Coding 101
Getting Started with p5js
Computation and Creative Practices
p5js?
p5js Web Editor
OpenProcessing
p5 discourse

p5js?
p5.js is a library that starts with the original goal of Processing –to make to make coding accessible for artists, designers, educators, and beginners– and reinterprets it for the web using the metaphor of a software sketchbook with a set of drawing functionality.
p5.js is a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else! p5.js is free and open-source because we believe software, and the tools to learn it, should be accessible to everyone.
Using the metaphor of a sketch, p5.js has a full set of drawing functionality. However, you’re not limited to your drawing canvas. You can think of your whole browser page as your sketch, including HTML5 objects for text, input, video, webcam, and sound.
You can find more detailed information on the p5js website, follow the link to the left.
1
Coding 101
Computation and Creative Practices
The p5js Editor
p5js Editor
The p5.js web editor is a essentially a web page where you can type code in p5.js and run the code to view the output. It allows us to code in and for the browser. The web editor has features that make it screen reader friendly.
The p5js Web Editor will be our primary editor in class. You can try the web editor by following the link to the left.
Occasionally you will be pointed to tutorials on OpenProcessing.org, how to use OpenProcessing is demoed in the next slide below.
2
Coding 101
Computation and Creative Practices
OpenProcessing
Open Processing
Occasionally you will be pointed to tutorials on OpenProcessing.org, how to use OpenProcessing is demonstrated in the video below. It is important that you know how to change the layout view from 2-column to 3-column: see video below from 00:16 – 00:32.
3
Coding 101
Computation and Creative Practices
p5 Community
p5 discourse
The Processing Foundation Discourse
From the Discourse website: "This is a place to discuss Processing, p5.js, Processing for Android, Processing for Pi, Processing.py and related software initiatives. It’s a place to talk about general ideas and specific projects. You can learn more about the Processing Foundation on its website.
Our goal is to promote software literacy within the visual arts, and visual literacy within technology-related fields — and to make these fields accessible to diverse communities. Our goal is to empower people of all interests and backgrounds to learn how to program and make creative work with code."
It often is difficult to just go and ask a question because it may be silly, boring or too simple of a question. This is most probably not true and people in a forum often understand this and are mindful of their responses to help to answer a questions.
A forum like the processing discourse is also a good place to browse through questions others had before (who wants to reinvent the wheel?) and read through the answers that were given. Tip Don't take the first best answer as the thread goes on, skim the rest as well.
4
Coding 101
Computation and Creative Practices
Resources
Resources
Video tutorials
Coding 101
Computation and Creative Practices
The Web Editor
Inspiration
Just starting?
The Web Editor
Online Tutorial
Coding 101
Computation and Creative Practices
How to open the editor and create a free account
The editor explained by Xin Xin
Code Abstractions
2021
B-FA 222-322
The Web Editor
Online Tutorial
The p5 Web Editor explained by Xin Xin
Code comments
Code Abstractions
2021
B-FA 222-322
The Web Editor
Online Tutorial
Code Comments with Daniel Shiffman
The Canvas
The Canvas
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
The canvas is where your code will draw your ideas and instructions in the browser. The origin of a 2D Canvas is located in the top left corner, the origin of a 3D canvas however is located in the center of the canvas. Move your mouse over the blue box to the right, is this a 2D or a 3D canvas?
x-axis / width
y-axis / height
The Sketch
The Sketch
First Sketch
Coding 101
Computation and Creative Practices
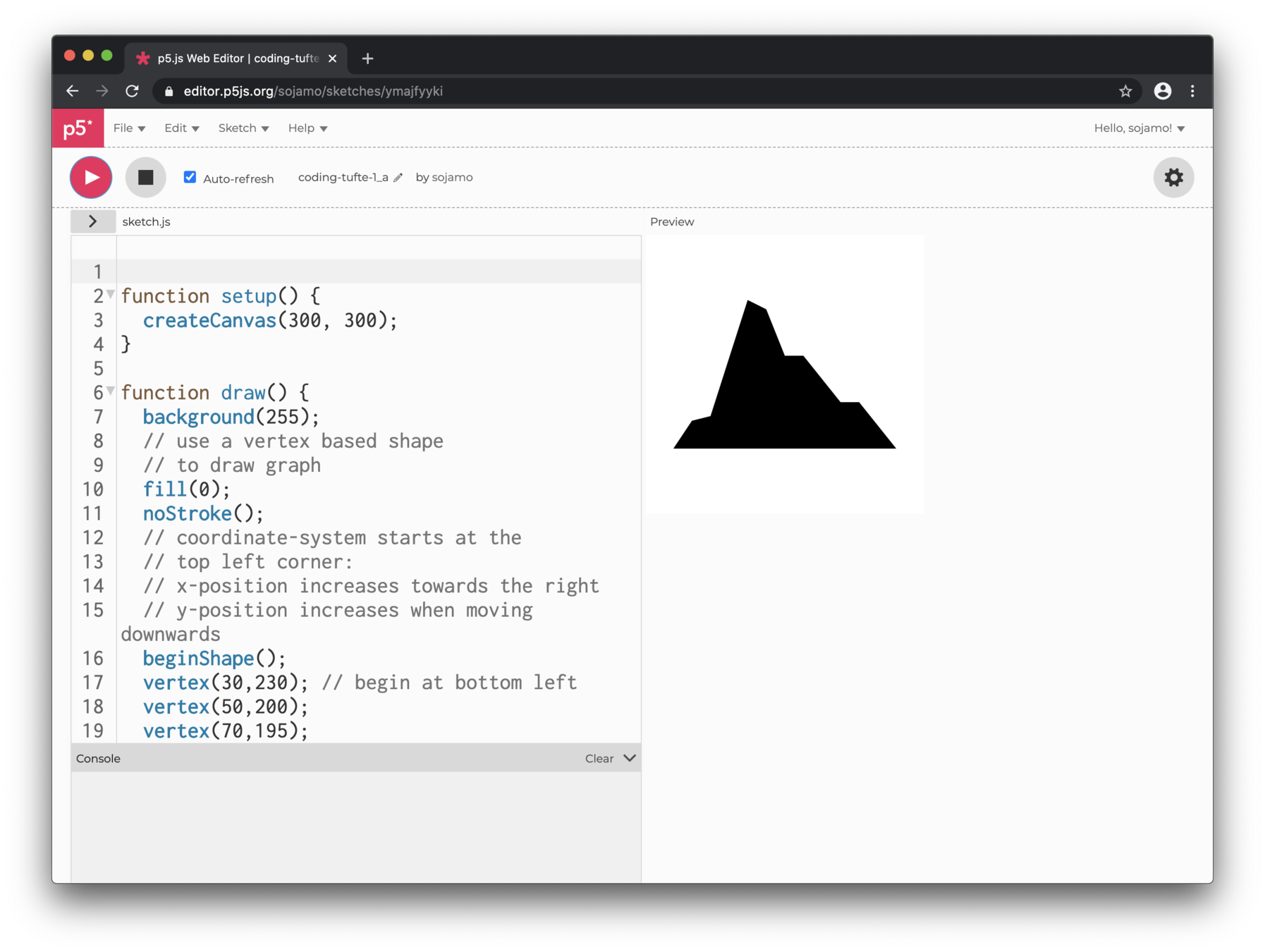
First sketch code

Sketch URL
Sketch name
Open, save, duplicate
Canvas
Your name
The Sketch
First Sketch
Coding 101
Computation and Creative Practices
function setup() {
createCanvas(400,400);
}
function draw() {
background(255,128,0);
// draw a rectangle in the center of the canvas
noStroke();
fill(255,0,0);
rect(150,150,100,100);
}Copy the 11 lines of code from the box above, then go to the p5js editor and replace the existing code with the one you just copied.
Try this
2D primitives
2D Primitives
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
2D primitives with Xin Xin
2D Primitives
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
2D primitives with Xin Xin
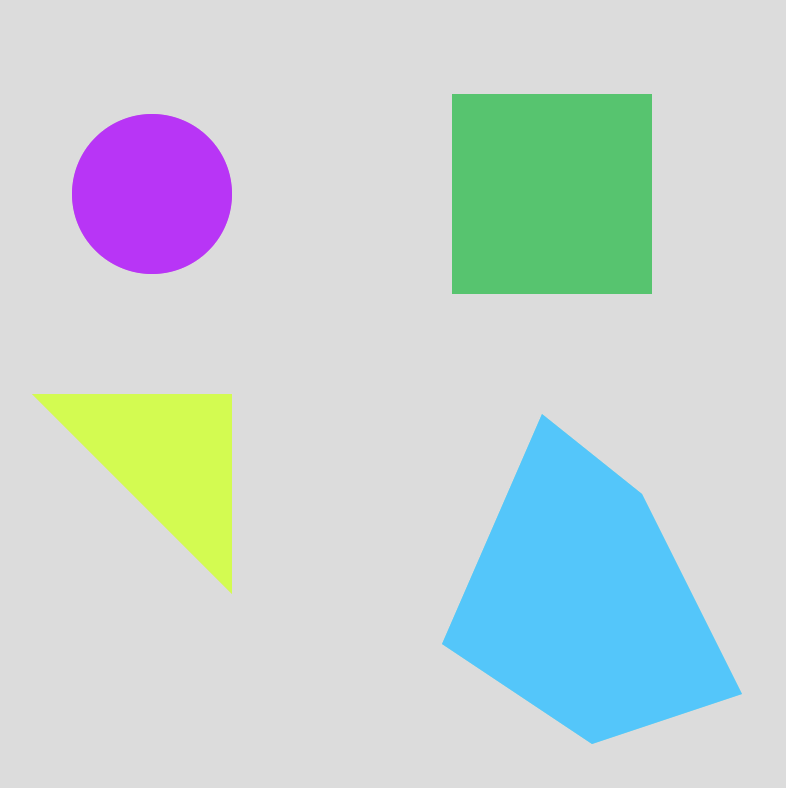
Examples 2D primitives
Coding 101
Computation and Creative Practices
function setup() {
createCanvas(400,400);
}
function draw() {
background(255,128,0);
// draw a rectangle in the center of the canvas
noStroke();
fill(255,0,0);
rect(150,150,100,100);
// draw a circle slightly higher to the left
fill(255,255,0);
ellipse(100,100,50,50);
}2D Primitives
Online Tutorial
Examples
Examples 2D primitives
Copy the code from the box above into the p5js editor. Add another circle at the same height of the circle but to the right of rectangle.
Try this
Code Abstractions
2021
B-FA 222-322
2D Primitives
Online Tutorial
Examples
Colors
Colors
Online Tutorial
Examples
RGB Color blendMode
Coding 101
Computation and Creative Practices

Colors
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Examples Color
RGB Color with Xin Xin
Colors
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Transformations
Colors, OpenProcessing
Transformations
Online Tutorial
Examples
translate(), rotate(), push(), pop() by Xin Xin
Coding 101
Computation and Creative Practices



Transformations
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Examples Transformations
Transformations, translate(), rotate(), push(), pop() with Xin Xin
Transformations
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
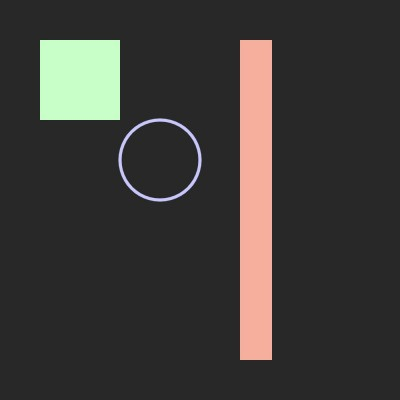
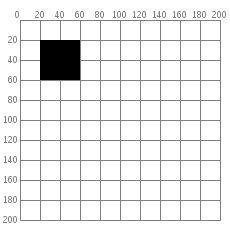
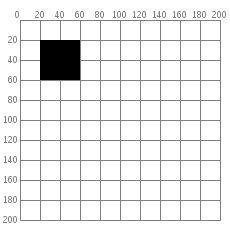
Your p5js canvas works like a piece of graph paper. When you want to draw something, you specify its coordinates on the graph. Here is a simple rectangle drawn with the code rect(20, 20, 40, 40)


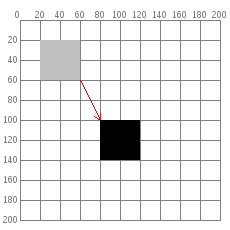
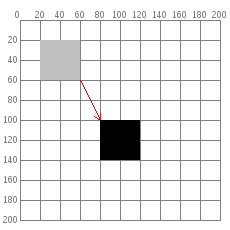
If you want to move the rectangle 60 units right and 80 units down, you can just change the coordinates by adding to the x and y starting point: rect(40 + 60, 40 + 80, 40, 40) and the rectangle will appear in a different place.
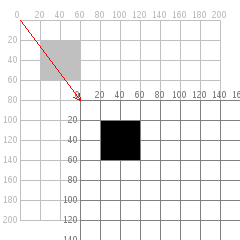
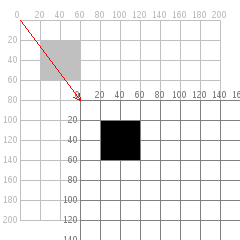
But there is a more interesting way to do it: move the graph paper (the coordinate-system) instead. If you move the graph paper 60 units right and 80 units down, you will get exactly the same visual result. Moving the coordinate system is called translation.

push();
translate(60,80);
rect(0,0,40,40);
pop();rect(20,20,40,40);Transformations allow you group visual elements enclosed within push() and pop(). All elements inside this group can be moved translate(), rotated rotate() and scaled scale() at once and together.
Examples Transformations
Transformations
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Variables
function setup() {
createCanvas(400,400);
}
function draw() {
// draw a rectangle by translating
// the origin to location 80,100
push();
translate(80,100);
rect(0,0,40,40);
pop();
}Copy the code from the box above into the p5js editor, then change the translate numbers. After translate, in the next line, add rotate(0.5); what just happened?
Try this
Variables
Online Tutorial
Examples
Variables
Coding 101
Computation and Creative Practices
// declare a global variable with name val
// a global variable can be accessed
// from anywhere here
let val;
function setup() {
// assign value 0 to variable val
val = 0
}
function draw(){
// increase the value of val
// by 1 for each frame and assign
// this new value to variable val
val = val + 1;
// will print 0,1,2,3,4,5, etc
// into the console
console.log(val);
}
Variables
Online Tutorial
Examples
map
Coding 101
Computation and Creative Practices
Built-in variables with Daniel Shiffman
Define your own variables with Daniel Shiffman
Variables
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
The map function with Xin Xin
Change over Time
Variables
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Change over Time
Change over Time
Online Tutorial
Examples
frameCount
Coding 101
Computation and Creative Practices
Change over Time
Online Tutorial
Examples
modulo
Coding 101
Computation and Creative Practices
frameCount with Xin Xin
Change over Time
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
modulo with Xin Xin
Conditionals
Change over Time
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Conditionals
modulo
Conditionals
Online Tutorial
Examples
if, else, else if
Coding 101
Computation and Creative Practices
Conditionals
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
if, else, else if with Xin Xin
Loops
Conditionals
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Loops
Examples Conditionals
Loops
Online Tutorial
Examples
The for Loop
Coding 101
Computation and Creative Practices
Loops
Online Tutorial
Examples
Nested for Loops
Coding 101
Computation and Creative Practices
for loop with Xin Xin
Loops
Online Tutorial
Examples
Drawing with loops
Coding 101
Computation and Creative Practices
Nested for loop with Xin Xin
Loops
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Using Rotate + for loop to draw with Xin Xin
Loops
Online Tutorial
Examples
Coding 101
Computation and Creative Practices
Examples Loops
Functions
Online Tutorial
Examples
a function
Coding 101
Computation and Creative Practices
Arrays
Online Tutorial
Examples
a function
Coding 101
Computation and Creative Practices
Objects
Online Tutorial
Examples
Particles
a function
Coding 101
Computation and Creative Practices
Number Generators
Online Tutorial
Examples
a function
Coding 101
Computation and Creative Practices
Change over Time
Online Tutorial
Examples
a function
Coding 101
Computation and Creative Practices
Movement
Online Tutorial
Examples
a function
Coding 101
Computation and Creative Practices
Mouse
Online Tutorial
Examples
a function
Coding 101
Computation and Creative Practices