Frontend Performance Testing is Hard
John Hill
About me

In this talk
- Browser Performance and DevTools
- Load Testing and Perf Problems
- What to Measure
- Browserless
- Driving with Puppeteer
- js-perf-toolkit
Browser Performance
- "Load" Times
- User Experience
- Clientside Resource Management
Meetup.com
Capture HAR
k6.io
- Open Source Load Testing
- Runs on golang
- Tests written in JS
- Strong Ecosystem
- (Bought by Grafana)
- Export as InfluxDB
Run HAR with k6.io
"Load Testing"
- What most people call performance testing
- HTTP Traffic that simulates a user (browser)
- Black Friday
- SEO Problem
LighthouseCI
- Built into DevTools
- Performance and SEO
- Lighthouse CI (automation)
- DEMO

What happens after load?
What do we really want to measure?
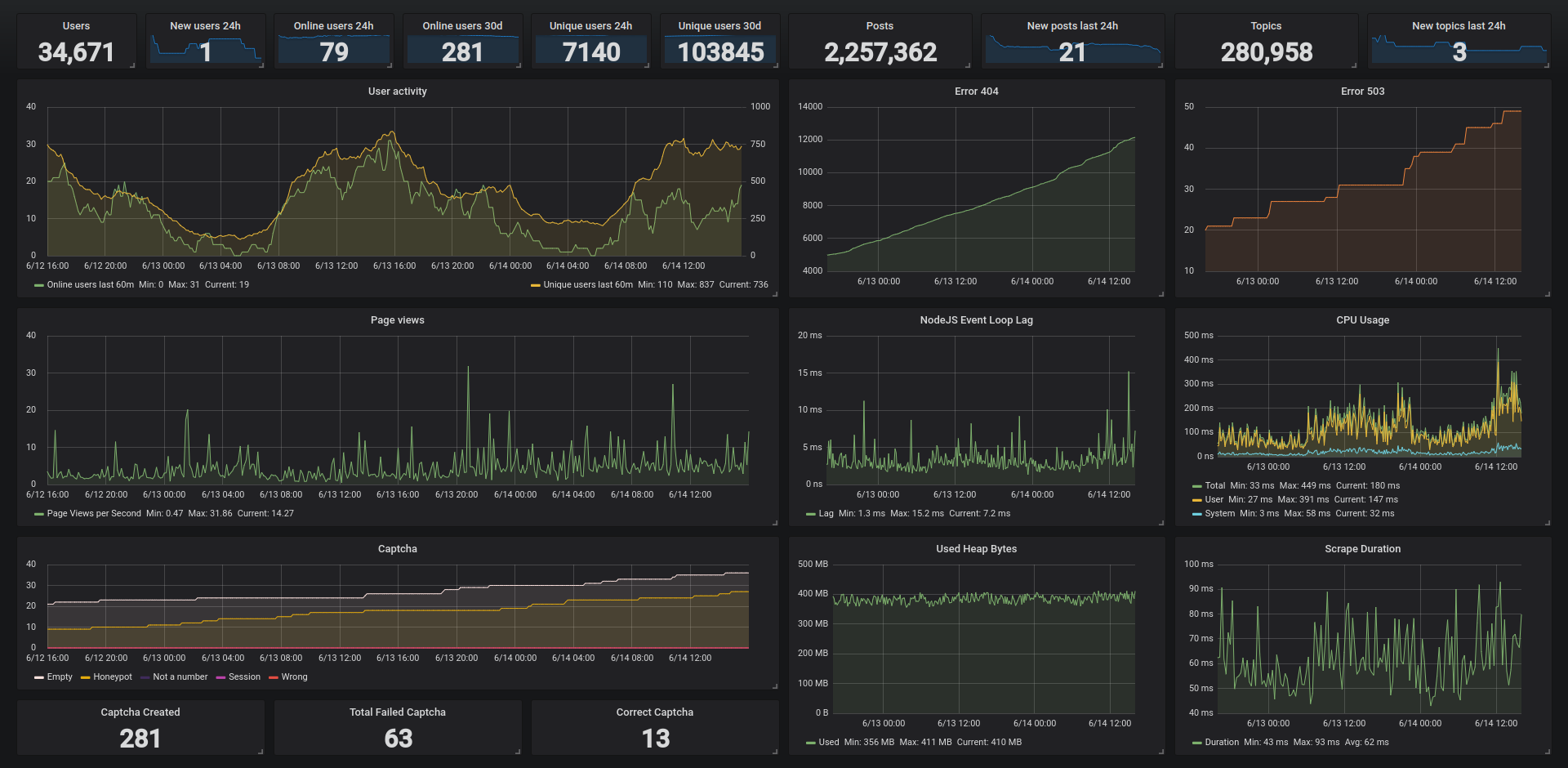
What do we really want to measure on the client?
- CPU
- Long Tasks API - What's creating >50ms "freezing"
- Overall
- Memory
- Leaks - Heapdump
- Overall Usage
- User Experience
- Marks API
- How long does it take for a user to complete a journey
Selenium?
- Yes? No? Maybe?
- Variability in results due to waitFor
- Jmeter+Selenium
- 2 Cores per User!
- Out of Date

- "Chrome as a service"
- Chrome + essentials in a container. Hard.
- Debugger!
- Drivers like Selenium (4.0), Puppeteer and Playwright
- Perf MeasurementLighthouse, prom-client, heapdump
- Control and Measure utilization with cgroups

Demo
Puppeteer/Playwright
- "Official" Chrome Support
- Connects to chrome with native CDP
- Access to Chrome's internals
- Execute tests and capture perf metrics along the way
JS-Perf-Toolkit
- github.com/unlikelyzero/js-perf-toolkit
- Moves everything into containers
- k6 and browserless
- Puppeteer/Playwright Examples
- Integrates into monitoring systems with InfluxDB and Prometheus
Imagination

Demo
Summary
- Browser Performance and DevTools
- Load Testing and Perf Problems
- What to Measure
- Browserless
- Driving with Puppeteer
- js-perf-toolkit