IBM MobileFirst Platform
Install & Getting started with a MobileFirst v8 Hybrid application
July 2016 - Tiny Program
"I want to get up & running in 30 minutes, show me how..."
All content in these presentations is for example learning exercises, it has no official support from IBM and if you wish to use this material, you must make sure it is fit for your purpose. No warranty is implied or given.


Visit the official website and download the required software,
which raises the question.....
"what do I need to download and install?"
What you need to download and install for developing mobile application with MFP v8

What you get from the MFP download:
What else you will need to download & install:








An IDE of your choice:















"Wait? What? What happened to just installing Eclipse and download the plug-in?"
Well, you still can do that... but a "more open" approach is available. You know what developers are like, they like their own tools, so IBM has made the MFP v8 product more flexible.
Build the Mobile App
Edit code in IDE
Build & Deploy Adapters
Build & Deploy to Mobile Devices



*I will not explain how to install all of these pieces of software, I'll leave you to follow the above URL and install yourselves
One thing you will notice is.....
There is a lot more usage of the Command Line (CLI)!


"What happened to the embedded MFP Server that was running in Eclipse previously?"
It is still available, but, as you would guess it's available from the CLI. The nice thing about this is that it gives you control to have multiple MFP Servers running on your development laptop.



Options
Well, I could just walk through and repeat what is available in the Tutorials site... or you could familiarise yourself with it first by making some little sample app and an adapter...
Making a Hybrid app using Cordova CLI:
https://mobilefirstplatform.ibmcloud.com/tutorials/en/foundation/8.0/adding-the-mfpf-sdk/cordova/
Making the choice to create JavaScript or Java adapters:
https://mobilefirstplatform.ibmcloud.com/tutorials/en/foundation/8.0/adapters/creating-adapters/
Setting up IntelliJ to develop, build and deploy adapters:
https://mobilefirstplatform.ibmcloud.com/blog/2016/03/31/using-intellij-to-develop-adapters/
Am I skipping out on showing how to make an awesome sample mobile app? Nope. What I'm saying is, the tutorials are very well written and give you a great overview of the basics. Please read through the documentation. Then, once you are ready, proceed and I'll show you a finished mobile app applying all of the above!
BookList App
Let's make a sample Hybrid app that uses:
- Ionic / AngularJS for the front-end and controller/service integrations to the MFP adapter
- Cordova to generate the Platform specific output
- IntelliJ / Maven to create & deploy the MFP Java adapter
- MFP Server (local) to host the application and adapter
I already have a nodeJS REST API running on Bluemix* that connects to data stored in a Cloudant database.
*You HAVE to get Bluemix into the equation, somewhere!
App architecture
Bluemix
MFP Server
MFP Client App
REST API
CloudantDB
UserLogin
BookAdapter
books
bladmin
mobile
app
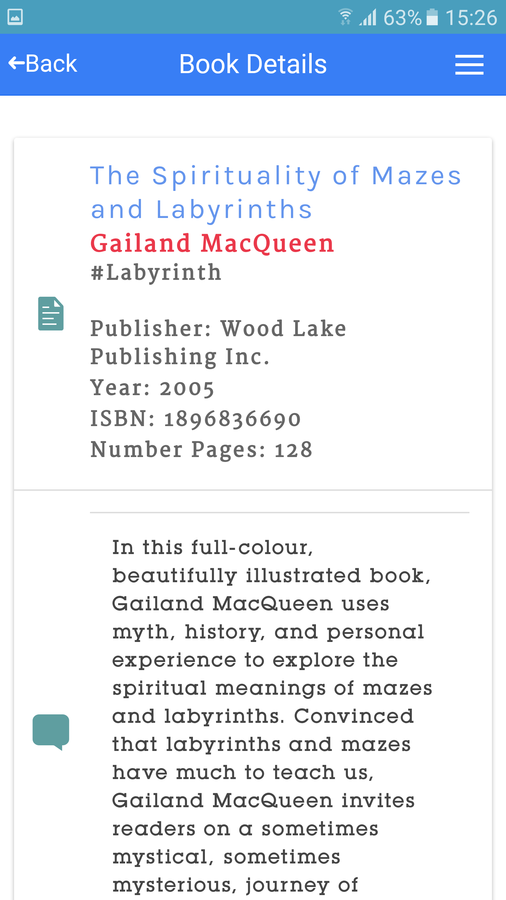
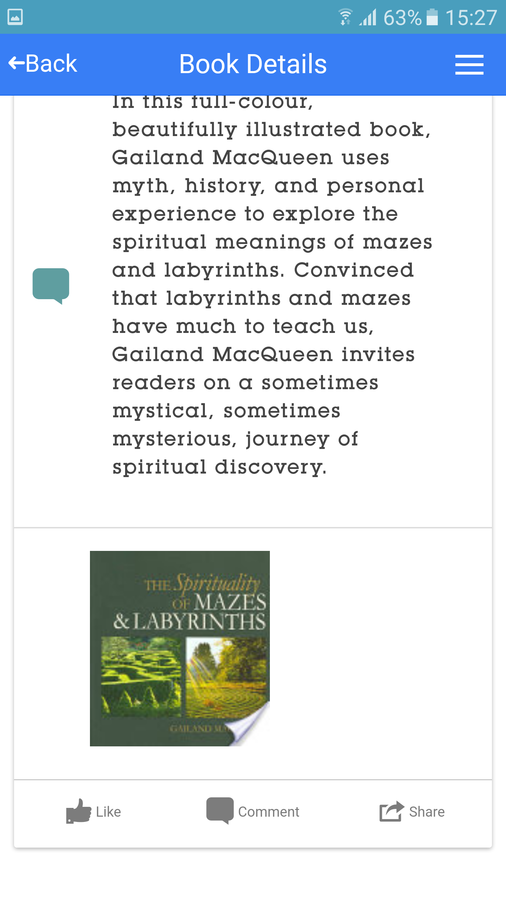
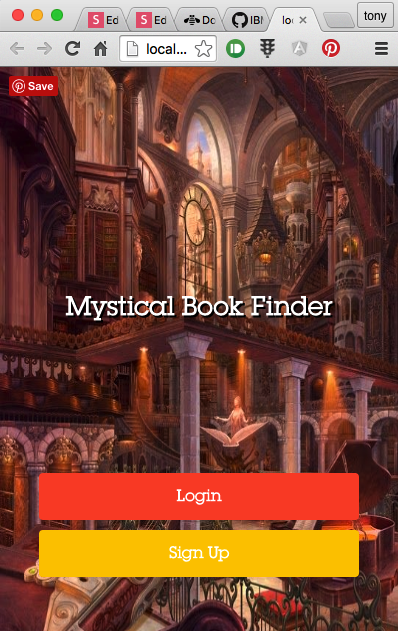
The Mobile app will have a Login screen, where the user will have to enter user/password details. These will be validated against the UserLogin adapter security and will be active for the duration that we can set.
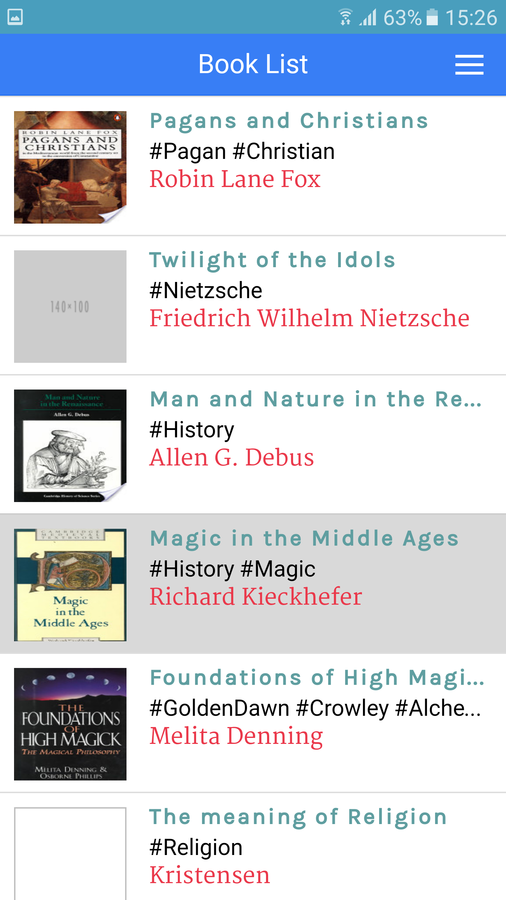
Once authenticated, we shall call the BookAdapter to get a list of all of the books (I might change this to have a 'Categories' filter page first to reduce the amount of data to render on the first screen), then clicking on a book, another call to the BookAdapter fetches the details about the book and renders the details screen.
The user has the ability to return to the List screen or to Logout. If the user leaves the app for longer than the "timeout" setting we set, the app should auto-logout the user from the app.
Get Started
Open up a Terminal window (or two)
Download the app from Github:
BookListApp -------> this contains the actual mobile application
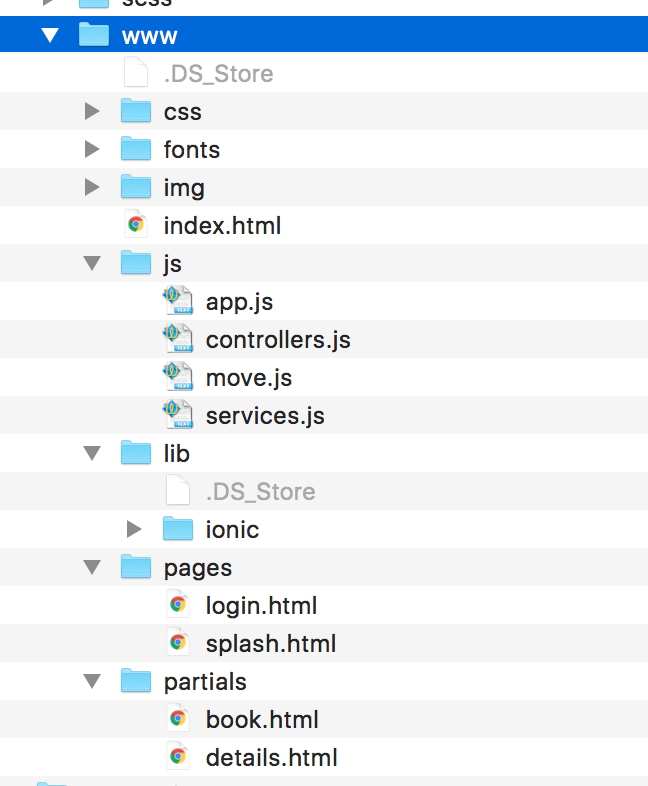
www
AdapterServices ---> this contains the mfp adapters that we shall be using
UserLogin
BookAdapterThis sample app is based on (and extended) from this tutorial:
Mobile app

The Mobile app follows the standard layout of a Cordova application.
It also adheres to the standard layout for an Ionic / AngularJS application.
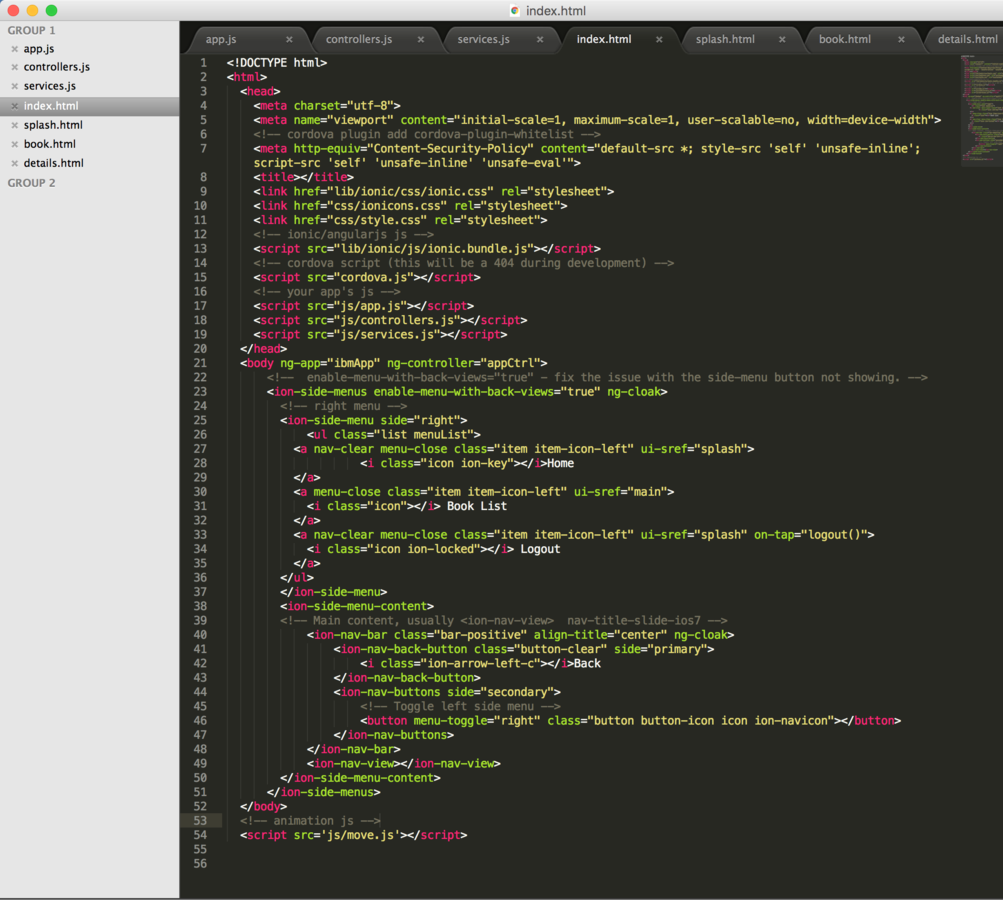
index.html is the main SPA landing page.
splash.html is the page that is rendered initially (it is an ion-view), this renders the login request.
This calls the related code within controllers.js that interfaces with the MFP adapter (UserLogin)
If valid, app.js redirects to book.html and calls the code within controllers.js to fetch the list of books from the BookAdapter MFP adapter.
Upon selecting a book, app.js redirects to details.html and calls the code within controllers.js to fetch the book details from the BookAdapter MFP adapter.
Mobile app

You can use any IDE that you prefer, to develop / code your Mobile application.
At the moment, I happen to use SublimeText2, but I shall look to try out Atom.io in the near future.
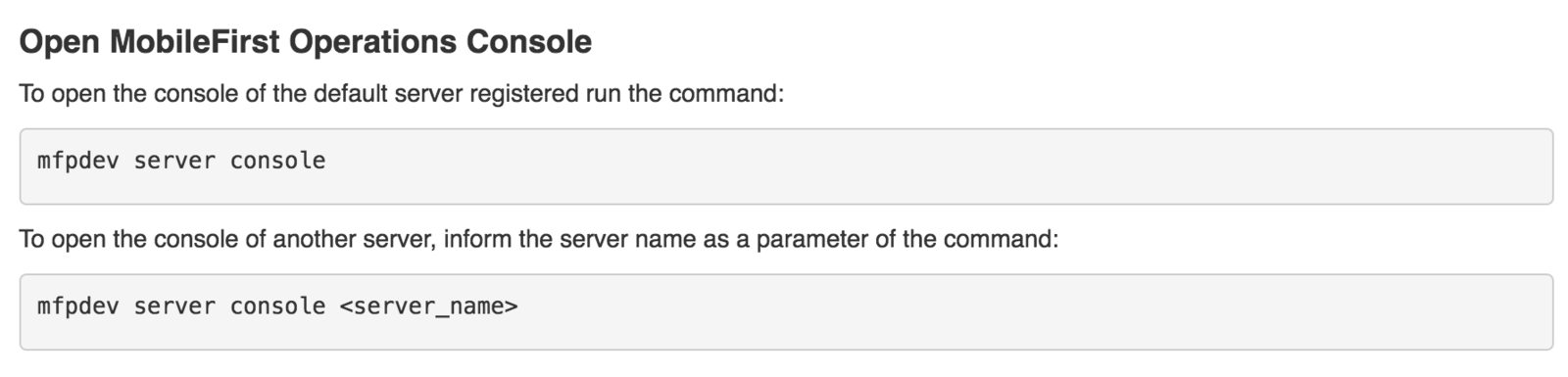
Mobile app
Once you've coded your app you have to remember that you need to register it with MFP*
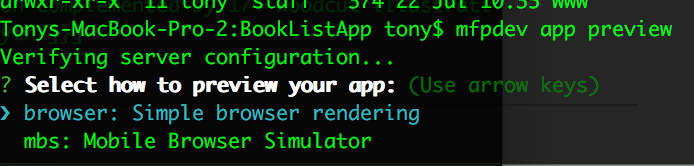
You can also choose to preview the app using MFP** or Cordova
$mfpdev app register -----> remember to do this the first time
if you redo you lose any extra setting you've made in the ops console
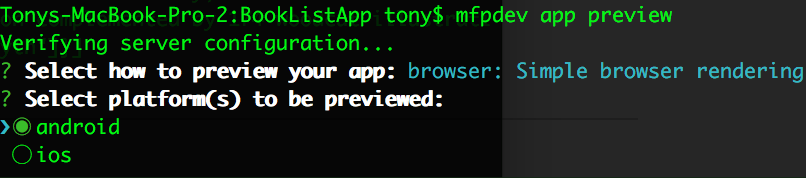
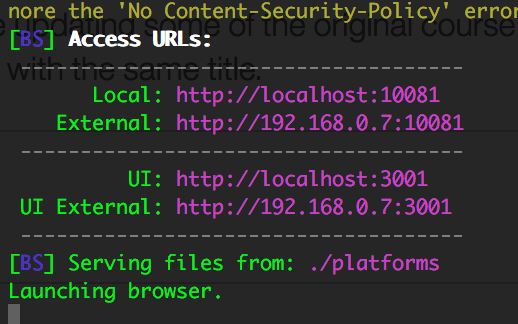
$mfpdev app preview ------> you will be asked which browser you wish to view in
$cordova emulate ---------> you can view with iOS Simulator
$cordova prepare ---------> if you've made code changes just
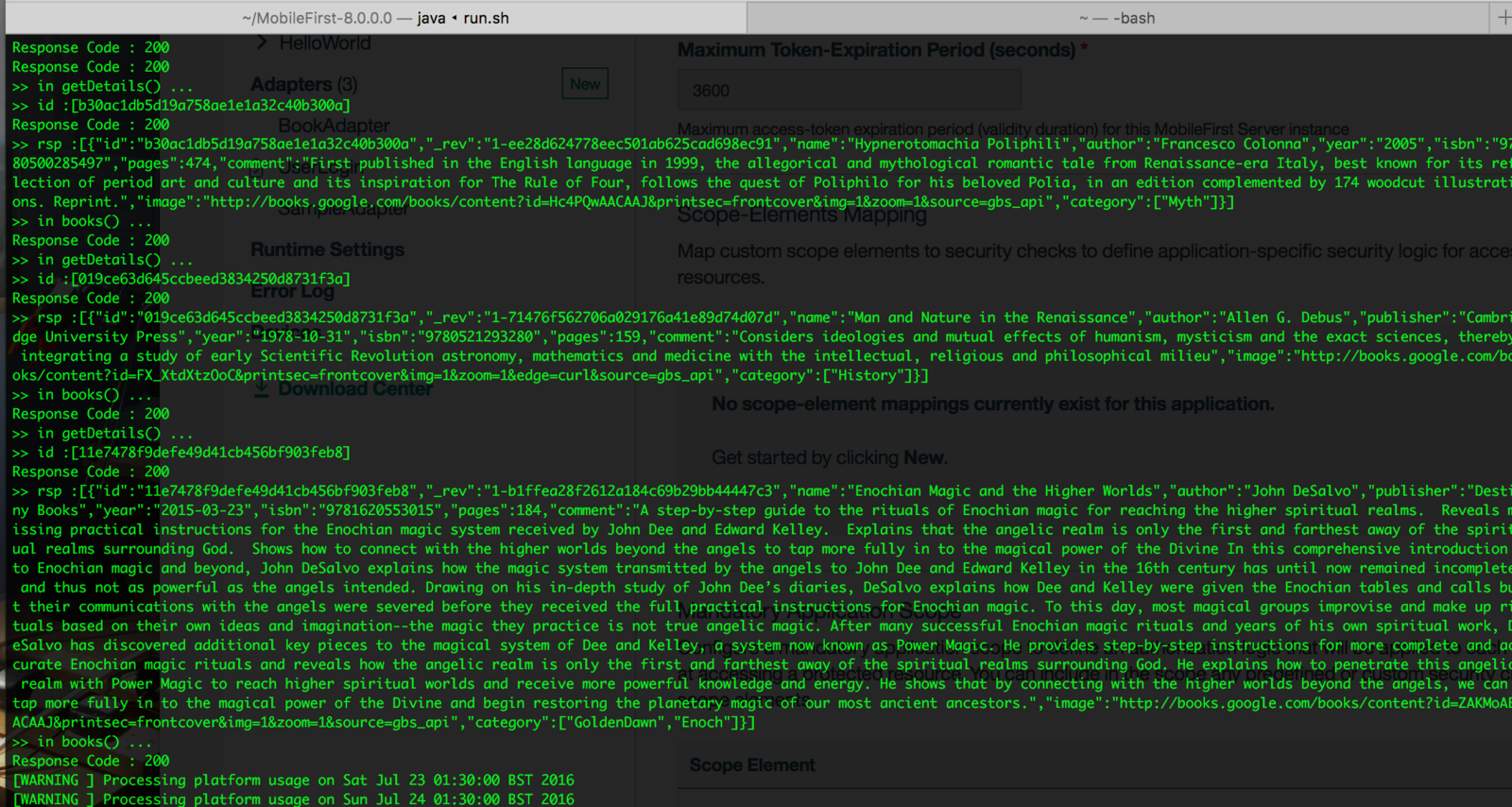
run this to populate the changes to the platforms (android/ios)*remember to have mfp server running first! ./run.sh
**if you have implemented custom security (as we have) you can only login from a a real device
You can even use $ionic serve, but let's stay focused shall we.....




MFP Adapters
We have two MFP Adapters. One that will handle the login authentication and one that performs the data lookup.
Both are made, built & deployed by using IntelliJ (with Maven)
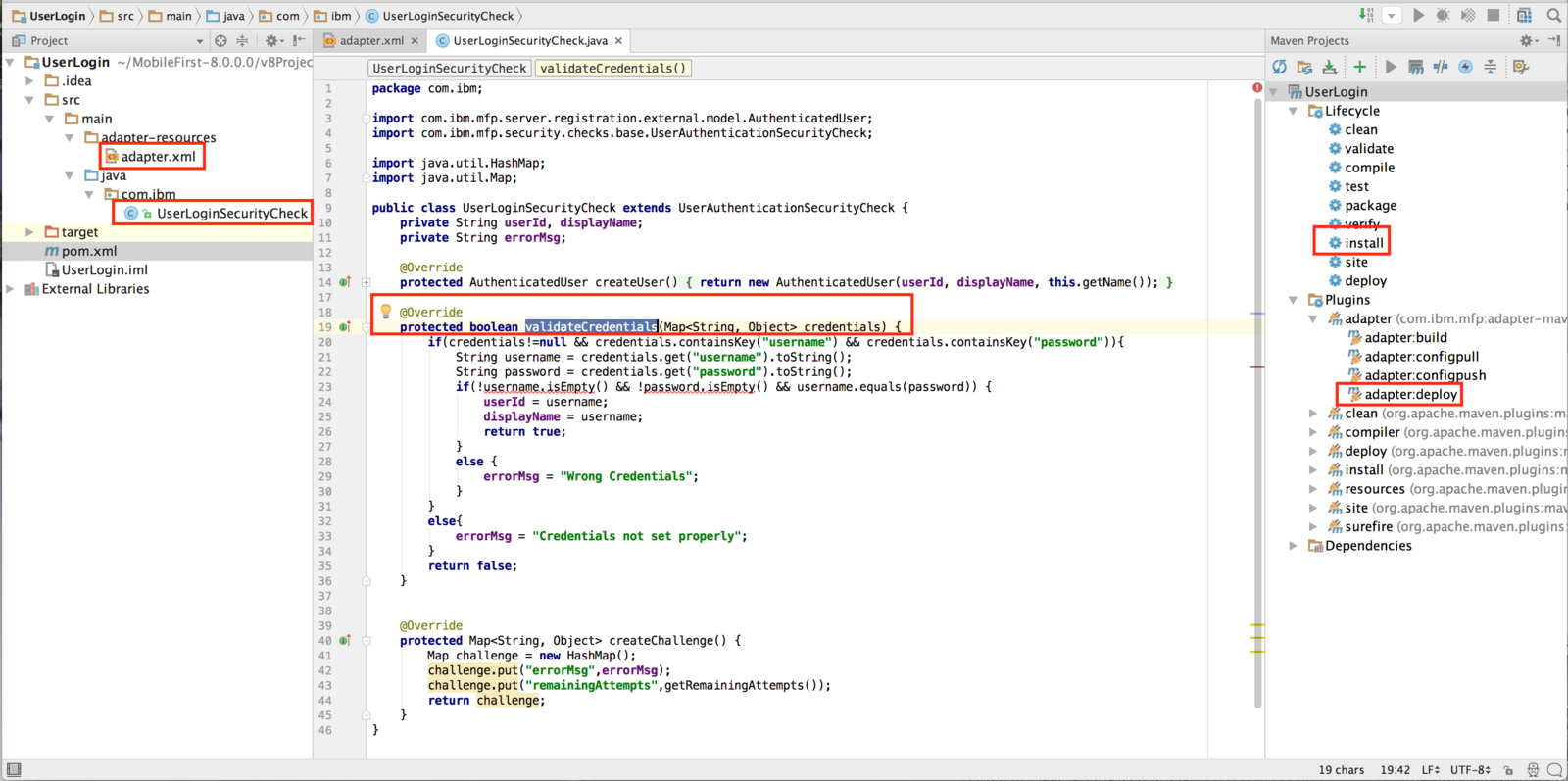
To install and deploy to MFP server, double-click the 'install' and then 'adapter deploy' on the right-hand side

The main @override is for the validateCredentials() method.
As this is a sample, we just read in the passed user/pwd and if they are both provided and are the same then we consider that valid.
You could put some code here to validate the user details against an LDAP backend system as explained here:
MFP Adapters
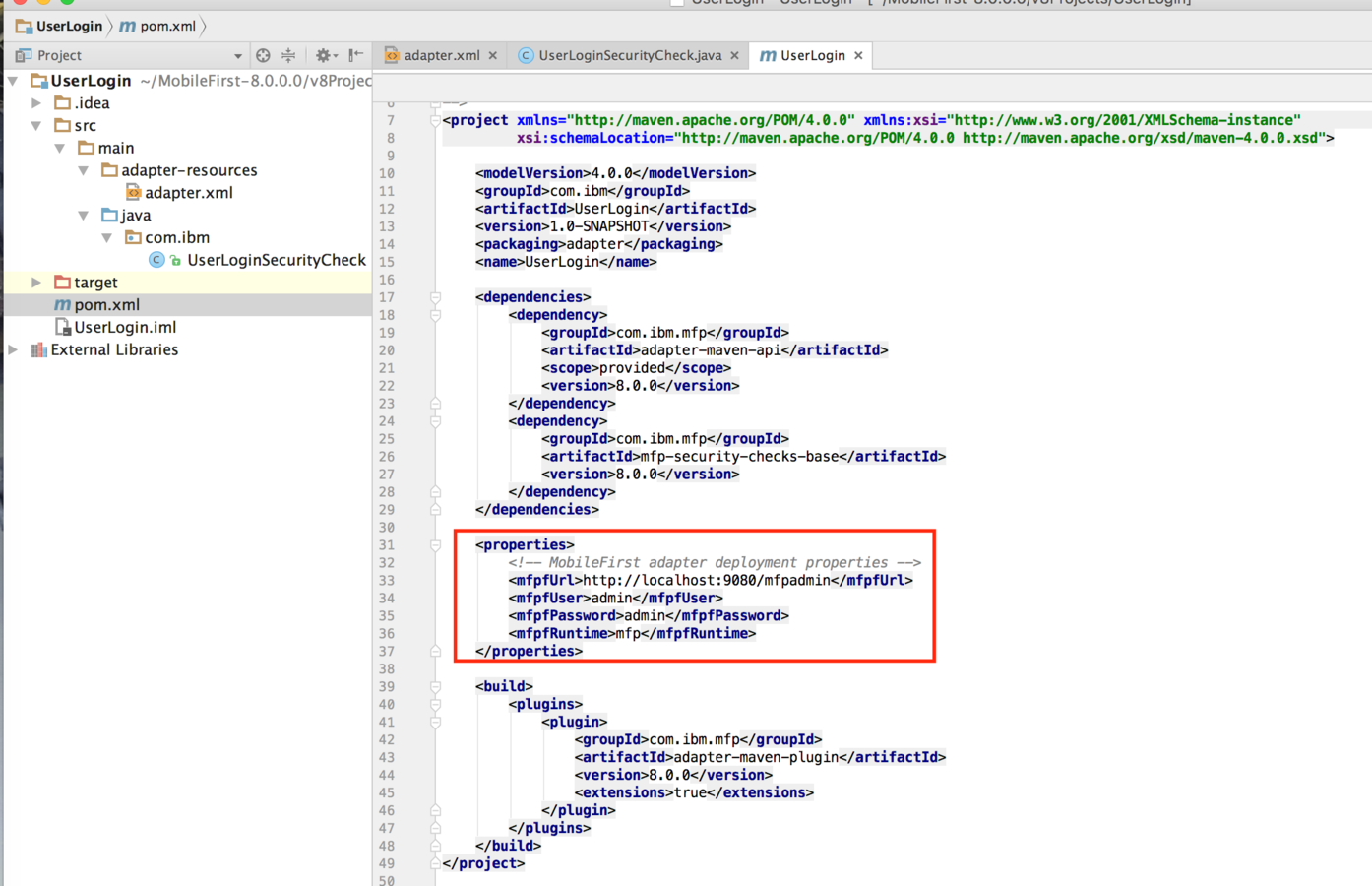
Where do we specify the MFP Server details for the Adapter?
To install and deploy to MFP server, double-click the 'install' and then 'adapter deploy' on the right-hand side
The pom.xml file contains the details about the location of the MFP Server

MFP Adapters
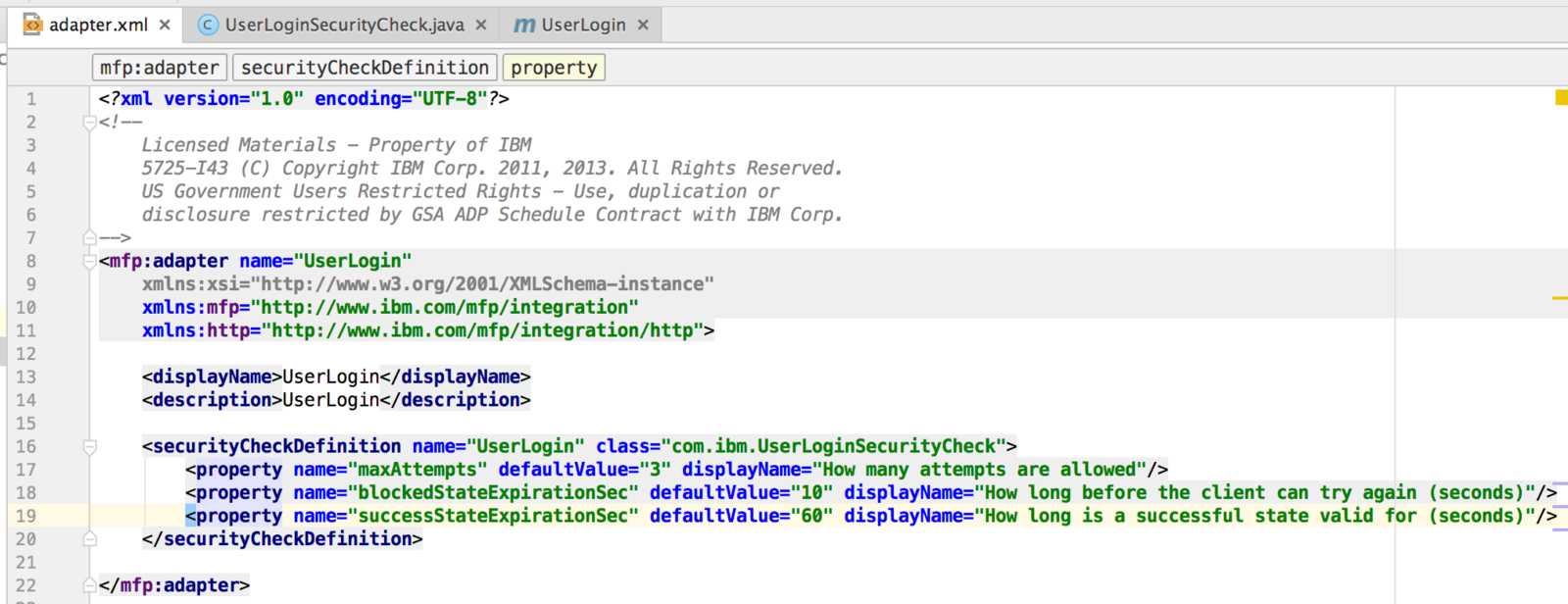
What other changes have we made for this Adapter?
The adapter.xml file contains the information that we wish to render (and use) within the MFP console


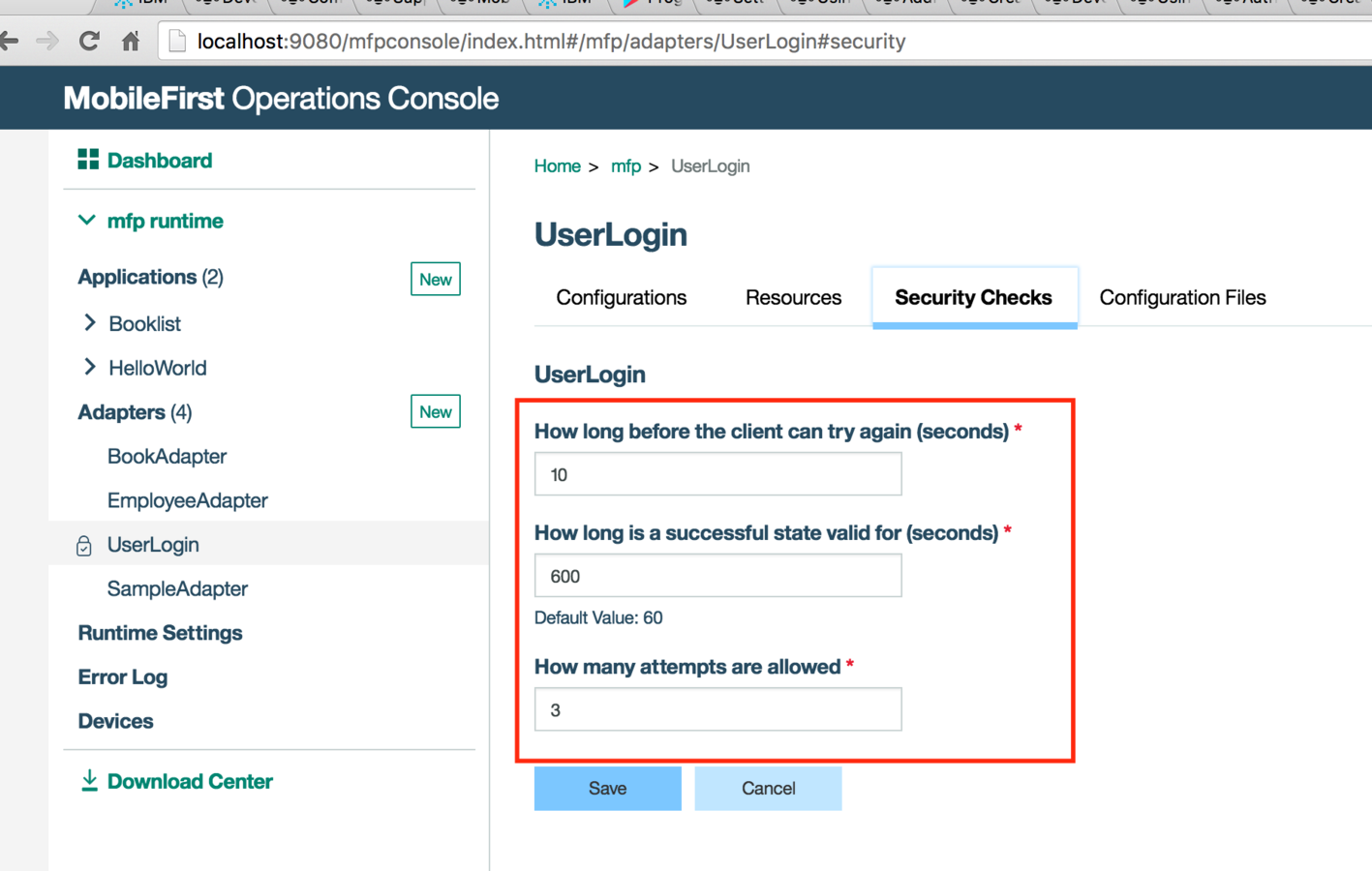
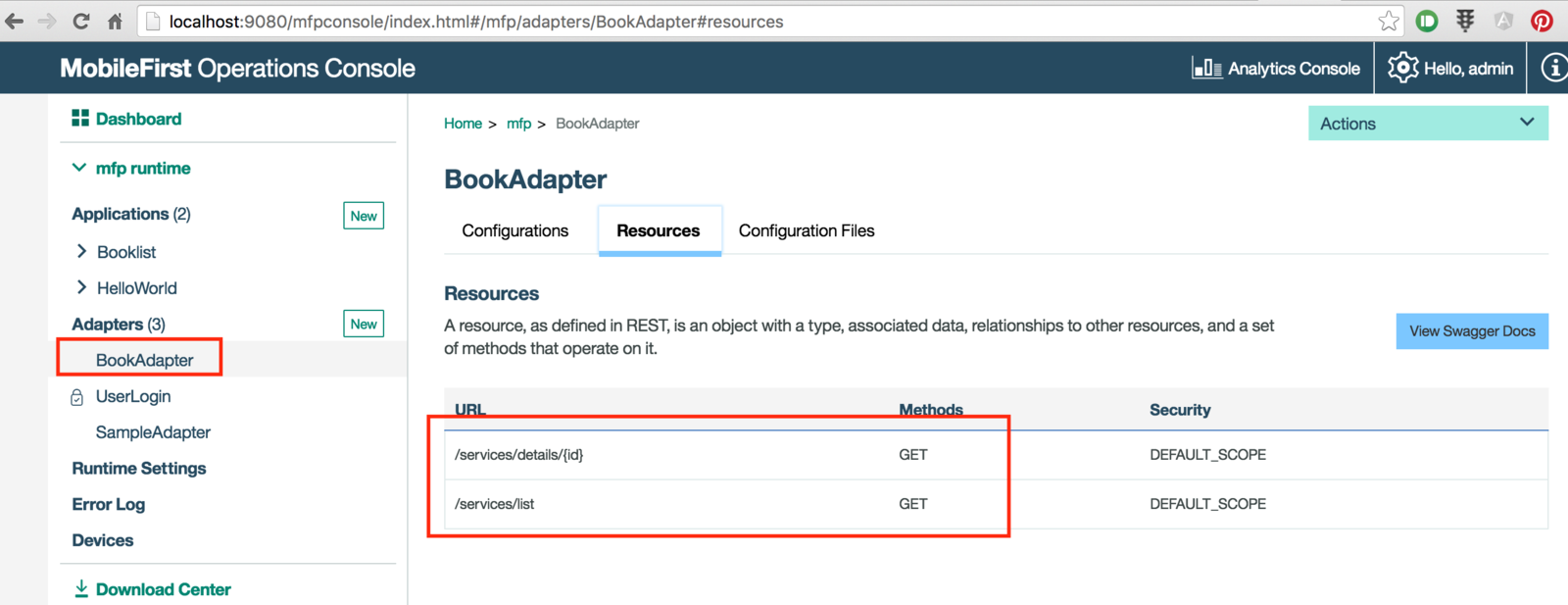
MFP Adapters
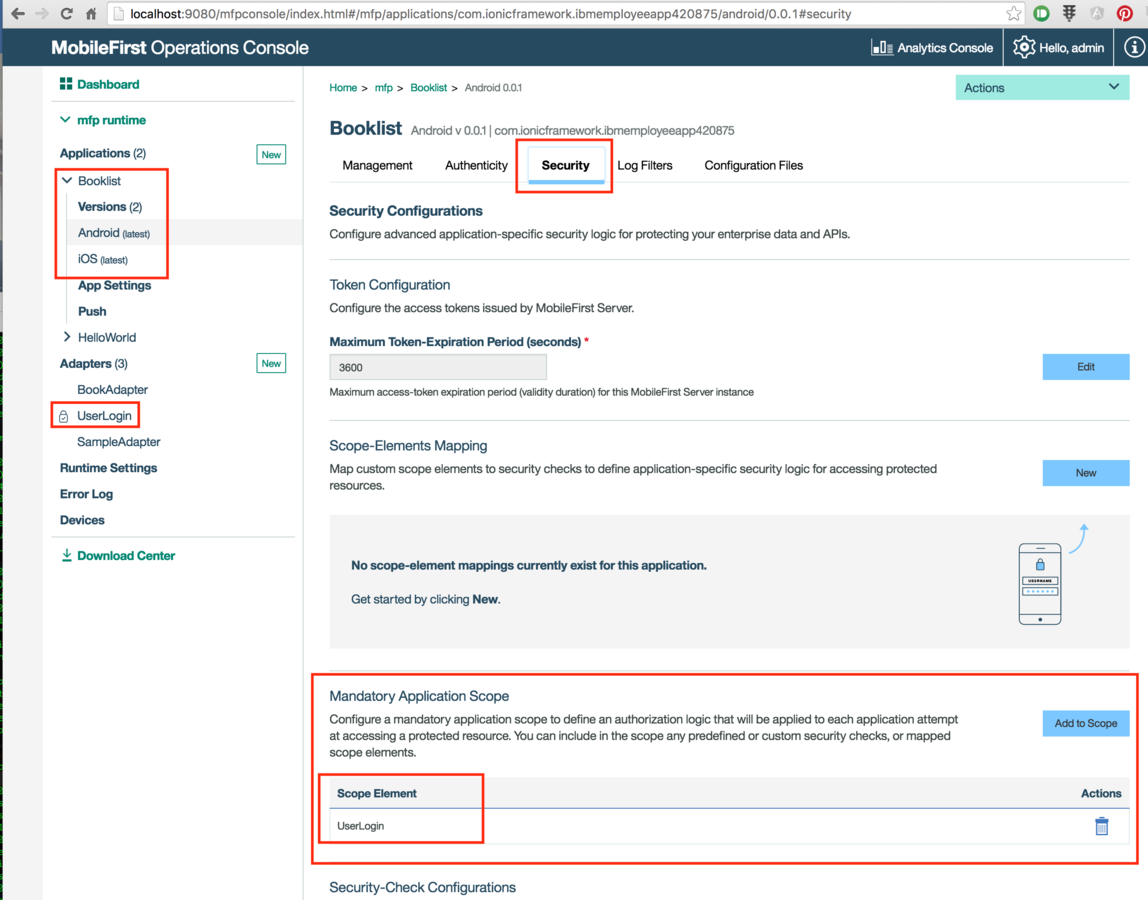
Once you have deployed the UserLogin adapter, you need to configure the Mobile applications to utilise this as the Mandatory Application Scope

Be aware that every time you perform an
$mfpdev app register
it will overrite any configurations you have performed in the OpsConsole, so you will have to reset the Mandatory Application Scope again.
MFP Adapters
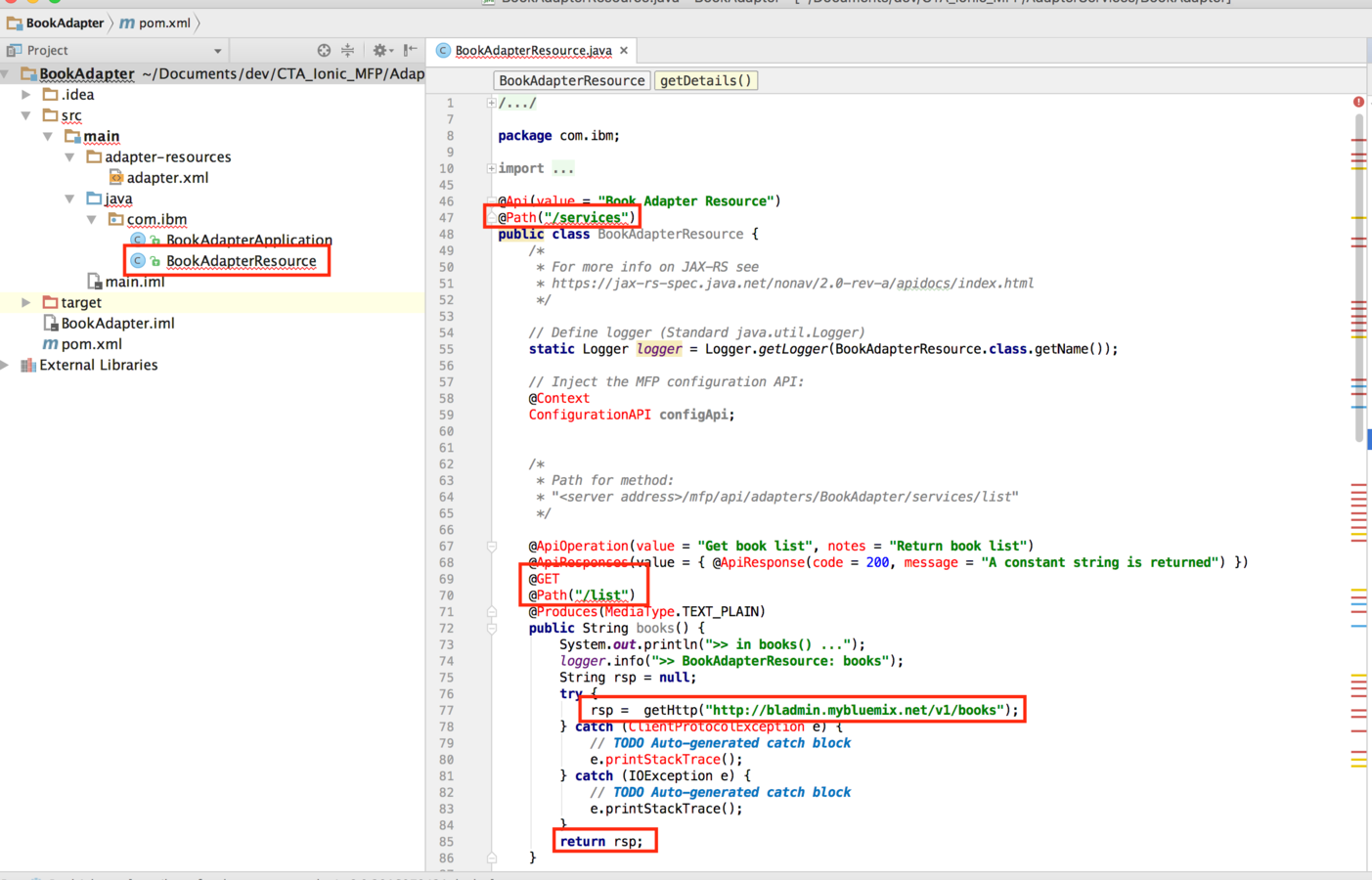
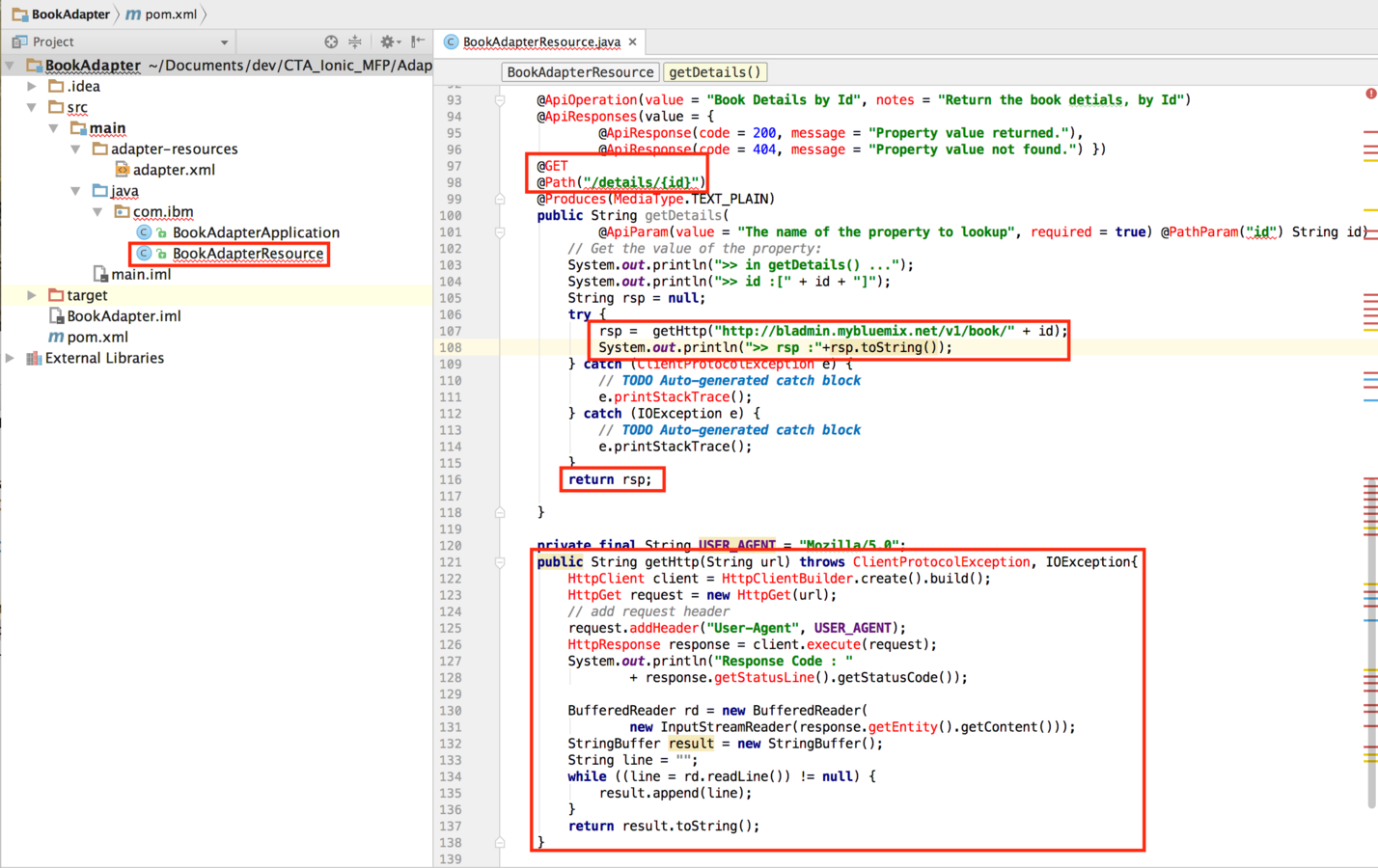
The second MFP Adapter that we have is the one that fetches the data from a backend system. This backend system happens to have a REST API available that we can call to fetch data

MFP Adapters
The second MFP Adapter that we have is the one that fetches the data from a backend system. This backend system happens to have a REST API available that we can call to fetch data

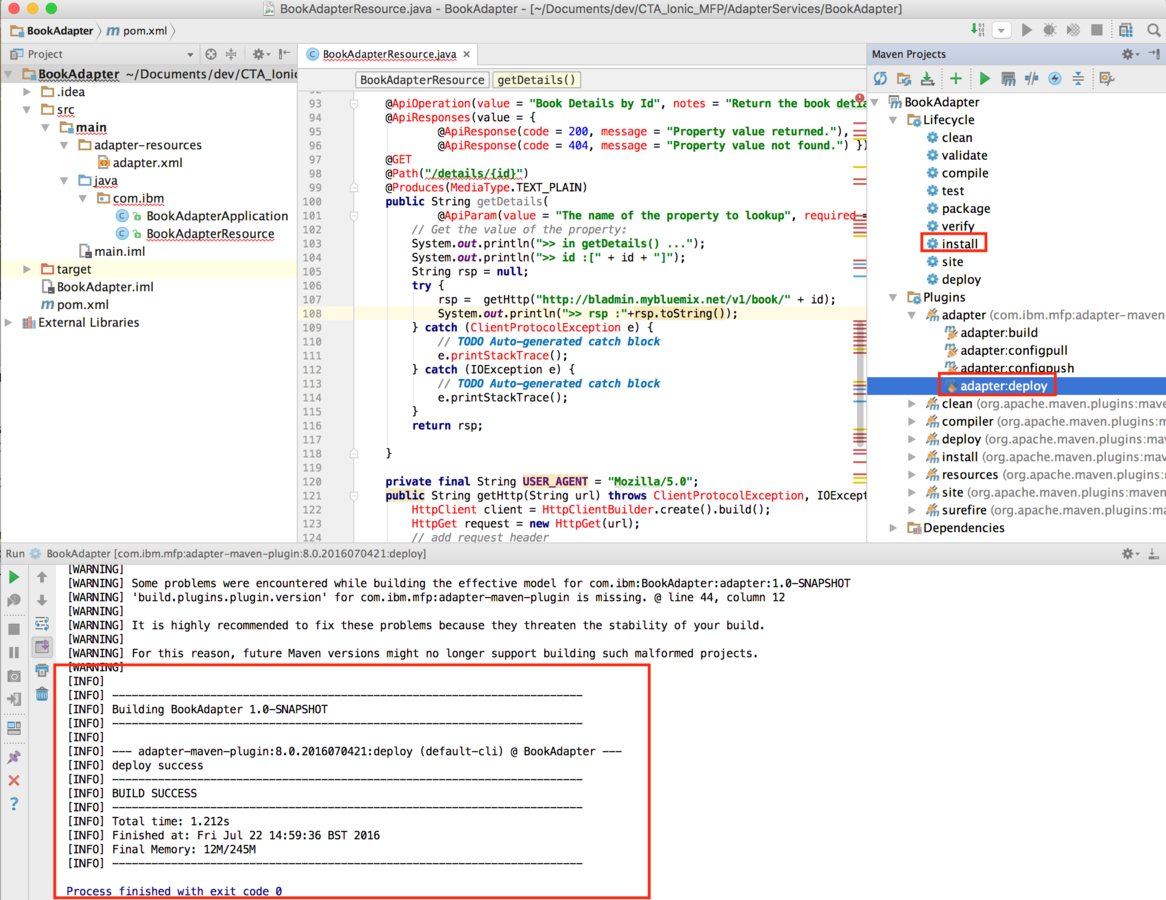
MFP Adapters
Once we have coded the Adapter, we can double-click on 'install' and 'adapter:deploy' to deploy to the MFP Server:


MFP Adapters
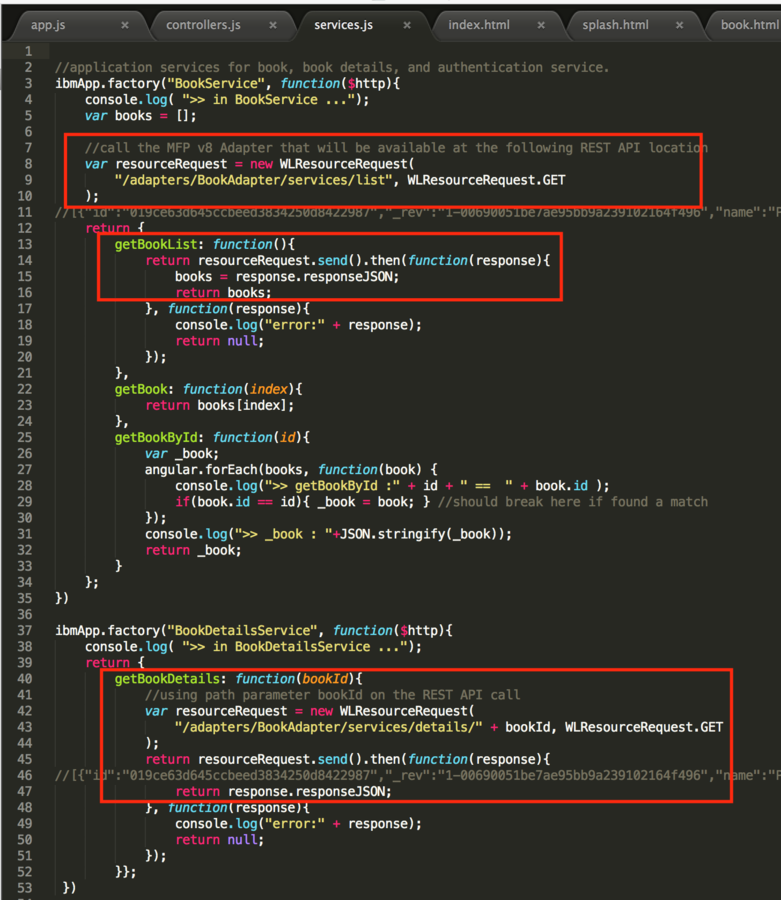
Where is the code that calls the BookAdapter? It's within the services.js file and is shown below:

Remember to use the WLResourceRequest object to make calls to the MFP Adapters










Build the Mobile App
Edit code in IDE
Build & Deploy Adapters
Build & Deploy to Mobile Devices



Just to Recap
We've build the Mobile app using the tools shown above, we've edited the files accordingly and built our Adapters with IntelliJ and deployed them to our MFP server.... ah, ha! How do we now run the Mobile App from a real device?


Build & Deploy to Mobile Devices
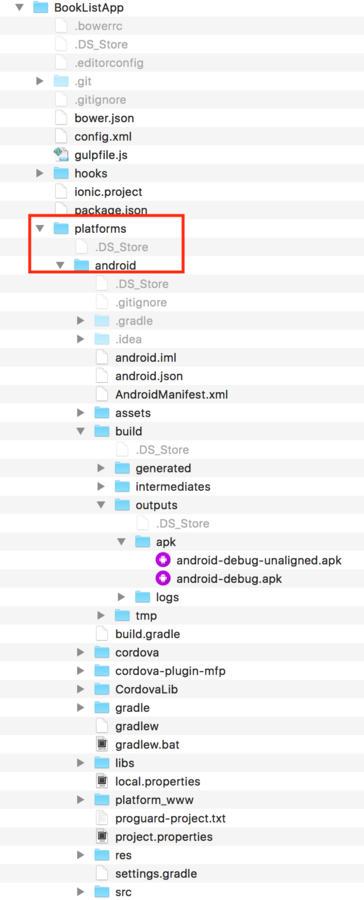
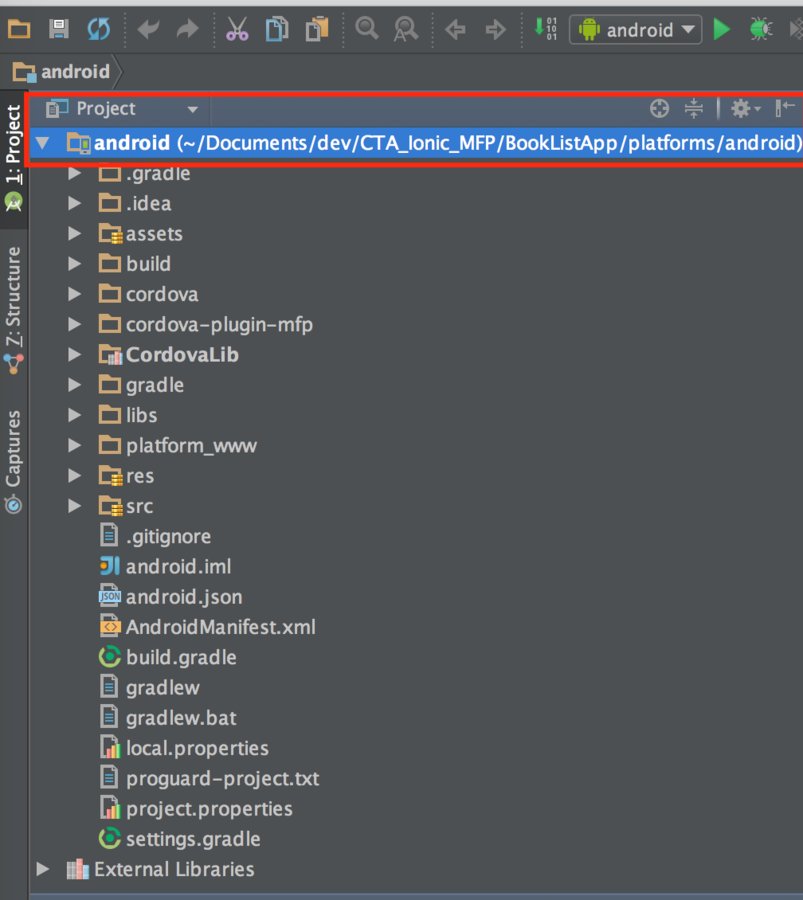
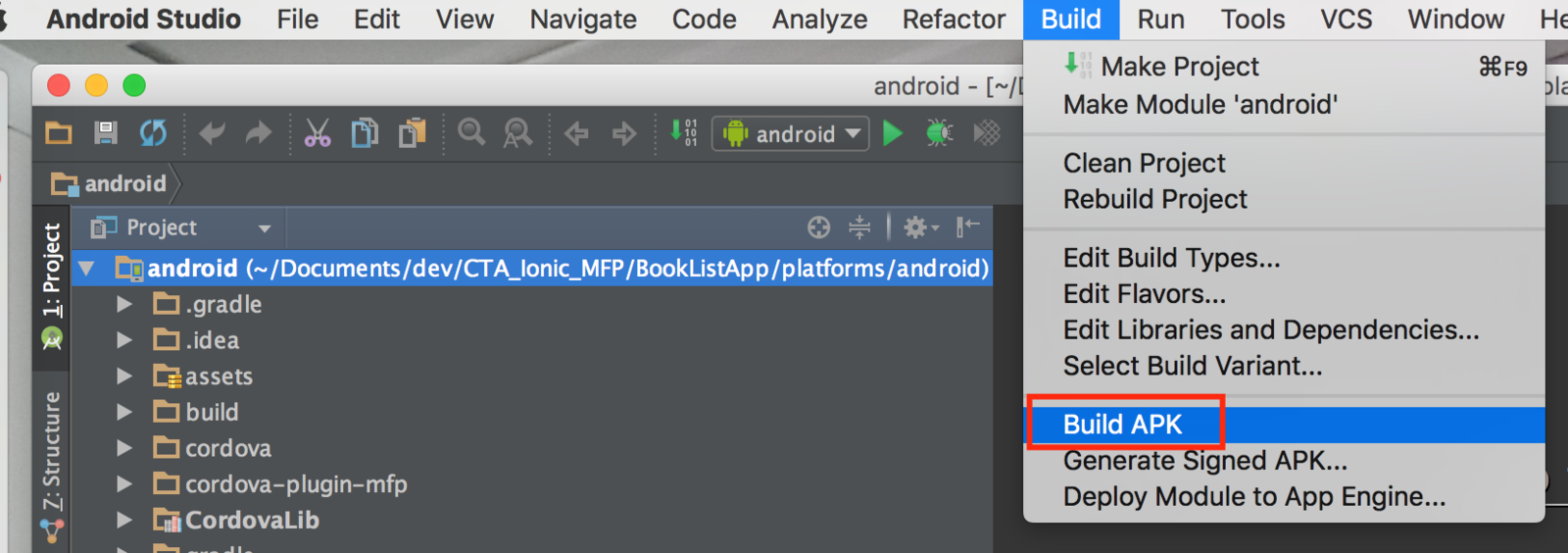
Run Android app
Plug-in a real Android device to your Mac/laptop. Startup Android Studio, navigate to the /BookListApp/platforms/android folder and import the project. Wait for Gradle to sort itself out and then select to Run the project.


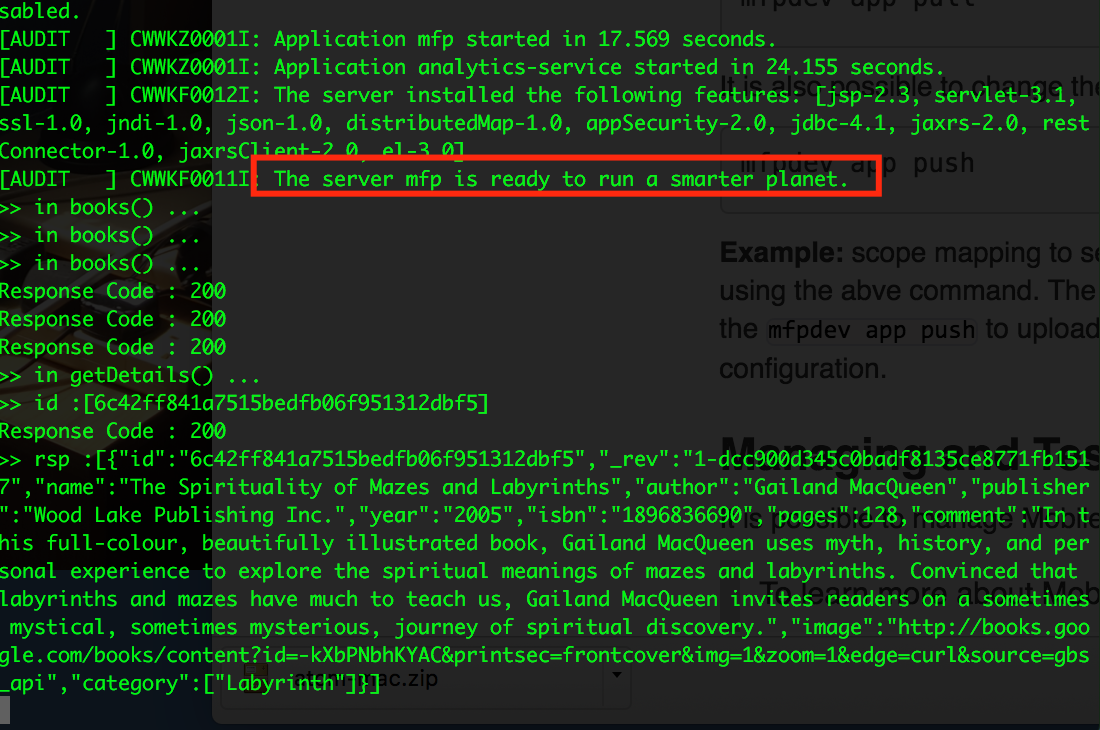
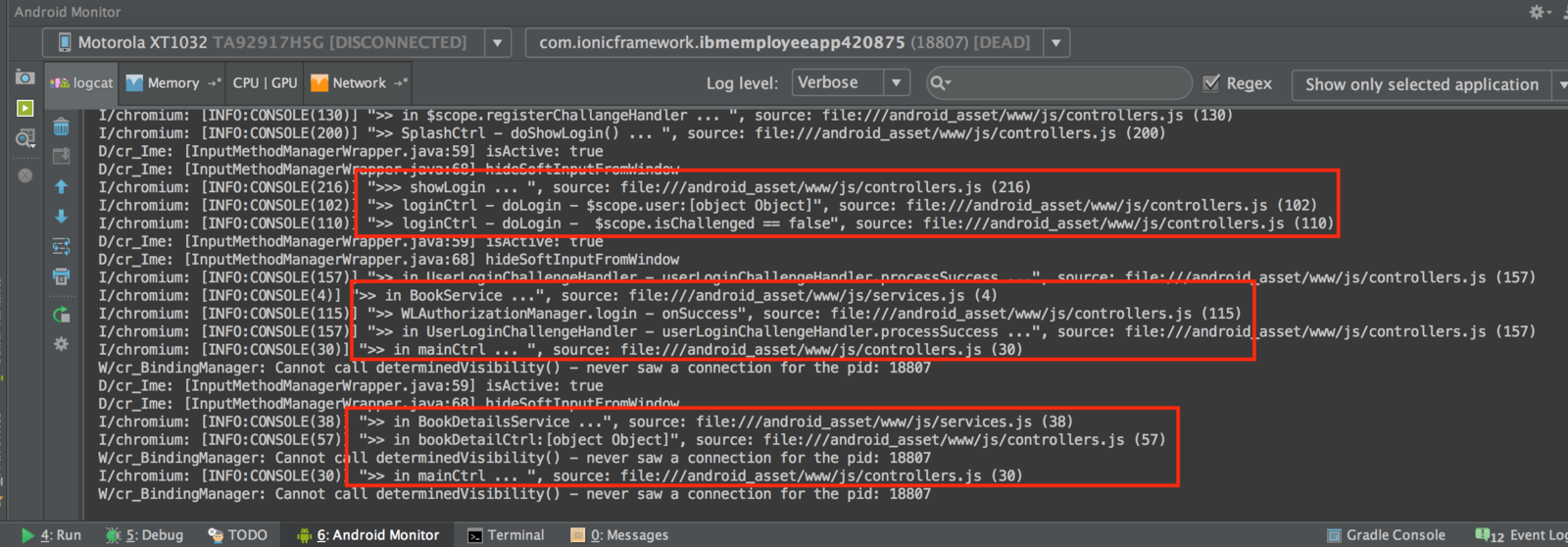
Run Android app
As long as your Android device can connect to the MFP Server running on your Mac/laptop, everything should work as expected and you should see DEBUG output similar to the above and the MFP Server log file should show the BookAdapter outputting DEBUG info


Updating app
You've built and deployed the mobile application and adapters and have deployed to a real device.....but then you realise you need to make some minor changes to the mobile application, what is the process now?
In development mode, it's simpler than you think - that is if you have only done small / isolated changes. You can choose to use the 'Update web resources for Direct Update' feature within MFP to just deploy the updates from the /www folder https://mobilefirstplatform.ibmcloud.com/tutorials/en/foundation/8.0/using-the-mfpf-sdk/using-mobilefirst-cli-to-manage-mobilefirst-artifacts/#managing-applications
Alternatively, you can make the code changes and in the CLI just execute:
$cordova prepare


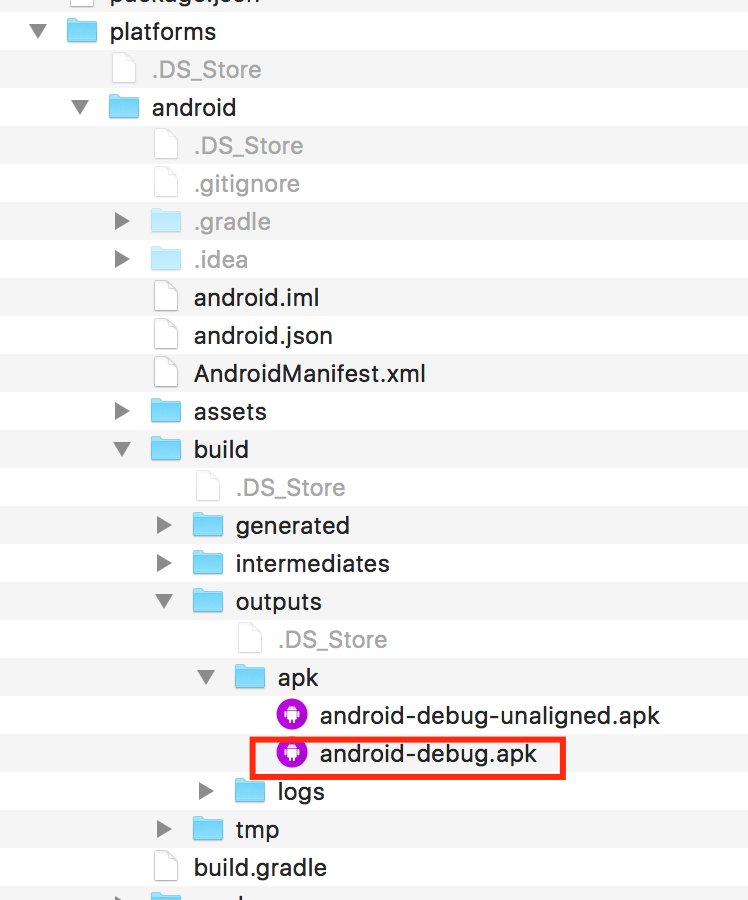
Now, install the .apk onto the Android device to test the latest development version
Mobile App Walkthrough