Moving from JavaScript to ReasonML

Independent consultant
Web / Mobile / XR / IoT / AI
Engineer, GDE, author, Trainer
Why ReasonML
Reason lets you write simple, fast and quality type-safe code while leveraging both the JavaScript & OCaml ecosystems.
Why OCaml?
- General purpose language (1996) used in critical systems
- Facebook is using it in several projects (Flow)
- Functional programming language with Hindler-Minler type system
- Can be compiled to bytecode, native code or JS
-
Performance and compilation time is blazing fast
- A language for writing React (first React prototypes were in SML)
- While being functional it still has escape hatches
- Amazing community
- compiles === works
- Amazing tooling in the language itself

just take a look at JavaScript world


Show me the Syntax
Where is JS and how Reason compiles to it
Reason -> Bucklescript -> JS
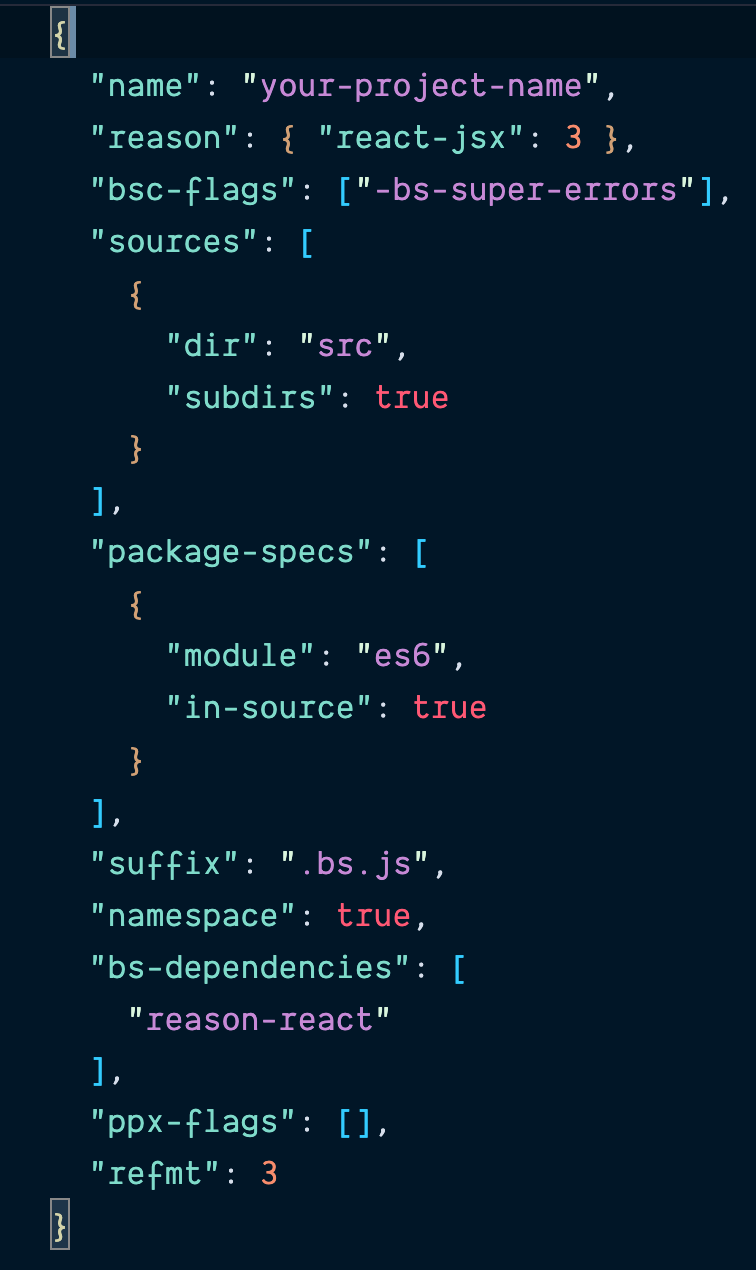
Let's get started in VSCode
yarn add bs-platform@6.2.1 --dev --exact
yarn add reason-react --exact
Show me the IDE 😉
What about React?

Introducing ReasonML snippets VSCode extension
Let's convert create-react-app to ReasonML
Build full todo app frontend in ReasonML
Follow https://learn.hasura.io/ to build a frontend app
Thank You
@VladimirNovick