Advanced Typescript
Emitter service

Previous emitter service problems

- You can listen/publish a nonexisting event.
- You don't know what you receive from the event.
- You don't know what data should be published.


List of event
To avoid nonexistent events appear in the service methods let's create an enum with all our event names.


Event data
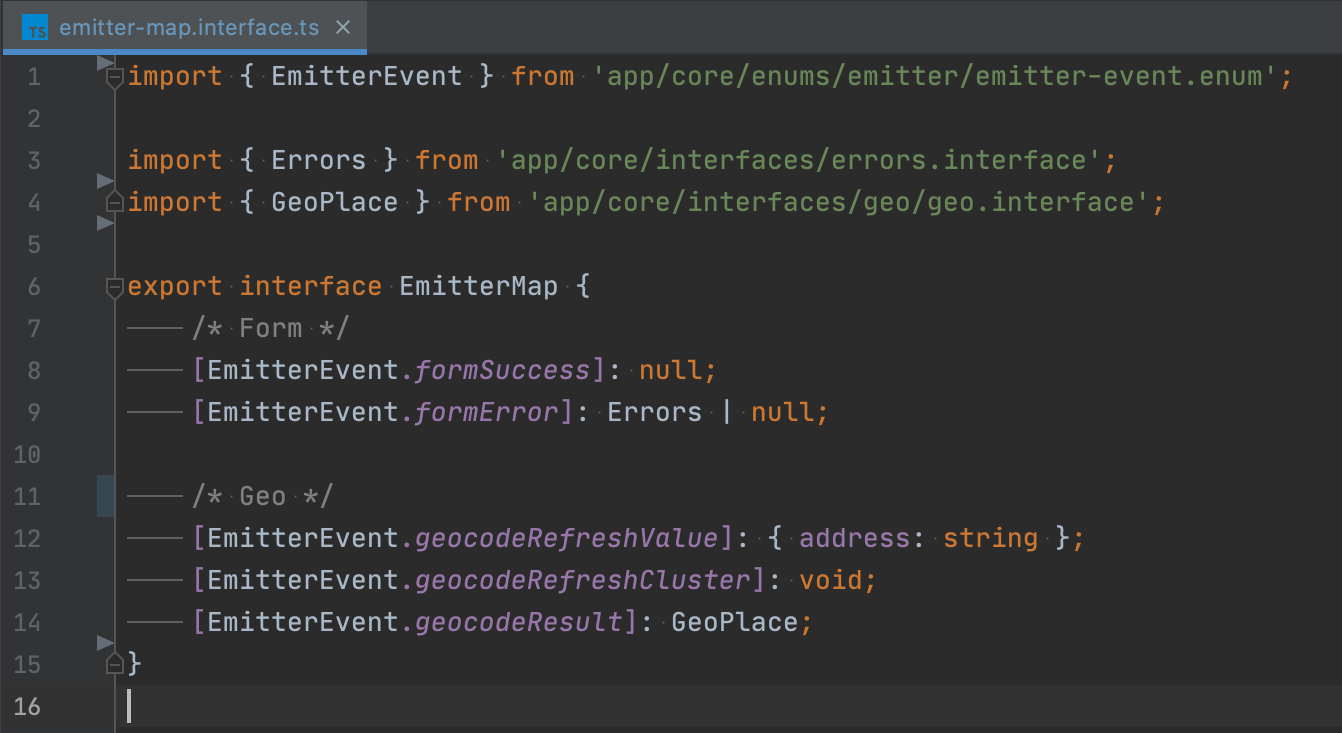
Each event has its own specific data interface. To bound event name to data let's create an interface that will have an event name as a key and data type as its key value.


Pick data type from interface
After we linked event names to its data appears the question "How we actually get event data type?"

Pick data type from interface
Typescript allows you to get the type of property in the interface by its key.



Pick data type from interface


Pick data type from interface


Loop through generic keys
The best example for a generic key loop is already built in TS - "Pick" utility type.


Loop through generic keys
The best example for a generic key loop is already built in TS - "Pick" utility type.


Generic params
If you create a function with generic parameters it's not always required to open angle brackets for type, because usually type can be inferred from parameters itself. Similar to variable assign where type can be inferred from the value itself.


Generic params filtering
There are cases when you need a filter for generic type. For example, your function accepts any object but requires specific params.


Emitter methods

So after all information and actions what we did it's time to write our typed emitter method

Emitter methods




Thanks for your attention
