
Hey Dad,
What is Bazel?
Wassim Chegham | @manekinekko
This is an introduction to Bazel.
Bazel might not solve all of your issues! But it's worth trying.
DISCLAIMER
THANK YOU 💕

The build ecosystem is broken...
@ManekiNekko

@ManekiNekko

Build time Number of files...
It takes a long time to rebuild...
@ManekiNekko

"It builds on my machine" syndrome.
@ManekiNekko




Wassim Chegham
Senior Developer Advocate
Microsoft
More at wassim.dev
CONTRIBUTIONS

Angular GDE (core team alumni.)
Bazel Web Team contributor

GDE for the Google Assistant

Angular Universal (original core team alumni.)

GDE for GCP (alumni.)

Auth0 Ambassador

Member of the Node.js org. (OpenJS Foundation)

NestJS contributor

Compodoc core team
More at wassim.dev
Open Source Creator
@ManekiNekko
@ManekiNekko
Supercharge your builds...


Bazel does not replace your favorite build tools.
It gives them superpowers!
@ManekiNekko

Bazel Benefits...
Incremental
Deterministic
Hermetic
Composable
@ManekiNekko

Universally Polyglot...
Android, C & C++, C#, Go, Groovy, Java, JavaScript, OCaml, C, Proto Buffers, Python, Rust, Sass, Scala, Shell, TypeScript, etc...
@ManekiNekko


Who's using Bazel?












@ManekiNekko
Bazel basic concepts...

Just what you need to know to get started
@ManekiNekko
Concept #1: file
Defines, loads and setups all the dependencies (external repositories).
WORKSPACE
@rules_nodejs// on master and ⬢ v14.1.0
➜ find ./ -iname "WORKSPACE"
.//WORKSPACE
.//examples/angular/WORKSPACE
.//examples/kotlin/WORKSPACE
.//examples/angular_view_engine/WORKSPACE
.//examples/nestjs/WORKSPACE
.//packages/labs/src/WORKSPACE
.//packages/typescript/src/WORKSPACE
.//packages/karma/src/WORKSPACE
.//packages/rollup/src/WORKSPACE
.//packages/terser/src/WORKSPACE
.//packages/jasmine/src/WORKSPACE
.//packages/protractor/src/WORKSPACE
.//e2e/jasmine/WORKSPACE
...@ManekiNekko
Concept #1: Workspace
A package defines a set of instructions about how to build, test and run the current package.
@ManekiNekko
Concept #2: package
The primary unit of code organization in a workspace. A folder containing a file named
BUILD.bazel
@ManekiNekko
Concept #2:
BUILD.bazel
@rules_nodejs// on master and ⬢ v13.7.0
➜ find ./ -iname "BUILD.bazel"
./internal/BUILD.bazel
./internal/linker/test/BUILD.bazel
./internal/linker/BUILD.bazel
./internal/pkg_npm/test/BUILD.bazel
./internal/pkg_npm/BUILD.bazel
./internal/golden_file_test/BUILD.bazel
./internal/providers/BUILD.bazel
./internal/js_library/BUILD.bazel
./internal/common/test/BUILD.bazel
./internal/common/BUILD.bazel
./internal/bazel_integration_test/BUILD.bazel
./internal/node/test/lib1/BUILD.bazel
./internal/node/test/BUILD.bazel
...package(default_visibility = ["//visibility:public"])
load("@io_bazel_rules_rust//rust:rust.bzl", "rust_binary")
load("@io_bazel_rules_rust//wasm_bindgen:wasm_bindgen.bzl", "rust_wasm_bindgen")
rust_binary(
name = "hello_world_rust",
srcs = ["main.rs"],
edition = "2018",
deps = [
"@io_bazel_rules_rust//wasm_bindgen/raze:wasm_bindgen"
]
)
rust_wasm_bindgen(
name = "hello_world_bindgen",
wasm_file = ":hello_world_rust",
bindgen_flags = ["--nodejs"]
)
@ManekiNekko
Concept #2: Package content
Keep packages as fine-grained as possible to improve parallelism!
@ManekiNekko
Concept #2: Package PRO TIP
The relationship between inputs and outputs, and the steps to build the outputs.
@ManekiNekko
Concept #3: Rule
@ManekiNekko
Concept #3: Rule example
# //src/lib/shorten/BUILD.bazel
ts_library(
name = "shorten",
srcs = ["shorten.ts"],
module_name = "@bazel/shorten",
module_root = "shorten",
deps = [
"//some/dep",
"@npm//other/dep",
],
)
# Output:
# - shorten.d.ts
# - shorten.jsConcept #3: Rules Composition
@ManekiNekko
ts_library()
rollup_bundle()
@angular/core/**/*.ts
./core.js
./core.d.ts
./bundles/core.umd.js





@ManekiNekko
Concept #4: Actions

tsc -p tsconfig.json ...

ts_library()
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
Concept #5: Execution Graph
@ManekiNekko
Concept #6: Cache Graph
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
ACTION
@ManekiNekko
Concept #6: Cache Graph
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
@ManekiNekko
Concept #6: Cache Graph
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
@ManekiNekko
Concept #6: Cache Graph
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
SHA1
@ManekiNekko
Local Cache & Execution

code







local Bazel's cache
local Bazel execution
@ManekiNekko

code







Remote Bazel's cache


















remote BAZEL execution
Dynamic Bazel execution
Remote Cache* & Execution*
* Needs to be configured separately! (read more)
@ManekiNekko
Remote Cache with Azure + Bazel remote
@ManekiNekko
# 1. create a VM on Azure, enable SSH and open port 4200
az group create --name bazel-remote-cache --location francecentral
az vm create --resource-group bazel-remote-cache --name bazelRemoteCache --image UbuntuLTS \
--admin-username bazel --generate-ssh-keys
az vm open-port --port 4200 --resource-group bazel-remote-cache --name bazelRemoteCache
# 2. Access VM through SSH
ssh bazel@bazel-remote-cache-ip
# 3. Download a copy of bazel-remote
curl -L https://github.com/buchgr/bazel-remote/releases/download/v1.3.3/bazel-remote-1.3.3-linux-x86_64 > bazel-remote
chmod +x bazel-remote
# 4. Start bazel-remote server on port 4200
mkdir ./bazel-remote-cache
./bazel-remote --dir=./bazel-remote-cache --port=4200
bazel build //... --remote_cache=http://bazel-remote-cache-pi:4200


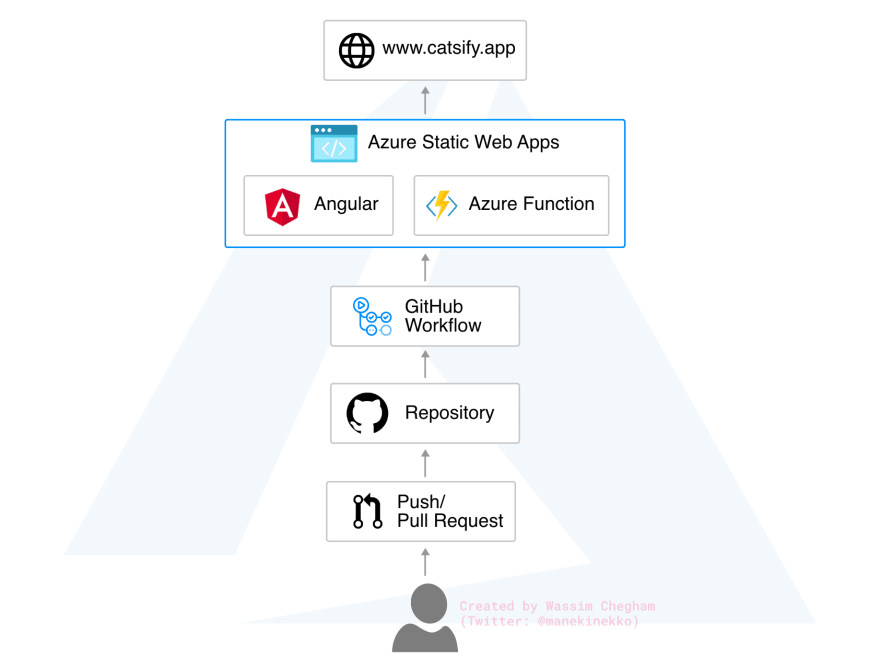
Demo: catsify.app

@ManekiNekko
Demo: catsify.app
@ManekiNekko
TypeScript
JavaScript
Rust
WASM
Node.js
Azure Functions
Demo: catsify.app
@ManekiNekko


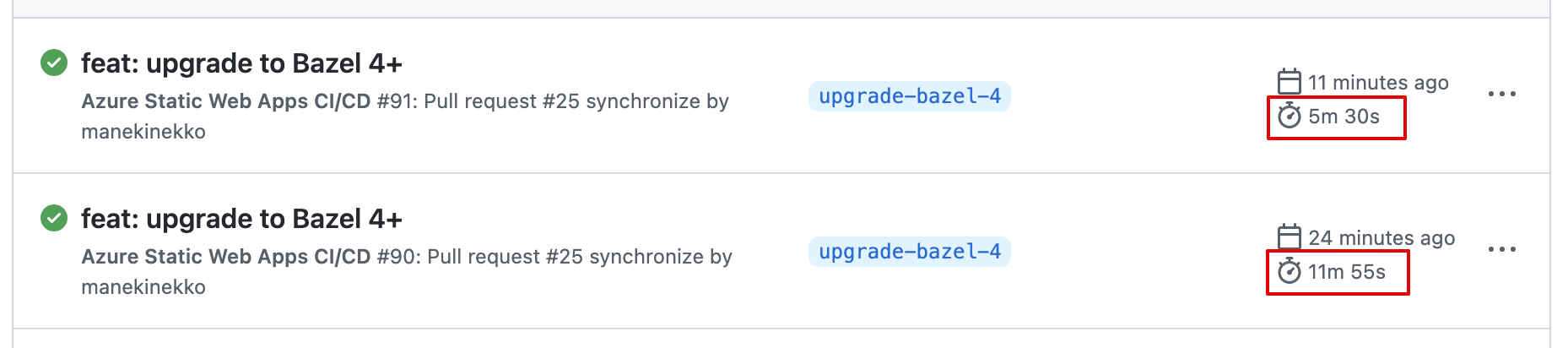
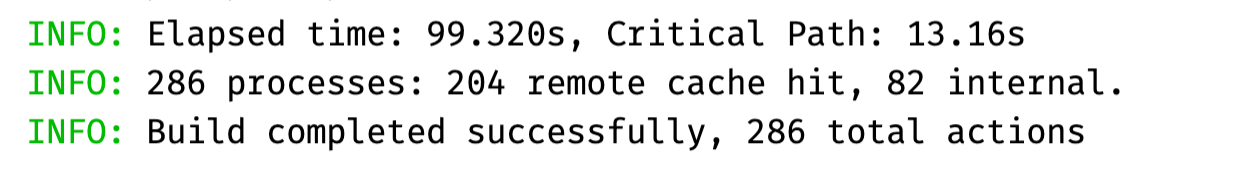
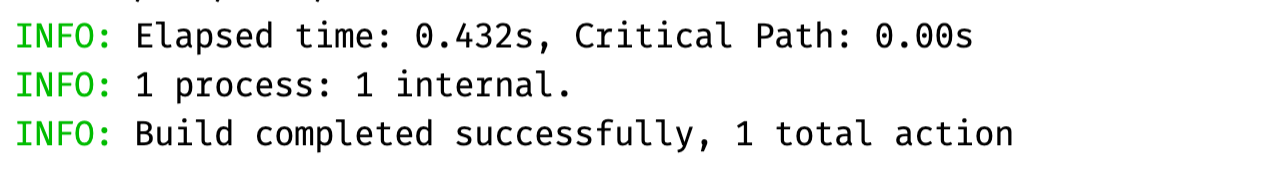
Next runs...
First run...
Azure Static Web Apps CI/CD 🔥
@ManekiNekko
Try Bazel today!
Read the QuickStart
@ManekiNekko
npm init @bazel my_workspace 
This was an intro to Bazel.
Check my other talk for an in-depth explanation!
@ManekiNekko
All cartoons used in this deck are under the Adobe Stock Standard License terms. Read more: https://stock.adobe.com/license-terms
Resources

dev.to/wassimchegham

dev.to/angular

dev.to/bazel