WebVR: Virtual Reality On the Web
by Sandy Ressler
National Institute of Standards and Technology

Visualisation, Big Data, Art + Science, Feb, 2016
http://visualisation.matters.today/
Queensland University of Technology, Brisbane, Australia
Disclaimer
Any mention of commercial products within this presentation or NIST web pages is for information only; it does not imply recommendation or endorsement by NIST.
The views expressed in this presentation are solely those of the author and do not represent any official views of NIST or the US Government.
Follow Along!
https://slides.com/sressler/visartsci2016/
Agenda
- Authoring (content creation)
- Distribution (publishing)
- Future (my speculations)
Authoring
(Content Creation)
- Good old fasioned 3D computer graphics (polygons)
- unreal or unity
- Image based (photography/video): Creating 360 degree video environments: The Joy and Horror of the GoPro 360Heros Setup
- Application specific

- Declarative (like HTML for the Web
- Imperative (like C or Java - webGL)
Distribution
Publishing
- Standalone application (or mobile app)
- Upload to distribution site - YouTube; vrideo
- Web Browser as Universal Publishing Medium
- Moving to the Browser - WebVR
- WebGL for Universal 3D Content
- Native Oculus Support (in the browser), sort-of

Jsbin is a JavaScript debugger - use it here for graphics!
Excuse me but there are some 3D objects in my web pages!!!
VR is back baby!




The Oculus Effect
- clearly the excitement generated by Oculus (via kickstarter but mostly the $2B purchase by Facebook) instigated this second coming of VR
- Browser vendors also get excited via the integration of WebGL and VR headsets
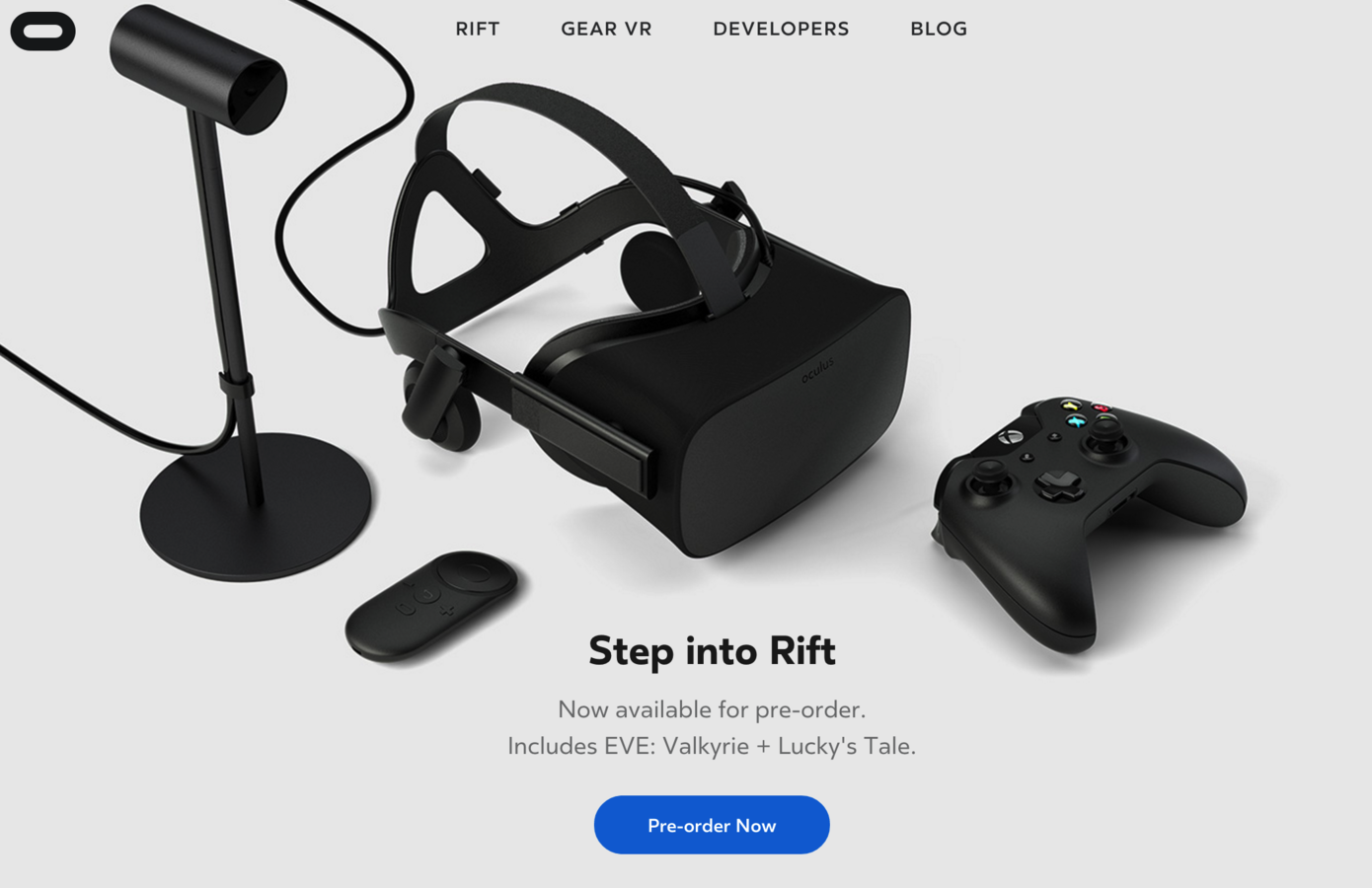
Oculus Rift brings about VR2.0

Google Cardboard crazy smart/cheap

Microsoft HoloLens
(Augmented Reality)
Major Efforts
- Facebook - Oculus
- Samsung - GearVR (Oculus)
- Microsoft - HoloLens
- Google - Magic Leap (in stealth)
- light field - retinal display?
- Apple (hired Doug Bowman)
multiple BILLIONS of $$$
Oculus (and VR) Problems
- it's not all sunshine and happy drugs ;-)
- strap a brick to your face
- hands disappear, making interaction difficult
- partial solution: Leap Motion
- eyes focus on images that are physically on close screen...
- "simulator sickness"
VR Content
Content Types
- 360 degree video
- actual movies - Oculus Story Studio - Sundance Film Festival
- games (of course) - good ole' fashioned computer graphics
360 Immersive Video is Compelling
I'm on stage with Paul FREAKING McCartney!! (jauntvr)

360 at Film Festivals

http://www.storybench.org/virtual-reality-makes-a-splash-at-sundance/
VR Salon in NYC
http://www.wired.com/2015/03/vr-filmmaking-storytelling-salon/

Content and more Content
Molly Wood@NYTimesFull Immersion (Birdly)
Google's: Cardboard Design lab

The 10 brief lessons learned
in the app follow:
- Using a Reticle
- UI Depth & Eye Strain
- Using Constant Velocity
- Keeping the User Grounded
- Maintaining Head Tracking
- Guiding with Light
- Leveraging Scale
- Spatial Audio
- Gaze Cues
- Make it Beautiful
From: http://www.roadtovr.com/googles-new-cardboard-design-lab-app-uses-vr-to-teach-you-about-vr-design/
VR and Zombies!!

http://www.pocket-lint.com/news/136603-htc-vive-virtually-dead-will-be-the-most-terrifying-vr-experience-yet-and-you-can-get-tickets
Immersive Theater experience in London
Photography and Stiching
Camera setup (360 Heros GoPro holder 12 cams -> 3D)
only need 6 cameras for 360 mono

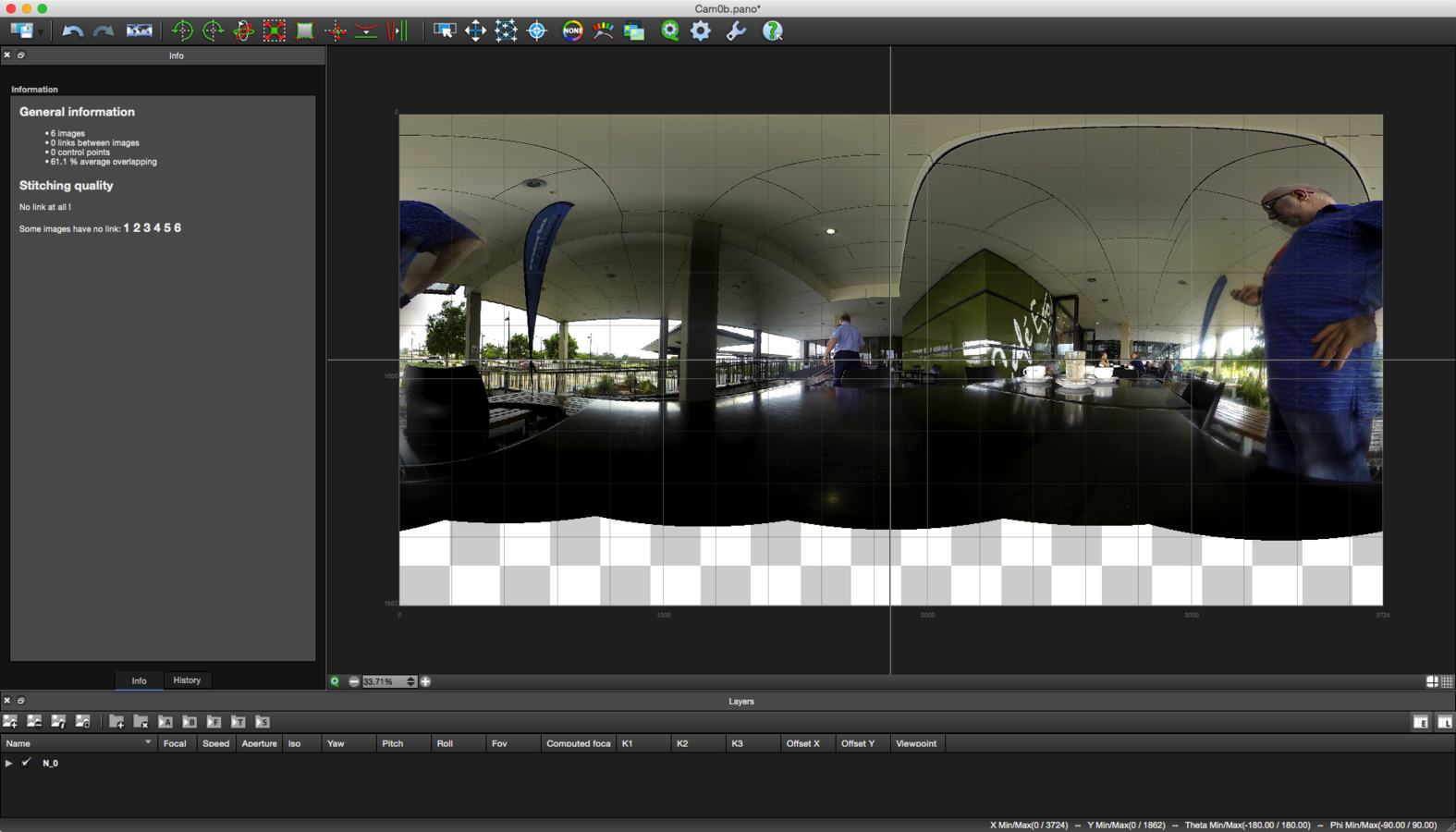
Software to "stitch" the videos into a sphere"
Autopano Video Giga- manipulate stitch (rotate pieces)


360 video embed (results of GoPro stitched videos)
Viewing 360 Scene with Oculus (CSIRO/NIST)
Web Browser as Universal Publishing Medium
- If you want the widest possible audience..put it on the Web
- If you want exposure via mobile devices..put it on the Web
- and make sure the site is responsive
Speaking of Distribution
WebGL for Universal 3D Content
- WebGL is GL with web wrappers
- WebGL supported by most browsers and most mobile devices
- WebGL led by Khronos Group (standardization/conformance is good thing)
- ALL platforms..mobile,desktop,immersive
- 3D Everywhere
-
3 BILLION DEVICES!!
The Magic of WebGL
chromeexperiments.com
WebVR..what is it???
Scientific American article: Virtual Reality Comes to the Web-Maybe for Real This Time
Firefox is getting VR features that work with Oculus Rift
Browser vendors natively supporting the display and input (head position and orientation)
Web Browser
Display hardware - HMD or Mobile
WebGL
WebVR
Stack of Interfaces
GPU provides the graphic performance
WebVR Use Case: 360 degree video
- hardware and software integration
![]()
![]()
- YouTube will be offering a 360 degree video channel
- http://www.engadget.com/2015/01/05/youtube-360-degree-video-support/
360 Video on Web page
interaction via mouse versus head position
Future
Markup
ubiquity
more input solutions
clearer "language" visual conventions/semantics
exciting times! (again)
Magic Leap
THE END
Useful Links
- Read more on my site (math.nist.gov/~SRessler)
- The X3DOM Project (x3dom.org)
- Follow me on Twitter (@sressler)
- Introduction and Overview of the WebVR APIs with Tony Parisi
- Parisi - Intro to WebVR
- elevr.com open source lots of great info
- http://www.justrog.com/2015/12/a-2014-webvr-challenge-and-review.html
- webvr case study: http://unboring.net/cases/deepLinking.html
- https://aframe.io/
- http://www.roadtovr.com/mozilla-virtual-reality-webvr-a-frame-guide-basic-vr-website/?platform=hootsuite
- http://codepen.io/team/mozvr/pen/BjygdO?editors=100


