Single-page application Zero to One
(React/Redux/ES6/Firebase)
[2015/12/15] SCRIPTY#4
Yu Yamanaka (@yuurelx)
CTO at INGoT LLC.
Core Engineer at Reactive Inc.

Nice to meet you!

2009-2014 HDE, Inc.
(programmer / infra. engineer / manager)
2014-2015 Peroli, Inc.
(DevOps engineer)
2016- INGoT LLC. (CTO)
Reactive Inc. (Core Engineer)





Today's story
A backend engineer
made a Single-page application
by modern frontend technologies
in 2 weeks.
1. About the SPA and architecture
2. How I've made the SPA
3. Technical challenges I've faced
Sub topics
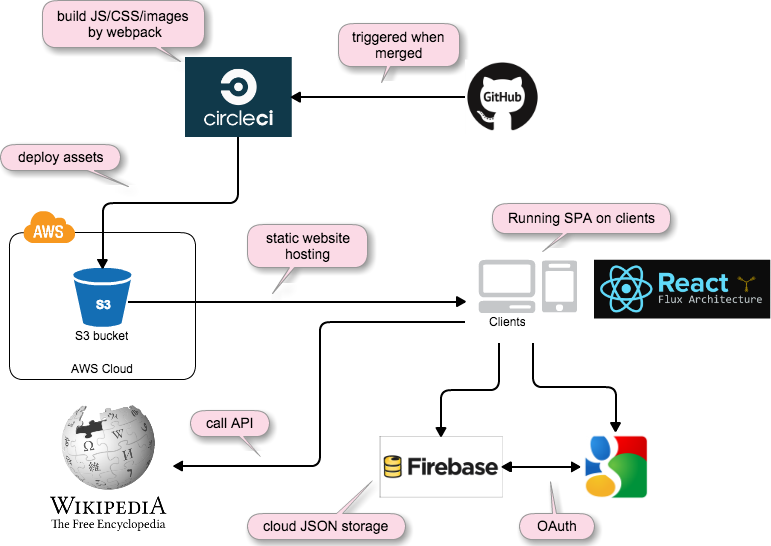
1. About the SPA and architecture
Reactive Wikipedia Reader



GitHub repo.

Architecture

1. About the SPA and architecture
2. How I've made the SPA
3. Technical challenges I've faced
Sub topics
Choose technologies







Since Flux is just architecture (like MVC), we have to choose an implementation.

Redux

It has most GitHub stars in flux libraries


Flux
Redux
All right, let's start development!
...but, what should we start from?
In my case

1. Grasp the concept of the technologies


Reference 1
2. Write a small application without Redux(Flux)
Reference 2

(and prepare your dev tools)
- Editor: Atom + react plugins
- Debug: Chrome dev tool, redux-logger, hot loaders

3. Rewrite the small application with Redux
Reference 3

Redux official documents & code examples
(http://rackt.org/redux/)
4. It's time to write an
awesome SPA!

1. About the SPA and architecture
2. How I've made the SPA
3. Technical challenges I've faced
Sub topics
I could not understand the architecture of Redux...

COMPLEX !
"Practice makes perfect."
Let's write more codes!
There are many sample codes and good documents on GitHub.

Cross-Domain problem



<< Browser raises an error! >>

It could have been
solved by JSONP
(Wikipedia API does not support CORS)
SPA states cannot be shared between each devices
because those are saved in browser's LocalStorage
Firebase helped me!

(Firebase is one of BaaS)
It offers realtime JSON datastore and OAuth feature


1. About the SPA and architecture
2. How I've made the SPA
3. Technical challenges I've faced
Sub topics (Re)
Conclusion
・SPA and serverless architecture is elegant!
(to infrastructure engineers)
・We have to take a second look at the new frontend development
(e.g. stop modifying DOM by self)
・The backend engineer could make an SPA in 2 weeks, you might acquire those more earlier!
Let's try to write SPA with advanced techs!
Thank you for your attention!
Yu Yamanaka (@yuurelx)
CTO at INGoT LLC.
Core Engineer at Reactive Inc.


