Principal Study
Electro Sounds
2020
Electro Sounds
– Code and Aesthetics &
Noise, Signal, Wave

Principal Study
Electro Sounds
2020
Pointers
Visual, Code, Application
Principal Study
Electro Sounds
2020
Week 1

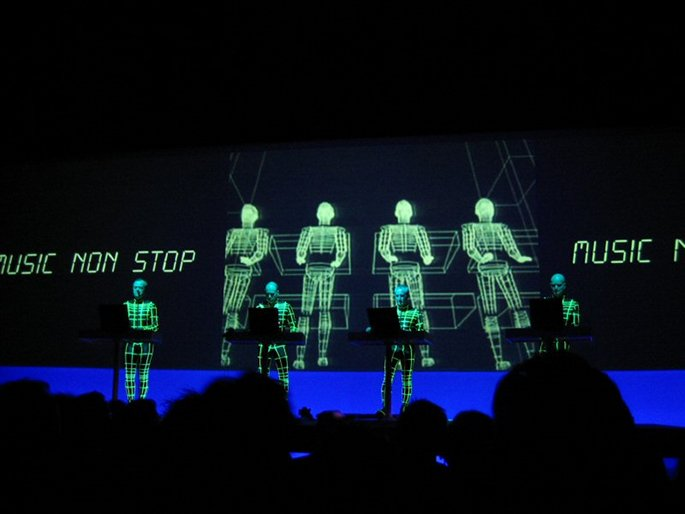
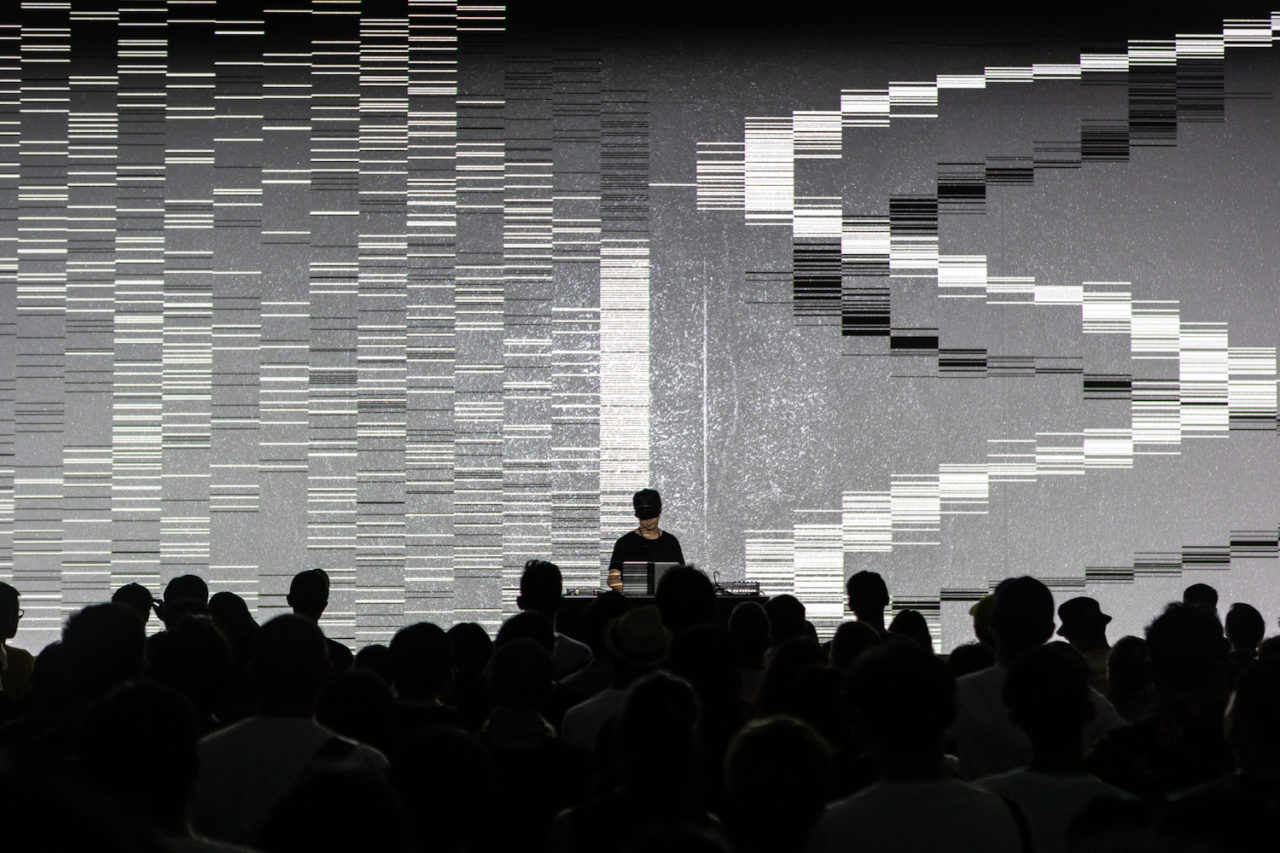
Kraftwerk at Sonar Festival 2013
Live Performance
Principal Study
Electro Sounds
2020
Week 1
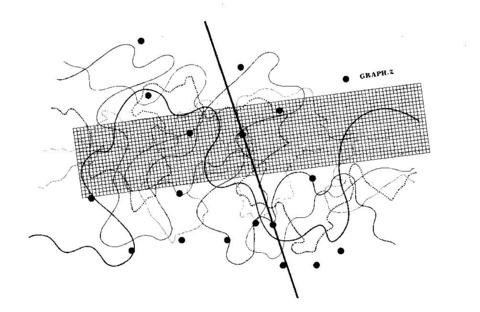
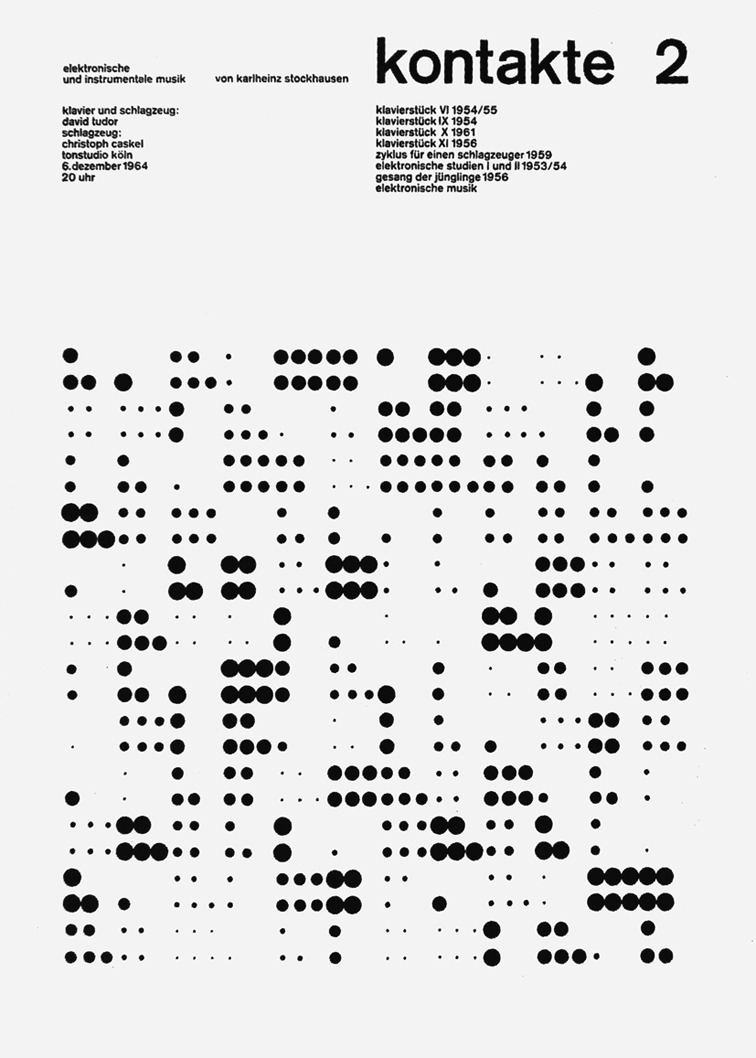
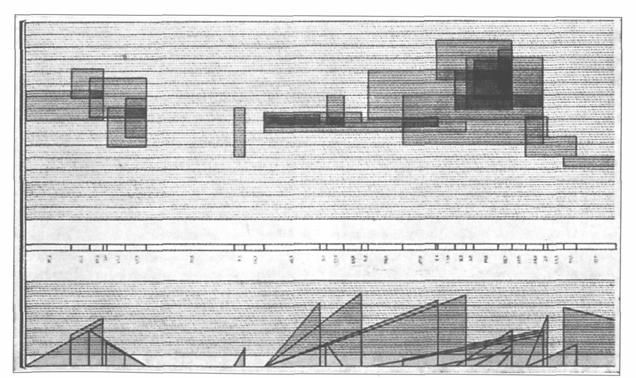
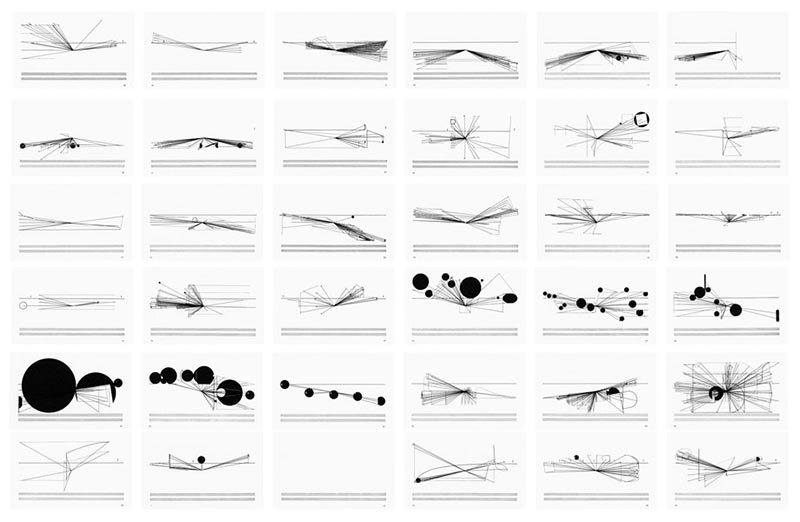
Graphical Notation

Principal Study
Electro Sounds
2020
Week 1


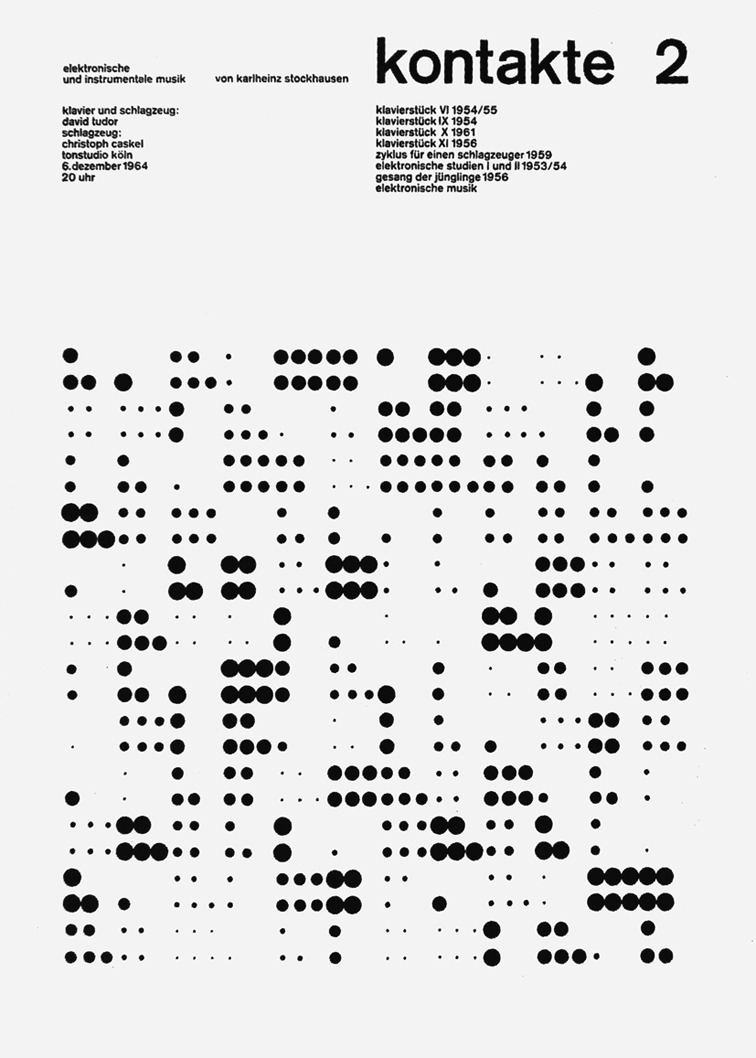
Stockhausen, Kontakte 2
Stockhausen, Studie II

Cardew, Treatise
Principal Study
Electro Sounds
2020
Week 1




Principal Study
Electro Sounds
2020
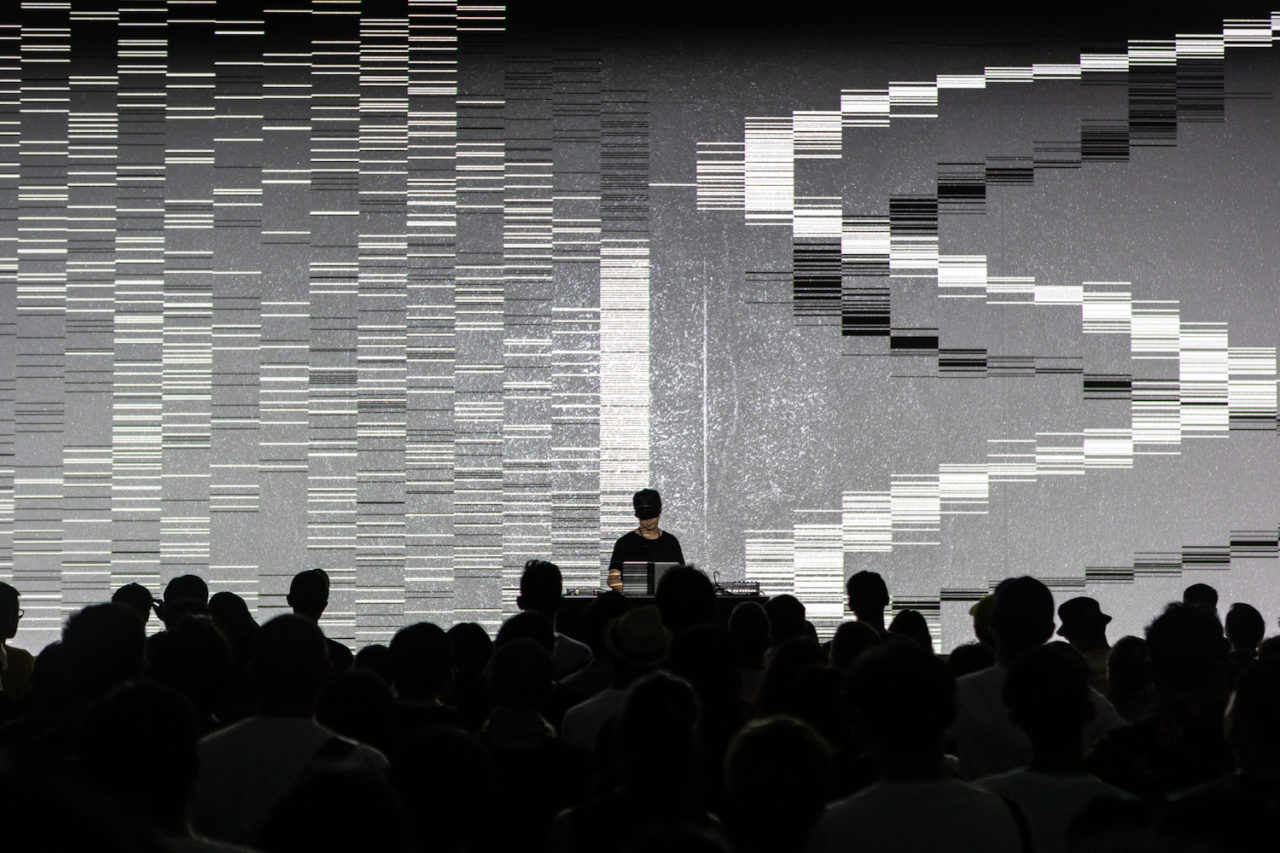
Week 1
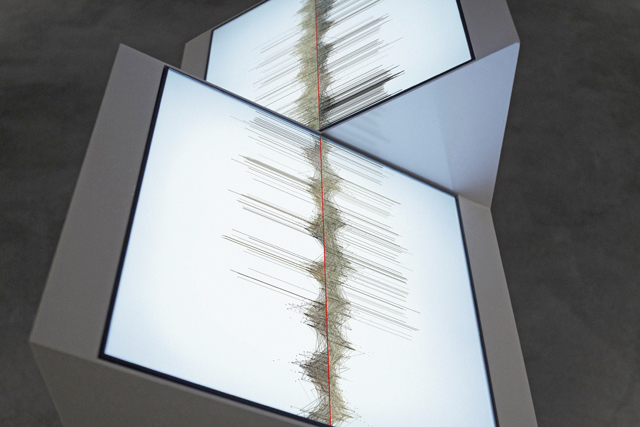
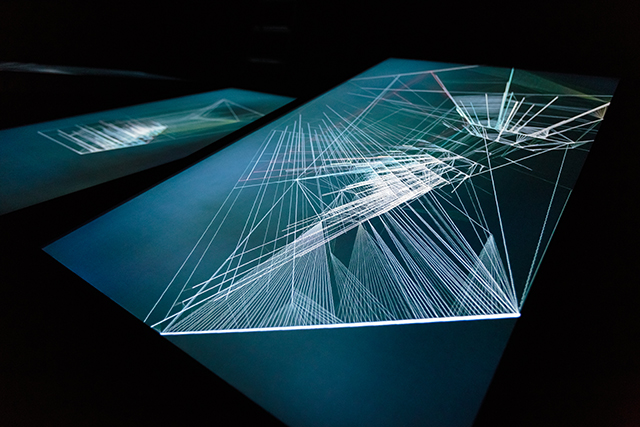
Ryochi Kurokawa



Principal Study
Electro Sounds
2020
How we will work
1-6
7
8-12
13
Code and Aesthetics + Signal, Noise, Wave
Review and Project Briefing
8-12 Project Development
Submission
Principal Study
Electro Sounds
2020
Code and Aesthetics
Point, Line, Form
Numbers and Memory
Repetition and Logic
Change over Time
References
Coding Train's Code! Programming with p5js
Creative Coding from decontextualize
Generative Gestaltung 2 code samples
1
2
3
Principal Study
Electro Sounds
2020
Week 1
Noise, Signal, Wave
Random, noise and data as input parameters
Sine wave generators
References
Coding Train's Code! Programming with p5js
Creative Coding from decontextualize
Generative Gestaltung 2 code samples
4
5
6
Principal Study
Electro Sounds
2020
Code and Aesthetics
Variables
Transformations
2
Numbers, Memory and Change over Time
Transformations and Shapes
in-class workshop
From the in-class sketch (working with variables), generate a video using screen capture. The dimension of the captured video can be square (1:1) or landscape (16:9) format. Then create a soundtrack for the video and use a video editing software like iMovie or Premiere to add video and audio track together (duration can vary but should be at least 10 seconds long). The resulting video can then be compressed using the free video-compression software Handbrake.
For the second part of the homework, use and apply transformations including translate, rotate, scale and push and pop to render at least 8 visual elements. Use at least one nested transformation. Use variables to animate the visual elements.
Variables
Transformations
Principal Study
Electro Sounds
2020
Code and Aesthetics
Variables
Transformations
2
Numbers and Memory
Shapes
in-class workshop
Principal Study
Electro Sounds
2020
Code and Aesthetics
Loops
Conditionals
3
Repetition and Logic
in-class workshop
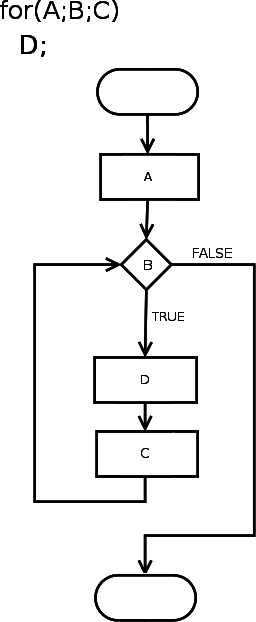
Using the concept of loops you will create a series of visual outcomes. A loop repeats a sequence of instructions until a specific condition is met. for example a series of the same visual elements can be draw to canvas without having to explicitly write the code for each element but to use a loop to do that for us. In the first part of the class we will practice this and look at how loops can simplify and automate code that we write.
Repetition
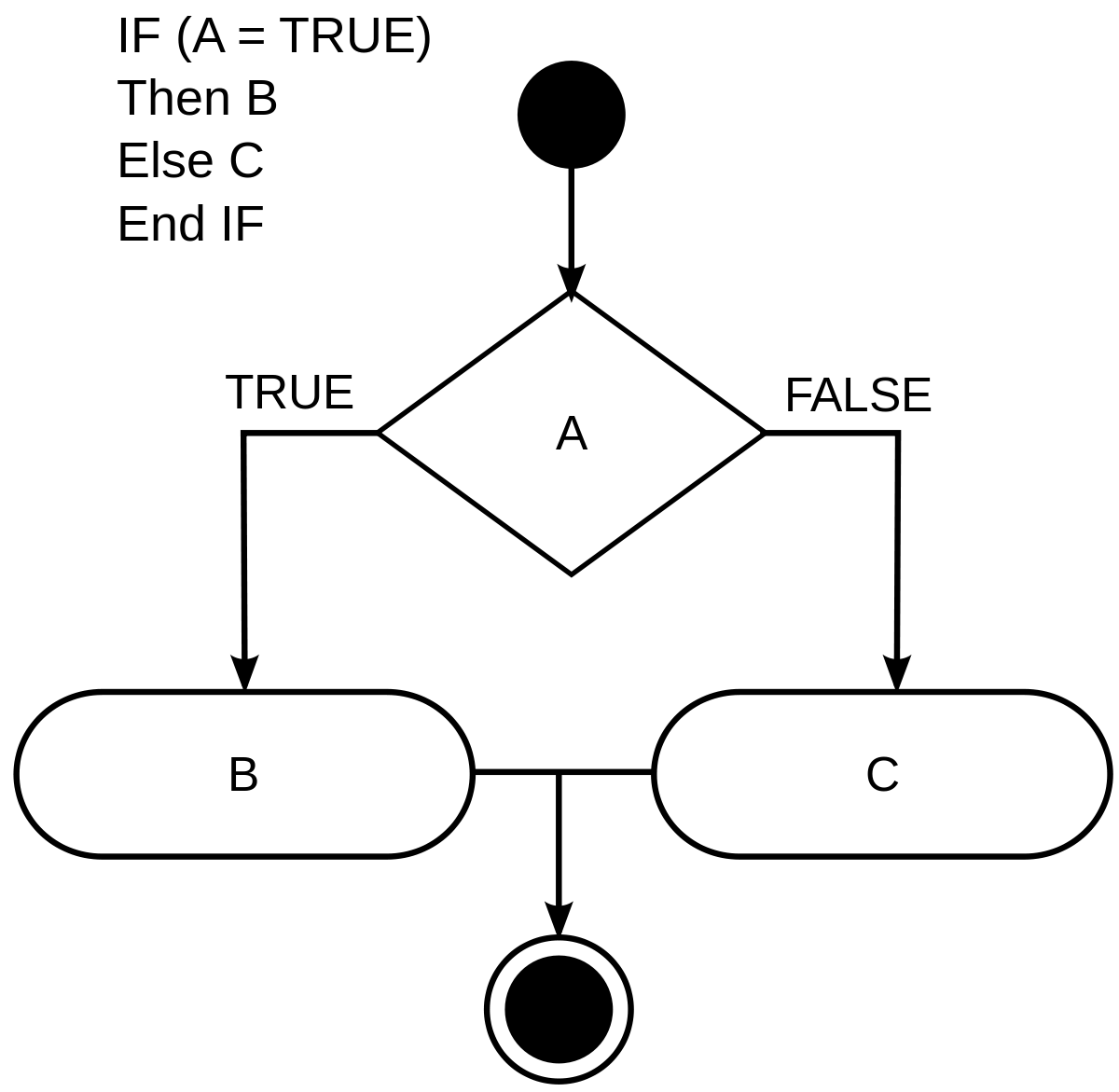
In code if-else structures can be used to make decisions while the program is running. Conditional statements perform different computations or actions depending on whether a specific boolean condition evaluates to true or false.
We can use conditionals to introduce changes that depend on different states within the program. In this second part we will practice this and look at how a program can be more dynamic.
Logic
Principal Study
Electro Sounds
2020
Code and Aesthetics


Loop
Conditional
Principal Study
Electro Sounds
2020
Code and Aesthetics
Loop
Conditional
function draw() {
for(let i=0; i<10;i++) {
rect(100, 100 + i*50, 200, 20);
}
}let a = 0;
function draw() {
background(240);
if(a == 1) {
fill(0,255,128);
rect(100,100,200,200);
} else {
fill(255,128,0);
ellipse(200,200,100,100);
}
}Principal Study
Electro Sounds
2020
Code and Aesthetics



Principal Study
Electro Sounds
2020
Noise, Signal, Wave
Let us take up again the topic of repetition and logic from last week, where we dealt with loops and conditions. While loops help us to perform one or a series of tasks repeatedly, conditions help us to instruct the program to make decisions based on the states of variables.
Repetition and Logic
In oder to introduce change to a program, we often use variables and change their values over time. We will briefly review how such changes in state can be read and from a variable and how the value of a variable can be change dynamically.
p5js comes width built-in variables that change automatically eg. frameCount, mouseX, or mouseY and as their names suggest, mouseX and mouseY store the location of the mouse in pixel coordinates, frameCount counts the frames for every cycle of the draw function, hence increases by 1 for each frame passed.
Change over Time
Loops
Conditionals
Variables
4
Revisiting Repetition, Logic and Change over Time
in-class workshop
Principal Study
Electro Sounds
2020
Noise, Signal, Wave
4
Randomness, Noise and FFT
in-class workshop
Random by definition is described as lacking any definite plan or order or purpose; governed by or depending on chance: "a random choice" or "random movement".
the random function in p5js is a random number generator which generates numbers that can't be reasonably predicted better than by a random chance.
Randomness

Principal Study
Electro Sounds
2020
Noise, Signal, Wave
4
Randomness, Noise and FFT
in-class workshop
Noise is often referred to in relation to sound with slightly negative attributes such as loud, unpleasant, undesirable. In music we find different types of noises such as pink, white or brown noise each demonstrating different noise and frequency characteristics.
In the visual domain we can find for example Perlin Noise, a type of gradient noise developed by Ken Perlin in 1983 and has been used by visual effects artists to increase the appearance of realism in computer graphics eg. virtual landscapes, cloud formations.
Compared to random, noise is much smoother in distribution
Noise

Principal Study
Electro Sounds
2020
Noise, Signal, Wave
4
Randomness, Noise and FFT
in-class workshop
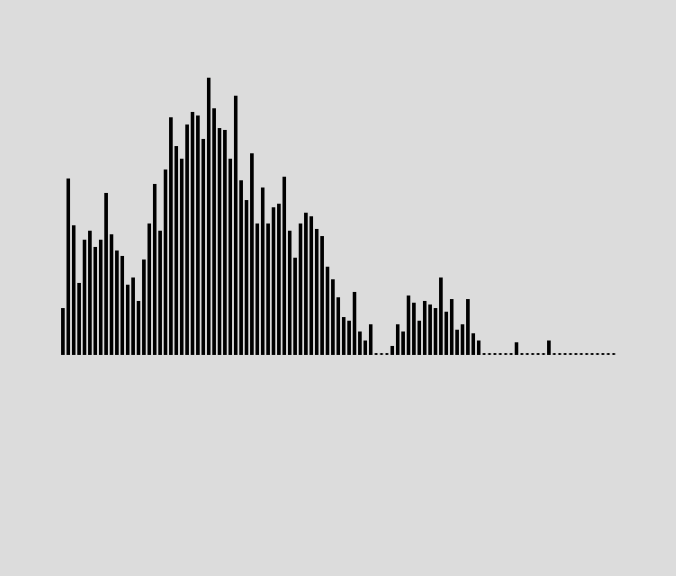
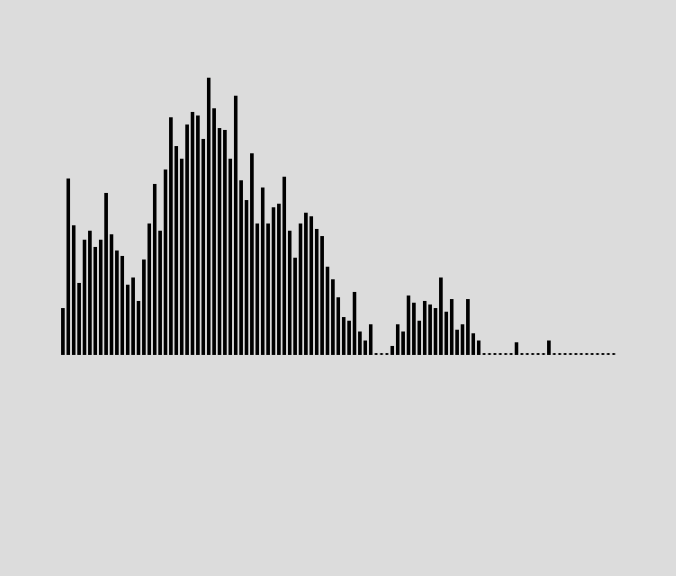
FFT stands for Fast Fourier Transformation and is an algorithm that converts a signal from its original domain (often time or space) to a representation in the frequency domain and vice versa.
In our case FFT can be very useful when we want to analyse and convert a sound input into a sequence of numbers (the intensity of frequencies). With these numbers we can detect sound events and assign visual events.
FFT

Principal Study
Electro Sounds
2020
Noise, Signal, Wave
4.1
Exercise
Create a sketch for each of the 3 concepts introduced today (Random, Noise, FFT). Use 2D or 3D shapes to visually represent the numbers received from a random function or noise function or FFT function. Develop ideas as a team that clearly describes the translation of inputs to a visual output.



This ideas will then be implemented in class and completed as homework.
Take inspiration from earlier references or from the list in the following slide.
Look for how colors, shapes, movements are used.
Principal Study
Electro Sounds
2020
Noise, Signal, Wave
4
Some Visual Inspiration
Principal Study
Electro Sounds
2020
Noise, Signal, Wave
Using Change over Time, User interactions and Conditionals, we are able to execute events triggered by signals. For example a mouse pressed event can trigger changes in the appearance of a sketch's background by changing the state of a color.
Signals
5
in-class workshop
Such trigger points can be automated by evaluating the state of a value over time. If a certain match is detected, a sketch's background can be changed for example.
// define a variable bg
// and assign value color black to bg
let bg = color(0);
function mousePressed() {
// when the mouse is pressed, change the
// value of bg to a random grey color.
bg = color(random(255));
}// bg has been declared earlier
function draw() {
background(bg);
// assign a random color every 30 frames
if(frameCount%30 == 0) {
bg = color(random(255));
}
}Principal Study
Electro Sounds
2020
Interactions
With the built-in mouse and key event functions we are able to interact with a sketch while it is running. In most cases, we will change the state of a variable instead of actively drawing shapes - drawing shapes and interactions should be done separately using the draw function and the mouse and key event functions respectively, variables serve as intermediaries here.
Signals
let a = 0;
function setup() {
createCanvas(400,400);
}
function draw() {
background(40);
fill(0,128,255);
push();
translate(100,100);
// check the value of a and
// make a decision accordingly
if(a == 1) {
rect(0,0,200,200);
} else if(a == 2) {
ellipse(0,0,100,100);
} else {
rect(0,100,200,5);
}
pop();
}
function keyPressed() {
// press keys 1 and 2 to change the value of
// a other keys currently dont affect a.
switch(key) {
case('1'): a = 1; break;
case('2'): a = 2; break;
}
}Principal Study
Electro Sounds
2020
Modulo
let x = 0;
let col;
function setup() {
createCanvas(400,400);
col = color(0,255,128);
}
function draw() {
background(0);
// change the position of the
// rect every 30 frames
if(frameCount%30 == 0) {
x += 40;
}
// change the rect's fill color
// every 10 frames
if(frameCount%10 == 0) {
col = color(0,255, random(255));
}
fill(col);
// use the modulo to retain
// the x-psition within the
// canvas width
rect(x % width, 100, 40, 200);
}The modulo (or "modulus" or "mod") is the remainder after dividing one number by another. Example: 100 mod 9 equals 1. Because 100/9 = 11 with a remainder of 1. Another example: 14 mod 12 equals 2.
The modulo can be very useful in combination with frameCount. Since frameCount's value increasing constantly with every frame rendered, we can use that value and the modulo to for example define time-intervals like in the example to the left.
Signals
Principal Study
Electro Sounds
2020
This topic is similar to the topic Interactions, which was covered in an earlier slide. Here we use a variable sceneId to store the id of a scene when we press a key that is known within the switch statement in the function keyPressed.
Depending on the sceneId we can then instruct the drawing function to execute one or the other function using if-else conditions, each with a different visual output. This way we can quickly change the scene and the visual appearance in our sketch.
Controlling Scenes
Signals
let sceneId = 0;
function setup() {
createCanvas(400,400);
}
function draw() {
if(sceneId == 1) {
drawSceneOne();
} else if(sceneId == 2) {
drawSceneTwo();
} else {
background(255,200,200);
}
}
function keyPressed() {
switch(key) {
case('1'): sceneId = 1; break;
case('2'): sceneId = 2; break;
default: sceneId = 0; break;
}
}
function drawSceneOne() {
background(200,200,255);
ellipse(mouseX, mouseY, mouseX,mouseX);
}
function drawSceneTwo() {
background(200,255,200);
rect(mouseX, mouseY, mouseX, mouseY);
}Principal Study
Electro Sounds
2020
Sound Reactive
Signals
FFT stands for Fast Fourier Transformation and is an algorithm that converts a signal from its original domain (often time or space) to a representation in the frequency domain and vice versa.
In our case FFT can be very useful when we want to analyse and convert a sound input into a sequence of numbers (the intensity of frequencies). With these numbers we can detect sound events and assign visual events.

To analyse Sound as input, we can use the FFT of the sound signal to measure the intensity of individual frequencies. But we can also read the overall amplitude measured for a sound input.
Principal Study
Electro Sounds
2020
Exercise Signals
Signals
Use the concepts covered and learned in previous sessions and slides to create a sketch with 4 scenes that you can control using keyboard and mouse.
Use different shapes and colors for your visuals and even make them sound responsive.
Principal Study
Electro Sounds
2020
Noise, Signal, Wave
The sine function is a great way to introduce controlled change to animate shapes smoothly.
Sine waves
6
in-class workshop
function draw() {
// in this example we use the sine function
// to generatea number between -1 and 1
// from which we then produce a number
// between 0 and 255 using the map function
let val = sin(frameCount*0.01);
let col = color(map(val,-1,1,0,255));
background(col)
}Principal Study
Electro Sounds
2020
Sine Waves
Signals
Principal Study
Electro Sounds
2020
FFT to create Sound Reactive visuals
Signals
FFT stands for Fast Fourier Transformation and is an algorithm that converts a signal from its original domain (often time or space) to a representation in the frequency domain and vice versa.
In our case FFT can be very useful when we want to analyse and convert a sound input into a sequence of numbers (the intensity of frequencies). With these numbers we can detect sound events and assign visual events.

To analyse Sound as input, we can use the FFT of the sound signal to measure the intensity of individual frequencies. But we can also read the overall amplitude measured for a sound input.
Principal Study
Electro Sounds
2020
Use FFT to create Sound Reactive Visuals
Signals
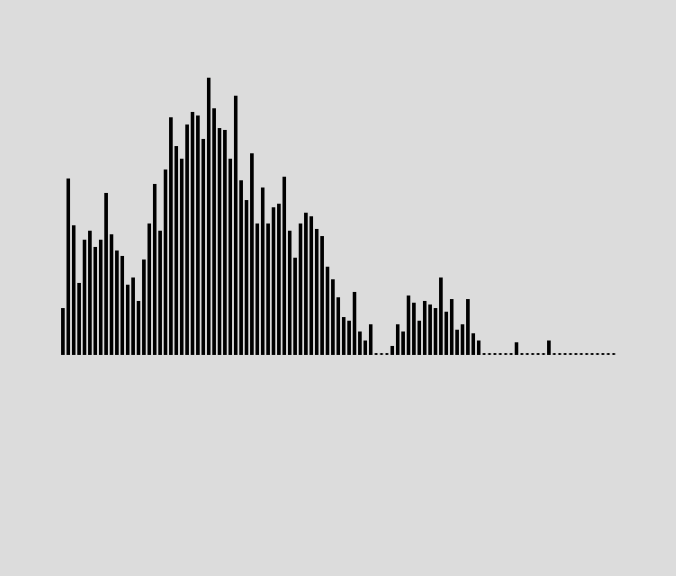
An FFT produces a set of numbers representing low mid and high frequencies generated from a FFT analysis of a sound sample.
Principal Study
Electro Sounds
2020
Project Preparation
7
Prepare for Project Proposal
Requirements
Principal Study
Electro Sounds
2020
Project
7
Prepare for Project Proposal
A – algorithmic, generative, patterns, noise
B – audio reactive, interactive
C – live performance, midi, data-driven
D – calm, hectic, rhythmic, fast, colourful
Requirements
Principal Study
Electro Sounds
2020
Project Development
In class workshop and independent study.
8-9
Proposal due week 9.
Principal Study
Electro Sounds
2020
Project Development
For week 10 prepare the following to get feedback
8-9
Proposal
Mood-board
Video recordings of coded sketches
Code sketches
Soundtrack
Storyboard
Principal Study
Electro Sounds
2020
Deploy website to public server with netlify.com
This video demonstrates how to use Netlify to host your website.
After signing up for a free account you can upload your website folder to your account and host it publicly as a sub-domain on netlify.
Netlify
Website template on netlify