Generative Type
Computation in Design
2020
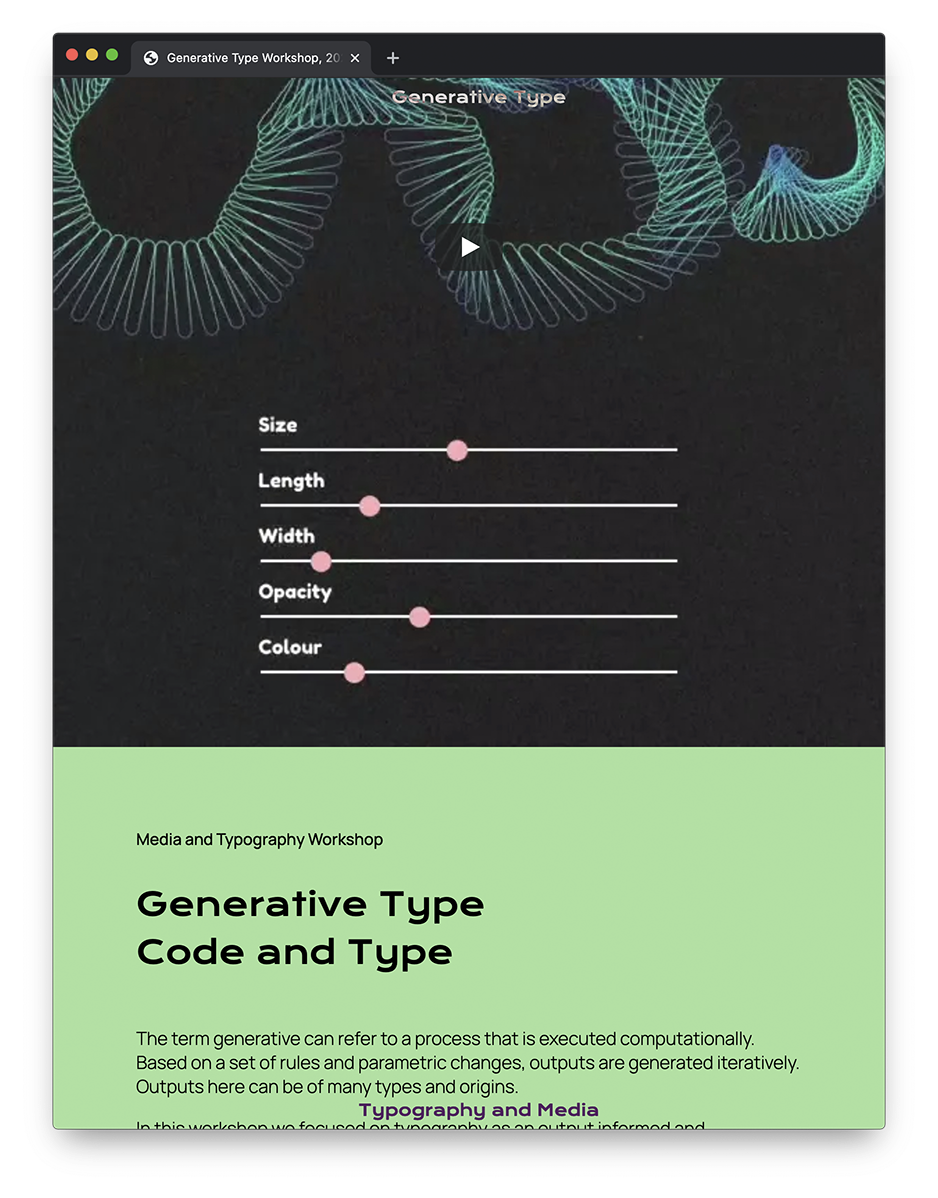
Generative Type
Code and Type


Generative Type
Computation in Design
2020
Generative Type
Code and Type
Generative Type
Computation in Design
2020
Generative Type
Code and Type
The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we will focus on typography as an output informed and transformed by code and change over time.
Students will engage in looking at and experimenting with type from a micro view, the vertex point, to the larger view of a letter’s shape to the topology of words.
Furthermore, we will look at the emerging behaviour of type when in motion to study how this can have an effect on how we read and perceive textual and formal information.
Through a series of exercises exploring the generative, dynamic and playful potential of type, students will create a series of digital outputs that will be archived and presented in an online type showcase.
Generative Type
Computation in Design
2020

References and Inspiration


Generative Type
Computation in Design
2020


References and Inspiration
Generative Type
Computation in Design
2020
Dia Studio
@burnier
@loackme
Luca Bancelli
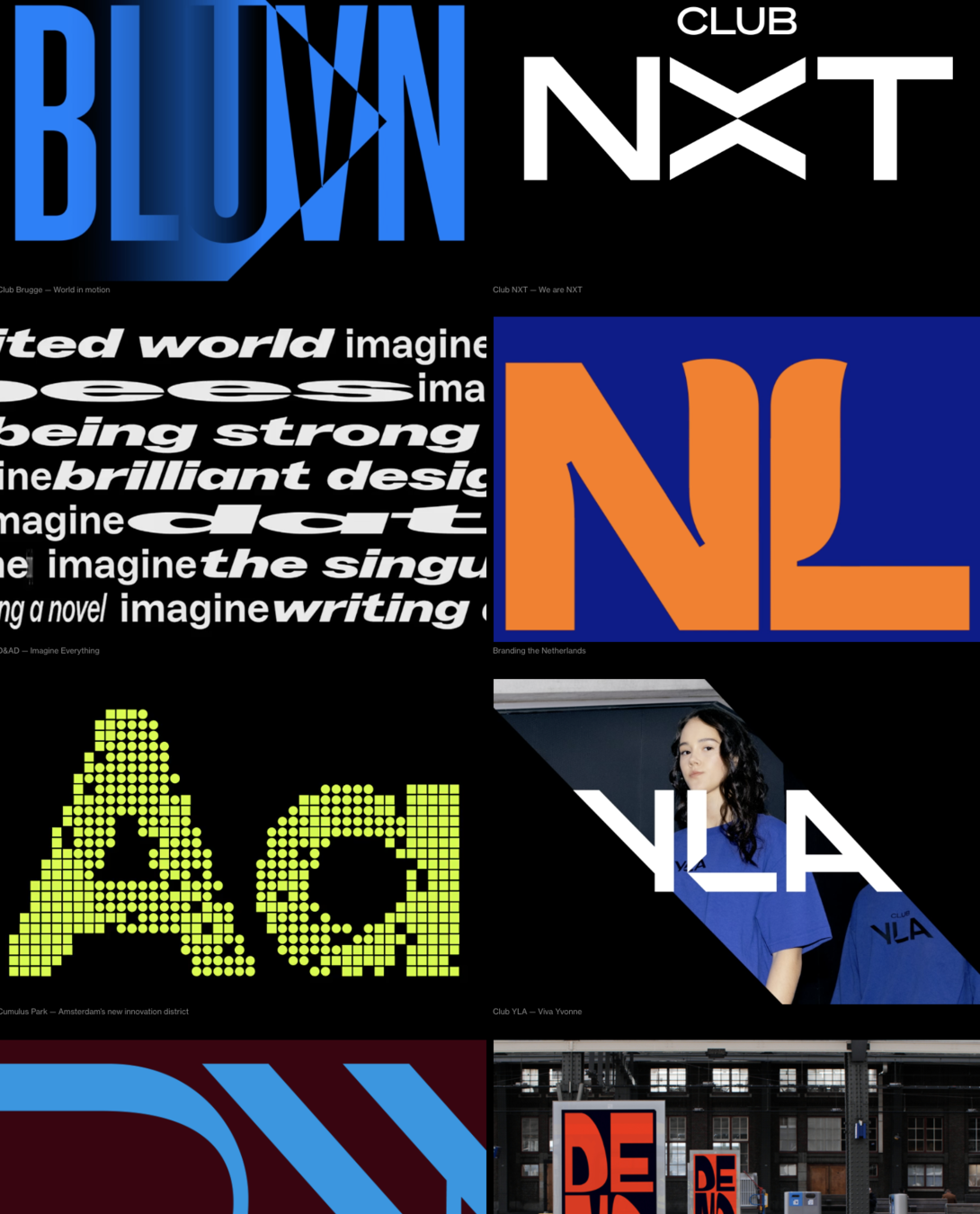
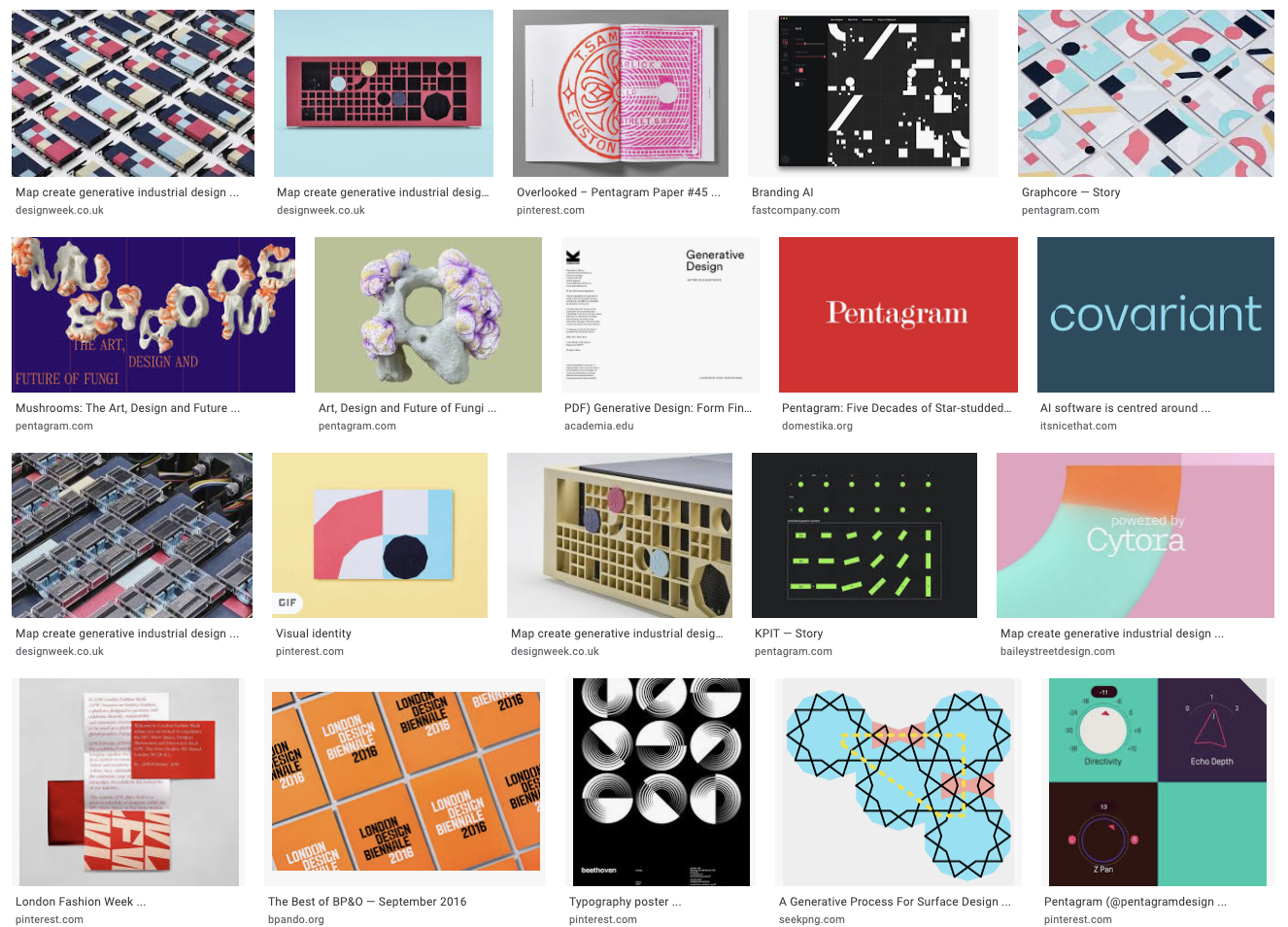
References and Inspiration
Generative Type
Computation in Design
2020
Andreas Gysin
Dia studio
Karl Nawrot
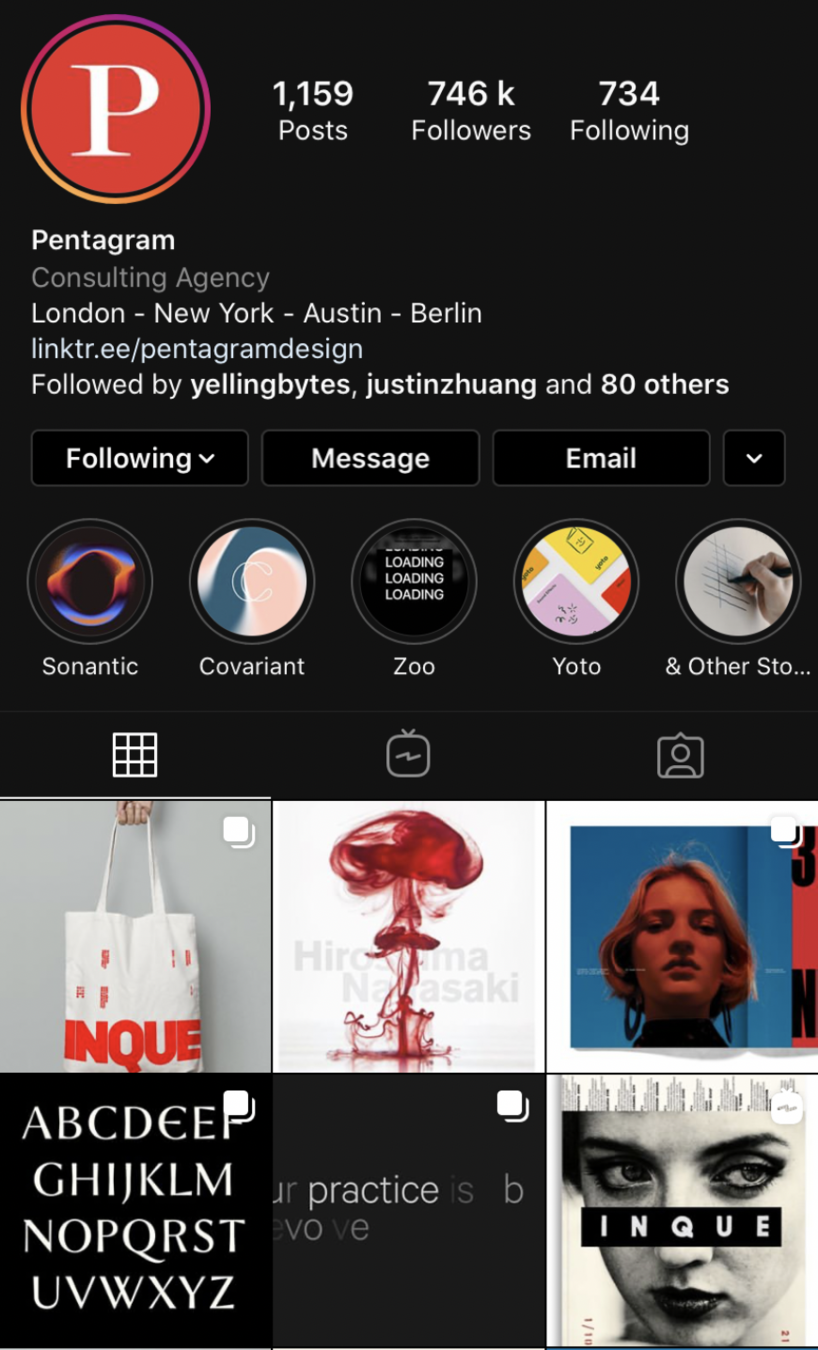
Pentagram Design
Process Studio
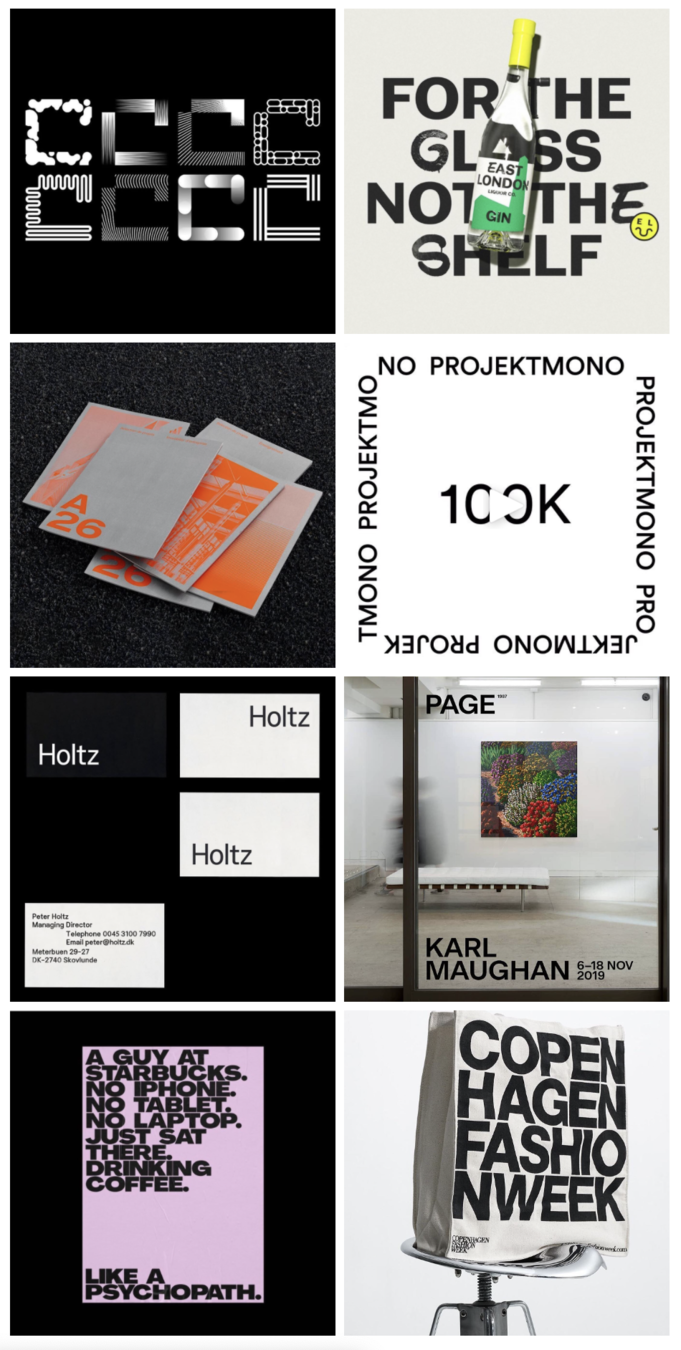
Project Mono
Stefan Sagmeister
Strelka Institute
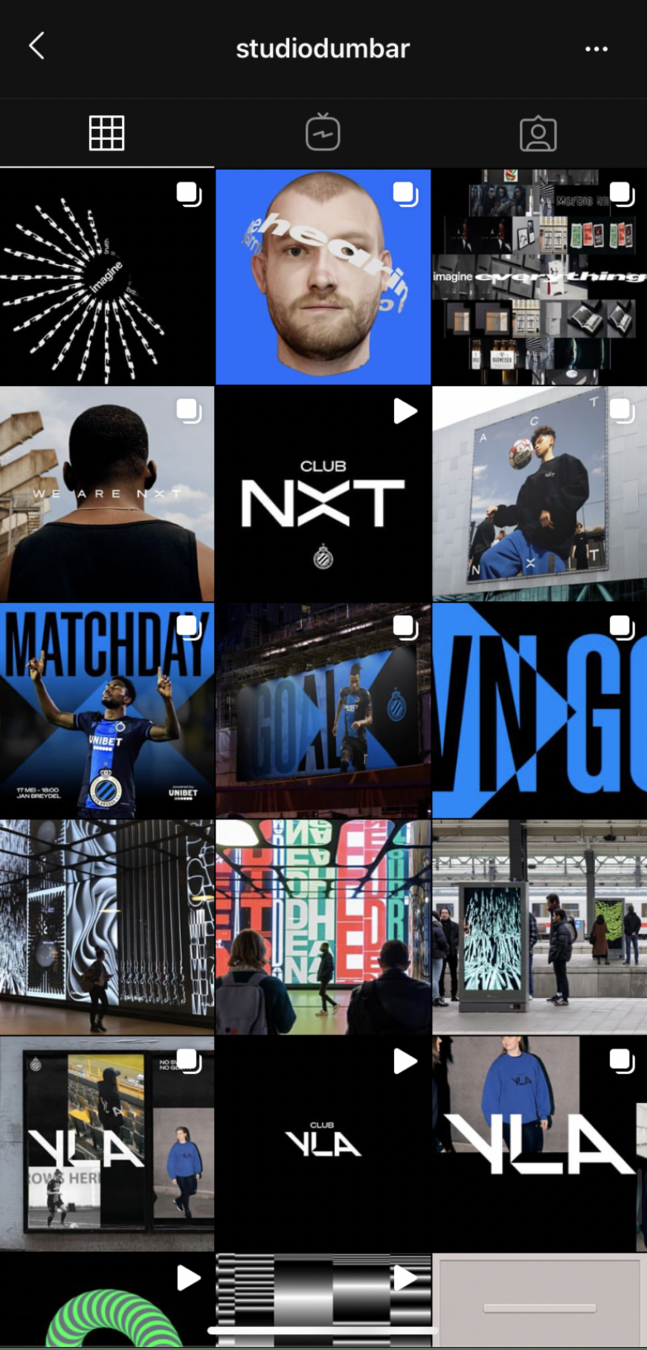
Studio Dumbar
Type Directors Club
References and Inspiration
On the web
Generative Type
Computation in Design
2020
#CodeArt
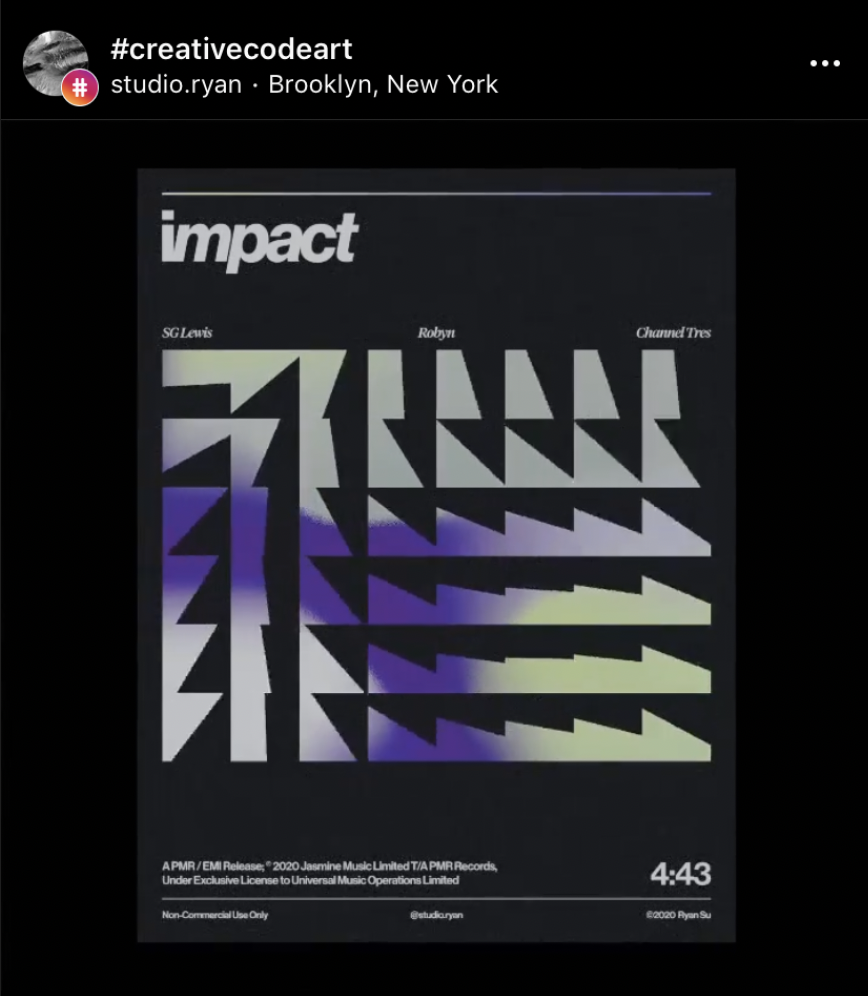
#CreativeCodeArt
Cyberia 2020
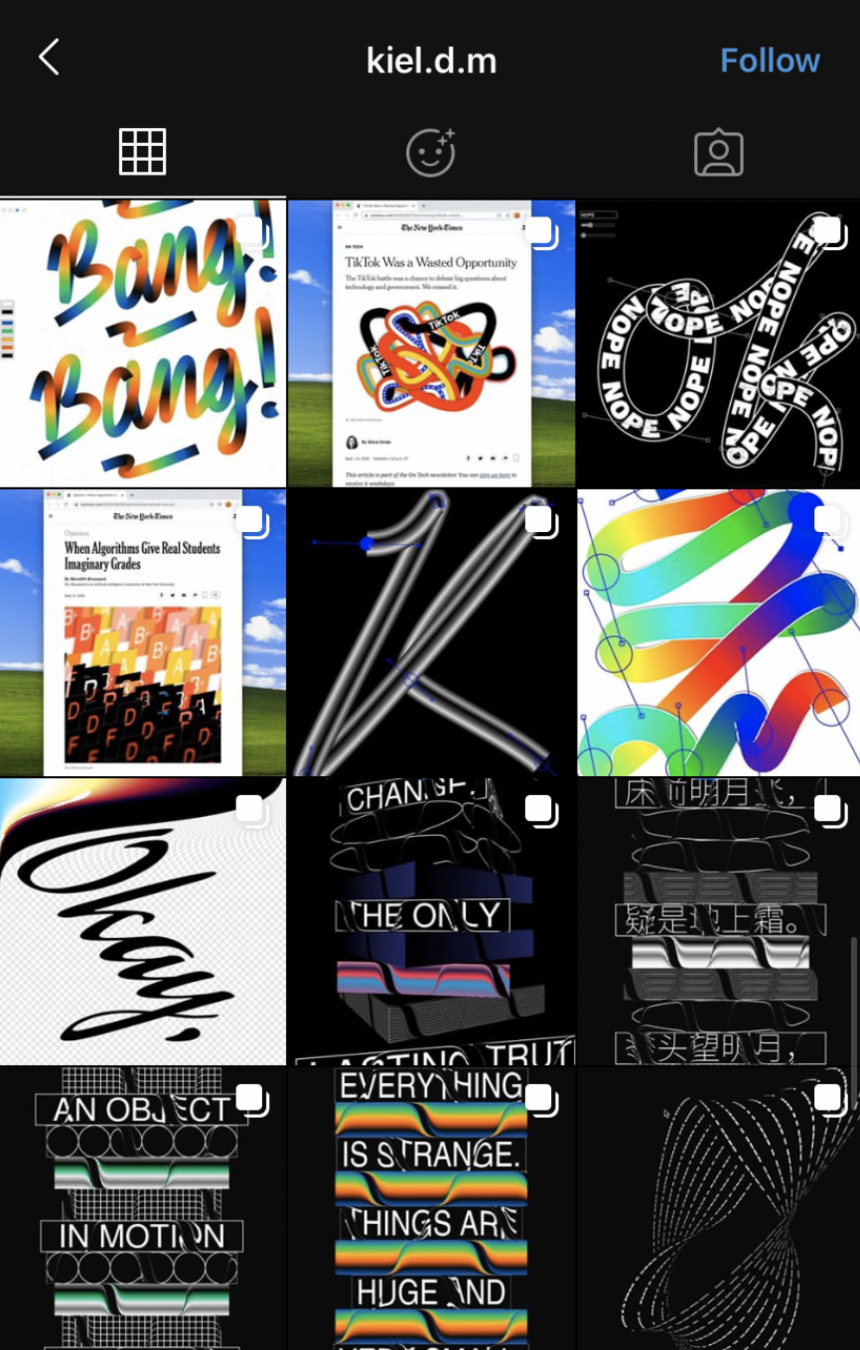
Kiel.d.m
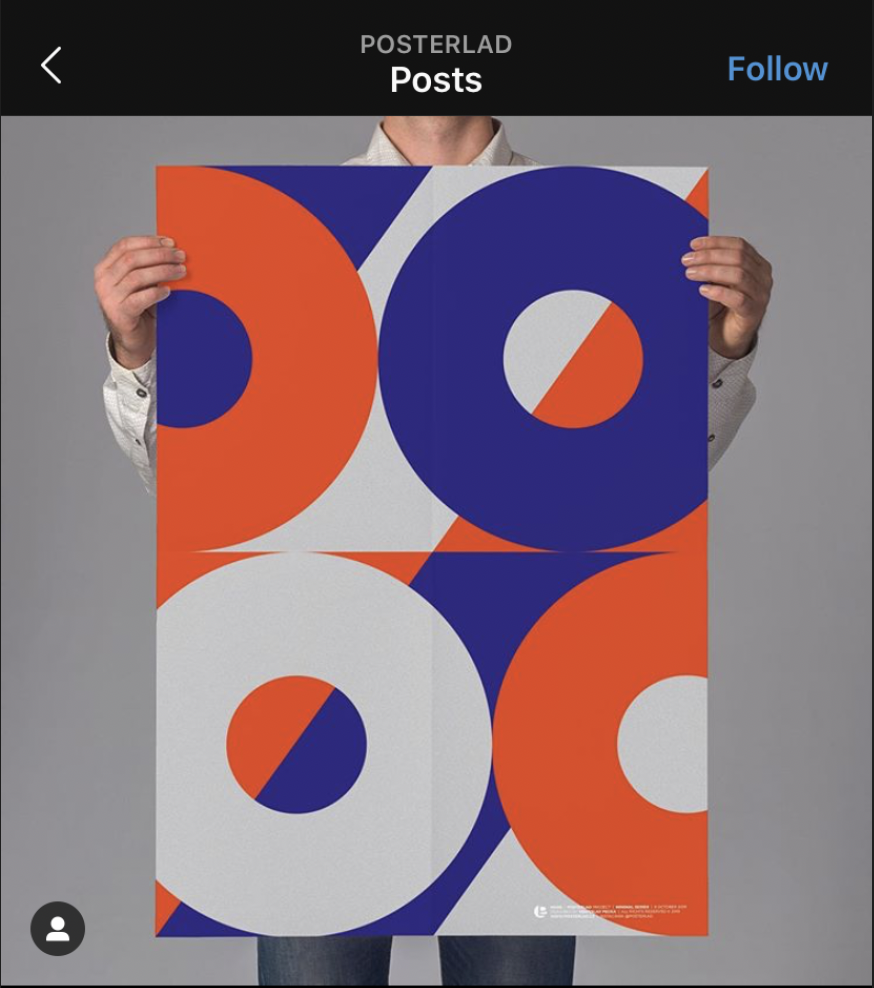
Posterlad
Posterslam HGK
procedural.disarray
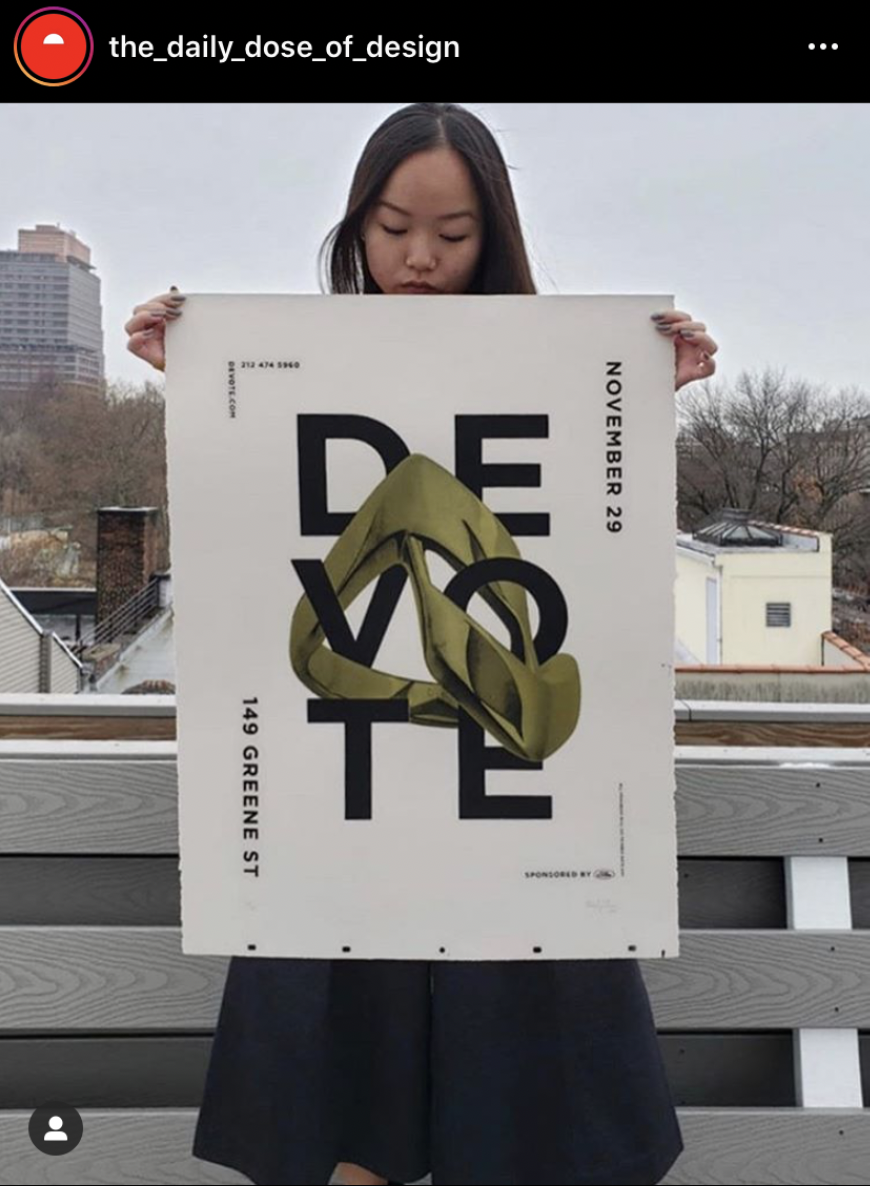
The daily dose of design
type01_
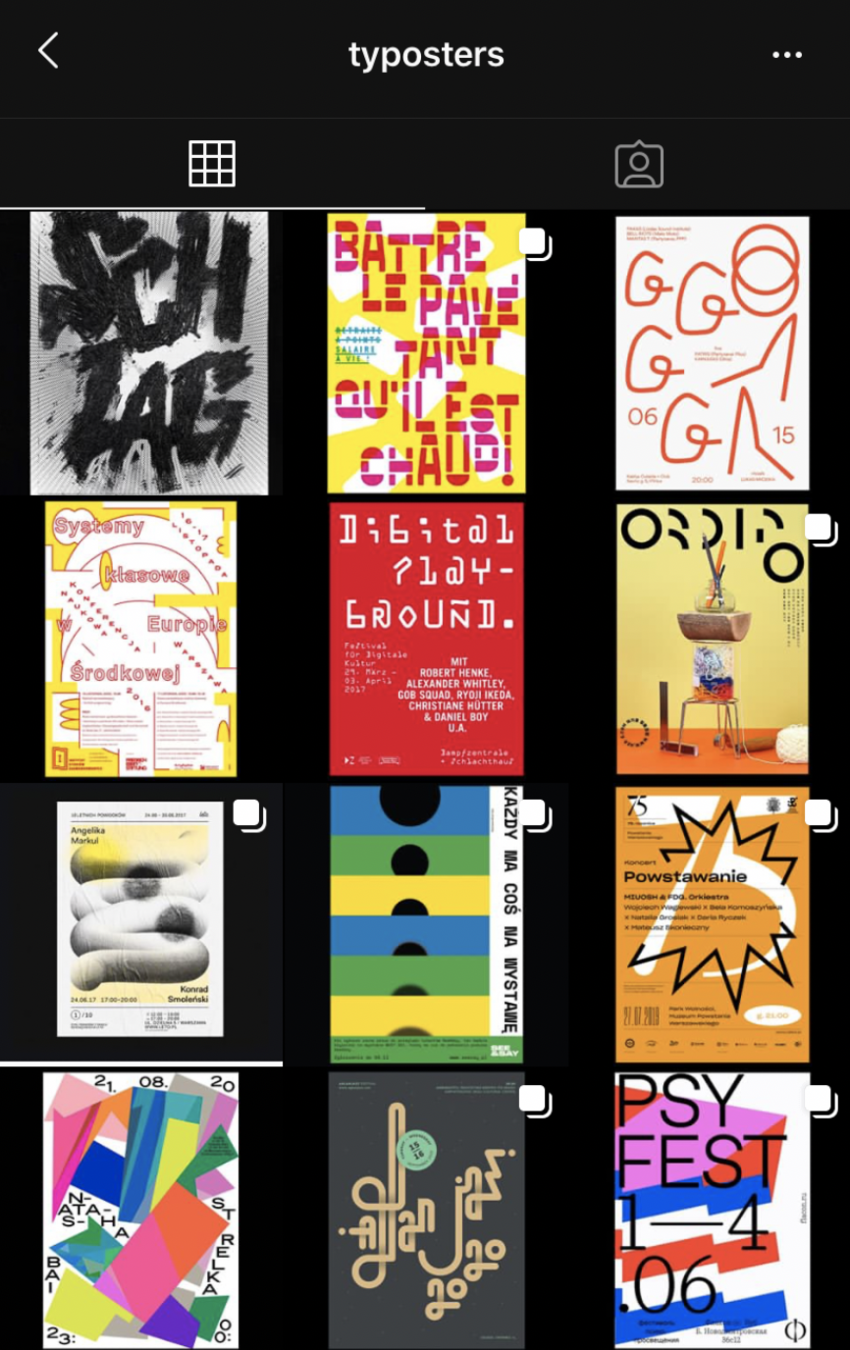
Typosters
References and Inspiration
On instagram
Generative Type
Computation in Design
2020

References and Inspiration
Generative Type
Computation in Design
2020
References and Inspiration
Generative Type
Computation in Design
2020



References and Inspiration
Generative Type
Computation in Design
2020
Code
Fonts
In this section we will look at reading and loading fonts in p5js. Ideally the fonts are uploaded in ttf format into your sketch. For example, you can download a font from Google Fonts as a ttf file and then upload this file into your sketch.
With the commands in the next column on the right you can control the font-settings of letters after a font has been loaded.
Reference
Demo
Session 1
Generative Type
Computation in Design
2020
Code
Vertex Points
Session 1
Reference
Demo
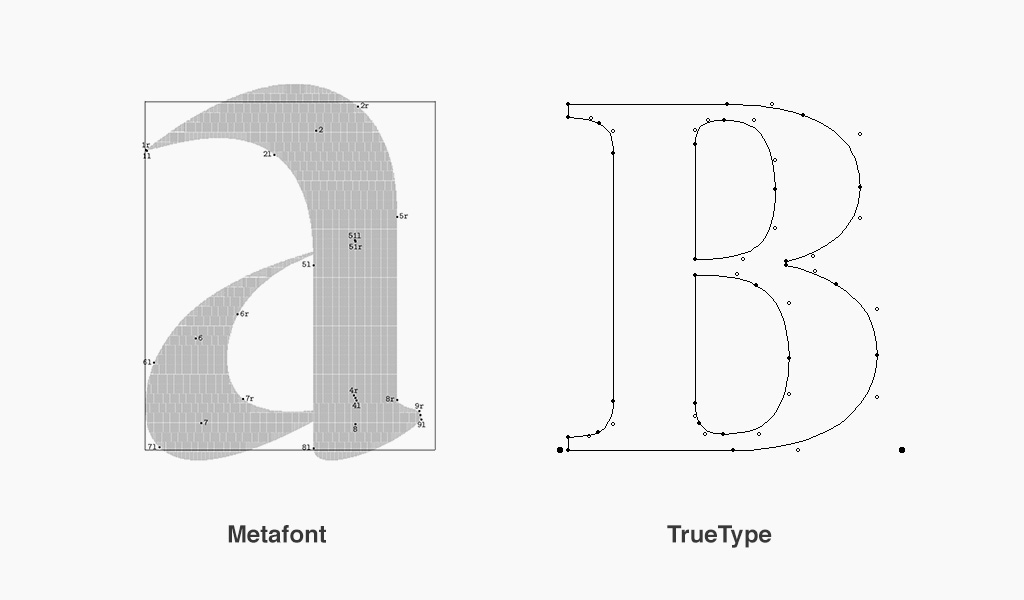
Vertex points, or vectors, are the building blocks of single character of a typeface. Letters here can also be referred to as glyphs – the specific shape, design or representation of a character. In code we can access the vertex points of a glyph and manipulate and customise a glyph.
Generative Type
Computation in Design
2020
Code
Session 1

Vertex Points
Vertex points, or vectors, are the building blocks of single character of a typeface. Letters here can also be referred to as glyphs – the specific shape, design or representation of a character. In code we can access the vertex points of a glyph and manipulate and customise a glyph.
Generative Type
Computation in Design
2020
Code
Session 1
Vertex Points
Vertex points, or vectors, are the building blocks of single character of a typeface. Letters here can also be referred to as glyphs – the specific shape, design or representation of a character. In code we can access the vertex points of a glyph and manipulate and customise a glyph.
Generative Type
Computation in Design
2020
Code
Pixels
In this section we will look at how to read pixel information from a texture, an image. We can use this technique to read the pixel information of a text and then use this information to display the text details using custom shapes or animated.
This technique can be applied to text as well as to the rasterisation of any form of image.
Reference
Demo
Session 2
Generative Type
Computation in Design
2020
Code
Activity
Session 2
In this section we will look at how to read pixel information from a texture, an image. We can use this technique to read the pixel information of a text and then use this information to display the text details using custom shapes or animated.
This technique can be applied to text as well as to the rasterisation of any form of image.
Generative Type
Computation in Design
2020
Code
Activity
Session 2
Reference
Demo
In this section we will look at how to read pixel information from a texture, an image. We can use this technique to read the pixel information of a text and then use this information to display the text details using custom shapes or animated.
This technique can be applied to text as well as to the rasterisation of any form of image.
Generative Type
Computation in Design
2020
Code
Interactivity
Session 3
Reference
Demo
During this session we will look at how to interact with a sketch using mouse, keyboard and simple UI elements like slider and button.
Furthermore we will look at another input, the microphone, to capture, analyse and use the real-time data that is captured by this input.
After we have gone through the demo sketches, try to apply interactivity based on these demo codes to your own sketches to animate and control generative type.
Generative Type
Computation in Design
2020
Code
Change over Time
frameCount
sin cos tan
noise
random
Session 2
modulo
sequencer
time-based
Generative Type
Computation in Design
2020
Code
Export to World
Pixel
Vector
Video
Obj
iFrame
Type
Cover
Poster
Animation
Interaction
Object
Space
Session 4
2D
3D / WebGL
Buffer
SVG
Render
Export
Apply
Some options and an overview to render p5js sketches and export to other formats
Generative Type
Computation in Design
2020
Conclude
Concluding the workshop
Session 5
In small groups we will compile your workshop outcomes and work-in-process snapshots into
One shared PDF booklet *
One shared Video Showreel **
Let's aim to complete this within the time frame of this workshop session.
1. Collect raw materials (images and video snippets) via Google Drive
2. Decide on a simple concept for both the booklet and the showreel
3. Use hard-cuts and no filters for the video showreel
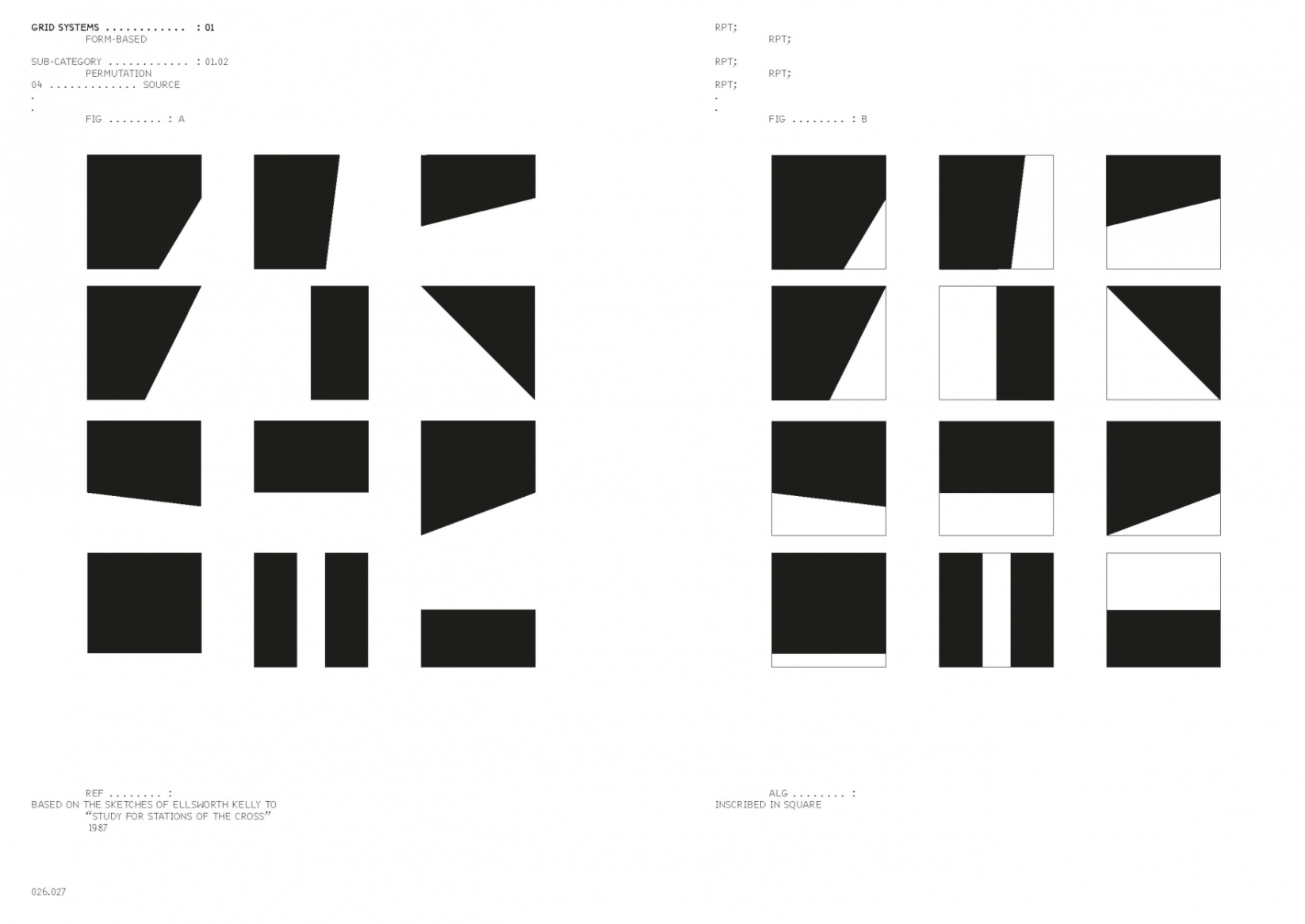
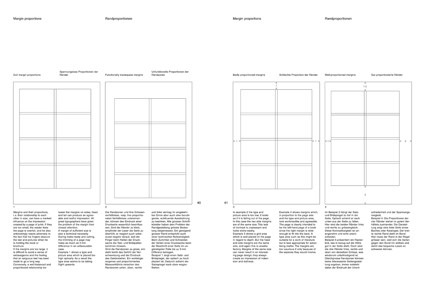
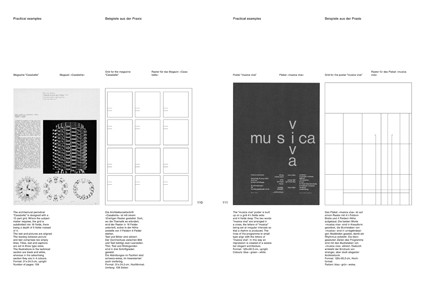
4. Use a simple grid for the booklet, eg. from Josef Mueller Brockmann's Grid Systems in Graphic Design
* InDesign
** After Effects, iMovie
Generative Type
Computation in Design
2020
Conclude
Session 5
Use a simple grid for the booklet, eg. from Josef Mueller Brockmann's Grid Systems in Graphic Design



Generative Type
Computation in Design
2020
Jenny Holzer
References and Inspiration
Barbara Kruger
Bruce Mau



Generative Type
Computation in Design
2020
References and Inspiration
Generative Type
Computation in Design
2020
Starting Points
Number
Letter
Word
Sentence
Paragraph
Color
Color scheme
Shape
Sound
Nature
Movement
Environment
Behaviour
Space
Your favourite _____
Session 1
Generative Type
Computation in Design
2020
As a group, how do we present outcomes produced in this workshop? What options do we have and how can we prepare for it and then realise?
Discuss and provide a proposal as a group based on your interest in generative type.
How to present what we do?
Session 3
Website
Youtube
Vimeo
Booklet
Poster
The usual suspects
The unusual suspects
?
Good to think about presentation early
Generative Type
Computation in Design
2020
1 final sketch
up to 5 Process Sketches
up to 8 selected images of sketch renderings
up to 3 videos in mp4 format (720p)
How to present what you did?
Prepare for session 5
Session 4
Concluding
Generative Type
Computation in Design
2020
1 final sketch
up to 5 Process Sketches
up to 8 selected images of sketch renderings
up to 3 videos in mp4 format (720p)
How to present what you did?
Prepare for session 5
Session 4
Concluding
Generative Type
Computation in Design
2020
Session 5
Outcome