FE Engineering

FE Architect, Cross-Team Enablement, and Team Mentor.
Offering more than 25 years of experience delivering commercial web solutions using React, Angular, and Flex.
FE Product Stack
LearnIn
LxP
Nx
Angular 16
Angular 17
React 18
React 18
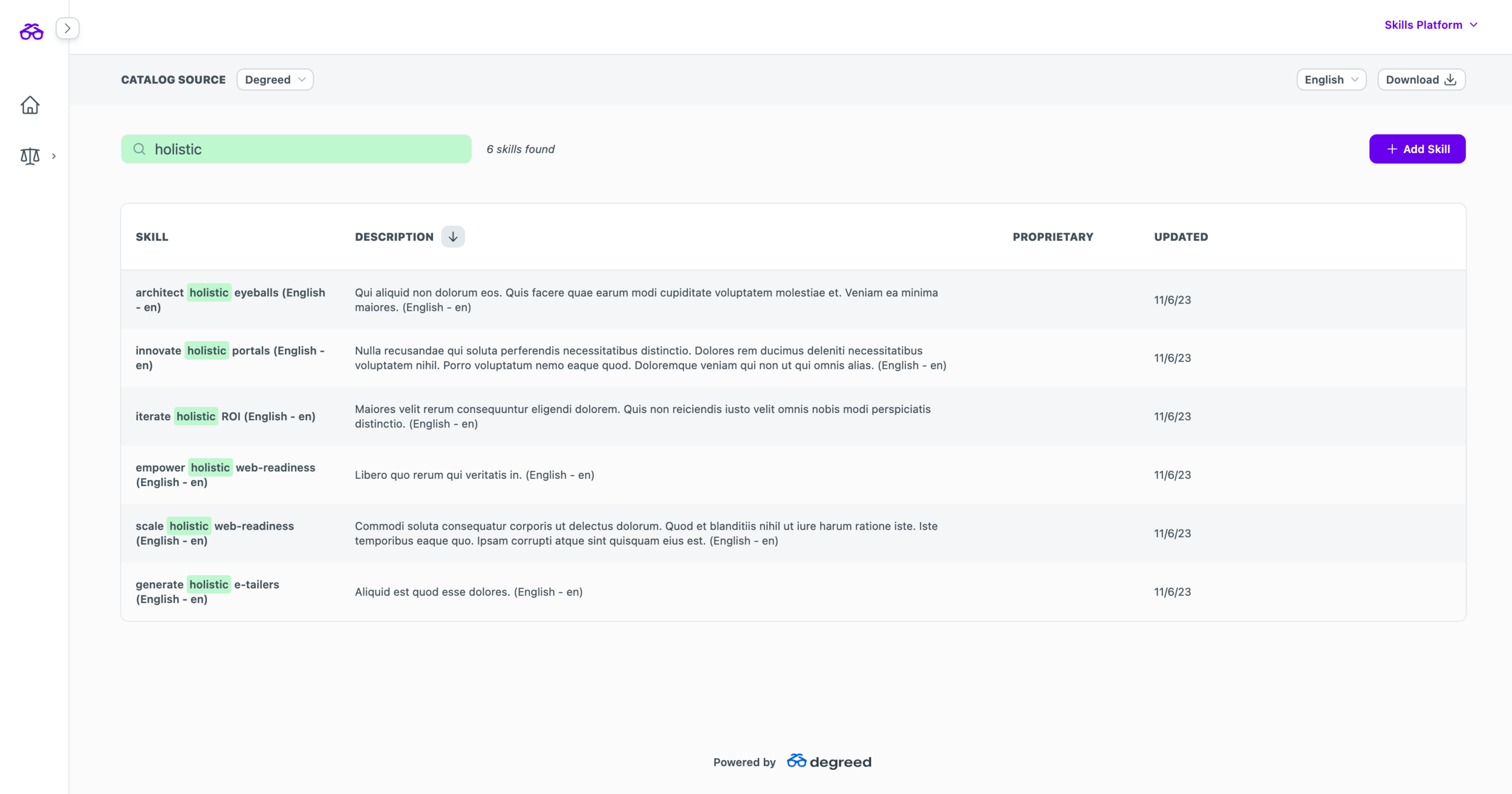
Skills-Platform
GraphQL
Engage
REST
Opportunities
Pathways
Plans
Profile
Search
Skills
Flow-of-Work
Reporting
...
Academies
Benefits
Content MarketPlace
Custom Programs
Web
Services
REST





Design Visualizer

Web
Sockets
Digital Assistant
FE Product Stack
LearnIn
LxP
Nx
Apollo UI Kit
Ant UI
Angular 16
Angular 17
React 18
React 18


FE Framework
Design System
(Styles)
UI Component Library
Build System
Apollo Designs
(Tailwind CSS)
Fresco UI Kit
???
(Fresco + SASS)
???
(SASS)
Github Repo
Custom Node
Angular CLI
WebPack


FE State Management
LearnIn
LxP
Nx
Angular 16
Angular 17
React 18
React 18
GraphQL
REST
React-Query
REST
Unmanaged
Services
HTTP
Reactive
Stores
Reactive
Stores
FE Customer Experiences
LearnIn
LxP
Nx
Angular 16
Fresco UI
Angular 17
React 18
Apollo UI
React 18
Ant UI
Apollo Design
LearnIn Design
LxP Design
Fresco
SASS
SASS
Tailwind CSS
FE Customer Experiences
LearnIn
LxP
Nx
Angular 16
Fresco UI
Angular 17
React 18
React 18
Ant UI
LearnIn Design
LxP Design
SASS
SASS
Apollo UI + Theme
FE Considerations
LxP
Angular 16
Fresco CSS
SASS (Styles)
Fresco UI
Opportunities
Pathways
Plans
Profile
Search
Skills
Flow-of-Work
Reporting
Web
Services
History:
10 years of AngularJS code with "quilted" fixes and enhancements
Last 3 years, migrated to new Angular 13 code (essentially new code base). Technical Lead @Steffan McMurrin.
Current:
Most of the existing code is NOT modular.
The UI layers contain significant business logic... fragile, brittle, and complicated components.
Many of the LxP products:
* SPA rebooting instead of a single inner-SPA routing
* Razor (.Net) pages for initialization
> This inherited dependency on Razor pages is a significant impediment to innovation and optimizations.
Issues:
Minimal ROI to migrate entire FE to Nx Workspace
Isolated, targeted produces are great candidates for Nx Migration
FE Considerations
- Greenfield projects isolated in best-of-breed workspace
- Nx true mono-repository
- Modular, cached libs and multiple apps
- Visualizer created to improve Design-to-Implementation processes
- Apollo designs and implementations (in-flight)
- Reactive Stores as reusable business layers.
- Use of GraphQL + versioned REST
- Web Bootstrapping process improvements
Nx
Angular 17
React 18
TailWind CSS
Apollo UI
Skills-Platform
GraphQL
Engage
REST
Design Visualizer
Digital Assistant
Web
Sockets
Schematics + Tooling
Library - Data Access
Library - Shared API
Library - UI Components
Apollo Integration
Mono-Repository





Enforced Public APIs



Nx
Angular 17
React 18
TailWind CSS
Apollo UI
Skills-Platform
GraphQL
Engage
REST
Design Visualizer
Digital Assistant
Web
Sockets
FE Engineering Considerations
- FE Mono-repository for all Products (Nx)
- Designer + Developer Lifecycles
- Modularity & Composition
- Business Logic Reuse (Stores, Clear APIs, Self-Contained)
- Cx Performance (Caching, Prefetching, Fault Tolerant)
- Data Services (Modular APIs, REST + GraphQL)
- Technical Debt (LxP Angular + Razor Pages)
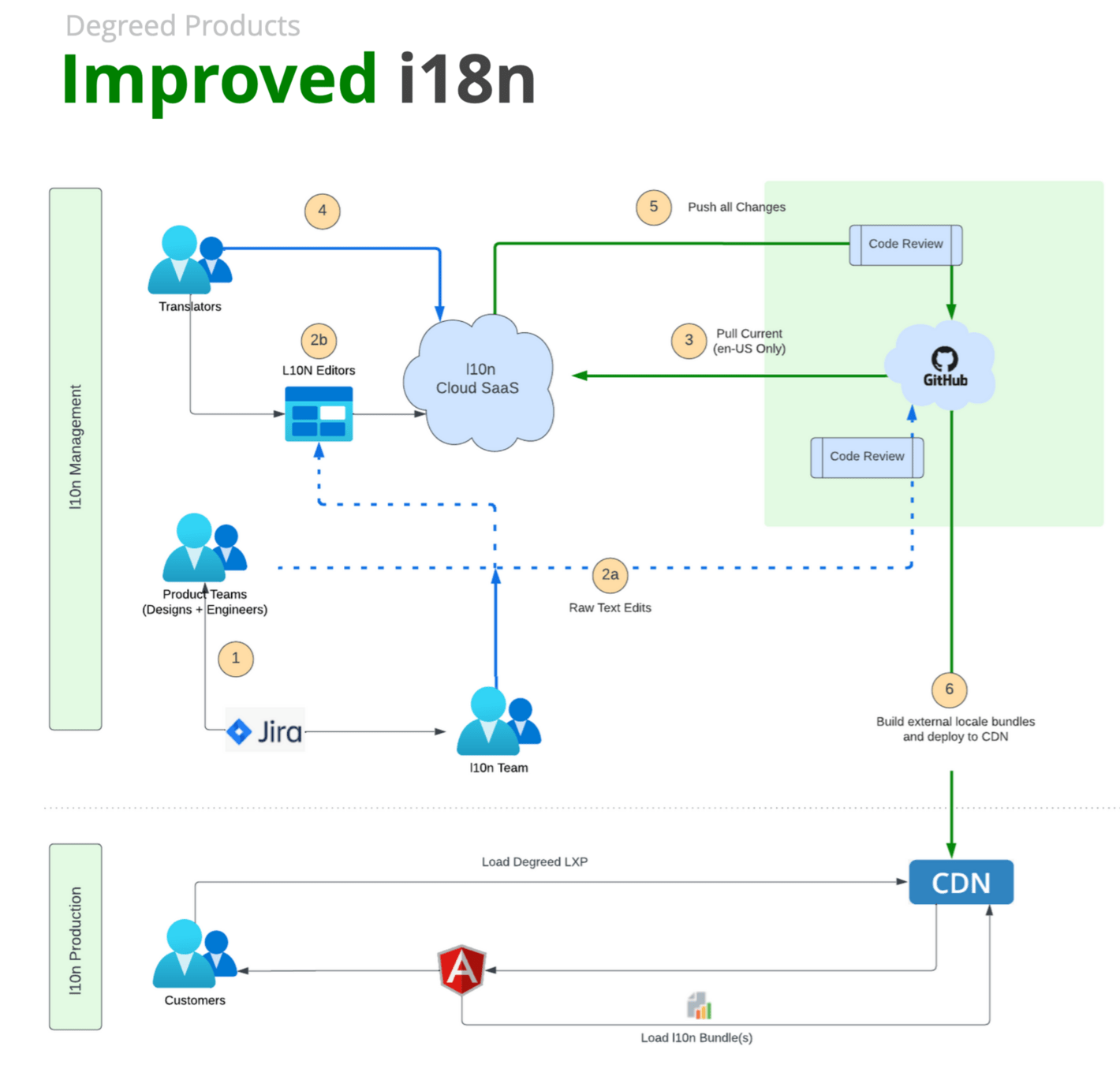
- Localization (l10n)
- Git Practices (Code Reviews, Logs, Pull Requests)
- Testing (Business + UI + Workflows)
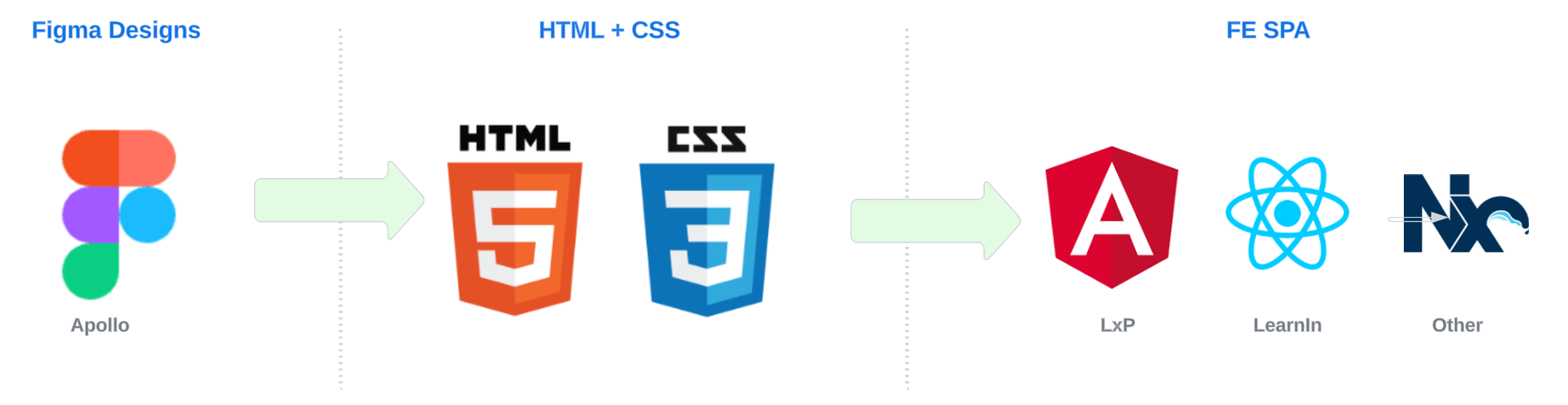
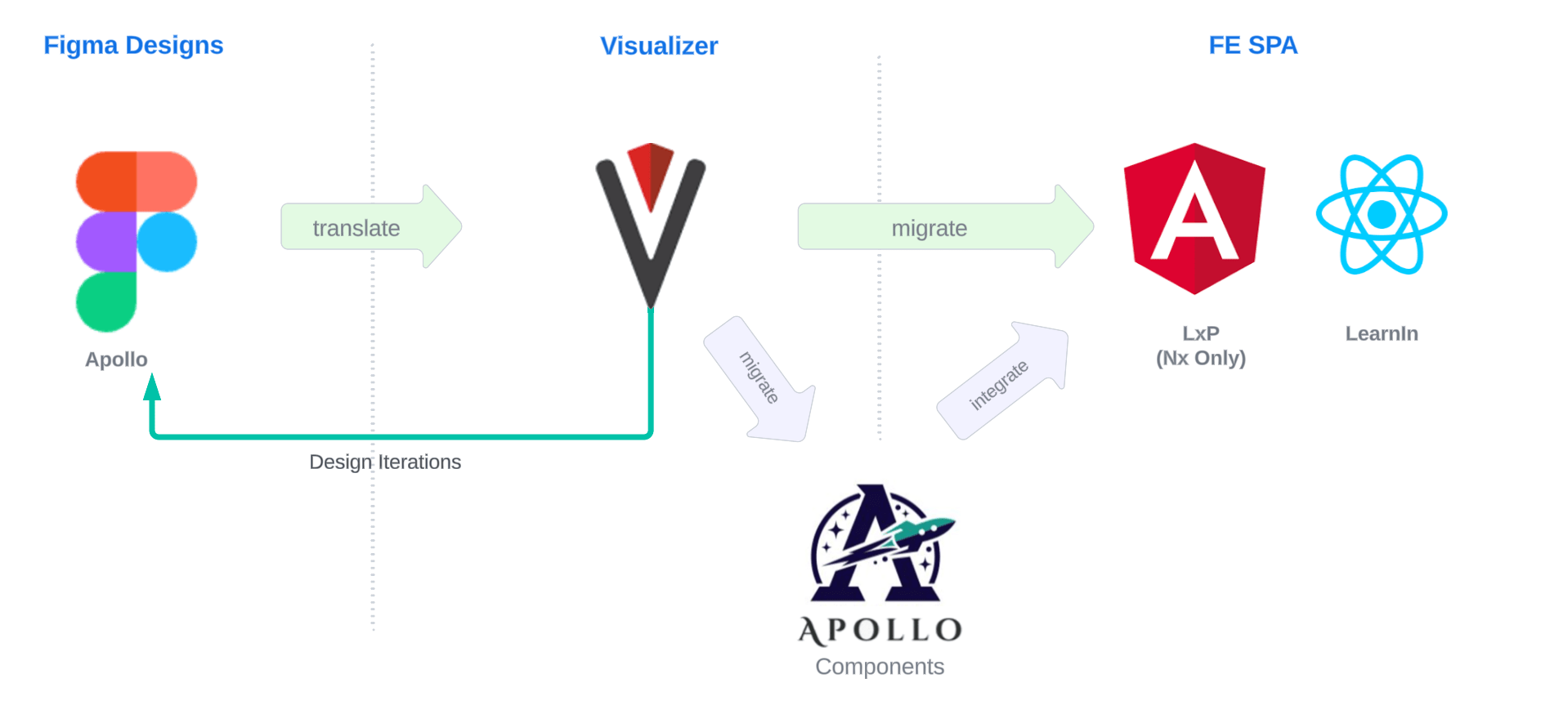
Improving Design Velocity
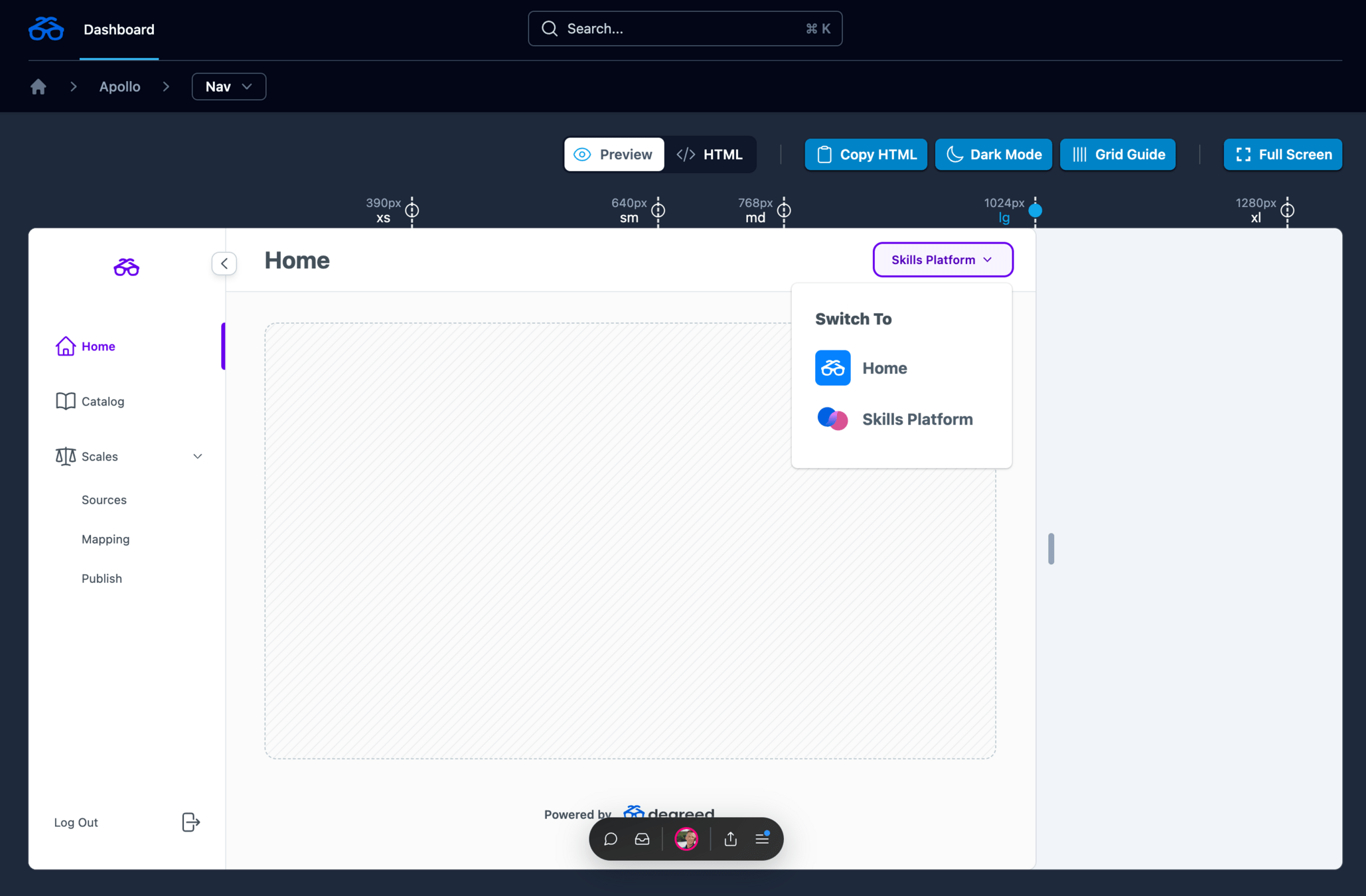
Design Visualizer

Design Product Process
Traditional
Design Product Process
Improved

Design Visualizer
Design Visualizer
Skills - Platform