Demystifying complex Animation creation process
in React Native
@VladimirNovick
vnovick.com

Developer Advocate
Web / Mobile / VR / AR / IoT
GDE, author, consultant

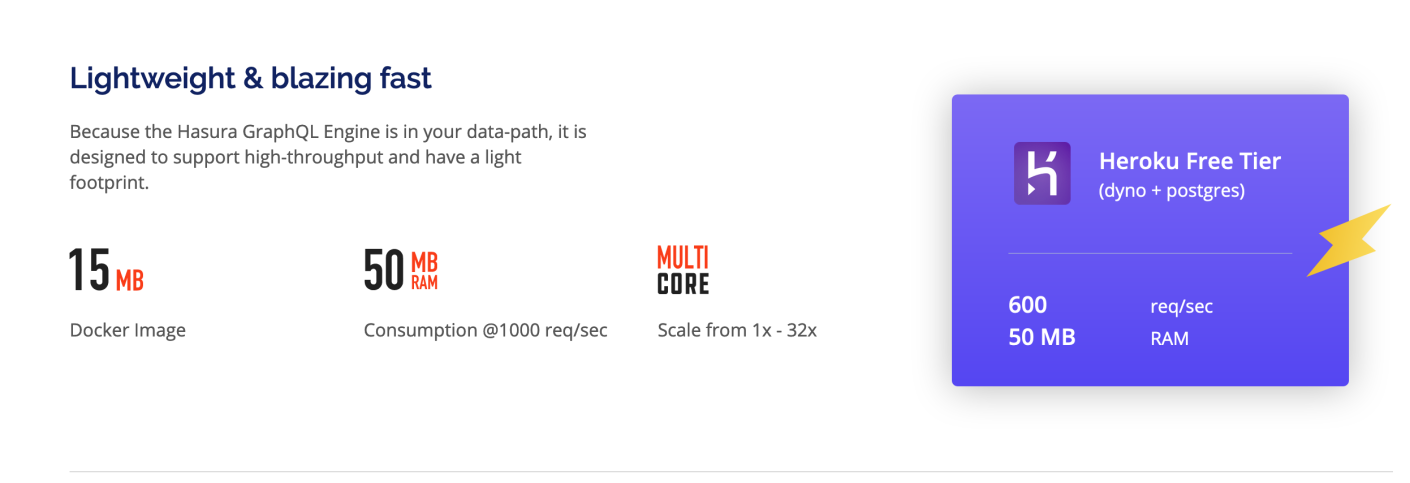
Auto generate high performance Realtime GraphQL on top of new or existing DB



connect it to any business logic using Remote Joins
run it anywhere where Docker can run
or use eventing system for 3factor.app architecture

GraphQL tutorials
Why do we need to Animate?

Let's talk about us
Humans are visually driven creatures
Why do we need to Animate?
- Make your app stand out
- Provide visual hints
- Define "story" of your app
- Reduce cognitive load
- Reduce cognitive friction
Cognitive load
The total amount of mental effort that is required to complete a task involving processing of information.
Cognitive friction
Cognitive friction occurs when a user is confronted with an interface that appears to be intuitive but delivers unexpected results
UI should be predictable
UI should react fluidly on user actions
Animation types
State driven animations


You’re leaving your users in the dark
What we can change about that?

Action driven animations

MicroInteractions





Magic is both in the details and in the performance.”
Dariel Fitzkee
React Native college of wizardry
Any sufficiently advanced technology is indistinguishable from magic
Arthur C. Clarke
Young Merlin knows about
- Animated
- Lottie
- Reanimated

He gets a Design from proud artist

Something like this
How does Merlin even start?
Divide and conquer
- Microinteractions
- Action Driven animations
- Screen transitions
- Gesture animations / onScroll behaviors
Different style types
- scale changes
- opacity changes
- translate X and Y
Gestures
Sometimes onScroll behaviors are confused for gestures
Let's see the code

Transitions
Transitions

Parallax scrolling

Parallax scrolling

Parallax scrolling


Gestures
Pan Responder?
Pan Responder?

JS -> Native -> JS -> Native -> JS ...
Reanimated
+
react-native-gesture-handler
What about really complex animations?

Lottie is good, but...

TakeAways
-
Animations are not that scary
-
Beware of State Driven Animations
-
Tell a story in your app
-
Don't overcomplicate things
-
Reduce cognitive load and friction
-
Stick to working practices and experiences
Announcements
"Back to school" workshops
last 2 weeks of August
- React Native animations workshop
- React Native AR workshop
- ReasonReact workshop
- React Native IoT workshop

Thanks
@VladimirNovick
https://youtube.com/c/VladimirNovickDev
vnovick.com