@SaraSoueidan, Microsoft Spartan Web Summit, May 6th, 2015
On The dge
Of SVG

- (Freelance) front-end web developer from Lebanon
- Author, Codrops CSS Reference
- Co-author, Smashing Book #5
- SVG and CSS lover.
- Articles: http://sarasoueidan.com/articles
- Twitter: @SaraSoueidan



Votes do make a difference in how we prioritize so tell us what to do next!!!
—Justin Rogers, Microsoft IE Developer
CSS Variables
SVG Presentation Attributes
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300px" height="300px" viewBox="0 0 300 300">
<polygon
fill = "#FF931E"
stroke = "#ED1C24"
stroke-width = "5"
points = "279.1,160.8 195.2,193.3 174.4,280.8 117.6,211.1 27.9,218.3 76.7,142.7 42.1,59.6 129.1,82.7 197.4,24.1 202.3,114 "/>
</svg>
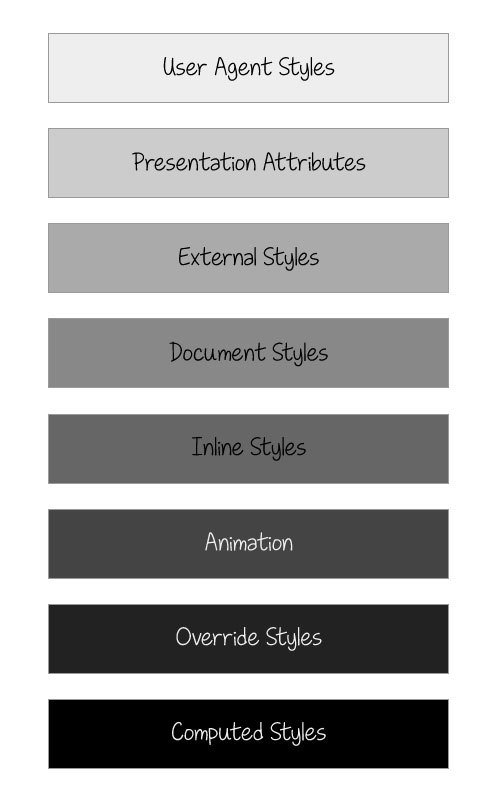
Presentation Attributes and The Cascade

- Presentation attributes are overridden by any style declarations (inline, <style> or external).
- Presentation attributes override default UA styles and inherited styles.
Styles lower in the diagram override those above them
Presentation Attributes and The Cascade
<style>
circle {fill: orange;}
</style>
<svg version="1.1" viewBox="0 0 400 400">
<g fill="yellow">
<circle cx="100" cy="100" r="100" fill="blue" />
<!-- ... -->
</g>
</svg>
Presentation Attributes and The Cascade
<style>
use {fill: orange;}
</style>
<svg version="1.1" viewBox="0 0 400 400">
<defs>
<circle id="myCirc" cx="100" cy="100" r="100" fill="blue"/>
</defs>
<use xlink:href="#myCirc"...></use>
</svg>
This is common in reusable SVG icons in icon sprites.
svg * {
fill: inherit;
stroke: inherit;
}
svg * {
all: inherit;
}
Further Styling Control w/ CSS Variables
<svg class="bird">
<use xlink:href="#bulbul"></use>
</svg>
use {
color: gray;
fill: currentColor; /* this will be the base fill color inherited by all elements inside <use> */
/* define variables here */
--secondaryColor: yellow;
--tertiaryColor: black;
}
Further Styling Control w/ CSS Variables
<symbol id="bulbul" viewBox="0 0 300 200">
<path id="body" d="…" />
<path id="tail" fill="var(--tertiaryColor)" d="…" />
<path id="head" fill="var(--tertiaryColor)" d="…" />
<path id="vent" fill="var(--secondaryColor)" d="…" />
</symbol>
any browser that doesn’t understand the variables would never get the color values because browsers follow the rules of fault tolerance in CSS and ignore anything they don’t understand. The introduction of variables to CSS would effectively build a wall between older browsers and new ones.
—Aaron Gustafson, Microsoft
Further Styling Control w/ CSS Variables
<symbol id="bulbul" viewBox="0 0 300 200">
<path id="body" d="…" />
<path id="tail" fill="deepPink" style="fill: var(--tertiaryColor)" d="…" />
<path id="head" fill="#009966" style="fill: var(--tertiaryColor)" d="…" />
<path id="vent" fill="orange" style="fill: var(--secondaryColor)" d="…" />
</symbol>
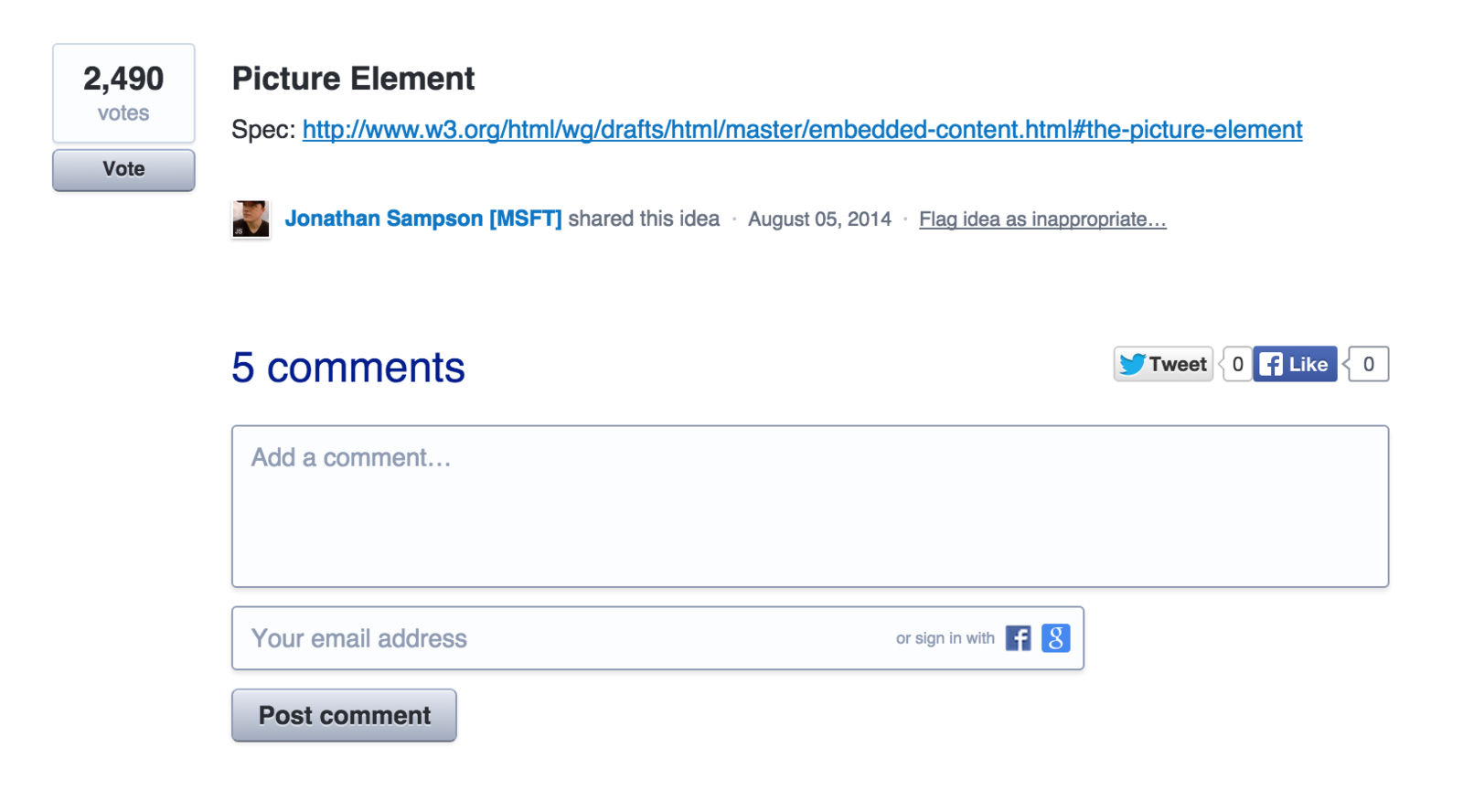
Vote:

<use> External Resource
Spriting SVG: re<use>ing <symbol>s
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" style="display: none;"> <symbol id="icon-twitter" viewBox="0 0 35 35"> <!-- Twitter icon markup --> </symbol> <symbol id="icon-github" viewBox="0 0 35 35"> <!-- Github icon markup --> </symbol> <!-- more icons here... --> </svg>
<svg class="icon-twitter"> <use xlink:href="#icon-twitter"></use> </svg>
Spriting SVG: re<use>ing <symbol>s
<svg class="icon-twitter"> <use xlink:href="icons.svg#icon-twitter"></use> </svg>
Spriting SVG: re<use>ing <symbol>s
Enables us to leverage browser caching, making subsequent page loads faster.
Vote:

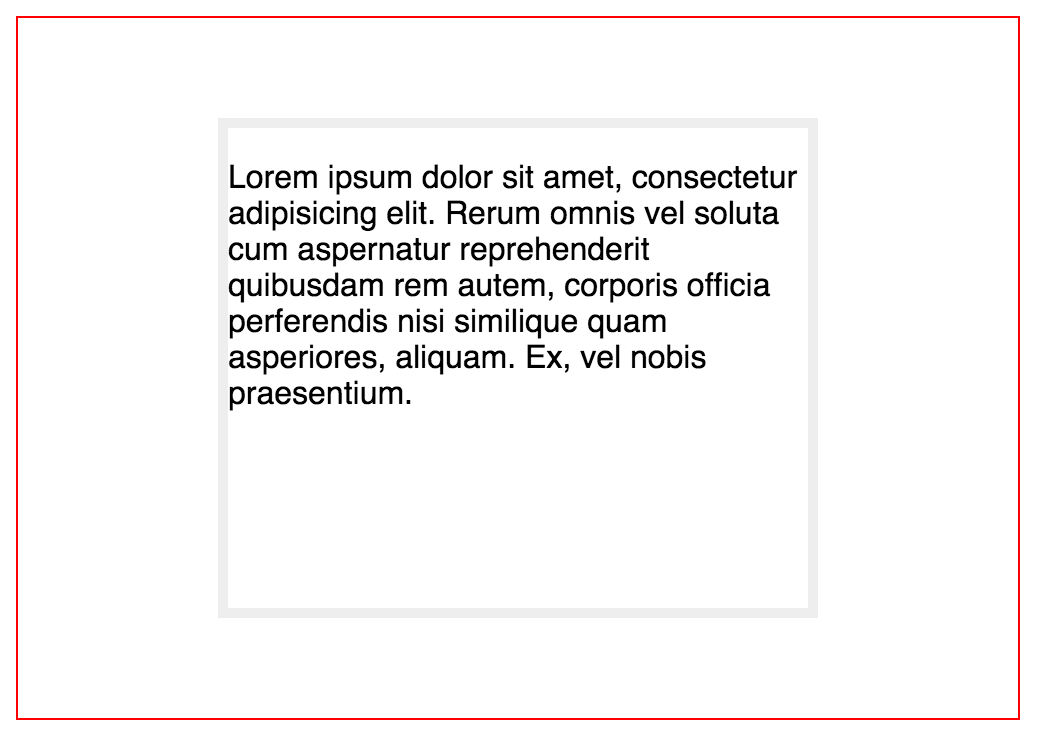
<foreignObject>
The ‘foreignObject’ element allows for inclusion of a foreign namespace which has its graphical content drawn by a different user agent. The included foreign graphical content is subject to SVG transformations and compositing.
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 500 350"> <!-- Some SVG content here --> <foreignObject x="100" y="50" width="300" height="200"> <p>This is HTML!</p> </foreignObject> <!-- More SVG content here. --> </svg>
Usually, a ‘foreignObject’ will be used in conjunction with the ‘switch’ element and the ‘requiredExtensions’ attribute to provide proper checking for user agent support and provide an alternate rendering in case user agent support is not available.
<svg xmlns="http://www.w3.org/2000/svg">
<text x="100" y="100">
<tspan>This line of text </tspan>
<tspan>does not wrap.</tspan>
</text>
</svg>
You need to manually shift and specify positions of every <tspan> of <text>.
<svg>
<switch>
<foreignObject x="100" y="50" width="300" height="200">
<p>This paragraph of text will wrap.</p>
</foreignObject>
<text y="100"> Hello IE. I don't wrap.</text>
</switch>
</svg>


ヘ(*^0^*)ノ
New SVG CSS Properties


Filling in SMIL's Shoes



Animating Path Data / Shapes
Animating Path Data / Shapes
Animating Path Data / Shapes
We need some means of animating path data such as the ‘d’ attribute on an SVG element.
Path animation module?
—Brian Birtles, Mozilla
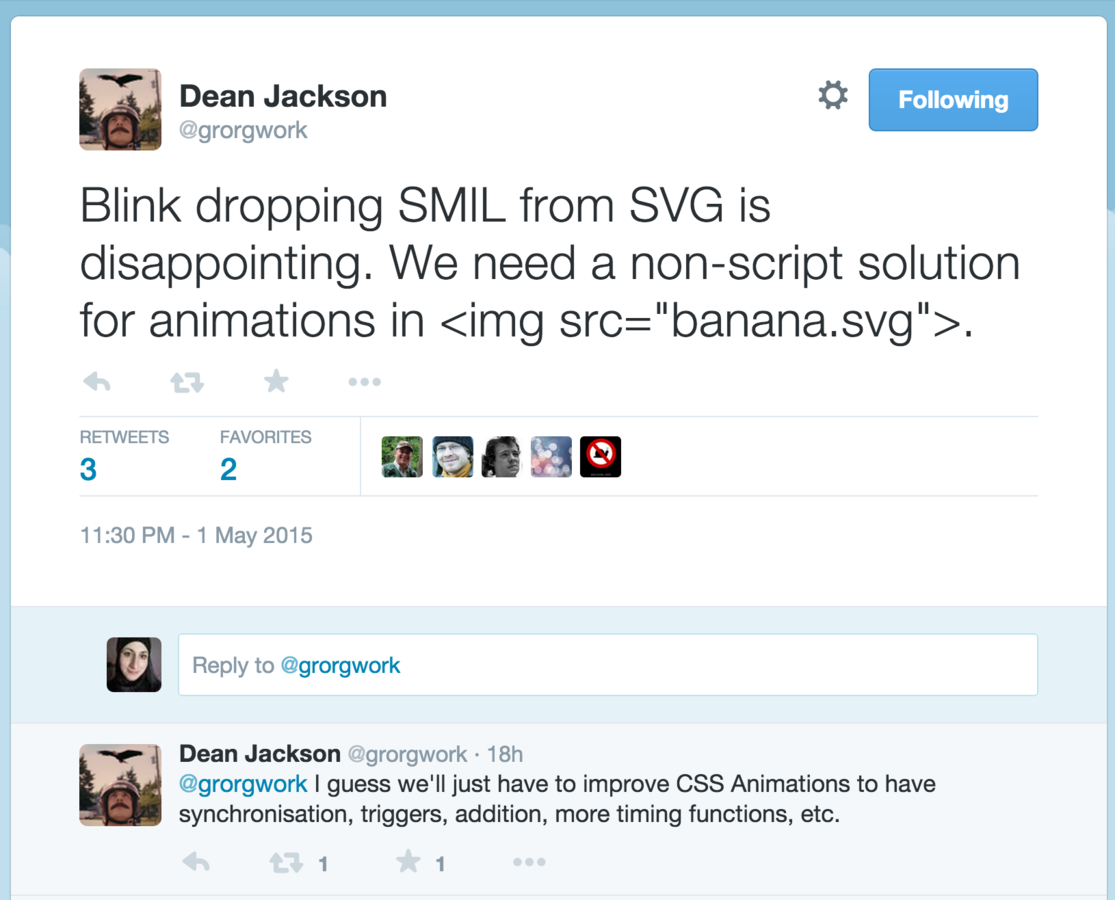
Adding and Syncing CSS Animations
Improve CSS Animations to have synchronisation, triggers, addition, more timing functions, etc.
—Dean Jackson, Apple
Motion Along Arbitrary Paths in SMIL
<animateMotion
xlink:href="#circle"
dur="1s"
begin="click"
fill="freeze"
path="M0,0c3.2-3.4,18.4-0.6,23.4-0.6c5.7,0.1,10.8,0.9,16.3,2.3 c13.5,3.5,26.1,9.6,38.5,16.2c12.3,6.5,21.3,16.8,31.9,25.4c10.8,8.7,21,18.3,31.7,26.9c9.3,7.4,20.9,11.5,31.4,16.7
c13.7,6.8,26.8,9.7,41.8,9c21.4-1,40.8-3.7,61.3-10.4c10.9-3.5,18.9-11.3,28.5-17.8c5.4-3.7,10.4-6.7,14.8-11.5
c1.9-2.1,3.7-5.5,6.5-6.5"
/>
<animateMotion xlink:href="#circle" dur="1s" begin="click" fill="freeze">
<mpath xlink:href="#motionPath" />
</animateMotion>
<path id="motionPath" d="..." />

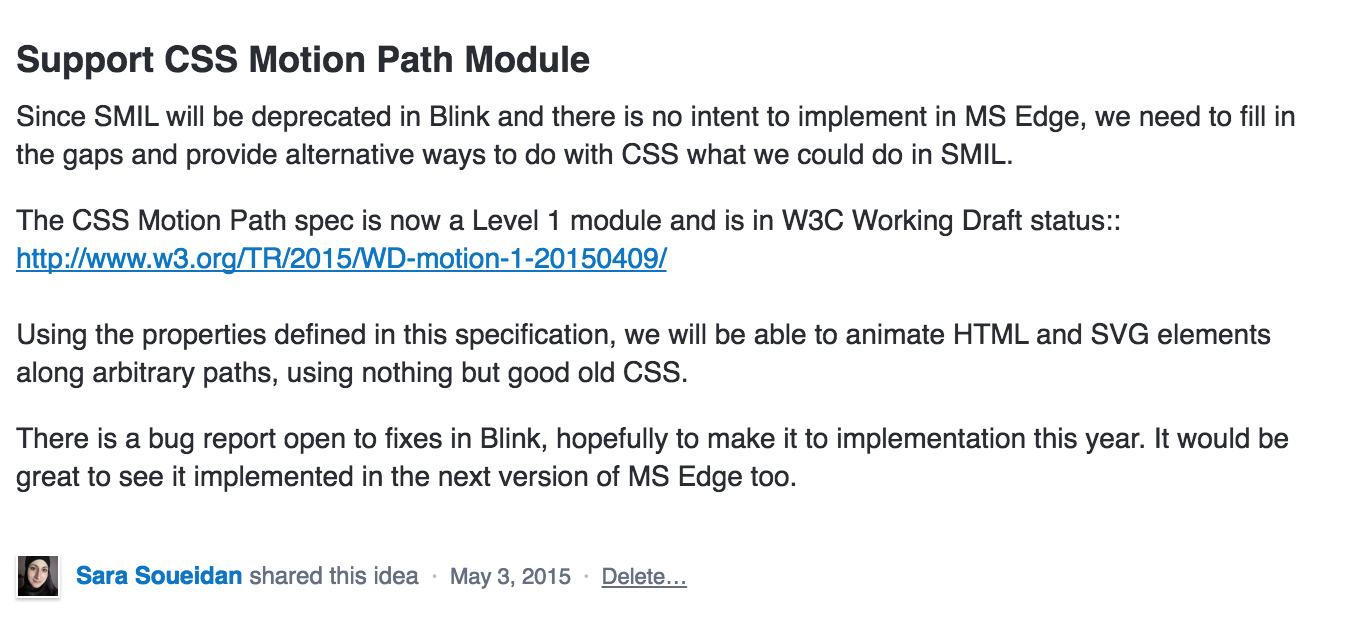
Motion Along Arbitrary Paths in CSS

Vote:
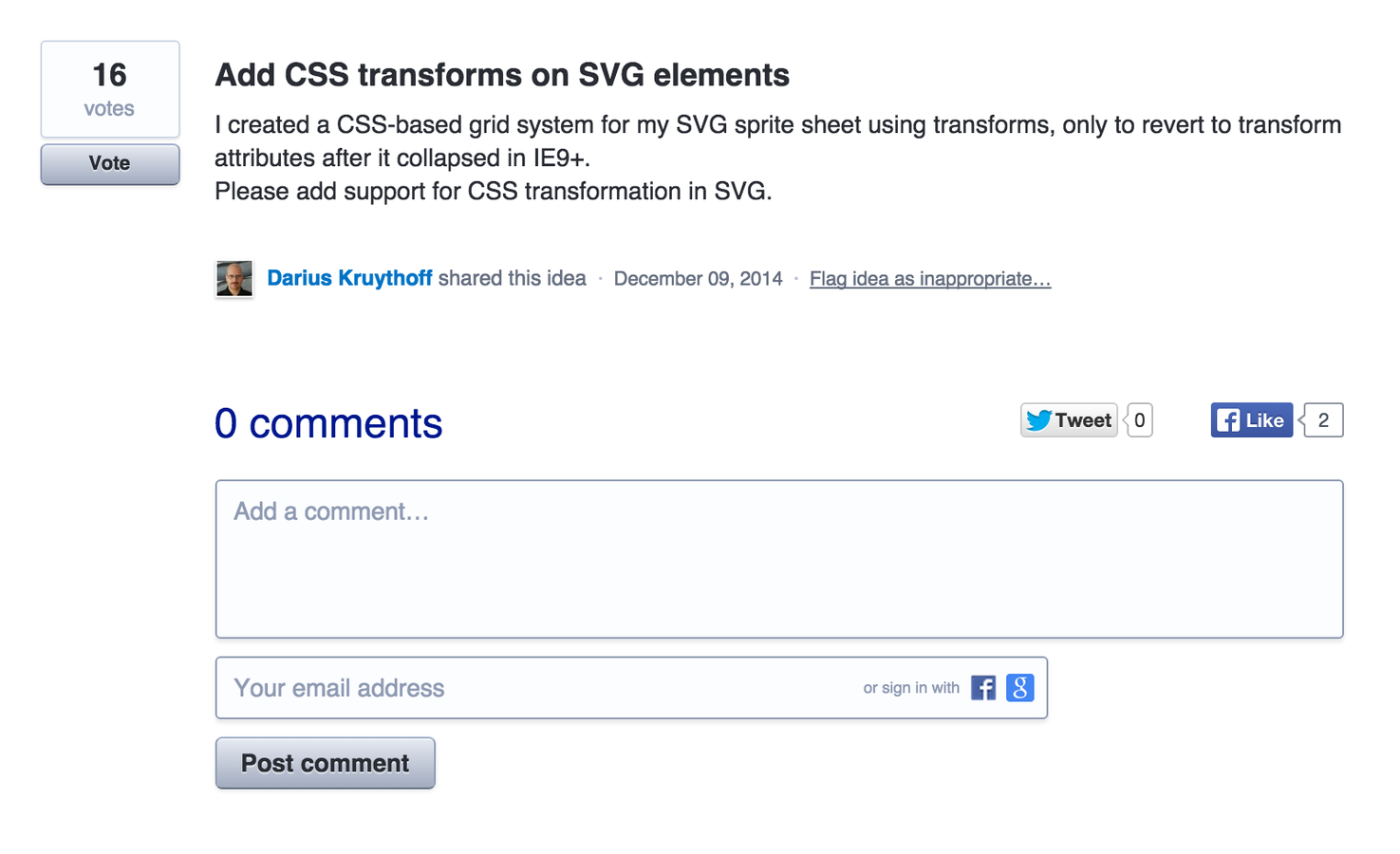
CSS Transforms On SVG Elements
- Currently work in all browsers but IE/MSEdge
- Performance isn't at its best in most browsers but hopefully will improve.
Vote:

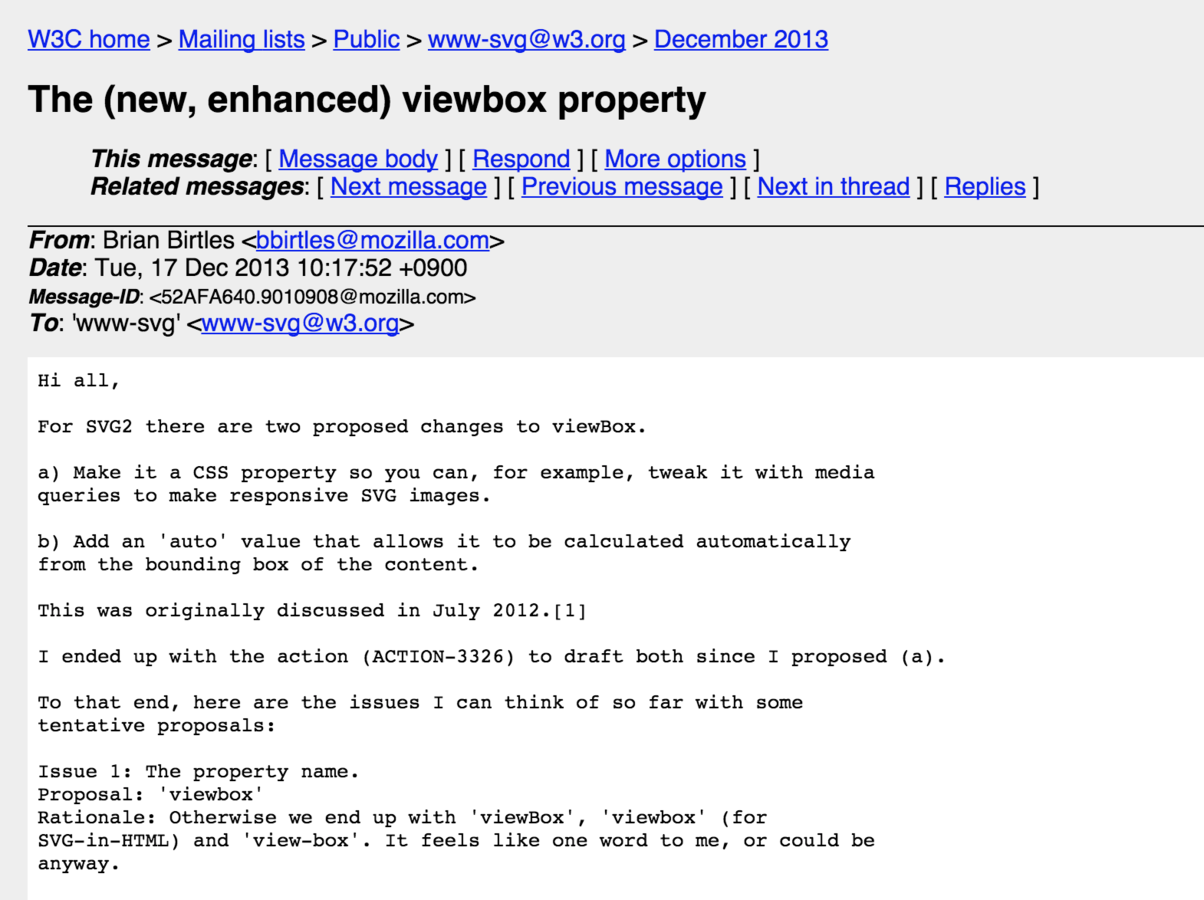
Wishlist: CSS viewBox Property
The SVG viewBox Attribute
- It goes in the <svg> declaration.. (among other elements).
- It establishes a user coordinate system on the SVG.
- It is made up of four components: "vx vy width height".
- These components specify the origin and dimensions of the user coordinate system.
- By changing the origin of the viewBox, we can crop or extend the SVG canvas.
Live Demo'ing
<style>
@media screen and (max-width: 480px) {
svg {
viewBox: 100 0 250 391;
} } /* etc. */ </style>
SVG Art Direction
Current Status

Avoid art-directing an SVG using viewBox if the image's size is too big to serve on mobile.
#perfmatters
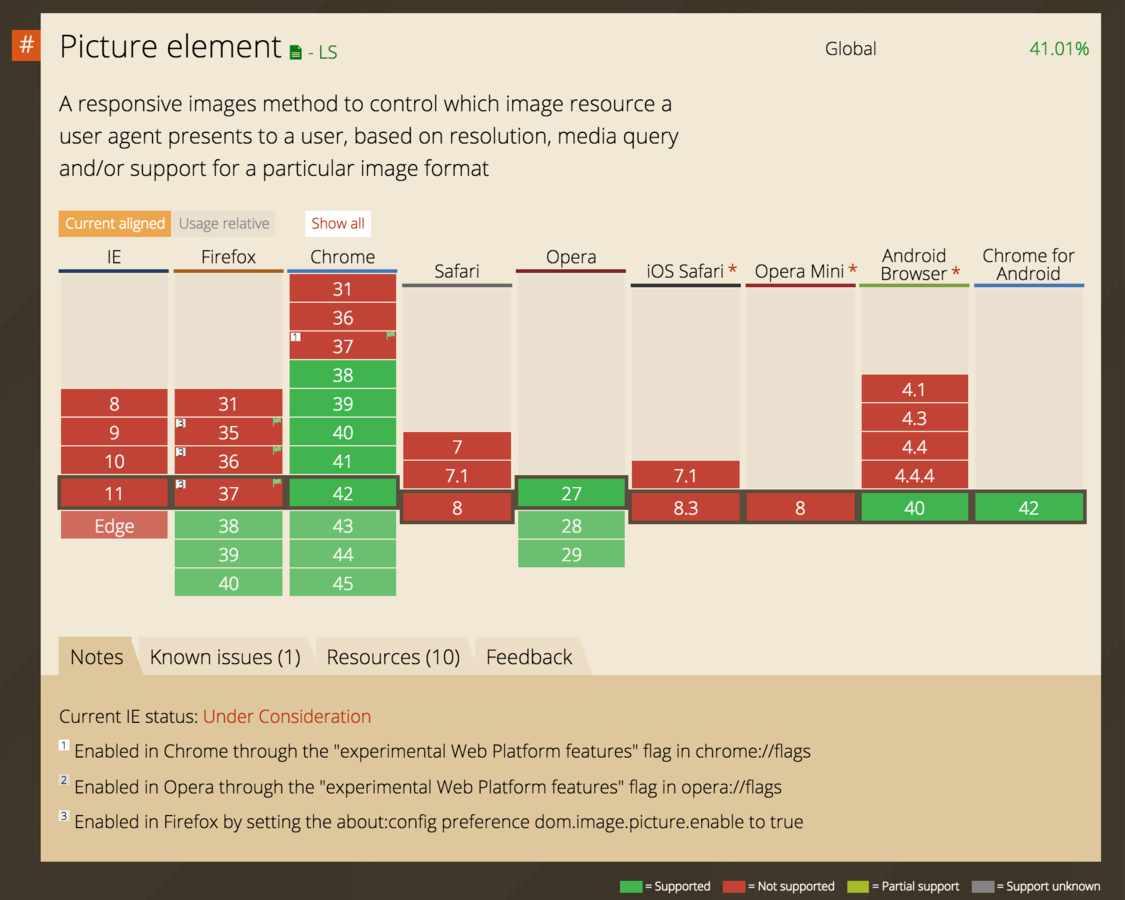
SVG Art Direction & Fallback with <picture>
<picture>
<source type="image/svg+xml" srcset="path/to/image.svg">
<img src="path/to/fallback.png" alt="...">
</picture>
SVG Art Direction & Fallback with <picture>
<picture>
<source type="image/svg+xml" srcset="path/to/logo.svg">
<img src="path/to/logo-1x.png" srcset="path/to/logo-2x.png 2x, path/to/logo-3x.png 3x" alt="Logo description">
</picture>
SVG Art Direction & Fallback with <picture>
<picture>
<source type="image/svg+xml" srcset="path/to/banner.svg">
<img
sizes="(min-width: 640px) 80vw, 100vw"
srcset="banner-300.jpg 300w,
banner-400.jpg 400w,
banner-700.jpg 700w,
banner-1200.jpg 1200w,
banner-1600.jpg 1600w,
banner-2000.jpg 2000w"
src="banner-default-fallback.jpg"
alt="Banner description">
</picture>
SVG Art Direction & Fallback with <picture>
<picture>
<source
media="(max-width: 640px)"
srcset="header--small.svg"
type="image/svg+xml">
<source
media="(max-width: 1024px)"
srcset="header--medium.svg"
type="image/svg+xml">
<source
srcset="header--full.svg"
type="image/svg+xml">
<img src="header--default-fallback.jpg" alt="Header description..">
</picture>


Vote:
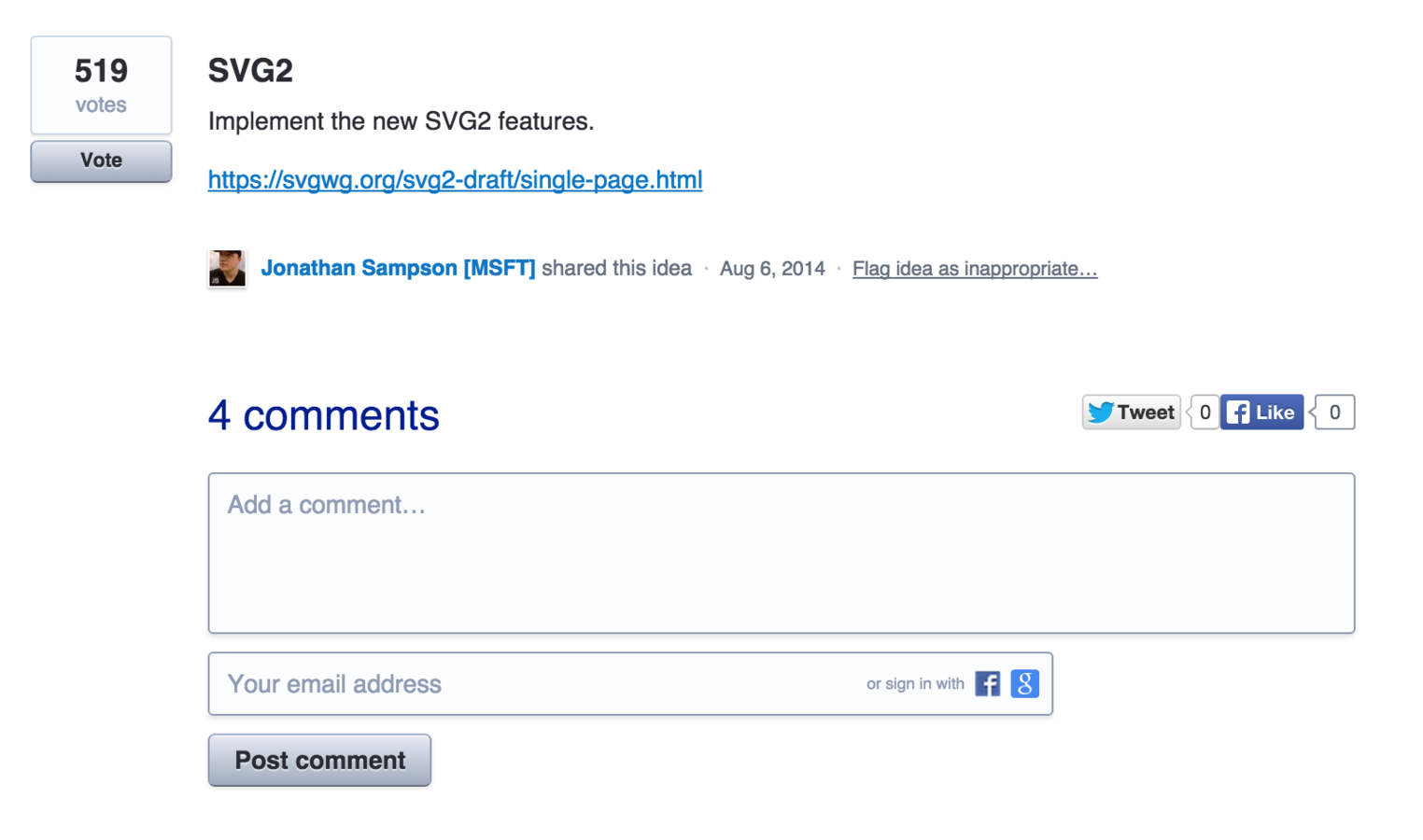
SVG2
More CSS-Animatable Attributes
x, y, r, cx, cy, width, height, etc.
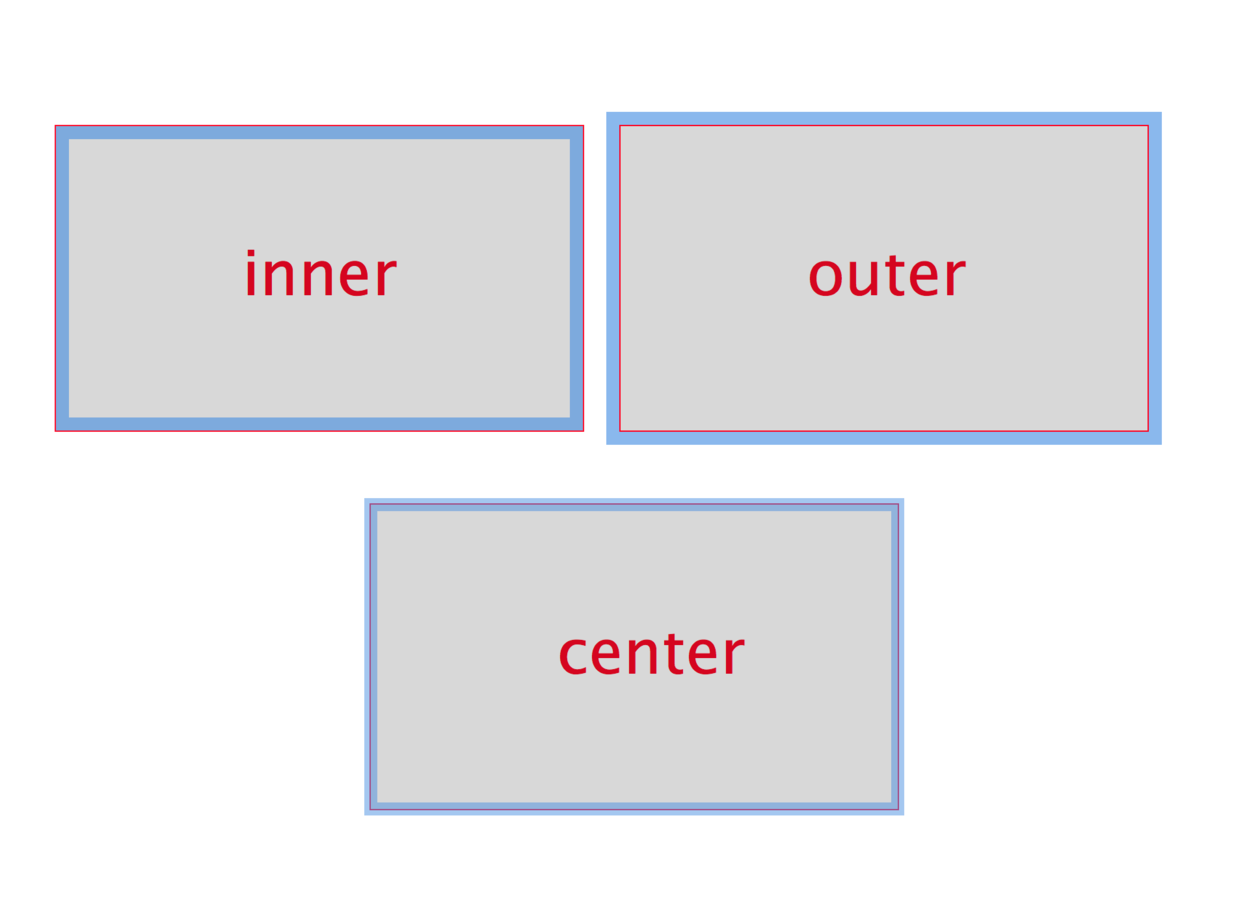
z-index

stroke-alignment

and more!

Vote:
Let's push SVG forward.
Thank you. :)
Read: http://sarasoueidan.com/articles
Follow: @SaraSoueidan