
TIM HOLMAN




THINGS THAT MAKE SENSE

THINGS THAT MAKE SENSE
WILL TO LIVE
UNDERSTANDING OF LIFE






things that don't exist
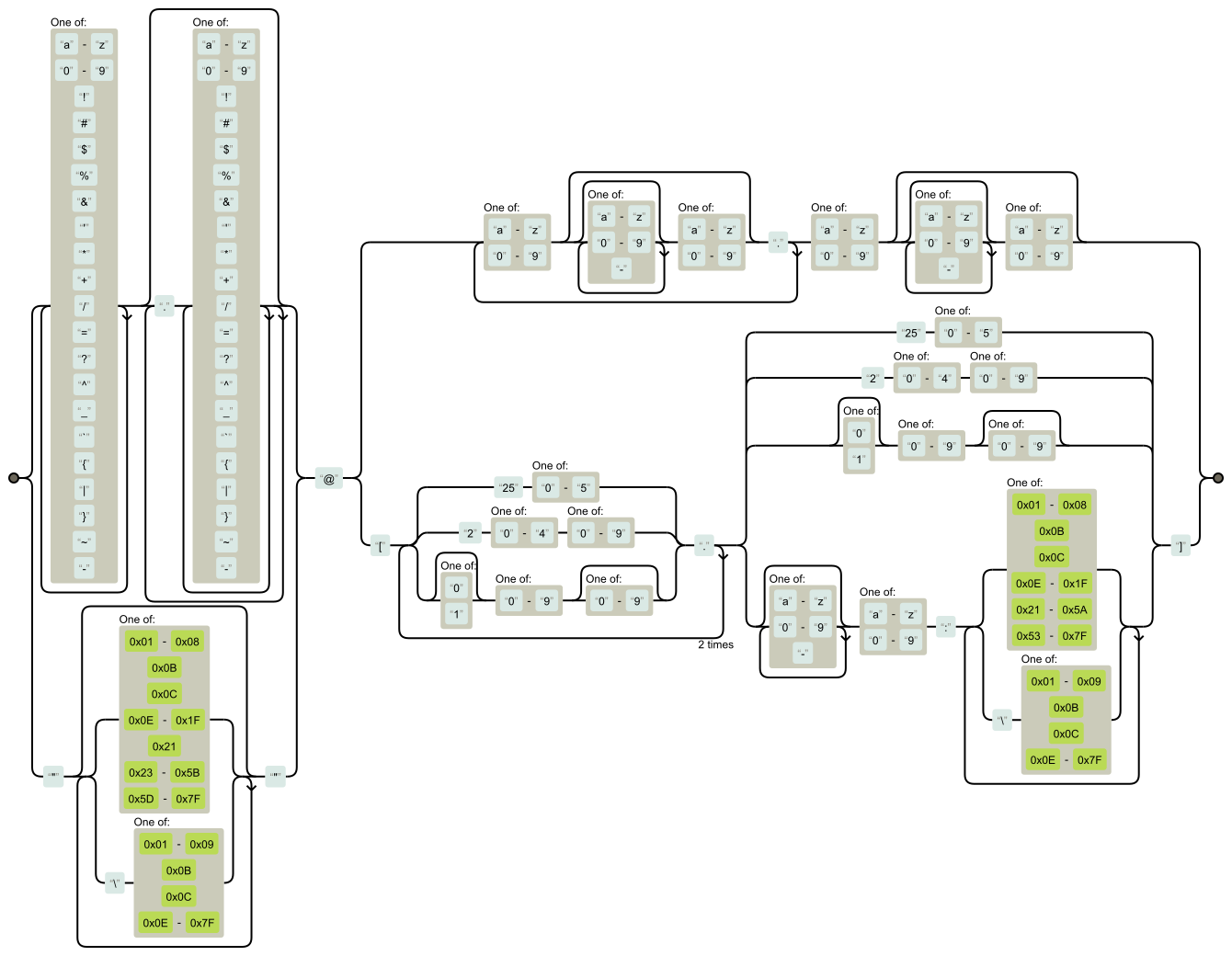
a/b@domain.com
{}@domain.com
m*'!%@something.sa
tu!!7n7.ad##0!!!@company.ca
someone@somewhere.com.
%@com.com
!#$%&'*+/=?^_`{|}~.-@com.com(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])





body {
color: red; /* all browsers */
color : green\9; /* IE8 and below */
*color : yellow; /* IE7 and below */
_color : orange; /* IE6 */
}







SENDER

SENDER
SUBJECT (META)

SENDER
SUBJECT (META)
DESCRIPTION

things that don't exist
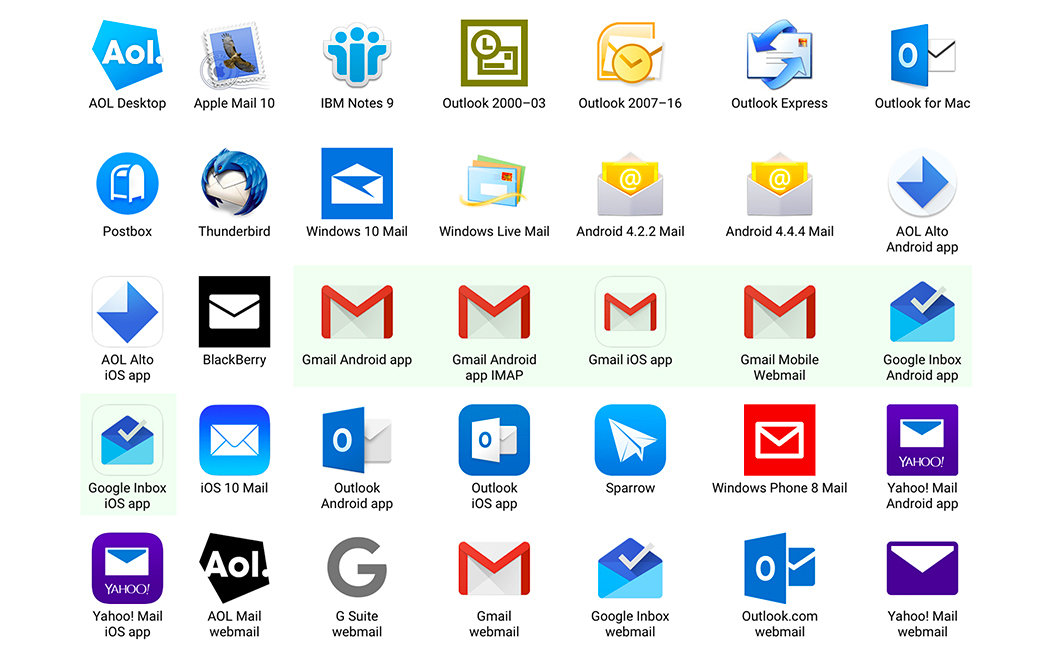
Meta descriptions in emails








<table>
</table>
<table border="0"
cellPadding="0"
cellSpacing="0">
</table>export default function Table(props) {
const { children, ...restProps } = props
return (
<table border="0"
cellPadding="0"
cellSpacing="0" {...restProps} >
{children}
</table>
)
}<Table class="hidden">
<tr>
<td></td>
</tr>
</Table>.hidden {
display: none;
max-height: 0;
overflow: hidden;
}<Table class="hidden">
<tr>
<td>
This is a cool email summary!
</td>
</tr>
</Table>
‌
| deafly | deafly |
WE'RE SIDETRACKED WHO CARES
‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
<Table class="hidden">
<tr>
<td>
This is a cool email summary! ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
</td>
</tr>
</Table>
DESCRIPTION
<table border="0"
cellPadding="0"
cellSpacing="0"
style="display: none;
max-height: 0;
overflow:hidden">
<tr>
<td>
This is a cool email summary! ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" align="center" width="100%">
<tbody>
<tr>
<td width="100%" align="center">
<table border="0" cellpadding="0" cellspacing="0" align="center">
<tbody>
<tr>
<td align="center">
START BUILDING THE EMAIL HERE
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
margin: auto
<img src="file.src"
alt="humble image"
width="500"
height="500" />text-decoration: none;
border: 0;
outline: 0;
padding: 0;
display: block;
width: 100%;

image
<a href="link"
class="button">
{children}
</a>.button {
font-size: 0.9rem;
color: white;
text-decoration: none;
border-radius: 3px;
padding: 8px 16px;
display: inline-block;
background: black;
}


If the element' of thy block,
thy padding with be true,
if thoust is not a block
ack
the margin is for you

border: 1px solid black;


<table border="0" cellpadding="0" cellspacing="0" align="center">
<tbody>
<tr>
<td align="center" class="buttonWrapper">
<a rel="noopener noreferrer"
target="_blank" class="button" href="http://tholman.com">
Awesome Button
</a>
</td>
</tr>
</tbody>
</table>
p {
Margin: 10px;
}
BUTTON


123 fake street, floor 1, apt 3

123 fake street, floor 1, apt 3
a {
color: red;
}
123 fake street, floor 1, apt 3
EVERY LINK
EVERY LINK

EVERY LINK


.ii a[href] {
color: #15c;
}
export default function Anchor(props) {
const { children,
class: classFromProps,
...restProps } = props
return (
<a rel="noopener noreferrer"
target="_blank"
class={classFromProps}
{...restProps}
style={{ color: 'inherit' }}>
{children}
</a>
)
}
#000
#000000
black
white#000001
#fffffe
CSS


INLINE!
.ExternalClass {
width: 100%;
}
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
body {
-webkit-text-size-adjust: none;
-ms-text-size-adjust: none;
}
table td {
border-collapse: collapse;
border-spacing: 0px;
border: 0px none;
vertical-align: top;
}




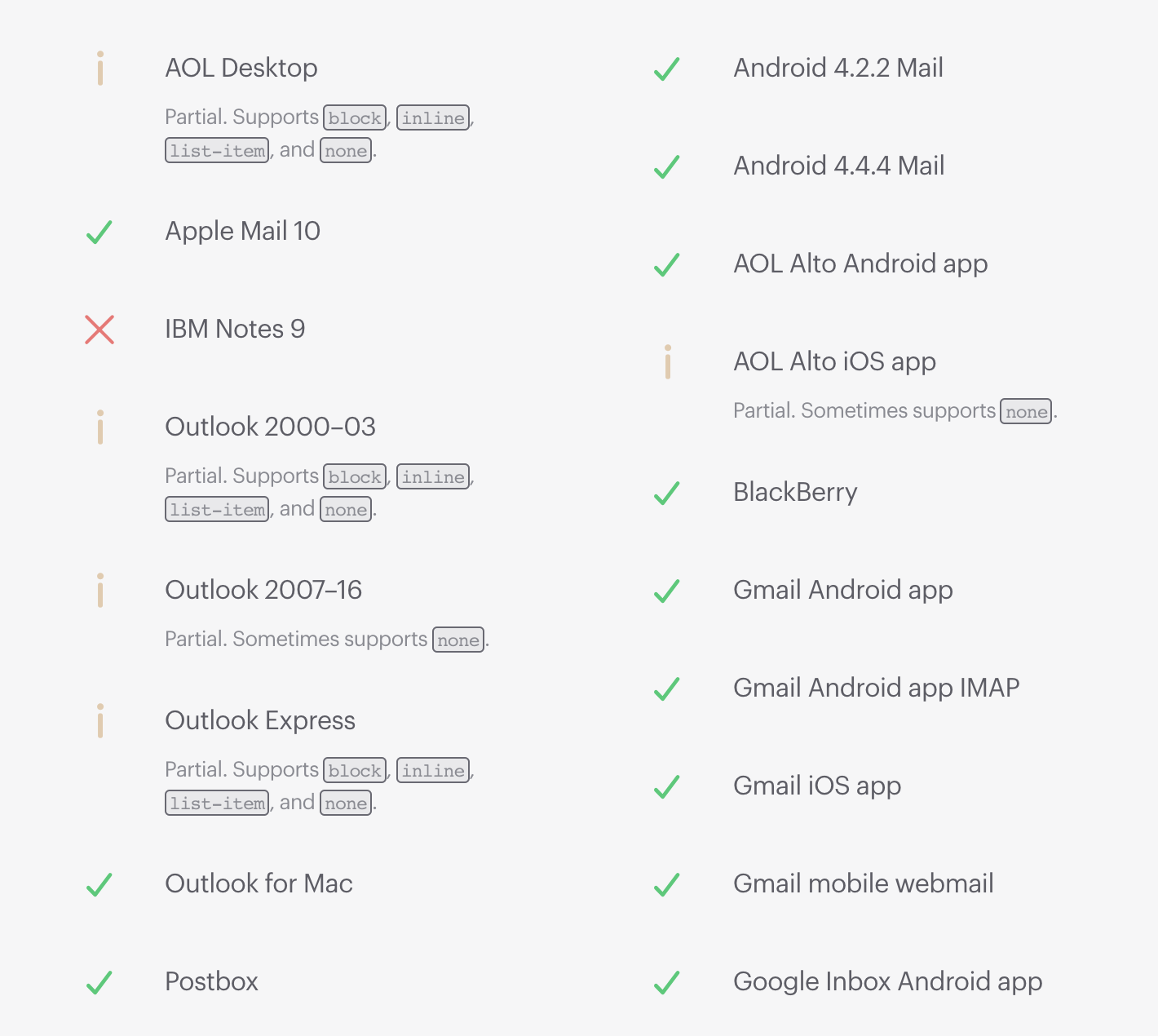
Can i use `display`