Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Coding Sensing
Making
Workshop
MA Design

Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
How can we experience movement through coding, sensing and making?
Coding Sensing
Making
Movement
+
Coding, Sensing, Making is a workshop that engages in a series of activities to look at movement from different angles of application, interpretation, and expression. The title for this workshop is derived from the book publication of the same name which documents five years of practice-led activities at Lasalle's Media Lab created between 2014 – 2018. Many of the works are collaborative and multidisciplinary in nature, and meet at the intersection of art, design, and technology.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Physical movement has been significantly disrupted in recent months due to lockdowns and circuit breakers locally and around the world. Limited mobility has led to sudden changes in the way we perceive, navigate, and travel through our near or far away surroundings. Staying home and seeing our world through screens has become even more normal than before but how has this affected our relationship to the way we move? What is it that moves? How do we experience movement around us or how do we express movement?
Coding Sensing
Making
The aim for this workshop is to experiment with movement through different forms of expression. Throughout the workshop you will get to learn more about basic coding tools, and we will tap into various platforms and softwares that often become part of a designer's toolbox. Each week you should expect to be introduced to hands-on skills and knowledge which we apply in small activities related to creative coding, data, interaction, or physical computing. Activities will be conducted individually or in small groups. The outcomes arising from these activities will be documented and archived towards the end of the workshop.
Movement
+
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Movement
Coding Sensing
Making
Design Practice(s)
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Movement
Coding Sensing
Making
Design Practice(s)
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Introduction
1
Coding
2
Sensing
3
Making
4
Documenting
5
Sharing
6
27 January
3 February
10 February
17 February
24 February
3 March
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Quick-check of participants’ technical knowledge and skills
1
Coding
Data Science
Electronics
Arduino
3D printing
Laser cutting
Machine Learning
Lighting
E-Textiles
Virtual Reality
Computer Vision
Robotics
Augmented Reality
Motion Graphics
Sensors
etc.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
Presentation
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Introduction
1
Coding
In computing, code refers to program instructions.
Code is written in languages that both humans and machines understand and use to communicate and collaborate.
However, not everyone is able to speak a language of code and it is often considered a technical skill.
Sensing
Sensing here allows for multiple interpretations. Sensing can be understood as a method of collecting data through analog or digital means.
It can mean the process of making sense of something. Making sense of a thing, a place, a situation, through observation or experimentation.
The act of perceiving physical sensations or stimulus through our senses, sight, smell, hearing, touch, or taste.
Making
The process of coming into being.
Exploring, learning by doing.
Working with others, to collaborate.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Introduction
1
in-class
Coding Movement
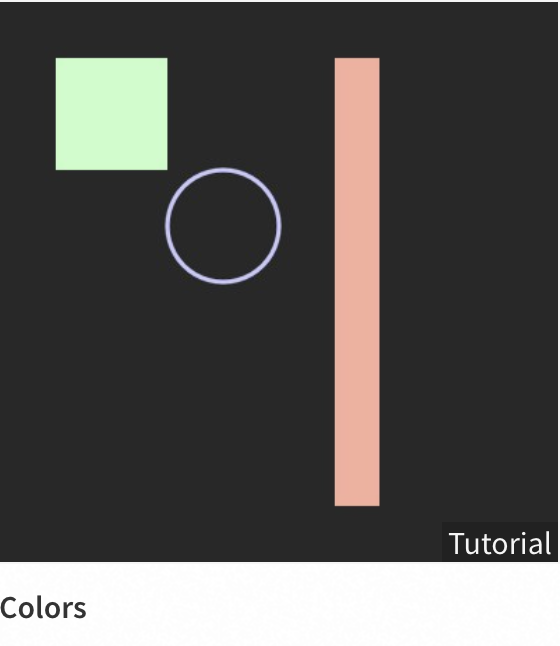
Dancing Shapes
A very brief introduction to using and coding with p5js.
follow-up
Urban Fieldworks
To collect numbers on a field trip.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
Coding Movement
This first activity revolves around creative coding with a javascript library called p5js. This library was initiated by Lauren Lee McCarthy and is currently maintained by many more contributors and has a vibrant community. p5js can be considers as a branch of one of the earliest creative coding initiatives, Processing, which was first developed in the early 2000s by Casey Reas and Ben Fry at the MIT Media Lab Aesthetics and Computation group.
p5js is often used in art and design schools around the world but has found its way into many other domains and communities that work with or are interested in coding. It is a perfect playground for learners of any age to explore the possibilities of code.
In the following workshop sessions we will take glimpses into the world of creative coding and work from simple examples.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
The p5js project
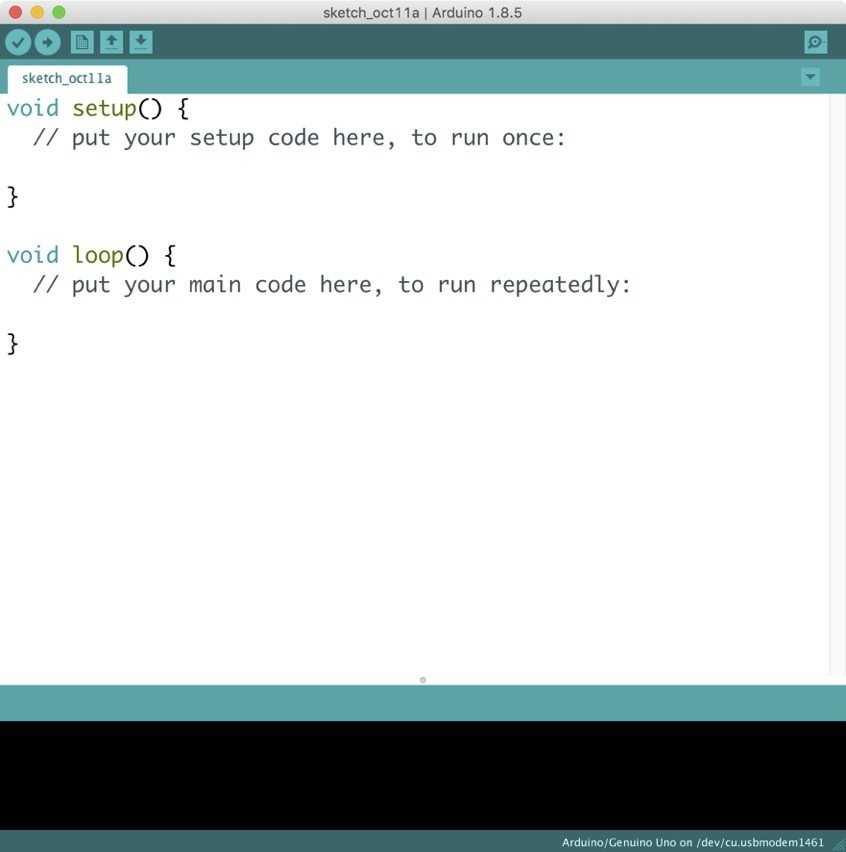
The sketch
Coding Movement
Andreas Schlegel
Coding, Sensing, Making
24 January – 3 March 2021
Workshop
MA Design
Session 1
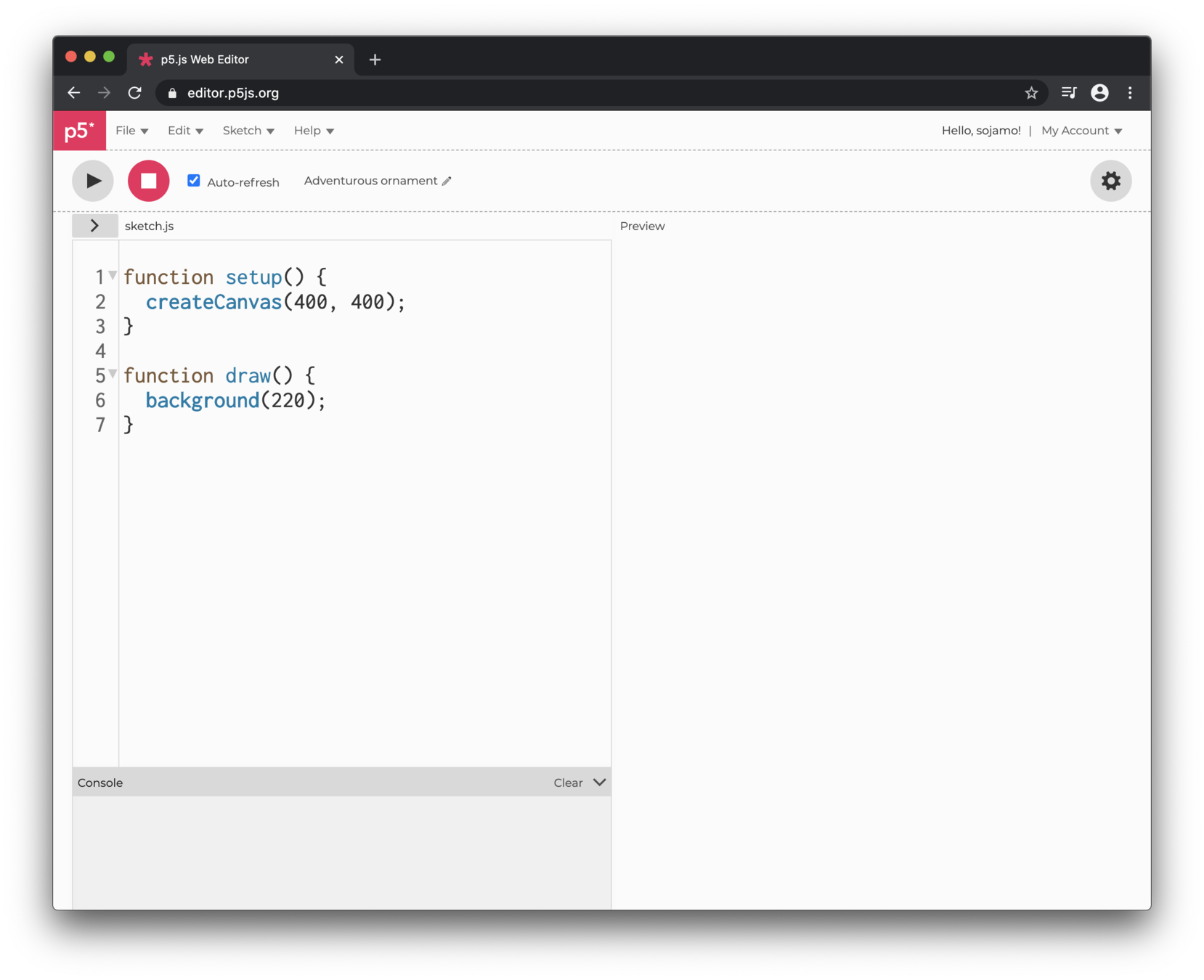
The online editor
How to run, duplicate and save p5js sketches
Coding Movement
Andreas Schlegel
Coding, Sensing, Making
24 January – 3 March 2021
Workshop
MA Design
Session 1
Coding Basics
The online editor
How to run, duplicate and save p5js sketches
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
Remix code
Change numbers
Sketch out an idea and ask for help
Play
At the end of the session run the sketch on your laptop; take one or more screenshot or a screen-recording and archive
What you can do
What you can share
Coding Movement
Dancing Shapes
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
Coding Movement
Sine, cosine and tangent function
movement from functions
frameCount
change over time
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
Coding Movement
How to use OpenProcessing for the introductory tutorials listed in the next slide
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
Coding Movement
OpenProcessing Introductory tutorials
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Session 1
Coding Movement
Starter Sketches
1
Dancing Shapes
2
Movement Synth
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Coding
2


Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Coding
2
The objective of today's session is to venture into the world of coding. The examples shown today range from basic to advanced. However, the purpose is not to speed-learn coding, but to explore code and make some changes here and there, or to think about changes or additions you would like to make to an existing code sketch and then ask for help.
After a brief introduction and demonstration, you can team up in groups of 2-3 to display your collected data with the sketches provided.
Then choose a more abstract approach to represent your data as static 2D or 3D images or in motion. If you are unsure how to approach this activity, sketch your idea on paper and ask for help.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Coding
2
What we aim to achieve today is to
- Export collected data as .csv file
- Team up in small groups of 2-3
- Display data as graph and on a map through code
- Create abstract representation of your data as static images and in motion
- Share your data so we can create 1 sketch to display all collected data together
- Optional: create a custom shape for you data to be displayed, if in doubt, ask for help.
- Document outcomes as images (screenshots) and videos (screen recording, editing and post production optional)
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Coding
2
1
Graph
2
Map
3
Abstract
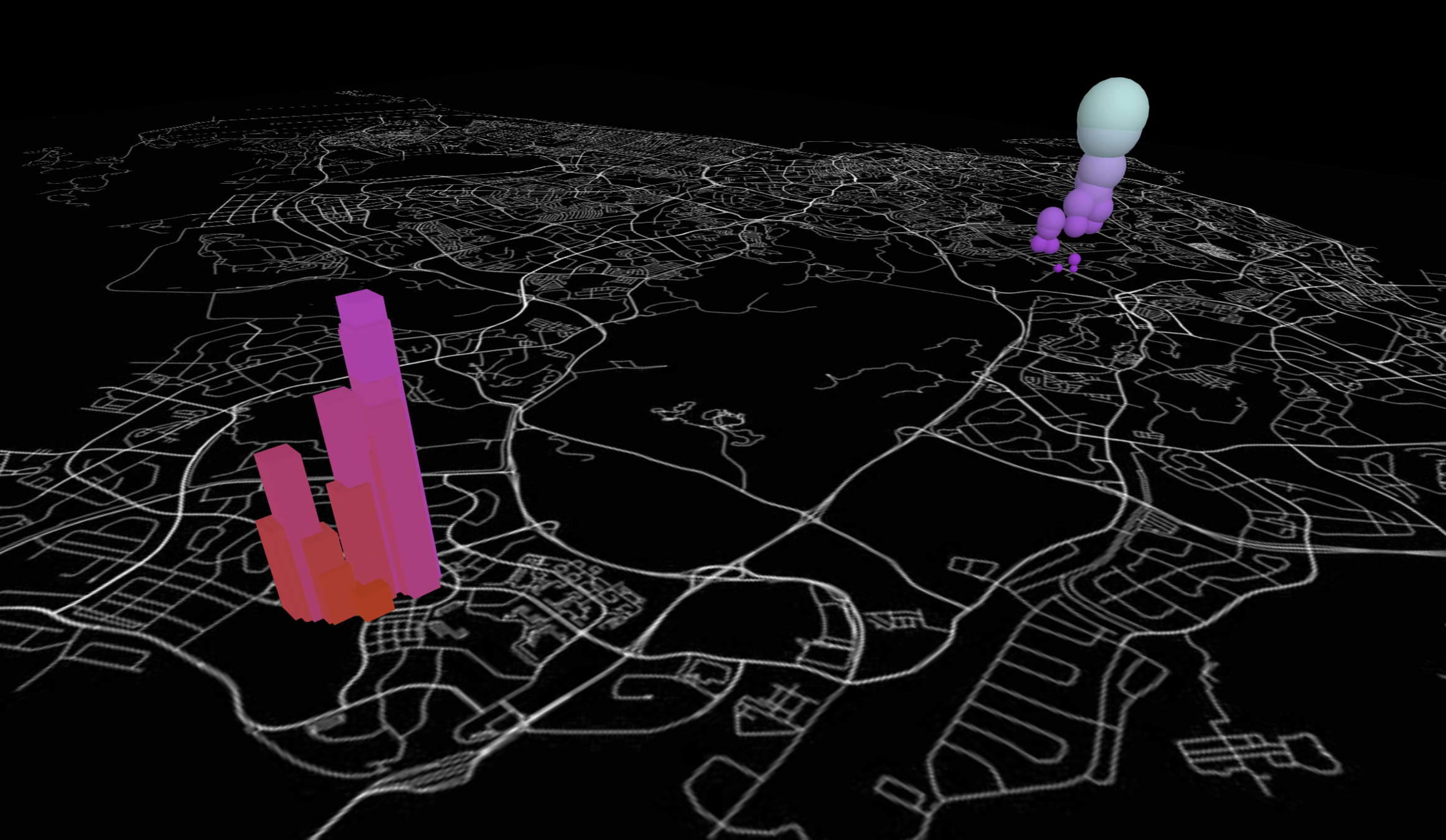
Outcome Coding Mapped location data
Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Click map, then drag and zoom to move map, use arrow keys to rotate.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Sensing
3





Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Sensing
3
The goal of today's session is to create a narrative around a sensing technology for which you will create and document a scenario that illustrates an idea for an application. This idea can be realistic, fictional, or speculative.
After a brief introduction and demonstration, you can team up in groups of 2-3 to try and use one of the suggested technologies in the following slide.
Sensing here allows for multiple interpretations. Sensing can be understood as a method of collecting data through analog or digital means. It can mean the process of making sense of something. Making sense of a thing, a place, a situation, through observation or experimentation.
Sensing Devices: Camera, Microphone
Expected Outputs
Title
Idea description
Future-design-impact thoughts
Documentation (images and videos)
Requirement Movement
Workshop
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Sensing
3
1
TensorFlow
2
RunwayML
3
Teachable Machine
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
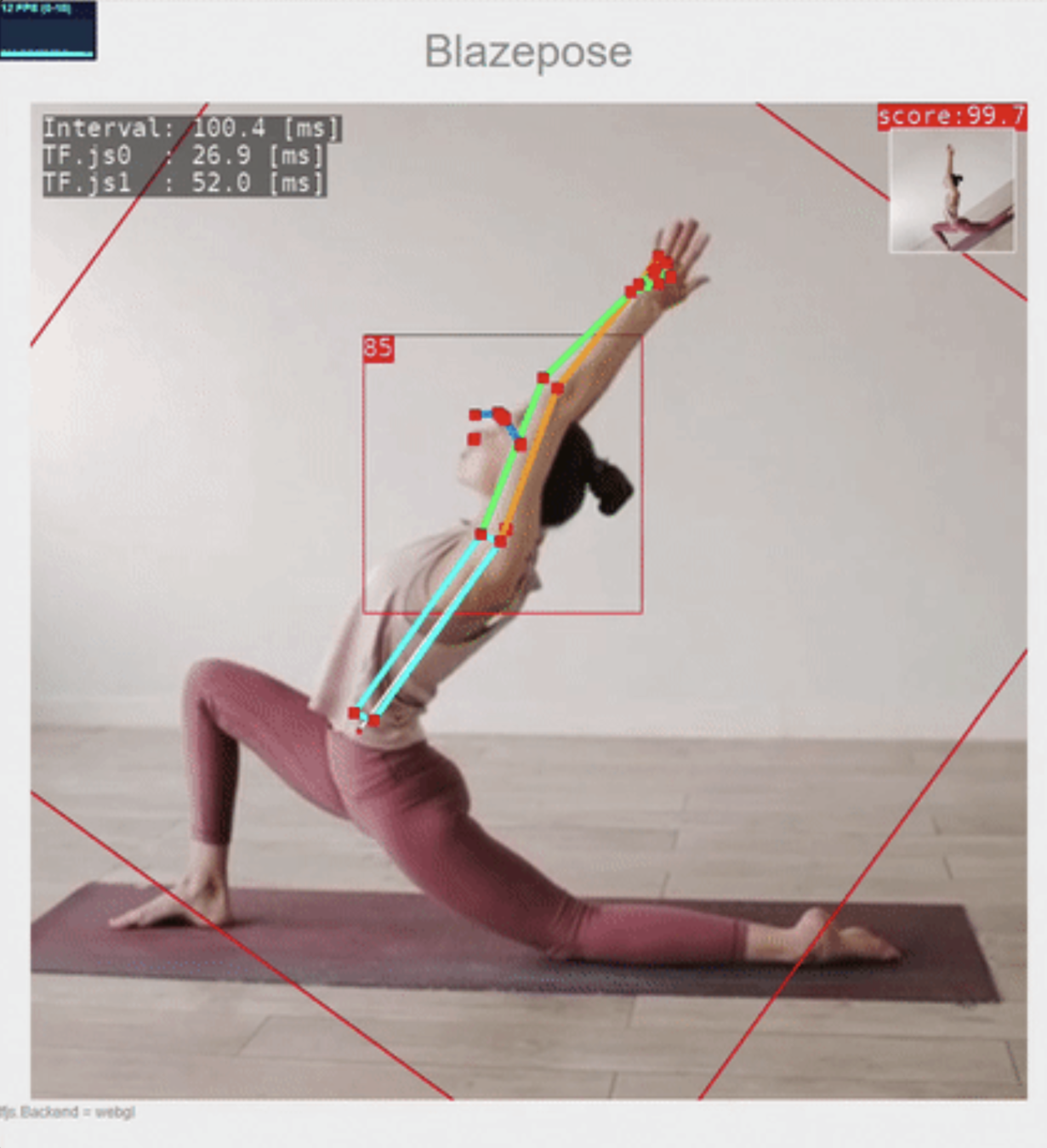
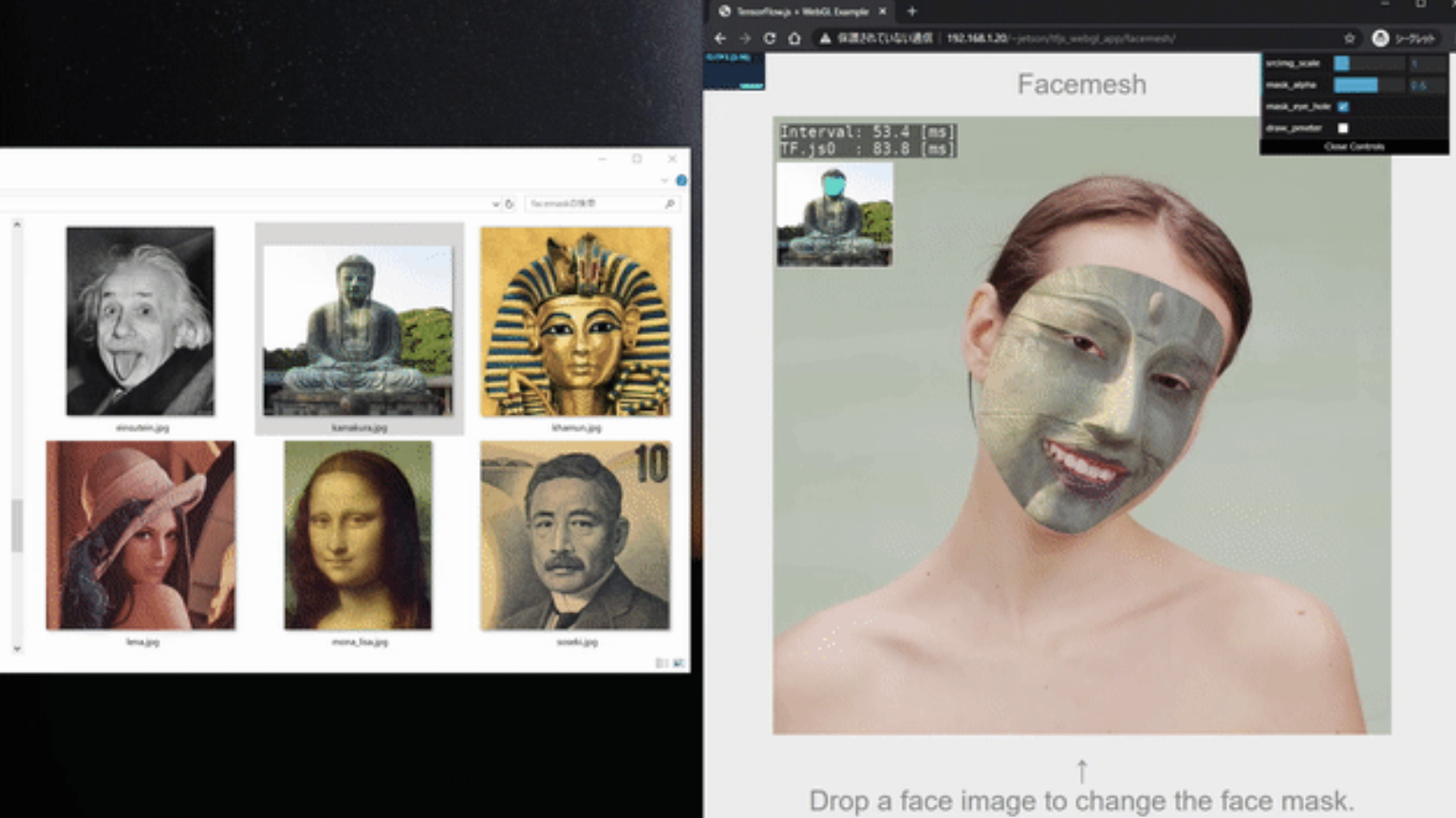
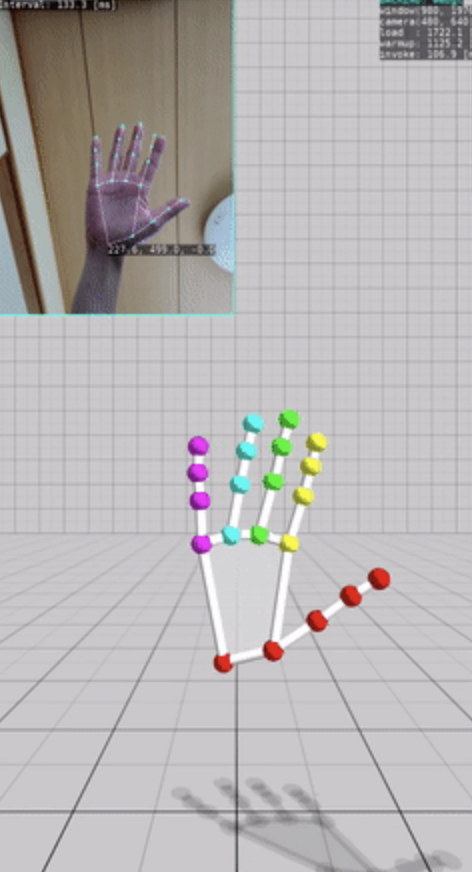
Sensing with TensorFlow
3.1
Links to Demos
* works with mask on (kind of). In school please keep your masks on.
The examples to the right provide in-browser demos for a series of applications for real-time pose, face or object detection. Demos are build on top of tensorflow, a free and open-source machine learning library.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
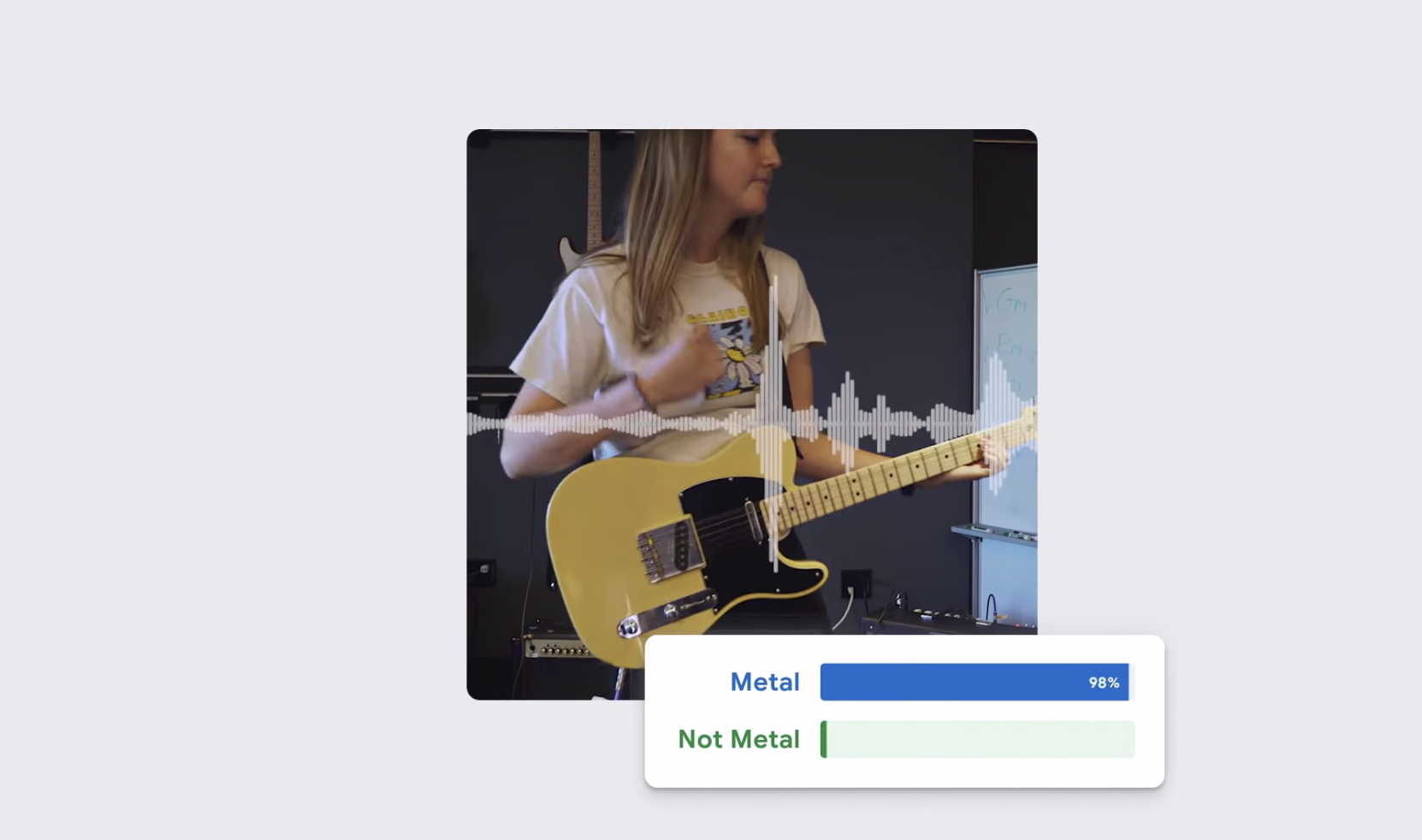
Sensing with Teachable Machine
3.2
Teachable Machine is a web-based tool that makes creating machine learning models fast, easy, and accessible. It is flexible – use files or capture examples live including static and moving images, sounds and poses.
1 Gather and group your examples into classes, or categories, that you want the computer to learn.
2 Train your model, then instantly test it out to see whether it can correctly classify new examples.
3 Test your model on the website.
How to use it?
On the Teachable Machine website:
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Sensing with RunwayML
3.3
RunwayML is software that aims to make Machine Learning accessible to those for whom programming is not necessarily part of their profession and day-to-day work, such as artists, designers, filmmakers.
A machine learning model is a file that has been trained to recognize certain types of patterns. You train a model over a set of data, providing it an algorithm that it can use to reason over and learn from those data. RunwayML provides a collection of models that are trained to recognize features in static or moving images, to generate images by transferring styles, to write texts, and more.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Sensing Schedule
3
1
Intro
2
Sharing
3
Working in teams
5:00 PM
5:20 PM
7:30 PM
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Making
4

Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design


Anak Air, Heider Ismail
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Making
4

In this session we look at making using basic electronics components.
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design




Making
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design



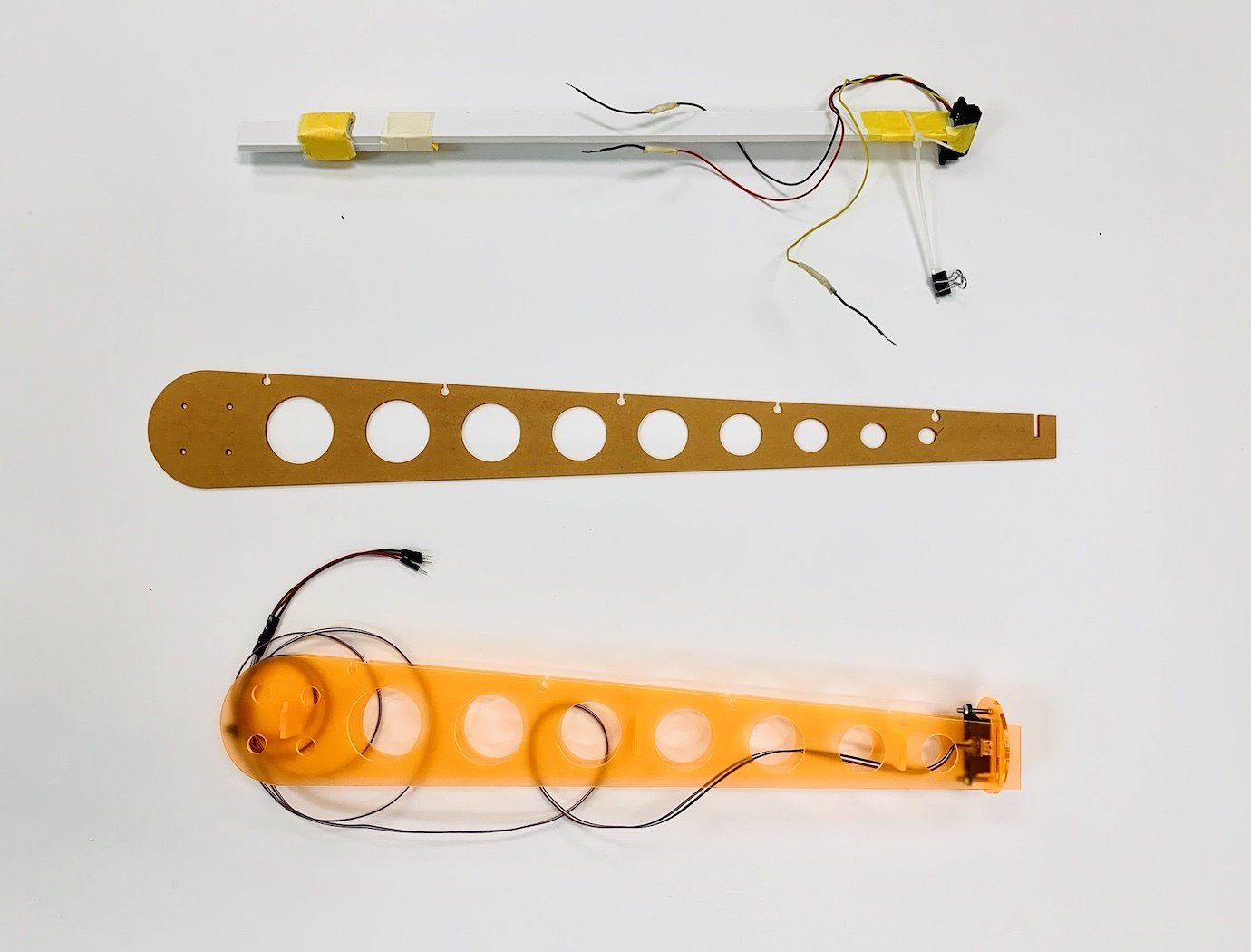
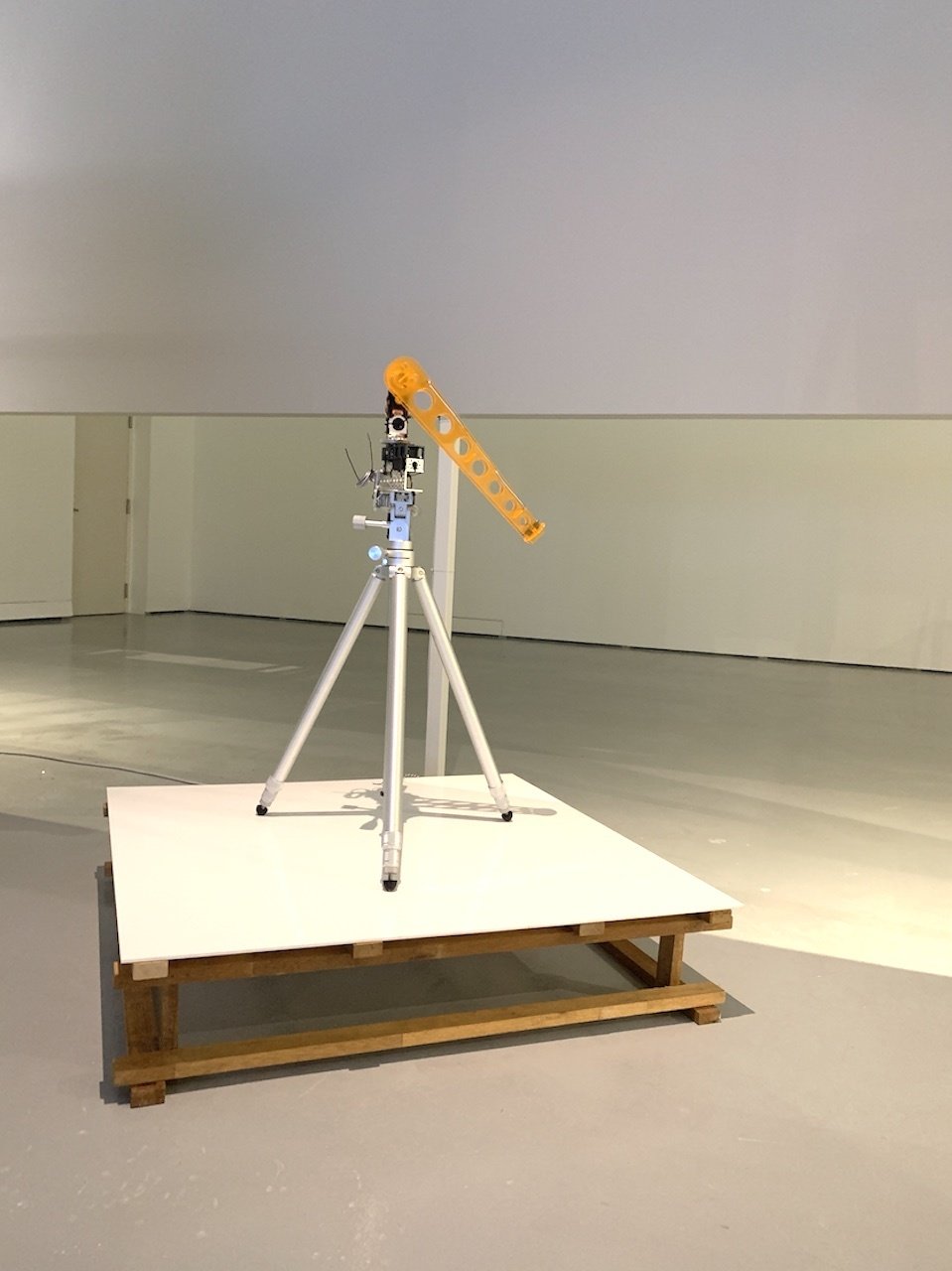
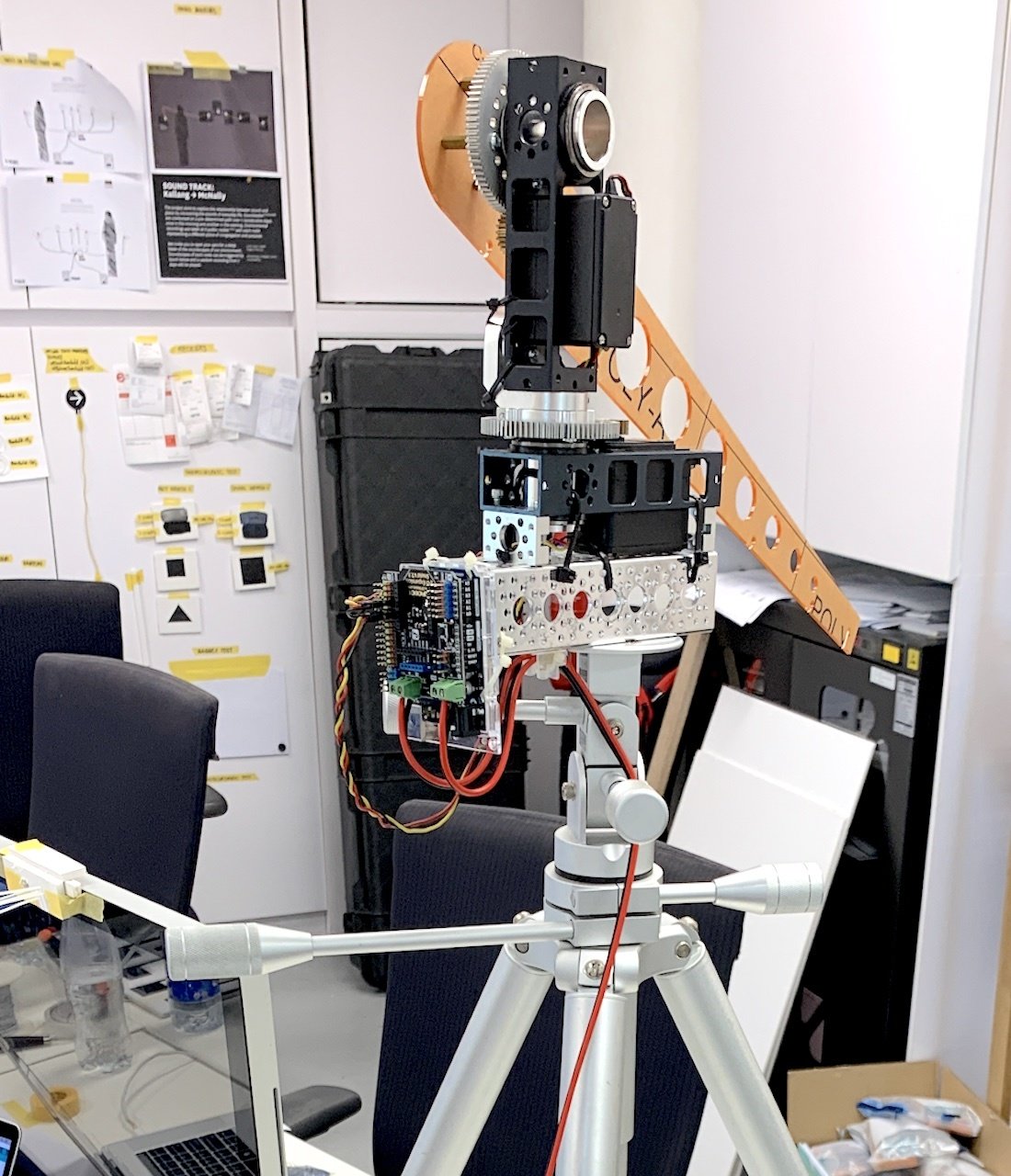
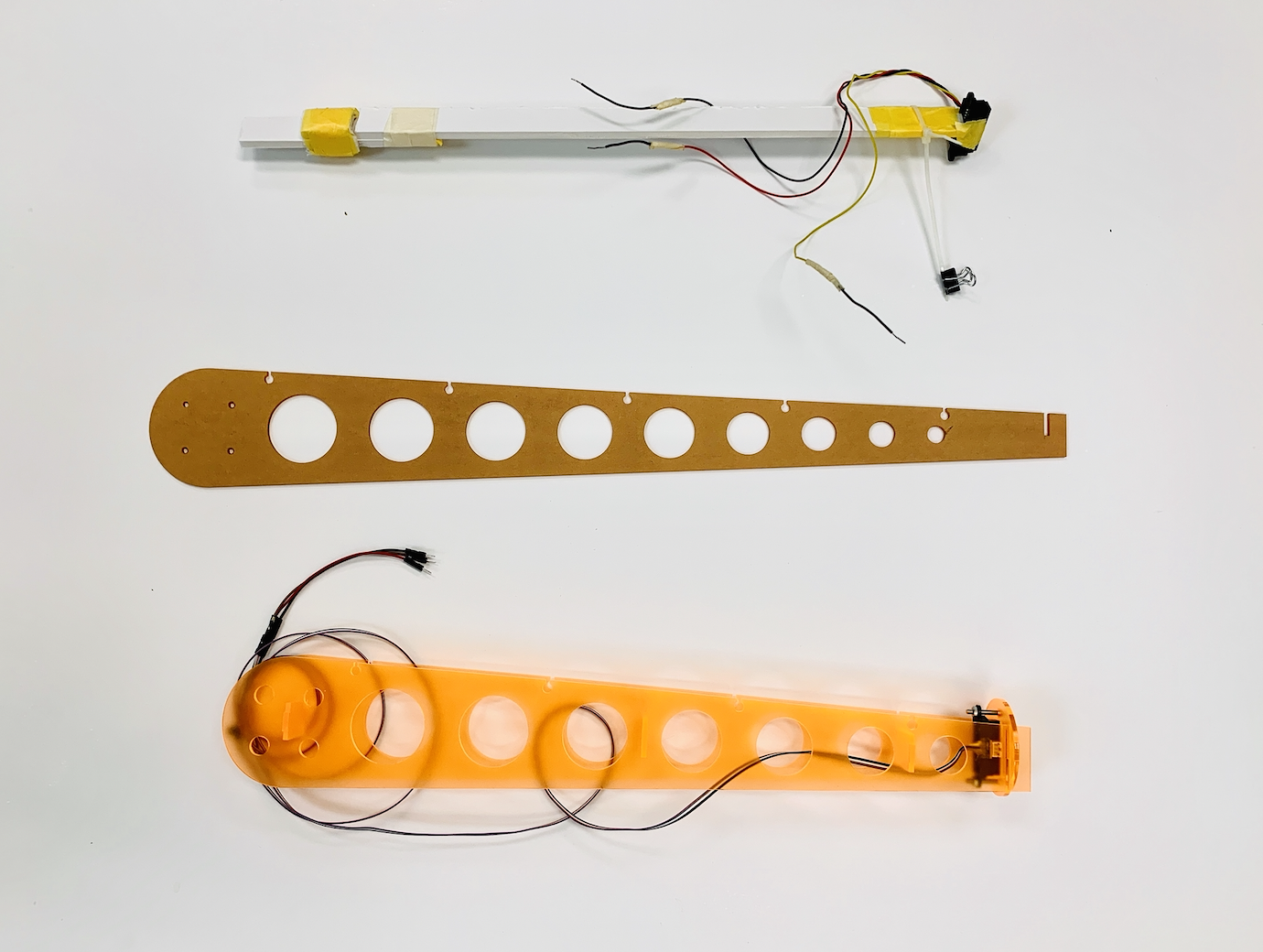
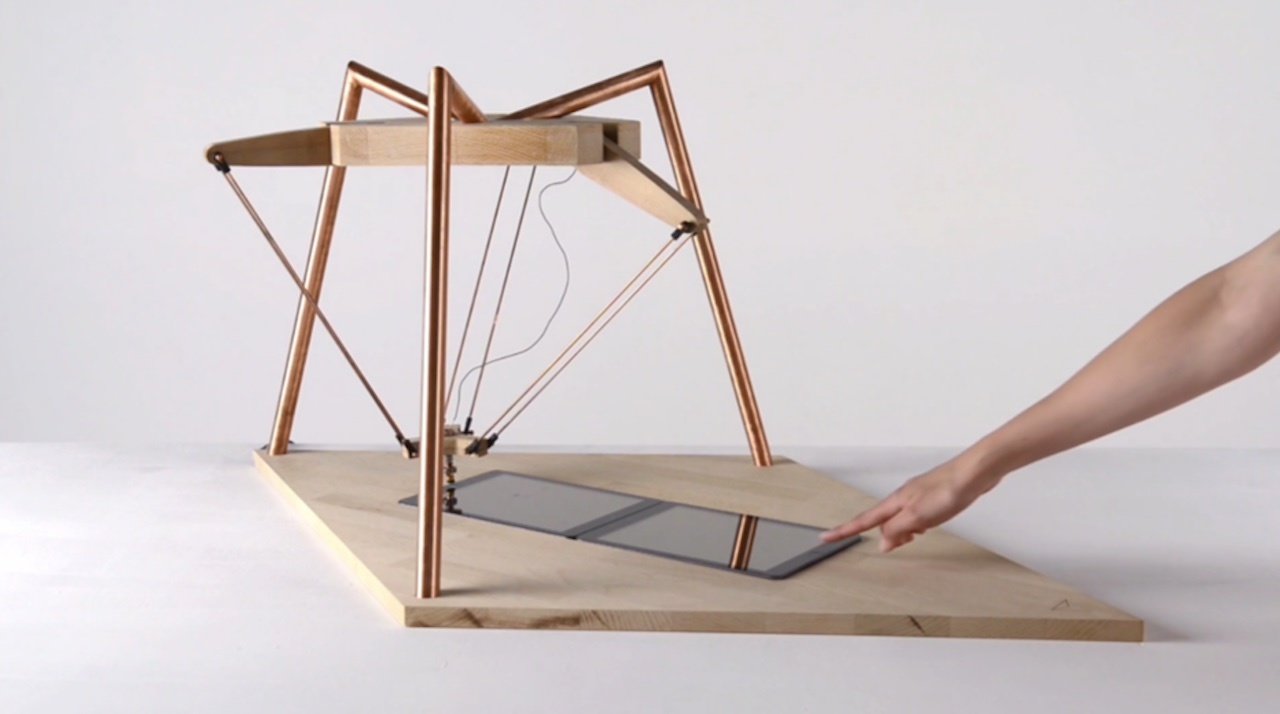
Infrared Sensor to detect obstacles
Arduino board to control two servo motors moving the arm.
Making
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Making
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
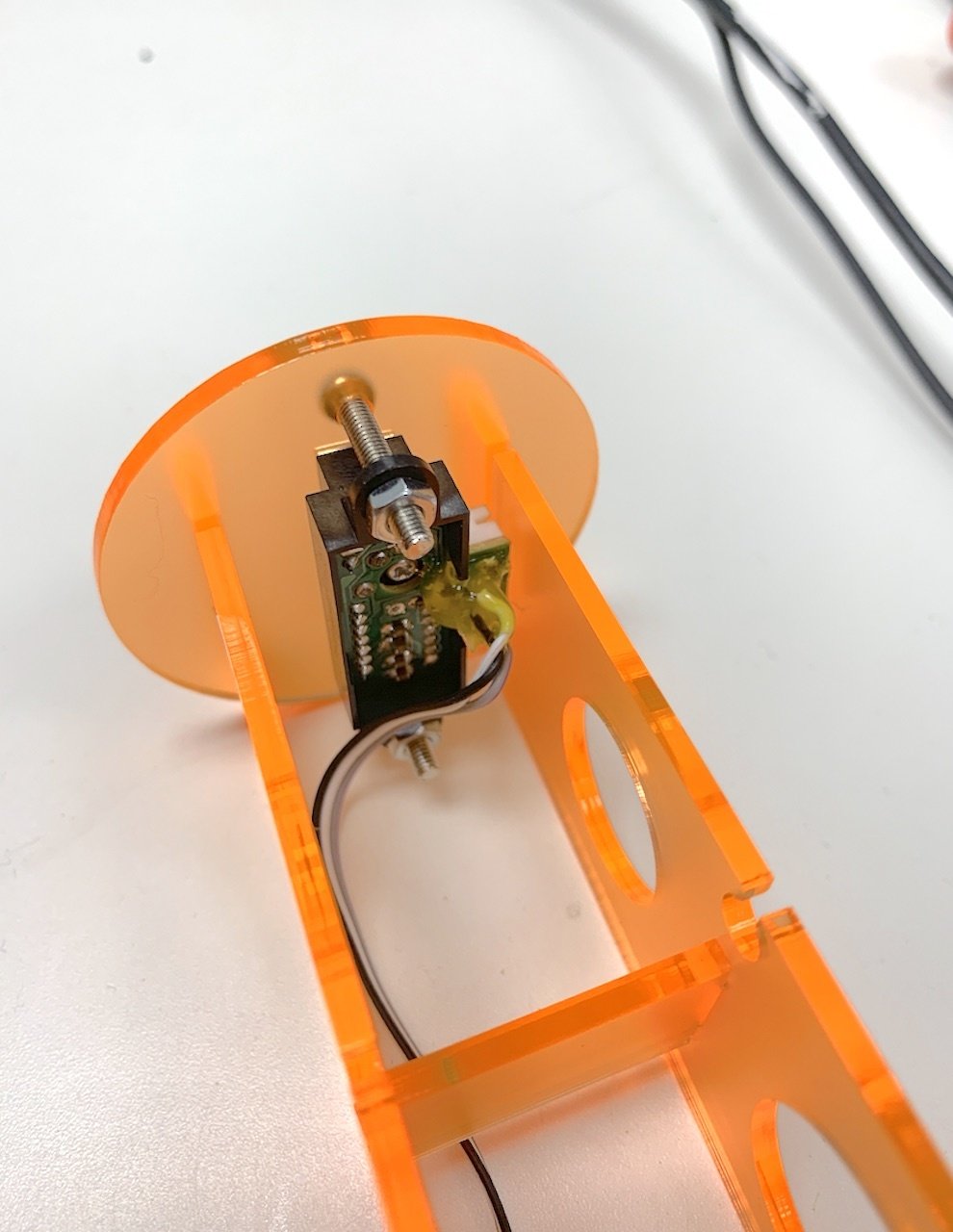
Making

Lightwave, Dhiya Md
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Making
Coding, Sensing, Making
27 January – 3 March 2021
MA Design


Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design

Making
Arduino
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design

Making
Arduino
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Making
Arduino
Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Physical User Interfaces
Interactive Objects
Animated Objects


Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design

Breadboard
Used for prototyping and quickly build electronic circuits
Arduino
A micro-controller often used to prototype physical interfaces or products
Making
Demo
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design

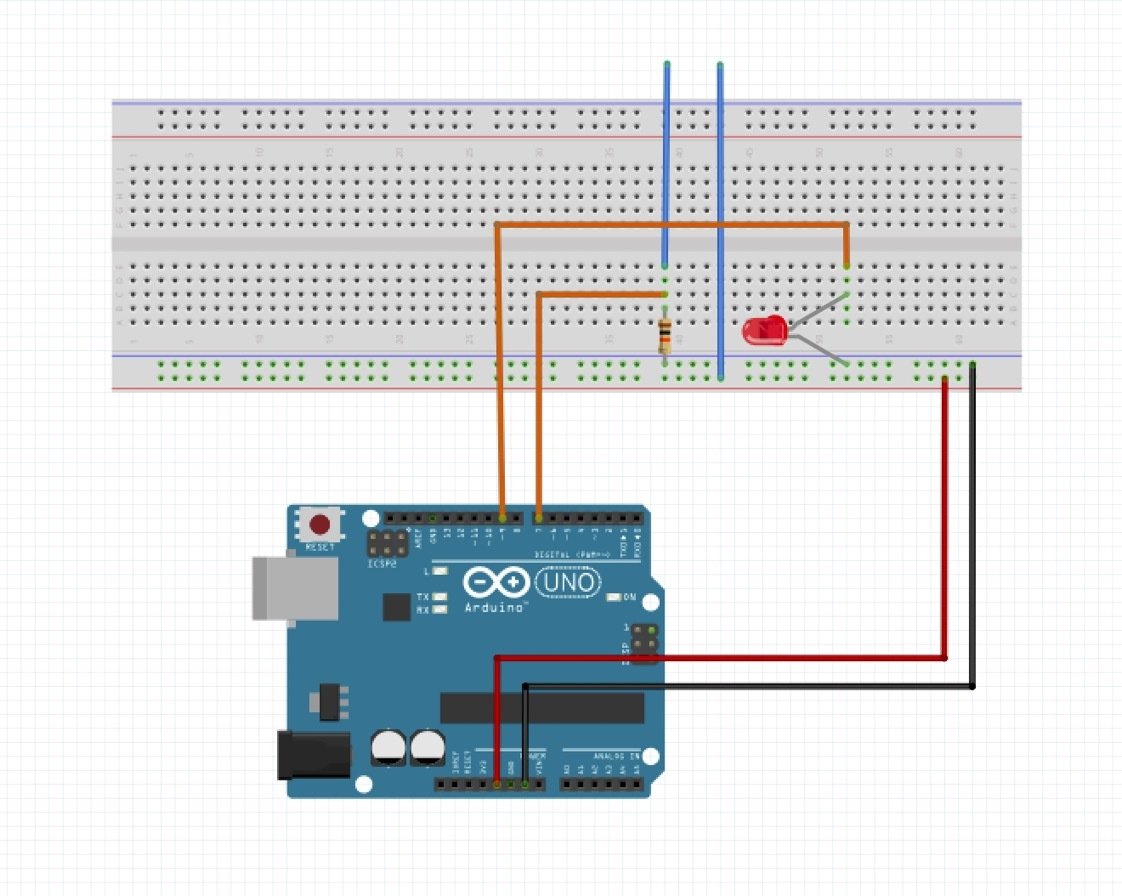
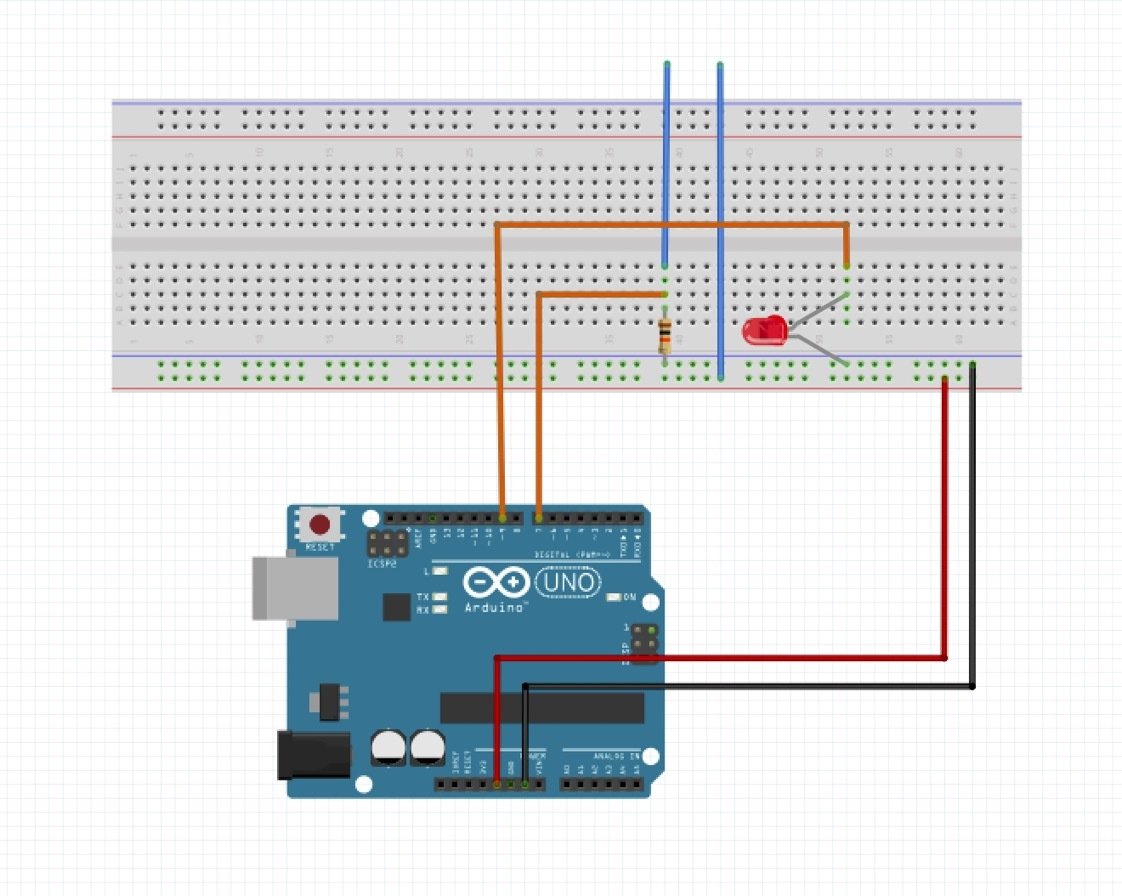
Circuit
Input Button
Connect and release the two blue wires to turn the red LED on or off.
Making
Demo
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design

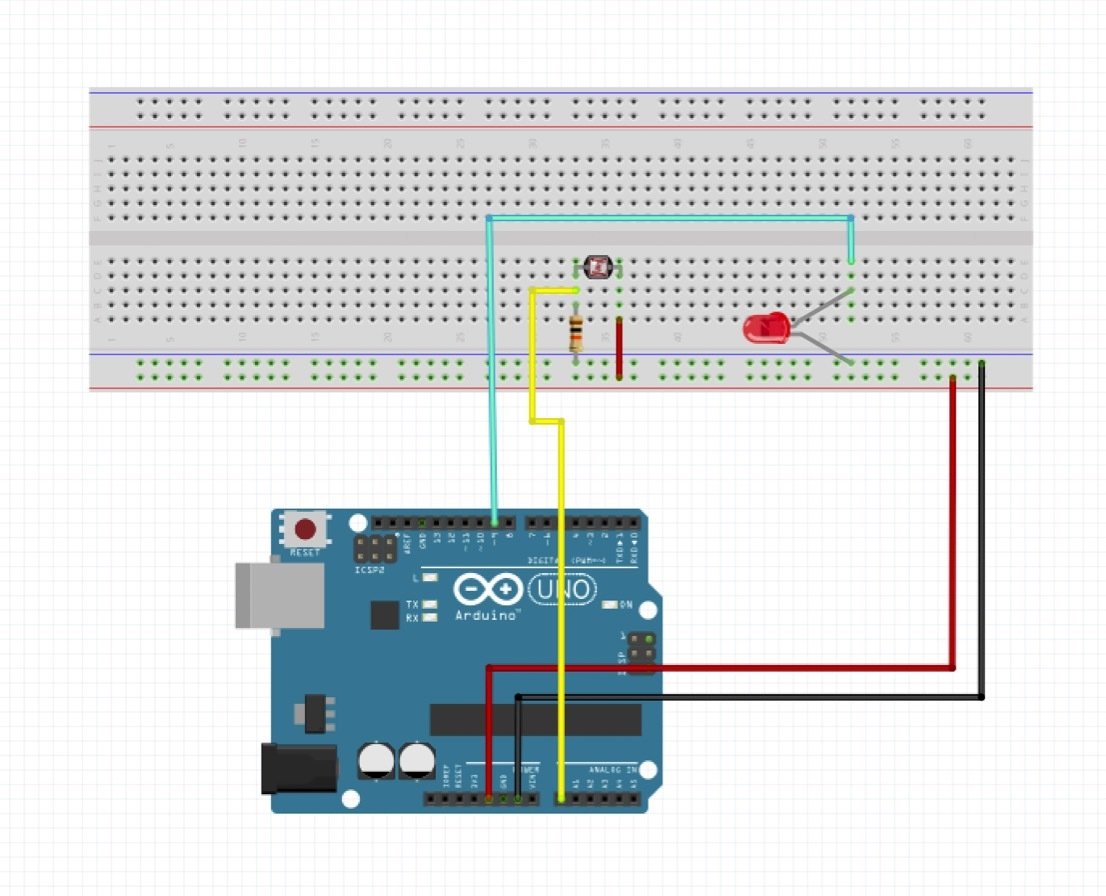
Circuit
Input Photocell
Control the intensity of the LED by covering the Photocell.
Making
Demo
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Circuit
Input Capacitive
By touching the green wire, print the measured value to the Serial Monitor.

Making
Demo
Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Making
1
No-Touch Button
Create a button that can be activated by something other than touch
2
Animated Light
Use a capacitive surface to control light
Arduino, wires, LED
Arduino, anything conductive, LED or LED-strip
3
Photocell Pong
Use 2 photocells to animate a Servo-Motor
Arduino, Photocells, Servo Motor
Andreas Schlegel
Workshop
Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Making
Work in teams of 2.
Expected Outputs
Prototype
Documentation (images and videos)
Select 1 of the 3 projects and team up with another classmate. After the Arduino part has been resolved, use the Unit Lab to work on and document your process and results.
Build and design an object with or around your project.
If unsure about code or which electronics parts to use, resolve this together first. The No-Touch Button and the Animated Light for example can use the code from one of the earlier Demos. The Photocell Pong requires the addition of the Servo-Motor code and is therefore more challenging.
Andreas Schlegel
Workshop
Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Making
Work in teams of 2.
Select 1 of the 3 projects and team up with another classmate. After the Arduino part has been resolved, use the Unit Lab to work on and document your process and results.
Build and design an object with or around your project.


Expected Outputs
Prototype
Documentation (images and videos)
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Documenting
5
Process and Outcomes
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Documenting Process
5



Coding, Sensing, Making
27 January – 3 March 2021
MA Design
Documenting Outcomes
5



vs
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Documenting Online
5
Make your own website
Use a platform
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Documenting Online
5
Make our own website
What do we need?
Tools
Materials
Structure
Browser
Text Editor
Images
Videos
Text
Layout
Chrome, Safari, Firefox
Brackets (VS Code, codesandbox.io)
Photoshop, Preview
iMovie, Premiere, Handbrake, Vimeo
Google Docs
Pen and Paper
Desktop, Mobile
HTML, CSS, Javascript
scale to size, 72ppi
simple, hard-cut, little to no effects
reflective, descriptive
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design
Sharing
6
Coding
Sensing
Making
Documenting
Looking back, Session 2 – 5
2
3
4
5
Wrapping up
Finish website
Andreas Schlegel
Coding, Sensing, Making
27 January – 3 March 2021
Workshop
MA Design