My First PWA:
Lessons Learned
or, how it's kind of easy, but kind of hard
Jessica Parsons
@verythorough
https://slides.com/verythorough/my-first-pwa
About me

maker ~ teacher ~ procrastinator
Inspiration
- love maps for planning travel with friends & family
- frustrated with My Maps
- difficult to share
- less-than-ideal mobile
- poor integration with navigation
- encourage standalone app install

Why a progressive
web app?
Best of both worlds: mixing my favorite platform with anytime access of mobile
- accessible across devices
- discoverable
- easy sharing
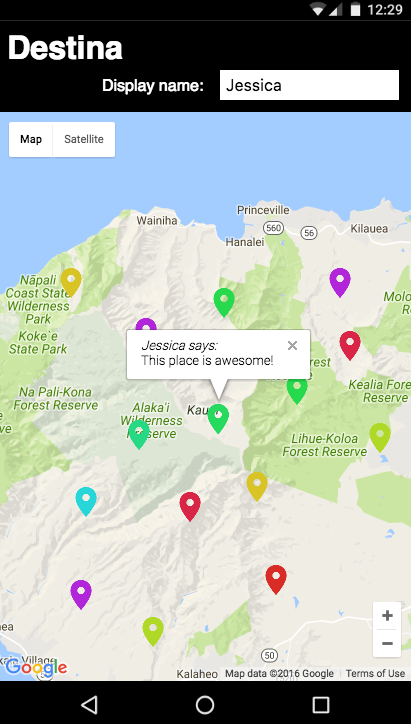
The Basic App
- Google Maps API
- Firebase
- auth
- database
- hosting
- Real-time sharing of commented place markers

Making Progress
- or -
Making my progressive web app
progressively more progressive

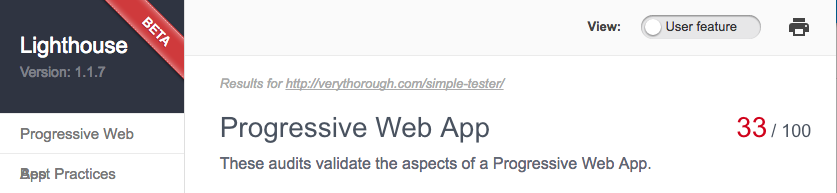
Step 1: The Basics
- responsive
- accessible
- fast
- progressively enhanced
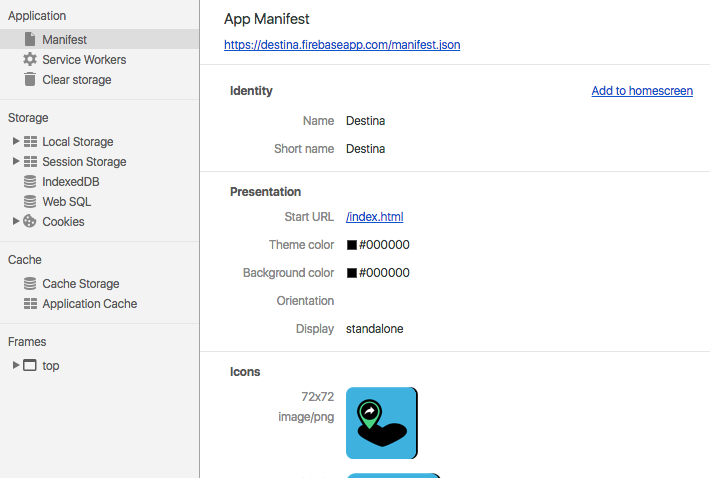
Step 2: The Easy Part
manifest.json
Manifest Generator
MDN Reference

Step 3: HTTPS
A little scarier, but not so bad
- Automatic with most subdomain hosting: GitHub, Firebase, Heroku, Tumblr, etc.
- Free for custom domains with Firebase
- Free for custom domains on GitHub and others using CloudFlare: https://blog.cloudflare.com/ssl-on-tumblr-wordpress-blogger-appengine-pos/
- Free with server-side access using https://letsencrypt.org/
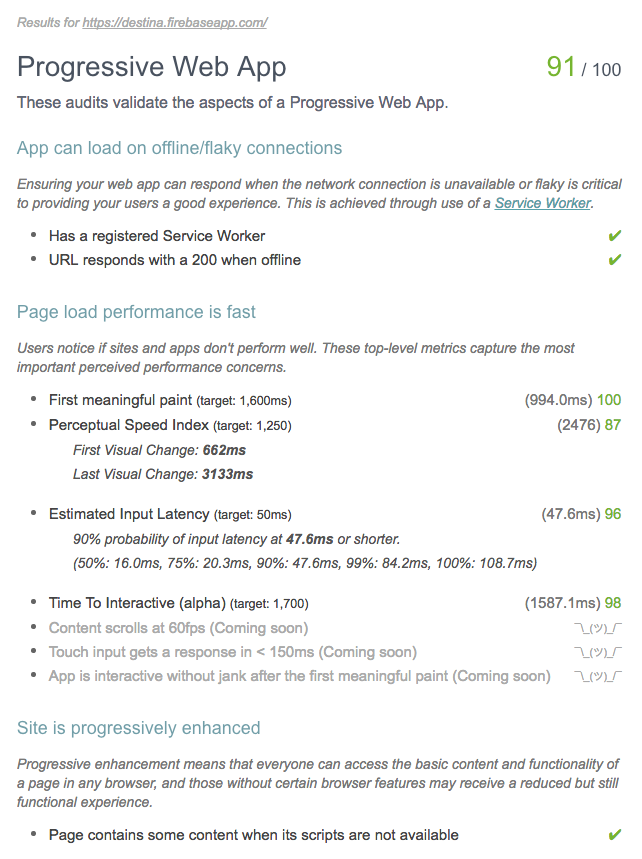
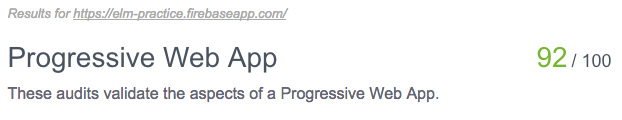
With manifest and HTTPS

Step 4: App Shell
where it gets a bit more complex...
A very basic guide using sw-precache:


Step 5: Realtime Caching/Local Storage
so many choices...
so many dependencies
Step 6:
Push Notifications
(I'm so not there yet.)
Possible resource:
https://github.com/firebase/quickstart-js/tree/master/messaging
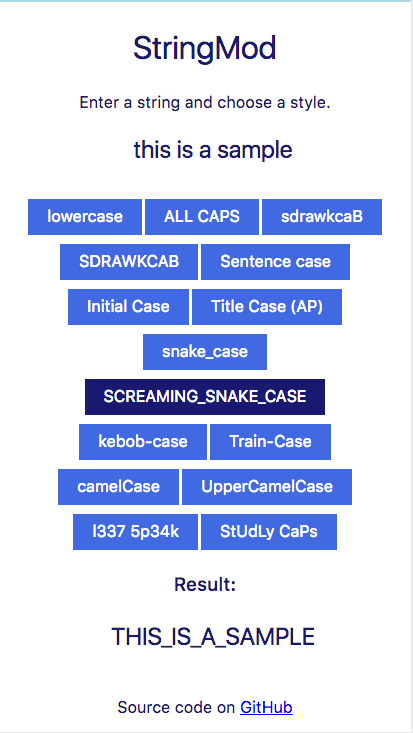
An Easy Sample

- no JS APIs
- all precache

Not so easy
- Custom-domain tumblr
- No HTTPS

What's next?
Thank you!
Jessica Parsons
@verythorough
