CSS/Bootstrap Can Do That? Really?
http://slides.com/tennisbear/cbcdt
San Diego PHP Meetup Group
http://slides.com/tennisbear/cbcdt
CSS/Bootstrap Can Do That? Really?
San Diego PHP Meetup Group

-
Dennis Slade Jr.
tennisbear@gmail.com
-
14 years experience with PHP/MySQL in *AMP environments
- 25+ years experience in web & desktop applications, software support, and training
-
30+ years providing tech support to Mom
Why This Presentation?
-
Follow-up to "CSS Eye for the Programmer Guy"
-
My reluctant path to Bootstrap (and jQuery!)
-
Sometimes (just sometimes) CSS is magic
-
Follow-up to "CSS Eye for the Programmer Guy"
-
My reluctant path to Bootstrap (and jQuery!)
-
Sometimes (just sometimes) CSS is magic
Why This Presentation?
What We’ll Be Covering
-
CSS "better" practices
-
Stuff CSS Does
-
Bootstrap is more than just grids and hiding things
-
My favorite Bootstrap components
- Revisiting Flexbox
What We Won't Be Covering
-
Bootstrap installation
-
Less & Sass
-
jQuery

What Is CSS?
CSS (Cascading Style Sheets) tells web browsers in excruciating detail how to layout the HTML they are receiving.
CSS helps HTML display properly for all
types of screen sizes and printers.
A Brief History of CSS
- 1994: First proposed
- 1995: Incorporated into Internet Explorer
- Early 1996: Incorporated into Netscape Navigator (the progenitor of Firefox)
- 1997: CSS Level 1, the first W3C standard, is published
- Late 1997: CSS 2 introduces media types, z-index, and absolute, relative, and fixed positioning
- 2011: CSS 3 introduces new color specifications, selectors, and namespaces
- 2012: CSS 3 media queries module published
CSS "Better" Practices
-
CSS styles on .classes, jQuery on #ids
-
Style attributes: Just. Say. No.
-
Include files rather than inline
(exceptions: CSS in emails)
-
Use <link> tags instead of @import because of performance issues
- Much more on organizing your CSS: engineering.appfolio.com/2012/11/16/css-architecture/ (thanks for the link @step_hane)
CSS Does... Relative Font Sizes
The proliferation of retina displays and varied mobile devices complicates the use of px and pt for font sizes.
Use em to enable relative, cascading font size changes.
Rem isn't available yet in all browsers but it's coming.
CSS Does... Overflow Ellipsis
You have content you've read from the database that you need to display statically, but it could possibly overflow the display area.
PHP Solution:
Get first n characters using substr() then add "..." to the end.
CSS Solution:
text-overflow: ellipsis;
CSS Does... Hyphenation
You're pulling a large amount of textual content from the database, and the content has lots of big words. Your customer is requesting you hyphenate the content if at all possible.
Tell them how tricky it's going to be, then just use this:
-webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto;
(Limited Chrome support, IE 10+)
CSS Does... "Roomy" Anchors
A page has a sticky navigation header and a table of contents whose links are anchors further down in the page. Clicking the links always leaves content stuck underneath the navigation header.
Go all jQuery on it, or just apply this class to the anchors:
a.toc-target:target:before {
content: "";
display: block;
height: 80px;
margin: -80px 0 0;
}
[ ex ]
CSS Does... Alternating Classes
You have a table created by a succession of <div> or <ul> elements. You need different styles applied to the header row, odd and even rows, and to the final row.
PHP Solution:
As you generate the HTML, use a counter to specify different/additional classes for the header row, even rows, odd rows, and the final row.
CSS Does... Alternating Classes
You have a table created by a succession of <div> or other block elements. You need different styles applied to the header row, odd and even rows, and to the final row.
CSS Solution: Use pseudo classes.
.sl-standings div.listing:NTH-CHILD(2n+0) {
background-color:#DDD;
}
.sl-standings div.listing:LAST-CHILD {
background-color:salmon;
}
[ ex ]
CSS Does... Counters!
You have a table created by a succession of <div> or <ul> elements. You need different styles applied to the header row, odd and even rows, and to the final row.
PHP Solution:
As you generate the HTML, output $counter in its own cell. You'll probably have to output ($counter+1) because you have a zero-based PHP array being viewed by ones-based humans.
CSS Does... Counters!
You have a table created by a succession of <div> or <ul> elements. You need different styles applied to the header row, odd and even rows, and to the final row.
CSS Solution:
.counter-parent { counter-reset:ranking; }
.counter-parent span.counter:BEFORE {
counter-increment: ranking 2;
content:counter(ranking);
}
[ ex ]
Transitions & Animations
- Some of the neater things happening in CSS are transitions and animations. Of course, "neat" means uneven implementation across platforms.
- Also note that hover-based transitions and animations may be both anti-touchscreen and anti-accessibility.
-
Dock menu using only CSS3 transitions
- Transitions & Animations by Shay Howe
What Is Bootstrap?
Bootstrap is a very popular CSS/JS front-end framework for developing responsive and mobile web projects.
Bootstrap's set of shorthand CSS classes are recognized by developers throughout the tech world and in most companies and industries.
Created in 2010 by two former Twitter employees, Bootstrap is now proudly open source.
[ 1 ]
Bootstrap is more than grids and hiding stuff
-
Most Bootstrap CSS classes are responsive by default, a boon when introducing the framework into legacy web projects
-
Button and form classes can quickly add texture to flat elements in built-by-hand sites.
- Transformation classes text-* instead of confusing mix of text-align, font-variant, font-style, white-space, etc.
Bootstrap Components FTW!
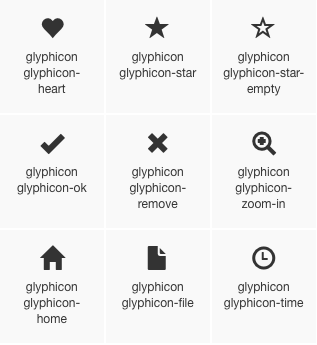
- A subset of glyphicons are built-in and free to use
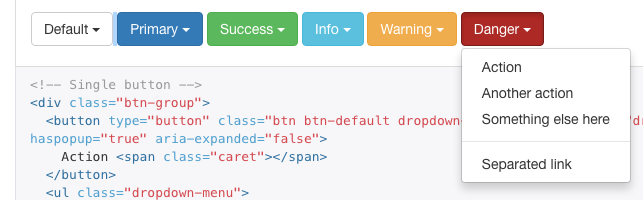
- Button dropdowns: so useful and so addictive
- Responsive embeds
- ... and so much more!


What Is Flexbox?
-
The Flexbox Layout (Flexible Box or just Flexbox) module aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic.
- While the latest W3C draft recommendation for the flexbox standard was just published, overall browser adoption of Flexbox remains incomplete.
Flexbox Features
-
Align block elements within other blocks with easy spacing and justification.
-
Block elements height and width can be easily synchronized.
-
The order of elements can be changed via CSS without invoking either PHP or JavaScript.
-
There is good but not universal support for Flexbox. Definitely test out your flexbox CSS on all platforms, esp. Internet Explorer.
Links & Tools
-
MDN's CSS Reference
- W3C: Advanced CSS selectors
-
Which browsers support various CSS features: caniuse.com
- Analyzing problems in your CSS: csslint.net
- CodePen for trying stuff out: codepen.io
CSS/Bootstrap Can Do That? Really?
(this was)
Thanks for listening!

• Mail: tennisbear@gmail.com
• LinkedIn: linkedin.com/in/dennissladejr
• Twitter: @DennisSladeJr
This presentation on Slides.com: