Directives & Data Rendering

BEFORE WE START
Repo lives at:
https://github.com/sdras/intro-to-vue
(Other links in Readme)
Intro & vue Instance
Hello World!
Obligatory Example
<div id="app">{{ message }} Nice to meet Vue.</div>Light COmparison:
Vanilla JS vs Vue for Conditional Rendering
Vanilla JS
const items = [
'thingie',
'another thingie',
'lots of stuff',
'yadda yadda'
];function listOfStuff() {
const full_list = items.map(el => `<li> ${el} </li>`).join('');
const contain = document.querySelector('#container');
contain.innerHTML = `<ul> ${full_list} </ul>`;
}
listOfStuff();HTML:
<div id="container"></div>Yields:
Vue
const App = {
data() {
return {
items: [
'thingie',
'another thingie',
'lots of stuff',
'yadda yadda'
]
}
}
}HTML:
<div id="app">
<ul>
<li v-for="item in items">
{{ item }}
</li>
</ul>
</div>Yields:
- clean
- semantic
- declarative
- legible
- easy to maintain
- reactive
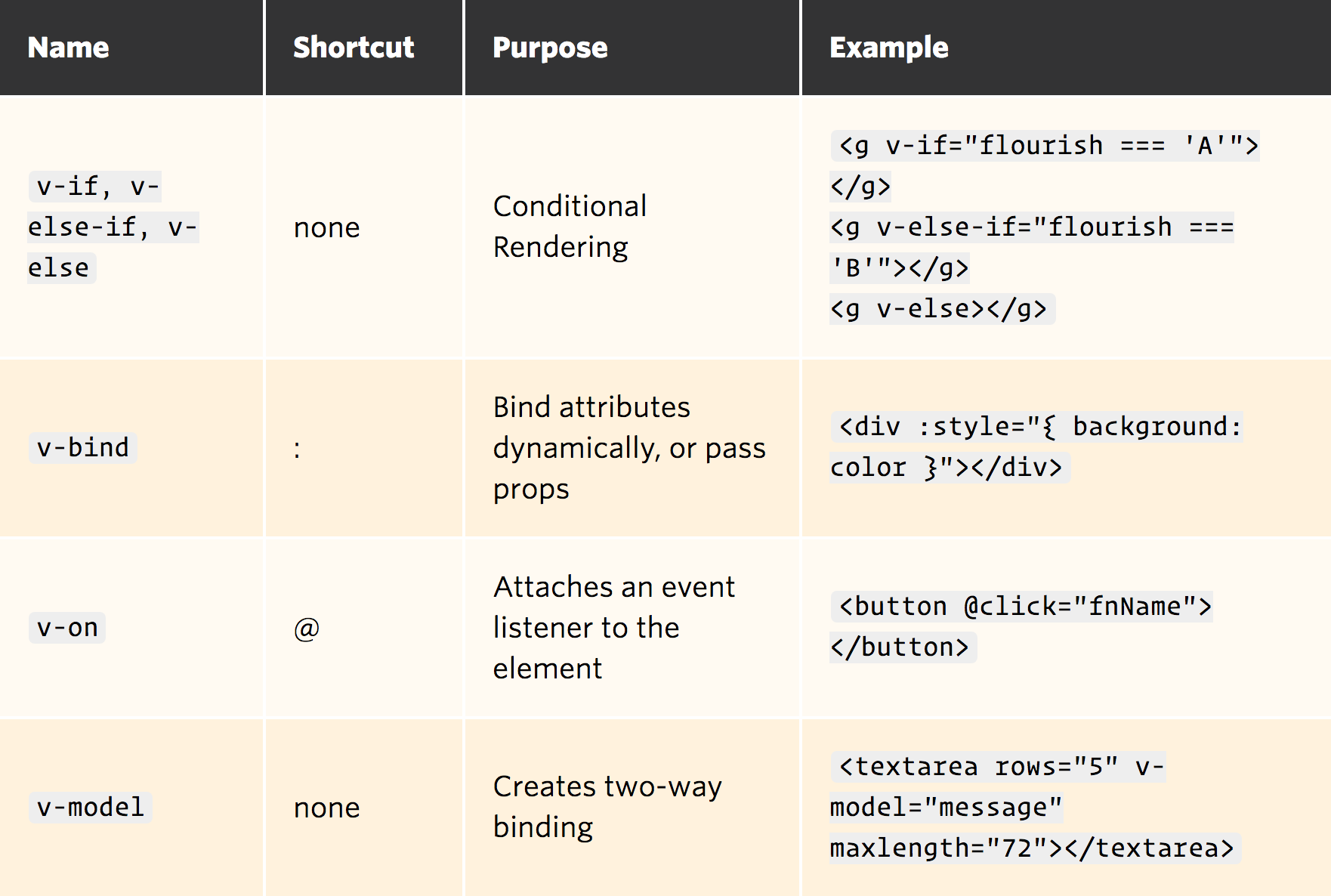
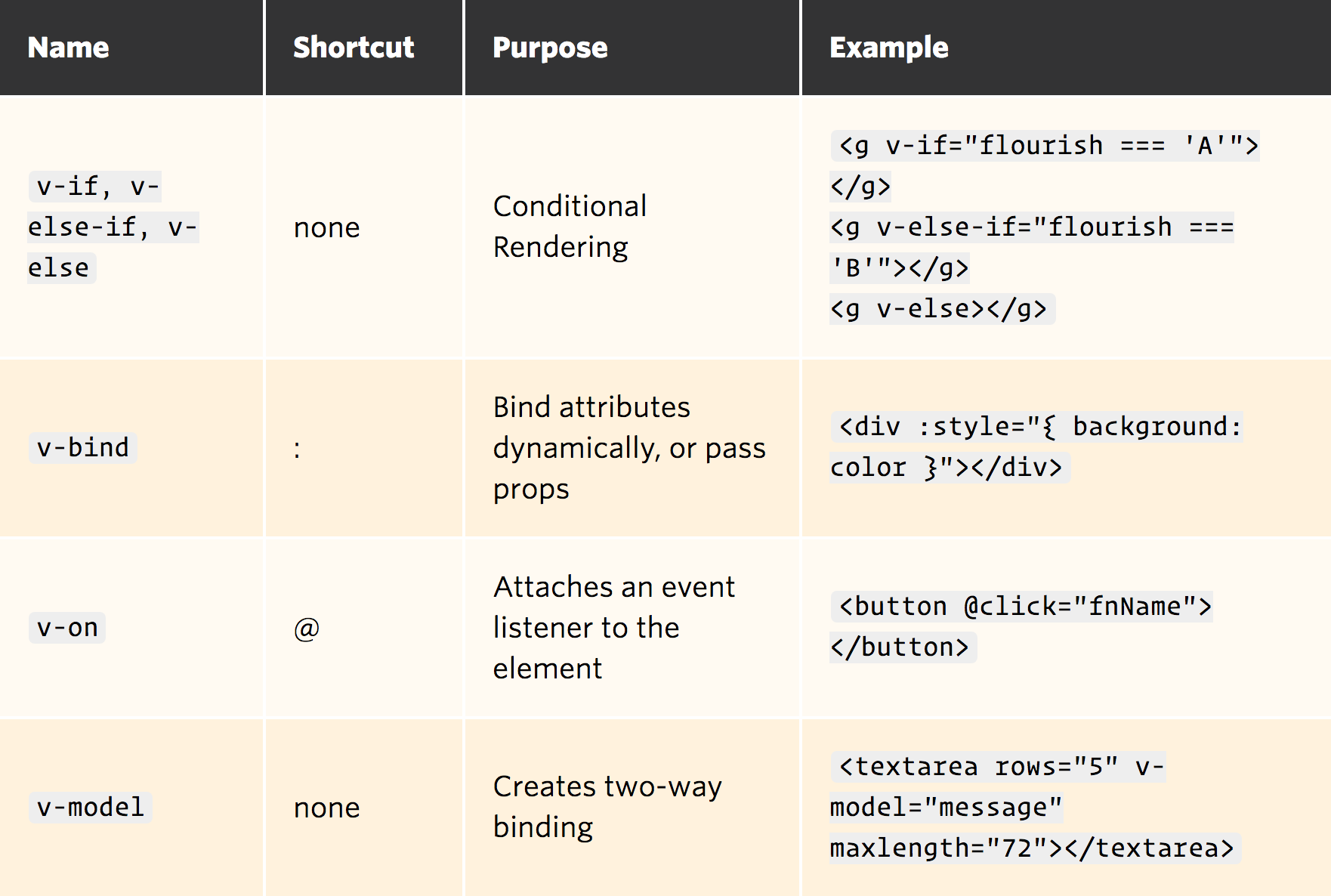
directives
V-Model
Creates a relationship between the data in the instance/component and a form input, so you can dynamically update values
Accepting user input and managing it in a responsible manner
const App = {
data() {
return {
message: 'This is a good place to type things.'
}
}
}<div id="app">
<h3>Type here:</h3>
<textarea v-model="message" class="message" rows="5" maxlength="72"/>
<br>
<p class="booktext">{{ message }} </p>
</div>🏆

Modifiers
- v-model.trim will strip any leading or trailing whitespace from the bound string
- v-model.number changes strings to number inputs
- v-model.lazy won’t populate the content automatically, it will wait to bind until an event happens. (It listens to change events instead of input)
v-if / v-show
Is a conditional that will display information depending on meeting a requirement. This can be anything- buttons, forms, divs, components.
v-if/v-else
Pretty straightforward- you can conditionally render one thing or another. There's also v-else-if
Must be siblings.
v-bind:
or
:
One of the most useful directives so there's a shortcut! We can use it for so many things- class and style binding, creating dynamic props, etc...
Interactive style bindings
<div id="contain" :style="{ perspectiveOrigin: `${x}% ${y}%` }">This pen.
V-for
Loops through a set of values
(previous example- item in items)
Can also do a static number
key
Needs to be unique, it's what Vue uses to track VDOM changes
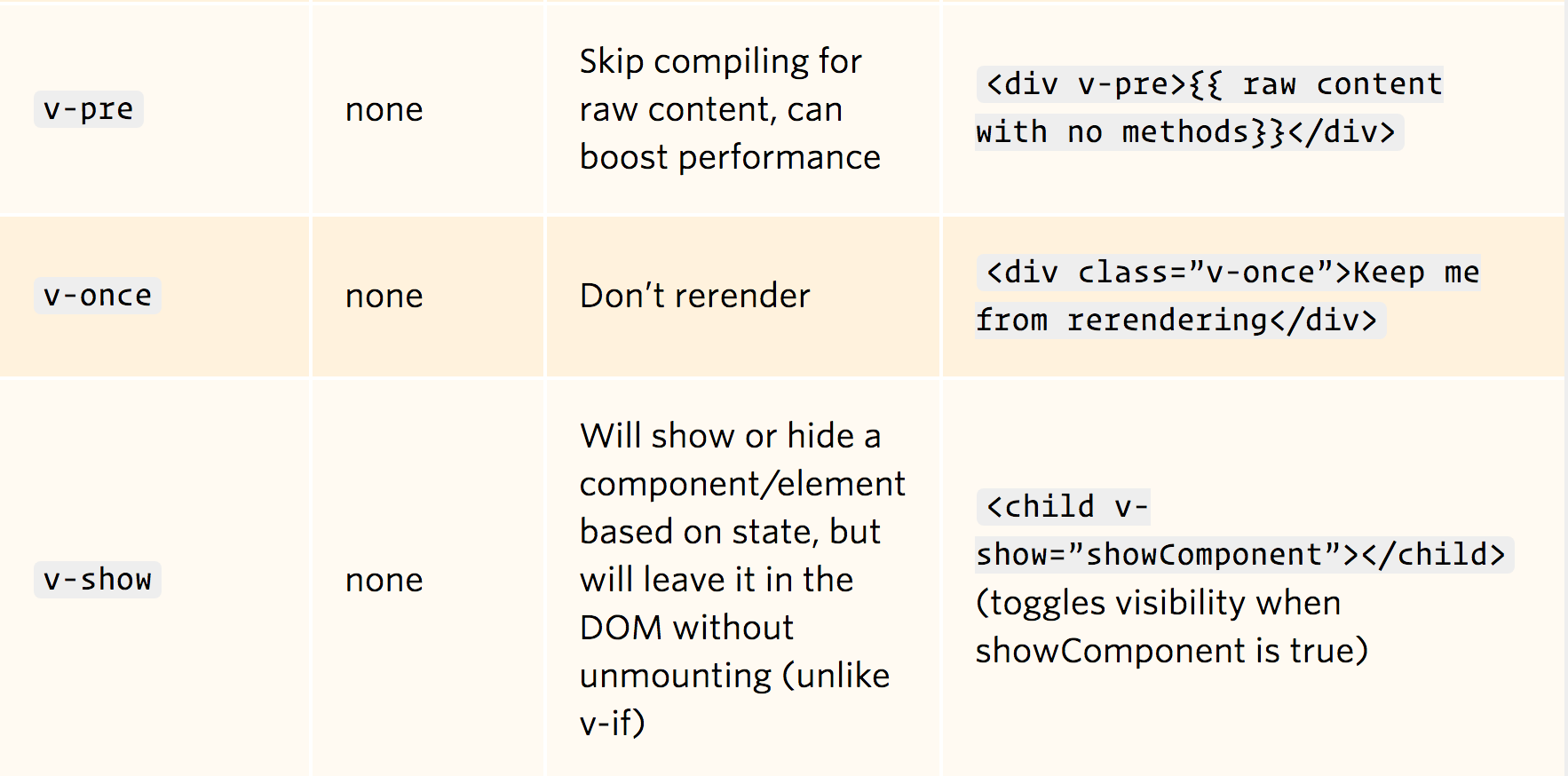
<li v-for="num in 5" :key="num">v-once
and
V-pre
Not quite as useful, v-once will not update once it's been rendered.
v-pre will print out the inner text exactly how it is, including code (good for documentation)
v-on
or
@
Extremely useful so there's a shortcut! v-on is great for binding to events like click and mouseenter. You're able to pass in a parameter for the event like (e)
We can also use ternaries directly
<div v-on="
mousedown: doThis,
mouseup: doThat
">
</div>Multiple Bindings
<div @="
mousedown: doThis,
mouseup: doThat
">
</div>Modifiers
- @mousemove.stop is comparable to e.stopPropagation()
- @mousemove.prevent this is like e.preventDefault()
- @submit.prevent this will no longer reload the page on submission
- @click.once not to be confused with v-once, this click event will be triggered once.
- @click.native so that you can listen to native events in the DOM
v-html
Great for strings that have html elements that need to be rendered!
Warnings:
Not the same as templates: inserted as plain HTML
Don't use on user-rendered content, avoid XSS attacks
v-text
Similar to using mustache templates
Warning:
If you want to dynamically update, it's recommended to use mustache templates instead