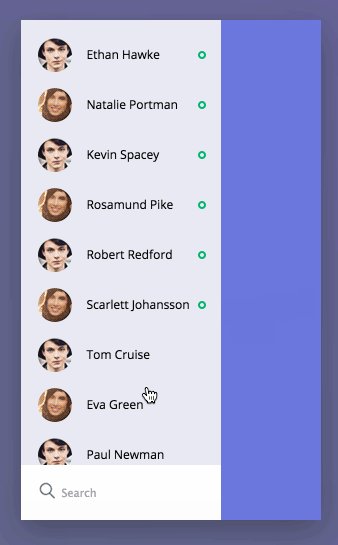
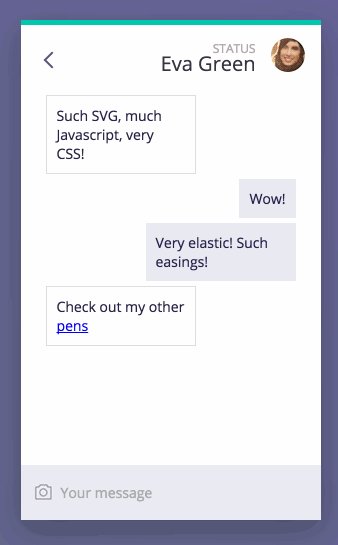
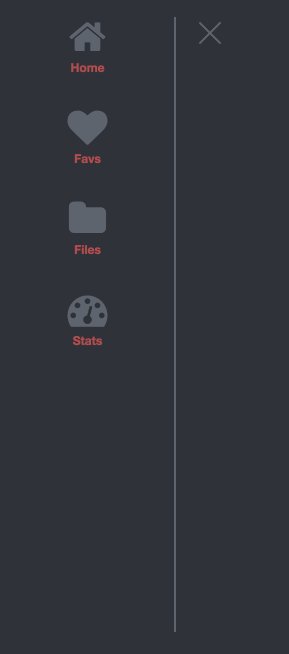
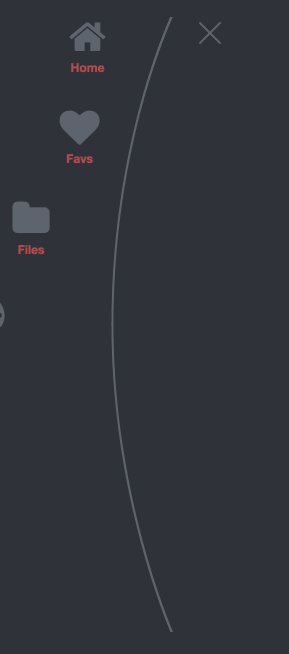
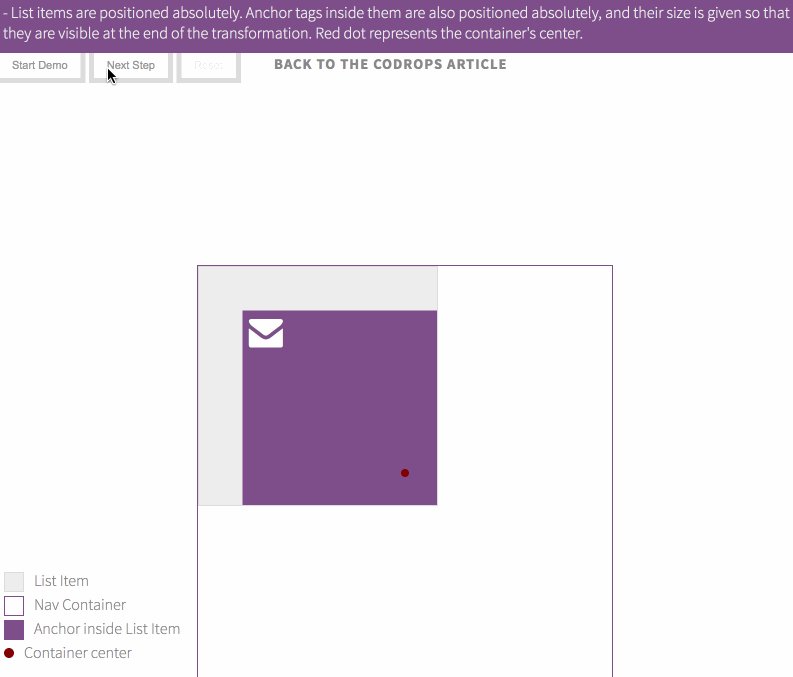
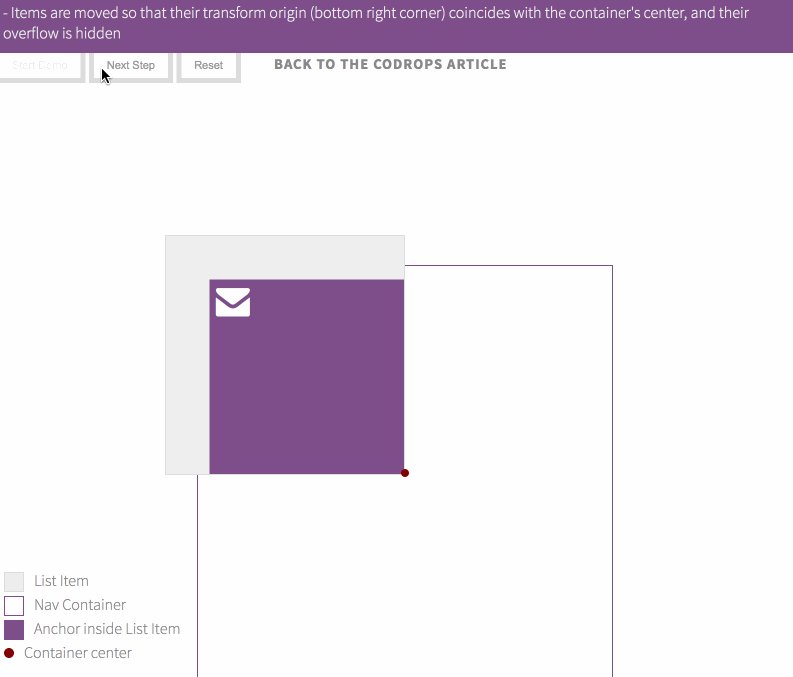
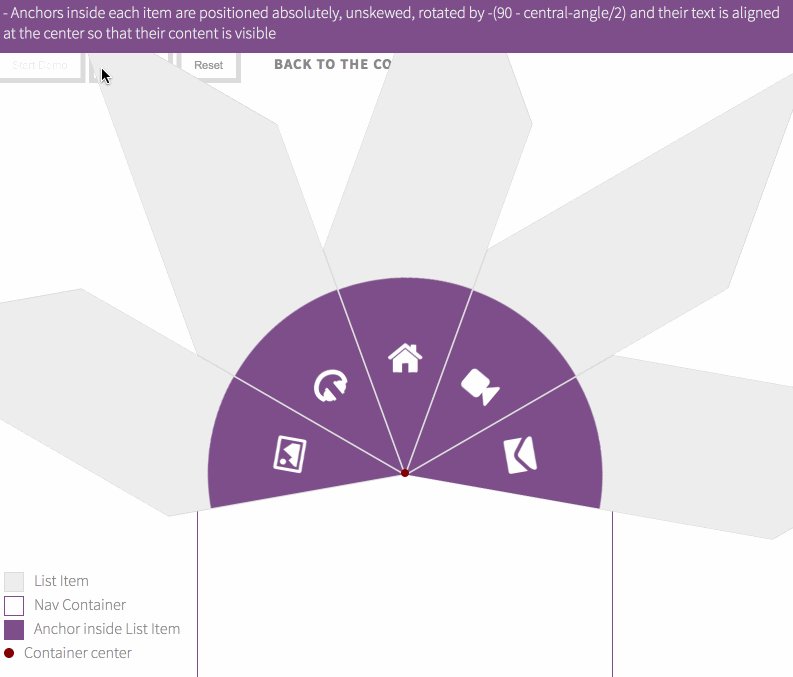
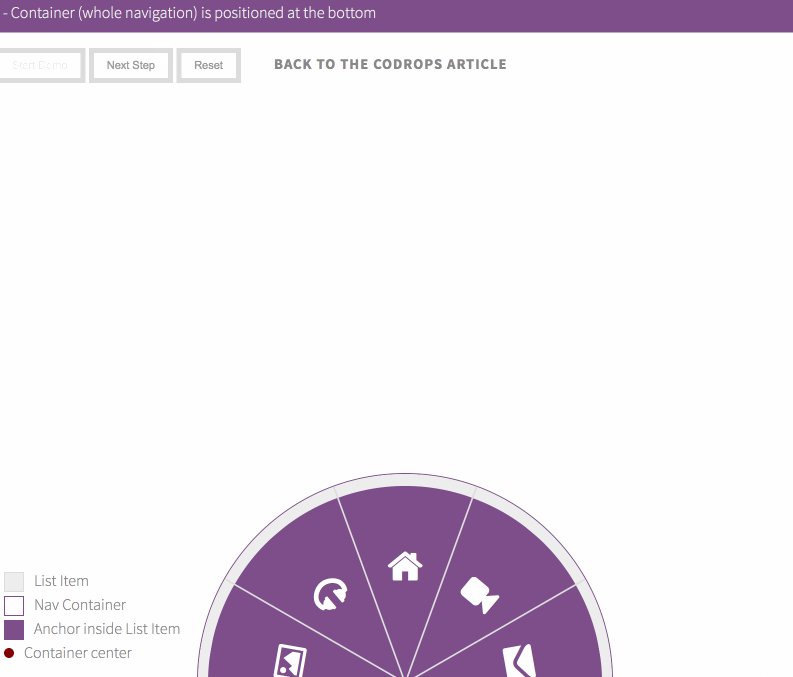
Arbitrarily-Shaped UI Components
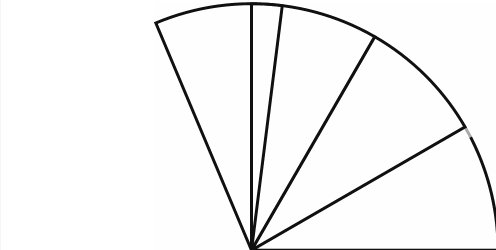
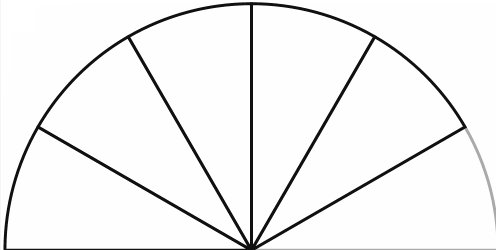
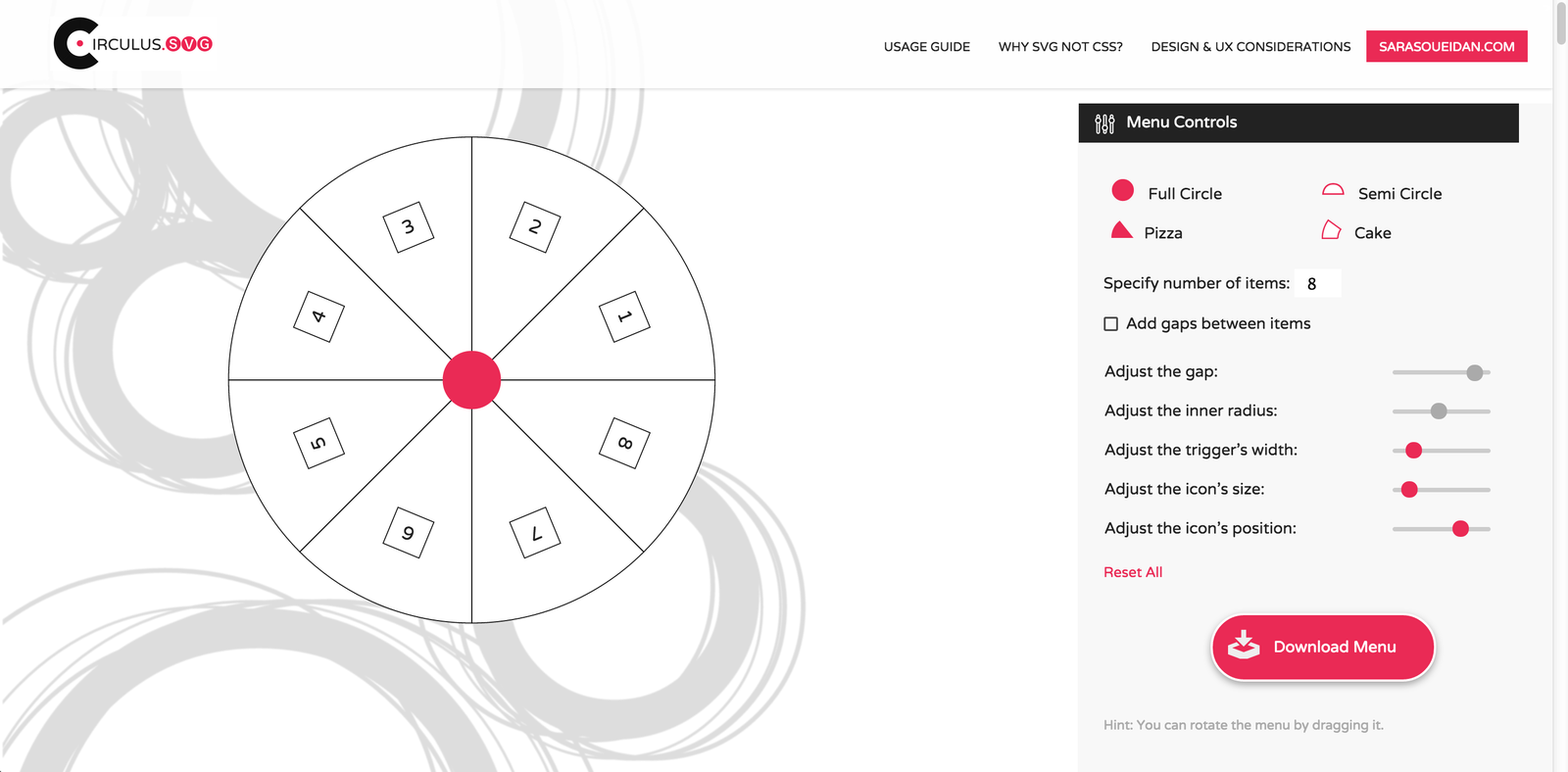
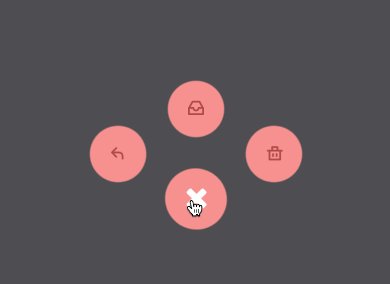
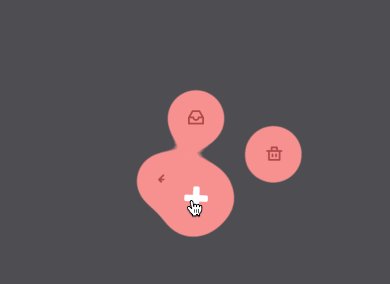
Example: Circular Menus

The CSS Way

The SVG Way

DEFINITELY
USE SVG!

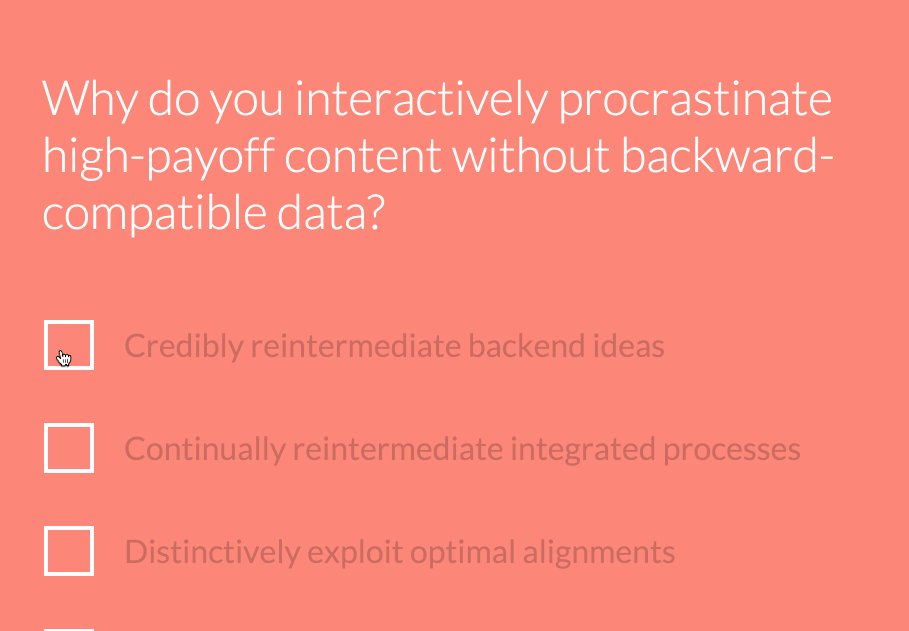
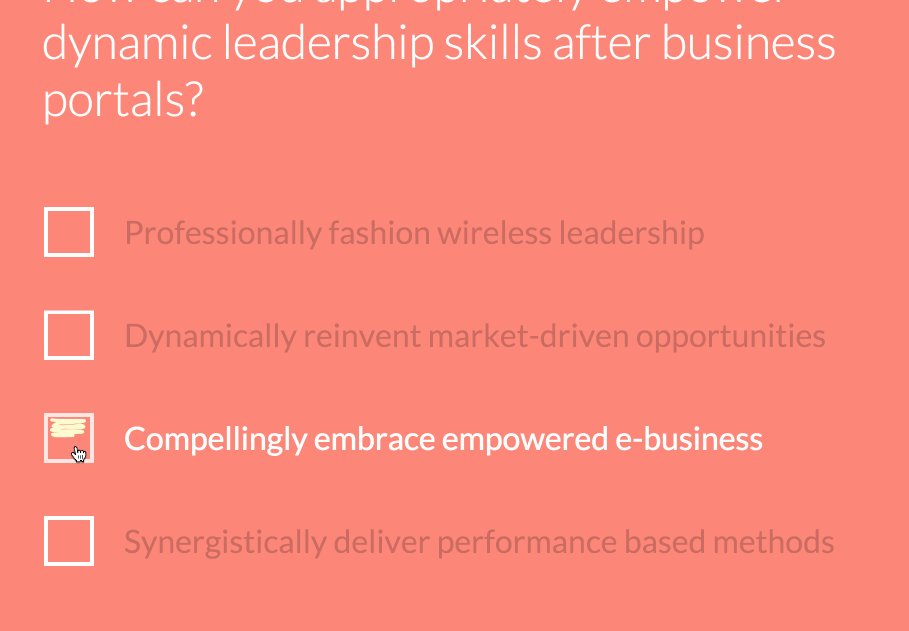
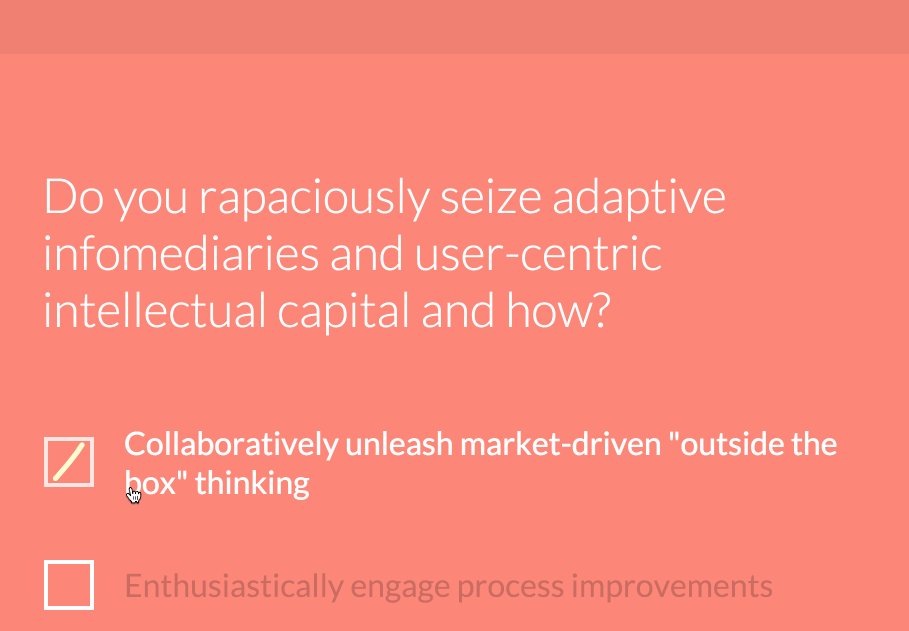
Styling Form Elements
More expressive feedback & interactions
input[type="checkbox"] { display: none; } input[type="checkbox"] + label { display: inline-block; padding-left: 1em; background: url(checkbox_states_spritesheet.png) left center no-repeat; cursor:pointer; } input[type="checkbox"]:checked + label { background: url(check_radio_sheet.png) -1em center no-repeat; }
The CSS Way


The SVG Way
<input type="checkbox" id="option"/>
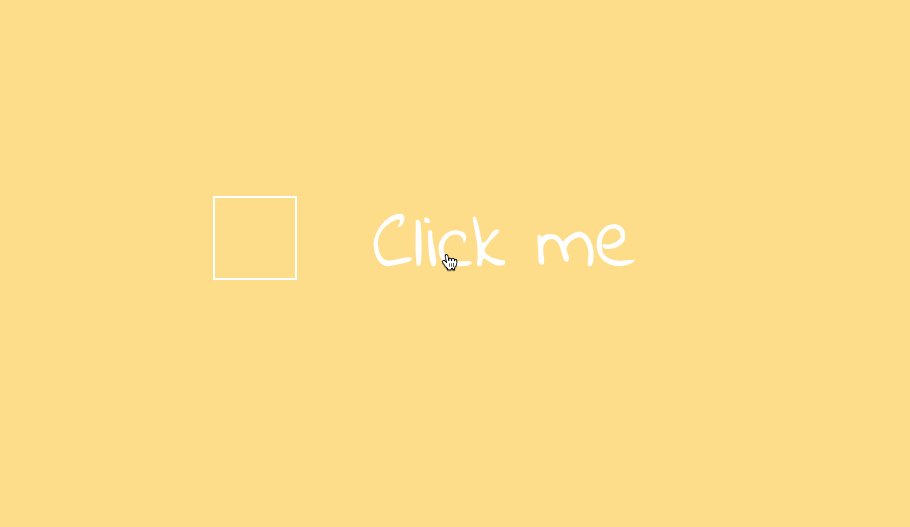
<label for="option"> Click me
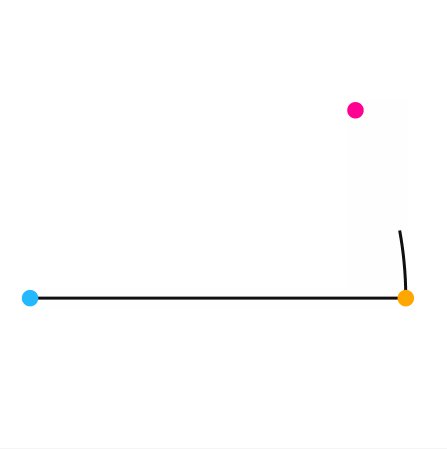
<svg viewBox="0 0 60 40" xmlns="http://www.w3.org/2000/svg"><path d="M21,2 C13.4580219,4.16027394 1.62349378,18.3117469 3,19 ..." stroke="orange" stroke-width="4" fill="none" stroke-dasharray="270" stroke-dashoffset="-270"></path></svg>
</label>
The SVG Way
input[type="checkbox"]:checked ~ label svg path {
stroke-dashoffset: 0;
}
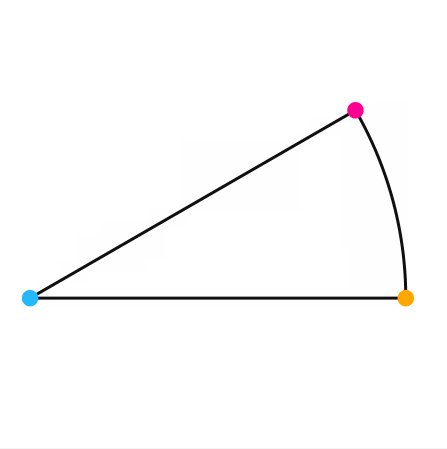
The SVG Way

Learn more about SVG Line Drawing
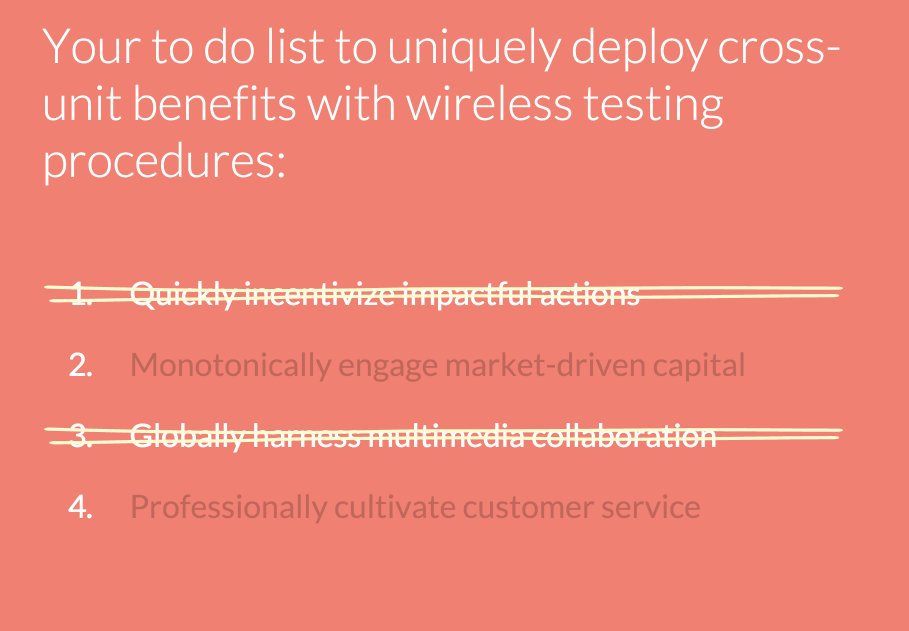
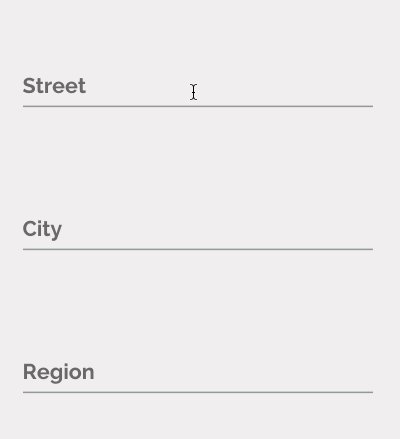
Other Form Element Styling


Elasticity Adds to Illusion of Realistic Motion
Graphical Text Effects
Example: Textured and Animated Text
The [Old] CSS Way
.hide-text {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
background-image: url(...);
}
The Kellum Method:
Other Image Replacement Techniques:
The Newer CSS Way #1
h1 { background: url(../img/kitchen.jpg) no-repeat center center; background-size: cover; color: #fff; text-align: center; padding: 2em; /* -webkit-background-clip clips the background of the element to the text */ -webkit-background-clip: text;
/* overrides the white text color in webkit browsers */ -webkit-text-fill-color: transparent; }
Text with fill
The Newer CSS Way #1
Filled Text (Background clipped) EXAMPLE

The Newer CSS Way #2
Textured text
h1 { font: 35em/100% "Oswald", sans-serif; margin: 0 auto; padding: 0; text-align: center; color: #fff; -webkit-mask-image: url(../img/splatter-mask_1.png); mask-image: url(../img/splatter-mask_1.png); }
The Newer CSS Way #2
Textured Text (Mask image)

The SVG WAY #1
Text with fill
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="1000" height="400">
<!-- add title for accessibility -->
<title>Applying a gradient background to text in SVG</title> -->
<!-- SOurce: http://lea.verou.me/2012/05/text-masking-the-standards-way/ -->
<defs>
<linearGradient id="filler" x="0%" y="100%">
<stop stop-color="olivedrab" offset="0%"></stop>
<stop stop-color="peru" offset="20%"></stop>
<stop stop-color="goldenrod" offset="40%"></stop>
<stop stop-color="firebrick" offset="60%"></stop>
<stop stop-color="thistle" offset="80%"></stop>
<stop stop-color="sandybrown" offset="100%"></stop>
</linearGradient>
</defs>
<text x="100" y="70%" font-size="205" fill="url(#filler)"> GRADIENT</text>
</svg>
The SVG WAY(S)
Text with fill EXAMPLE

The SVG WAY #2
<svg viewBox="0 0 700 400">
<defs> <mask id="mask"> <image width="1200px" height="1200px" xlink:href="img/splatter-mask_luminance.png" preserveAspectRatio="none"/> </mask> </defs> <text x="50" y="70%" font-size="168" fill="white" mask="url(#mask)">WATERCOLOR</text>
</svg>
Textured text
The SVG WAY #2
Textured text EXAMPLE

The SVG WAY: ANIMATION




USE SVG!
SVG text is fully accessible, searchable, selectable and 100% semantic.
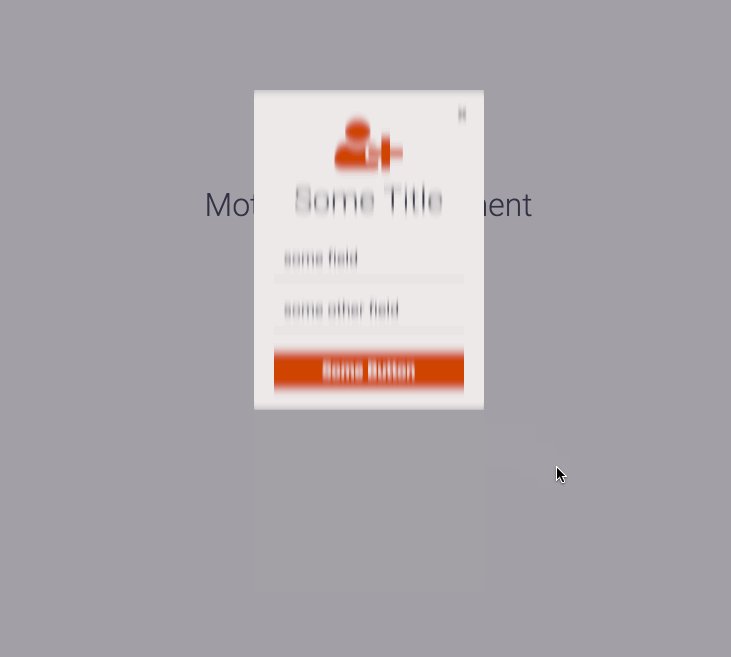
Creative Motion Effects
(with filters)
CSS Filters
- feBlend
- feColorMatrix
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur
- feImage
- feMerge
- feMorphology
- feOffset
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight
- fePointLight
- feSpotLight
SVG Filters
SVG Filters Are More Capable
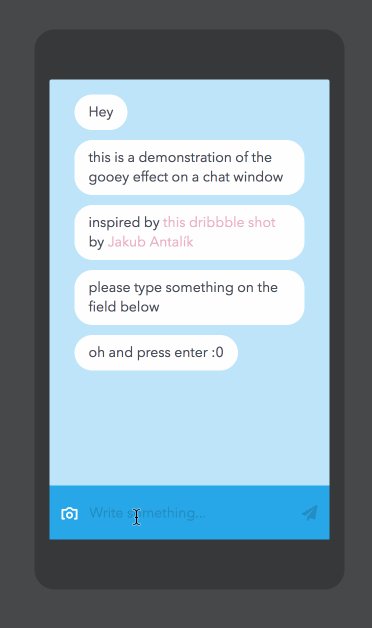
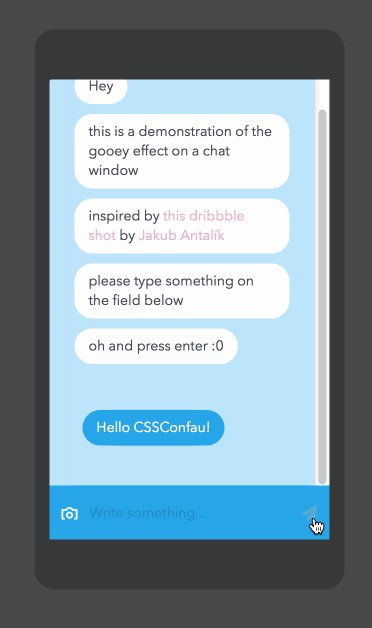
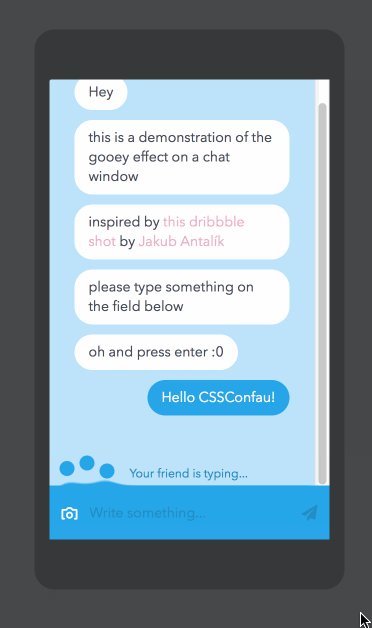
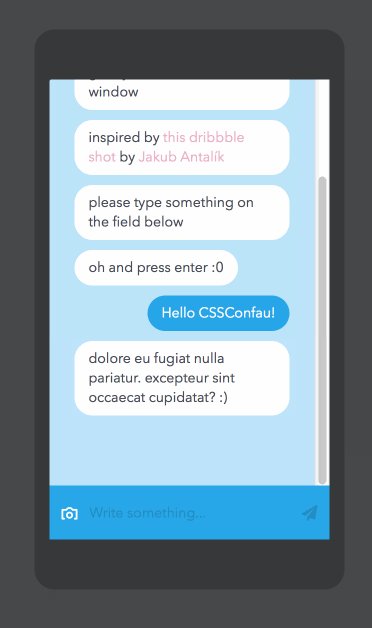
You can pass the output of one filters an input to another filter..
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="goo"> <feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" /> <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" /> <feComposite in="SourceGraphic" in2="goo" operator="atop"/> </filter> </defs> </svg>
SVG Filters Are More Capable




SVG Filters Are More Capable


SVG Filters Are More Capable
Keep an eye on:
http://codepen.io/lbebber/
@lucasbebber
Enhance Progressively
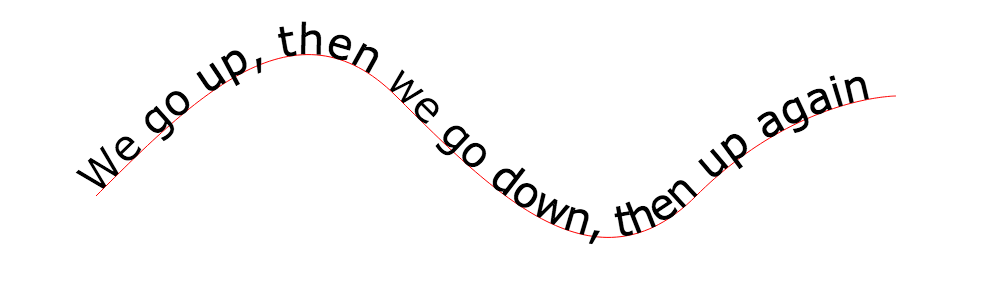
Text and Motion Along Arbitrary Paths
<svg viewBox="0 0 1000 300" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <path id="MyPath" d="M 100 200 C 200 100 300 0 400 100 C 500 200 600 300 700 200 C 800 100 900 100 900 100" /> </defs> <use xlink:href="#MyPath" fill="none" stroke="red" /> <text font-family="Verdana" font-size="42.5"> <textPath xlink:href="#MyPath"> We go up, then we go down, then up again </textPath> </text> </svg>

Text Along A Path In SVG
<svg viewBox="0 0 1000 300" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <path id="MyPath" d="M 100 200 C 200 100 300 0 400 100 C 500 200 600 300 700 200 C 800 100 900 100 900 100" /> </defs> <use xlink:href="#MyPath" fill="none" stroke="red" /> <text font-family="Verdana" font-size="42.5"> <textPath xlink:href="#MyPath"> We go up, then we go down, then up again <animate attributeName="startOffset" values="0;1" dur="5s" repeatCount="indefinite" keyTimes="0;1" /> </textPath> </text> </svg>

Animating Text Along A Path In SVG
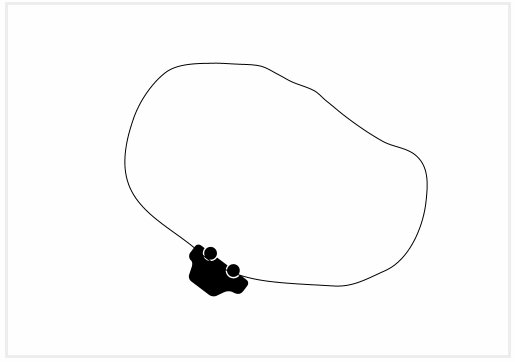
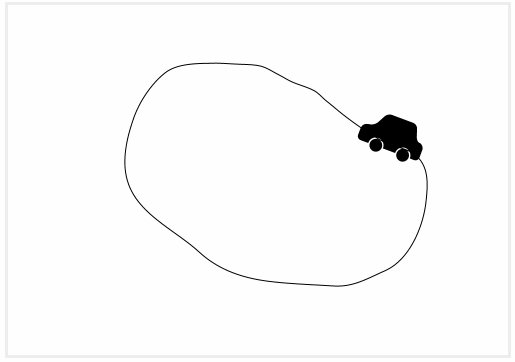
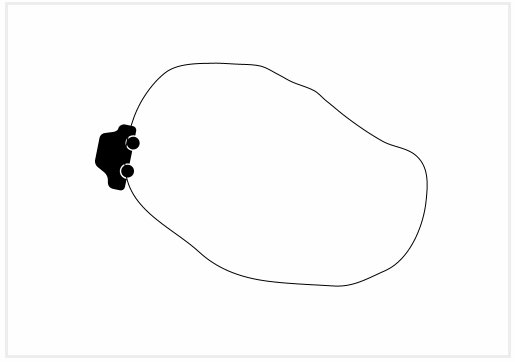
Motion Along A Path In SVG
<animateMotion
xlink:href="#circle"
dur="1s"
begin="click"
fill="freeze"
path="..." />

<animateMotion xlink:href="#circle" dur="1s" begin="click" fill="freeze"> <mpath xlink:href="#motionPath" /> </animateMotion>
OR

Motion Along A Path In CSS
Icon Systems
SVG Icons Advantages Over Icon Fonts
- Infinitely scalable & look crisp on all resolutions
- Styleable via CSS (multi-colors)
- Easier size control
- Interactive and animatable using CSS, SMIL and/or JavaScript
- Semantic markup
- Fully accessible (incl. text contained in an icon)
- Many tools available to make creation, interaction, embedding and spriting easier
- Different embedding and fallback techniques
We don't download fonts; icons are what svg is for.
Bruce 'Captain Wonderful' of Opera—a.k.a Bruce Lawson
Get Started with SVG sprites for icon systems here
Accessible Data Visualisation & Charts
HTML5 Canvas
- Content is currently not accessible
- You need to provide alternative content between the opening and closing <canvas> tags
- HTML5 Canvas Task Force added two new features to the spec to create accessible fallback Canvas content
- Requires extra work to make content accessible (in all browsers)
SVG
- Content is accessible
- No need to maintain two sets of content
- Accessibility can be enhanced using ARIA attributes

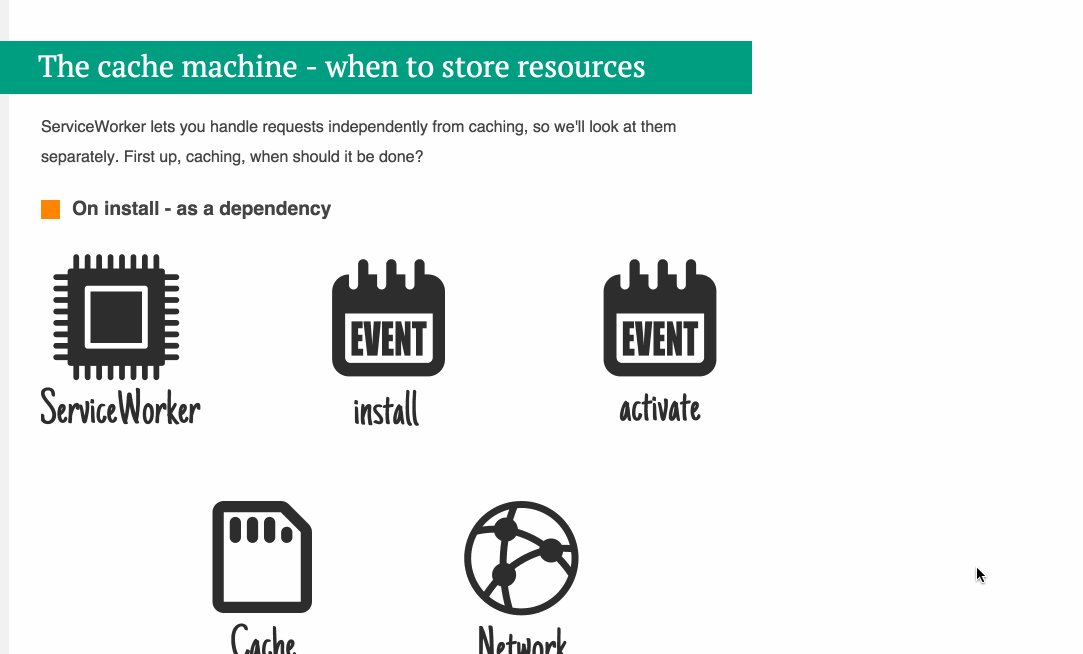
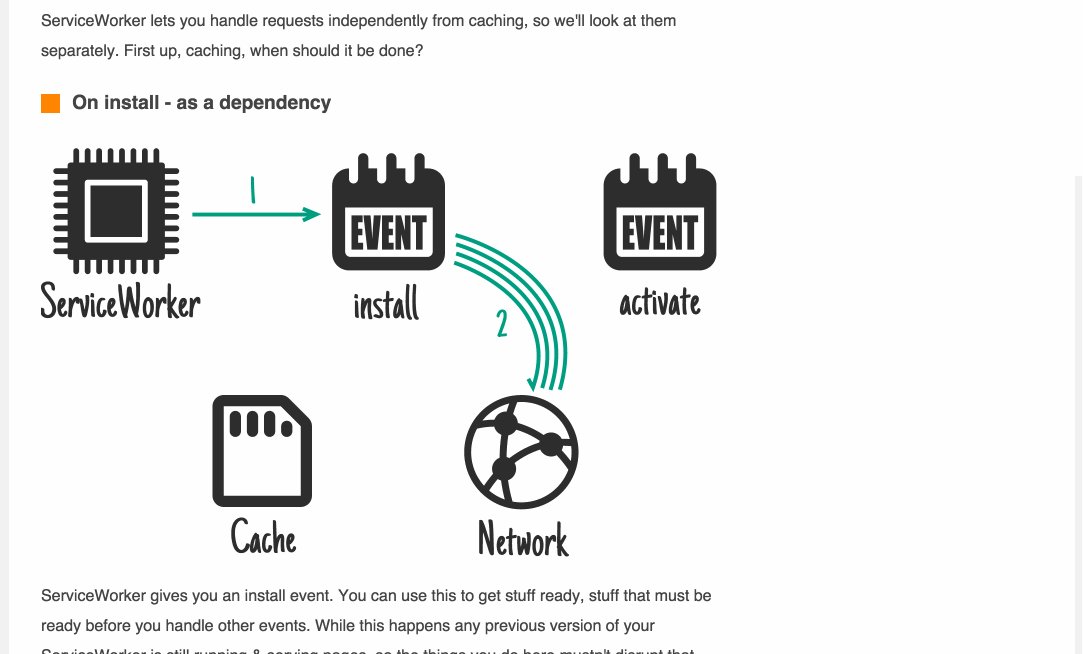
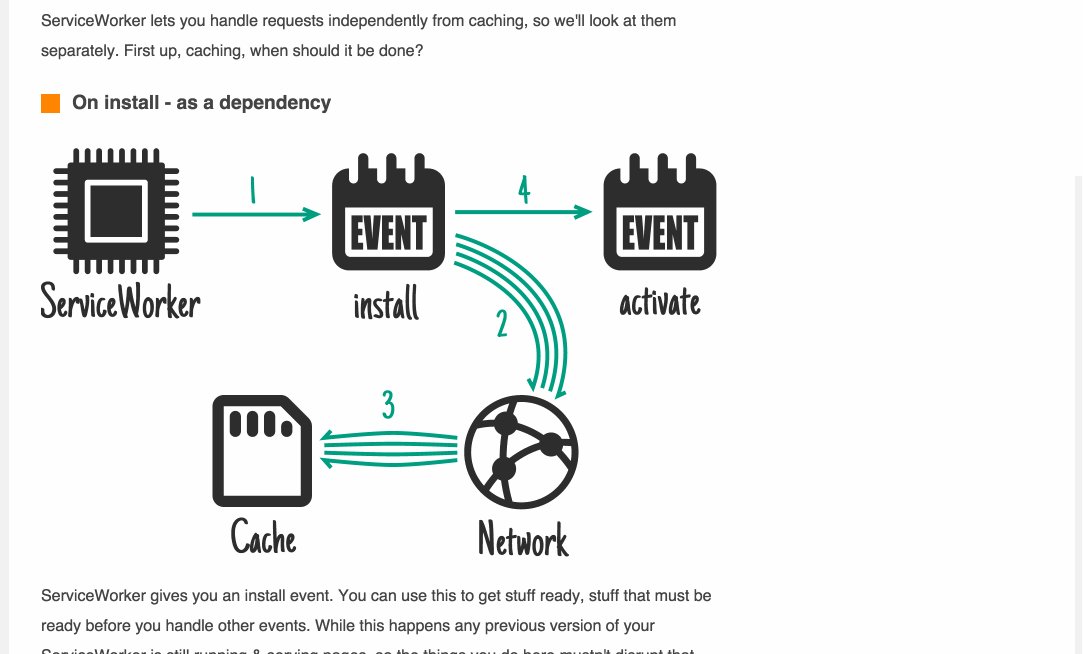
Animated Diagrams

Free-Form Expression

THIS is SVG.
USE SVG.
BUILD with SVG.
Thank You
sarasoueidan.com
@SaraSoueidan