Hi
CSS PRANKS
@TWHOLMAN
HOW?
CUSTOM.css
CUSTOM.css
html, body {
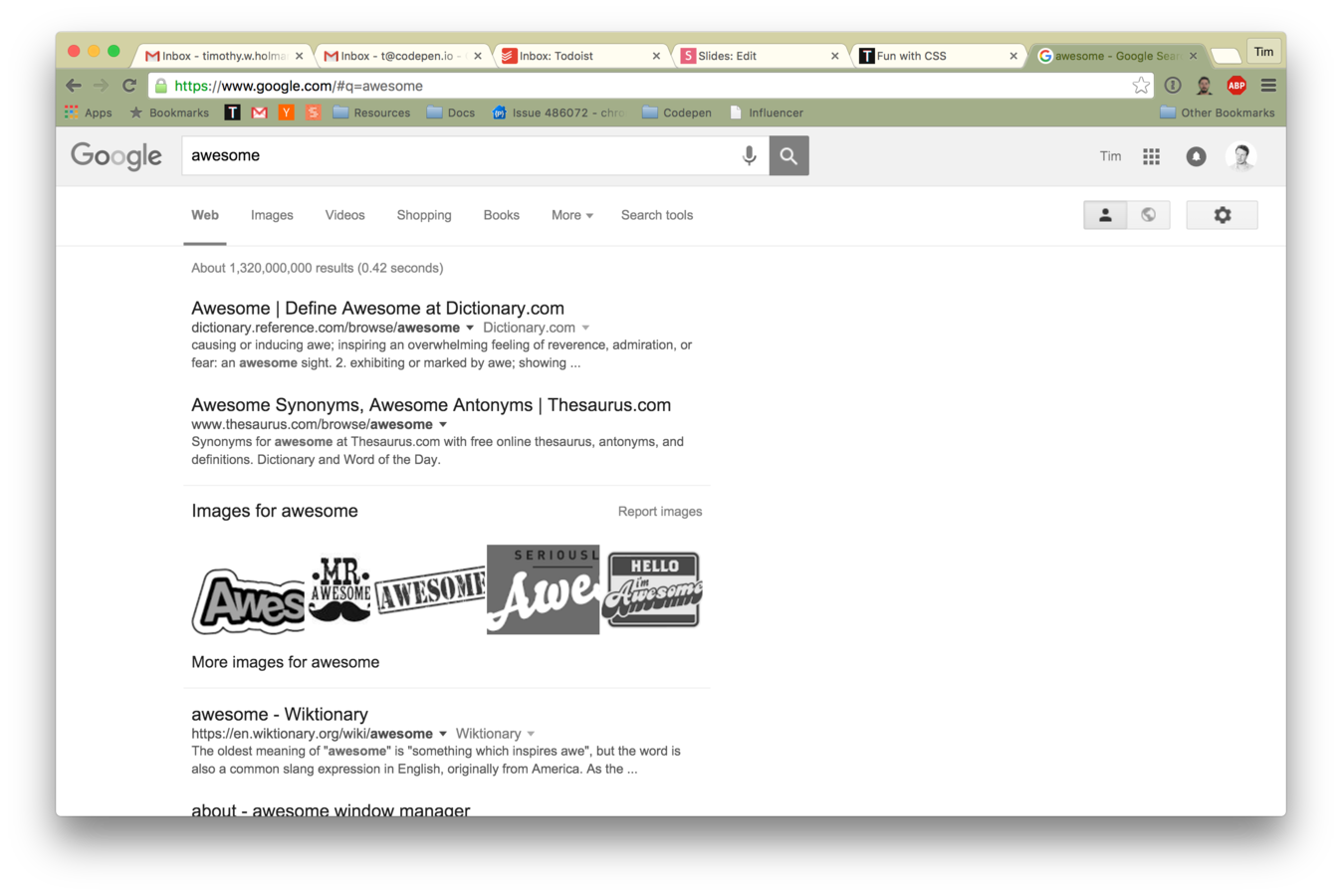
filter: grayscale(100%);
}
html, body {
transform: rotateZ(0.5deg);
}

@keyframes spin {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(360deg);
}
}.logo,
#logo,
.logo img,
#logo-image {
animation: spin 10s alternate infinite;
}

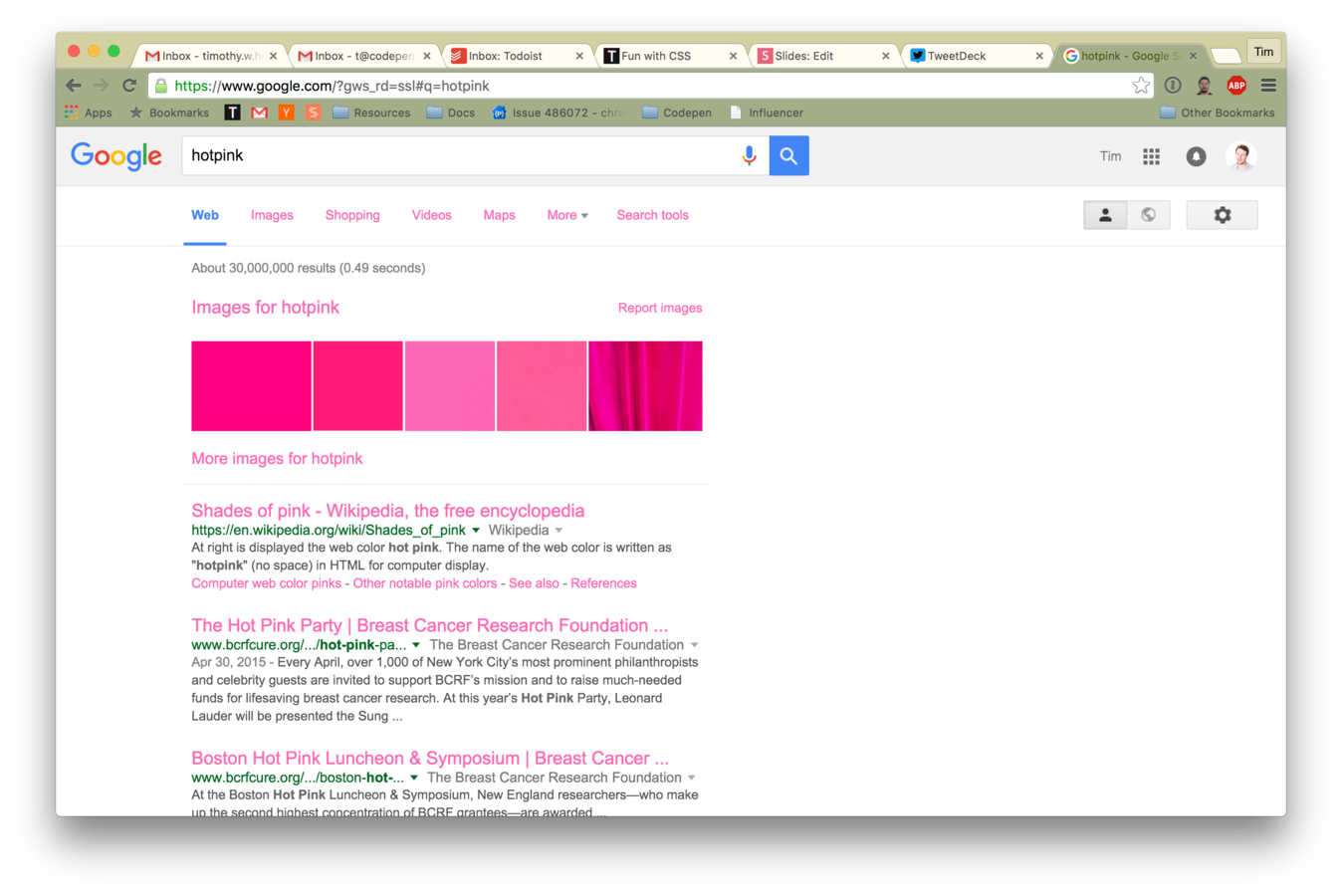
a {
color: hotpink !important;
}

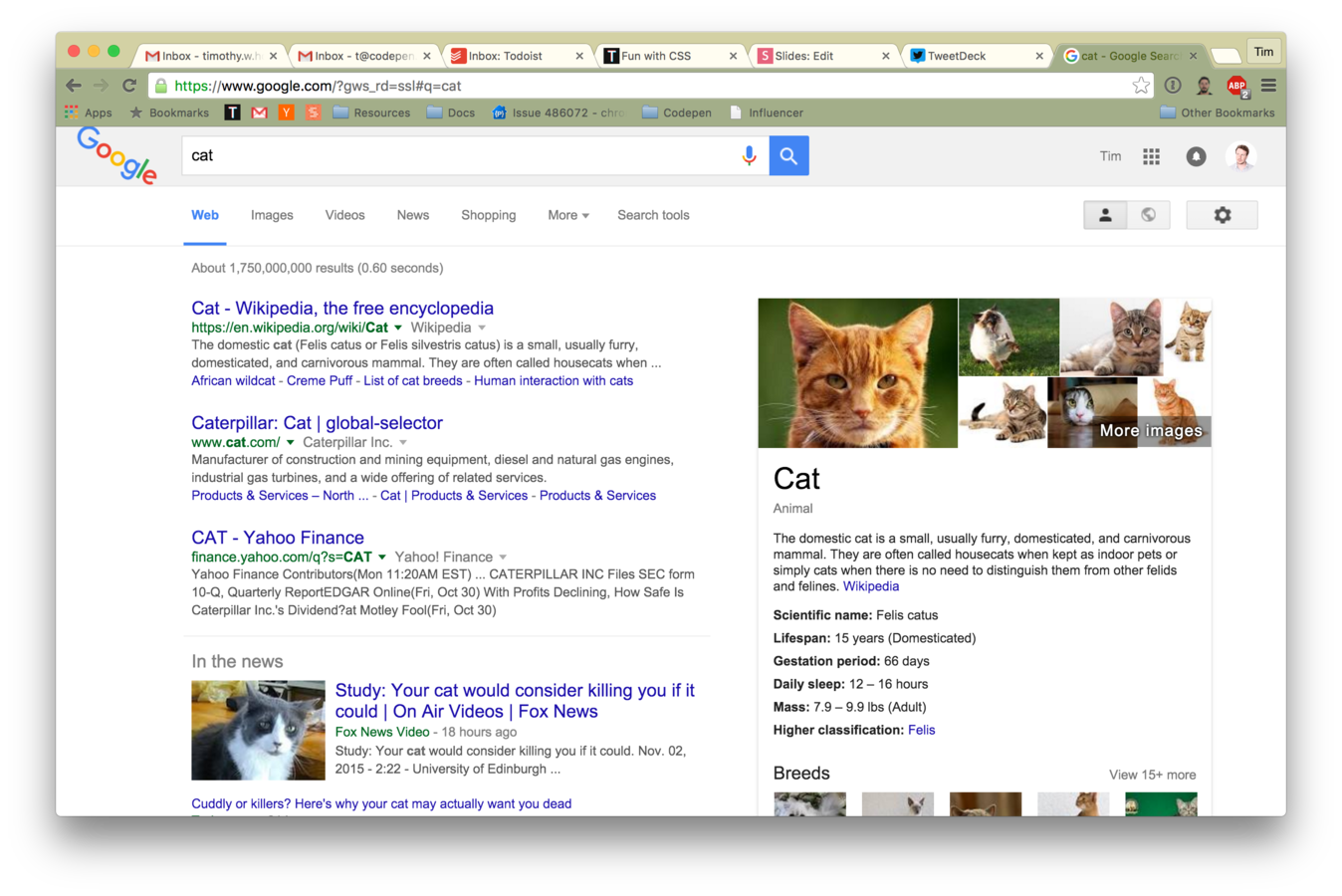
html {
animation: adjustHue 10s alternate infinite;
}
@keyframes adjustHue {
0% { filter: hue-rotate(0deg); }
100% { filter: hue-rotate(360deg); }
}* {
transition: all 3s linear;
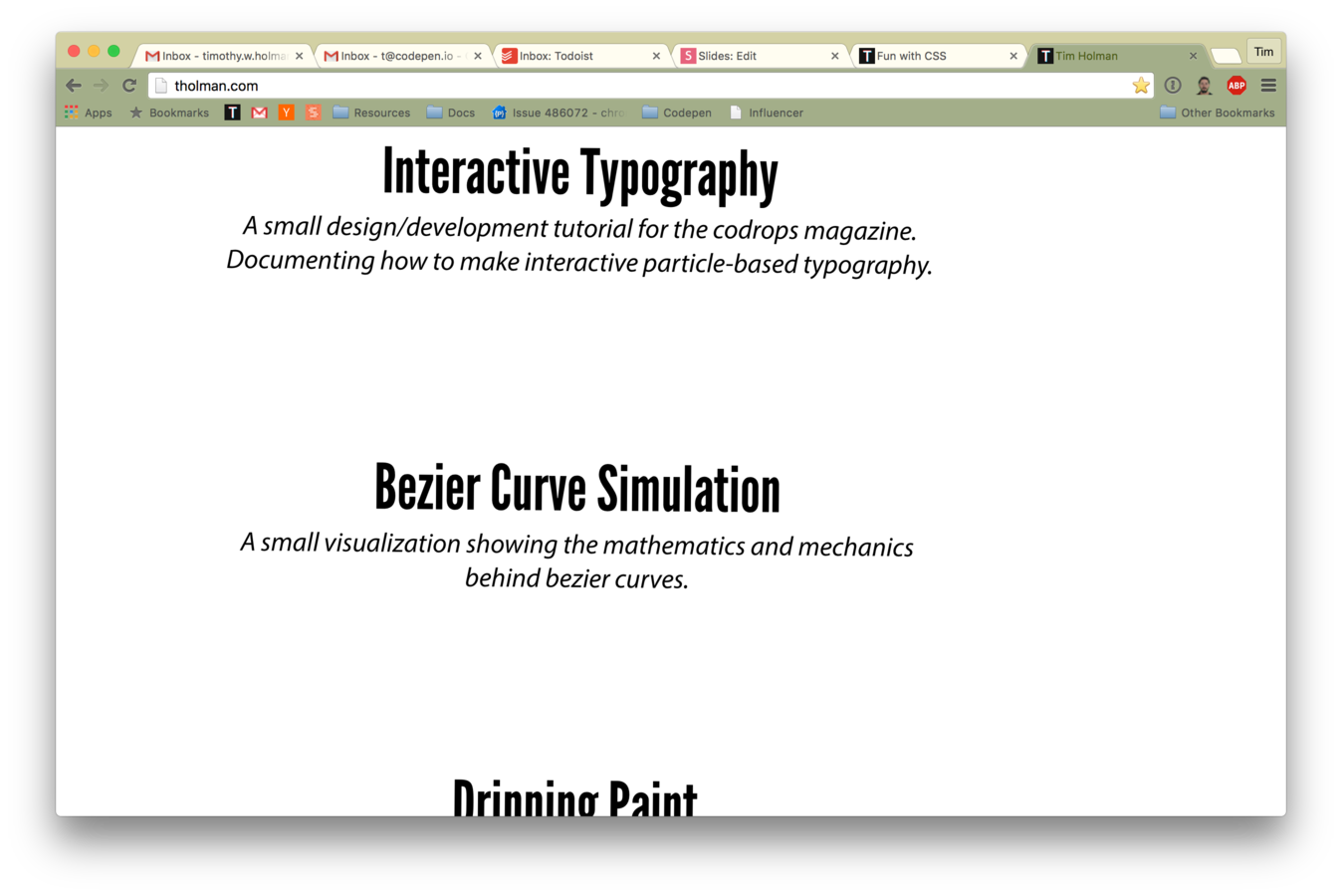
}@keyframes fun {
0% { font-family: helvetica; }
20% { font-family: papyrus; }
40% { font-family: impact; }
60% { font-family: times; }
80% { font-family: monospace; }
100% { font-family: helvetica; }
}