COMP 126: Practical Web Design & Development for Everyone
navigation with lists
lists
unordered lists: <ul> and <li>
ordered lists: <ol> and <li>
description list: <dl>, <dt>, <dd>
1. create an unordered list
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>2. place an <a> element within each LI
<nav>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</nav>3. Add the text for each nav item to the <a>
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">products</a></li>
<li><a href="#">contact</a></li>
</ul>
</nav>4. style! REmember:
each menu item includes an li with an a inside, so you need to style them in a way that works together
5. style interactions! REmember:
you need both a:hover and a: focus for accessibility
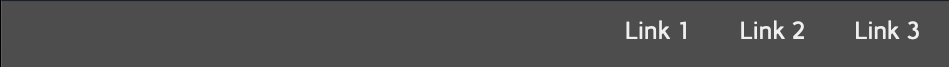
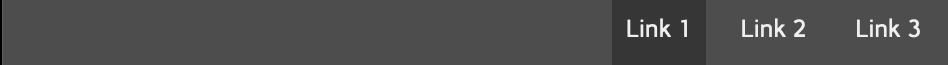
simple nav with hover


make a nav like this!
on hover & focus:
at top of viewport: