Angular Ivy
o futuro é agora!

William Grasel
@willgmbr

Semantic Versioning
Semantic Versioning
X . Y . Z
MAJOR MINOR PATCH
O AngularJS 1.x não usava SemVer corretamente!
Agora é apenas Angular!
Uma major version por semestre
Long Term Support (LTS)
- Toda major version será LTS
- Suporte total de 18 meses para cada
- Sendo 6 meses de desenvolvimento ativo
- E 12 meses de bugfix e paths de segurança
Objetivos
- Datas de lançamento previsíveis
- Atualização incremental retrocompatível
- Estabilidade e Confiança
Modelo Google de Trabalho
E se a sua app pudesse se atualizar sozinha?
Será q eu preciso atualizar algo?
$ ng updateAtualizando o Angular
$ ng update @angular/cli @angular/core

Compiler
Component Compiler
é o core do Angular
Component Compiler
- O compiler já foi reescrito algumas vezes!
- Mantendo a retrocompatibilidade
- Compilando cada vez mais rápido
- Gerando bundle menores
- Gerando aplicações mais rápidas
Project Ivy
- Novo compiler/renderer de componentes
- Geração de aplicações mais rápidas e menores
- Compilação de aplicações mais rápida e inteligente
- Localization: compilação individual de componentes
- Melhor Type Checking no template para input/output
- Mensagens de erros mais fáceis de entender
- Metaprogramação, high-order componentes, e muitas outras coisas...

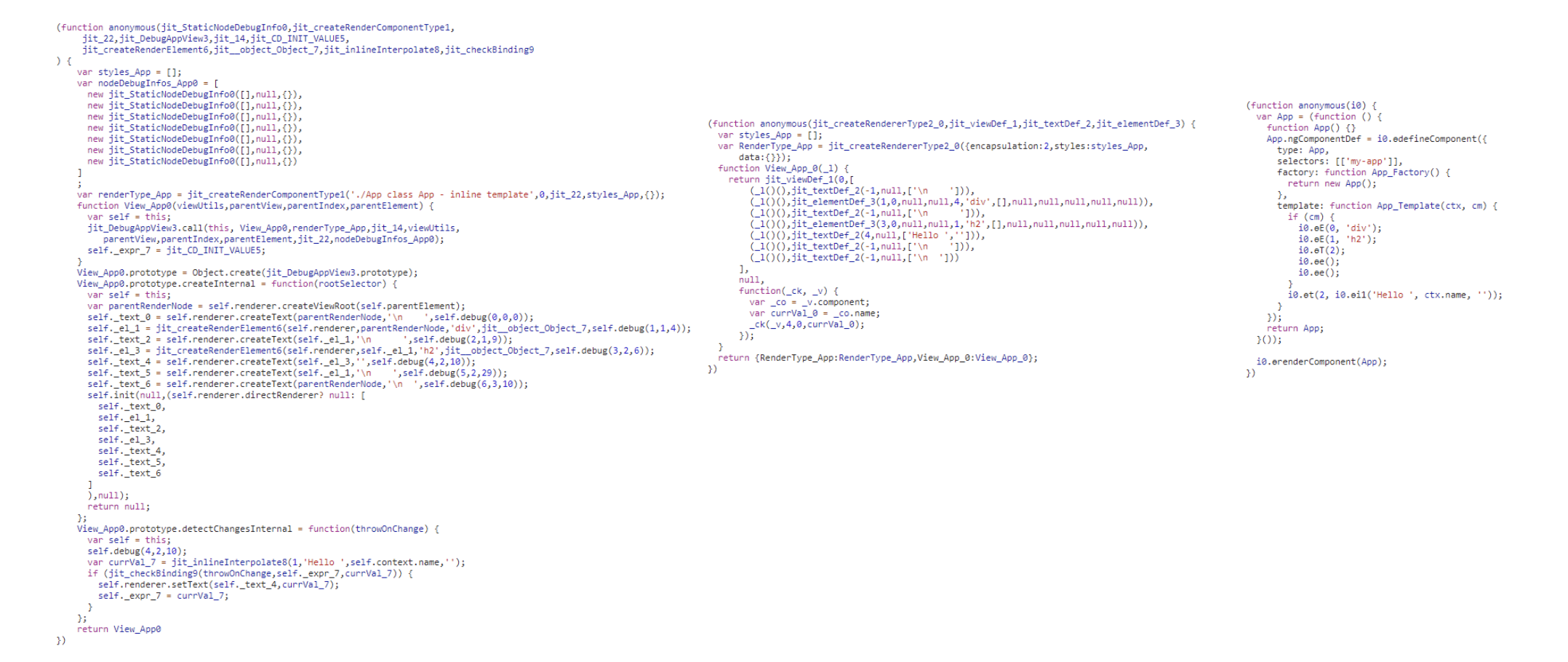
Evolution
Código gerado por um
Hello World Component

Renderer v1 (ng v2)
ViewEngine v2 (ng v4)
Ivy Renderer

Tree Shaking
Tree Shaking é a técnica de eliminar código morto!
// some-lib.js
export function someFun () {
...
}
export function unusedFun () {
...
}// index.js
import { someFun } from './some-lib'
function main() {
someFun();
}
main();Exemplo
// some-lib.js
export function someFun () {
...
}
export function unusedFun () {
...
}// index.js
import { someFun, unusedFun } from './some-lib'
function main(x) {
someFun();
if(x) {
unusedFun();
}
}
main(false);Mas nem sempre funciona...
Rendering Pipeline
Render2 Pipeline
Template Data
Template HTML
Interpreter
DOM
AOT
Build Time
App Execution Time
Render2 Interpreter
viewDef([
elementDef(0, 'div', ['class', 'menu'], null, ...),
textDef('Hello World!', ...)
])function createViewNodes(view: ViewDef) {
view.nodes.forEach(node => {
if (node.isElementDef) elementStart(node);
if (node.hasLis) listener(node);
...
})
}Impossível de fazer
Tree Shaking
=/
Ivy Pipeline
Template HTML
Instructions
DOM
AOT
Build Time
App Execution Time
Ivy Instructions
<div class="menu">
Hello World!
</div>import { elementStart, text } from '@angular/core';
elementStart(0, 'div', ['class', 'menu']);
text(1, 'Hello World!');
Só que não...
A atual API de bootstrap ainda não permite eliminar todo código morto! =/
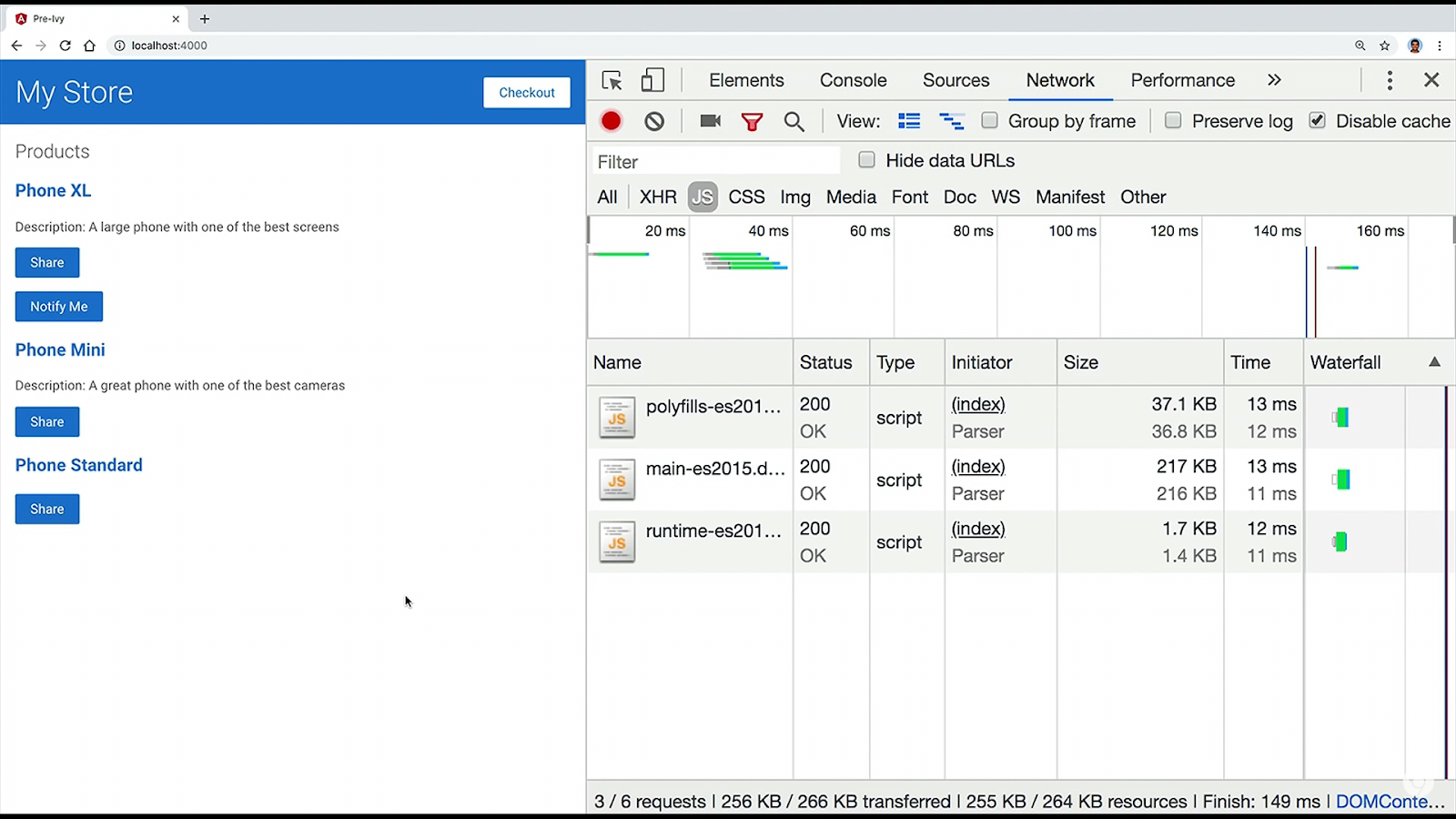
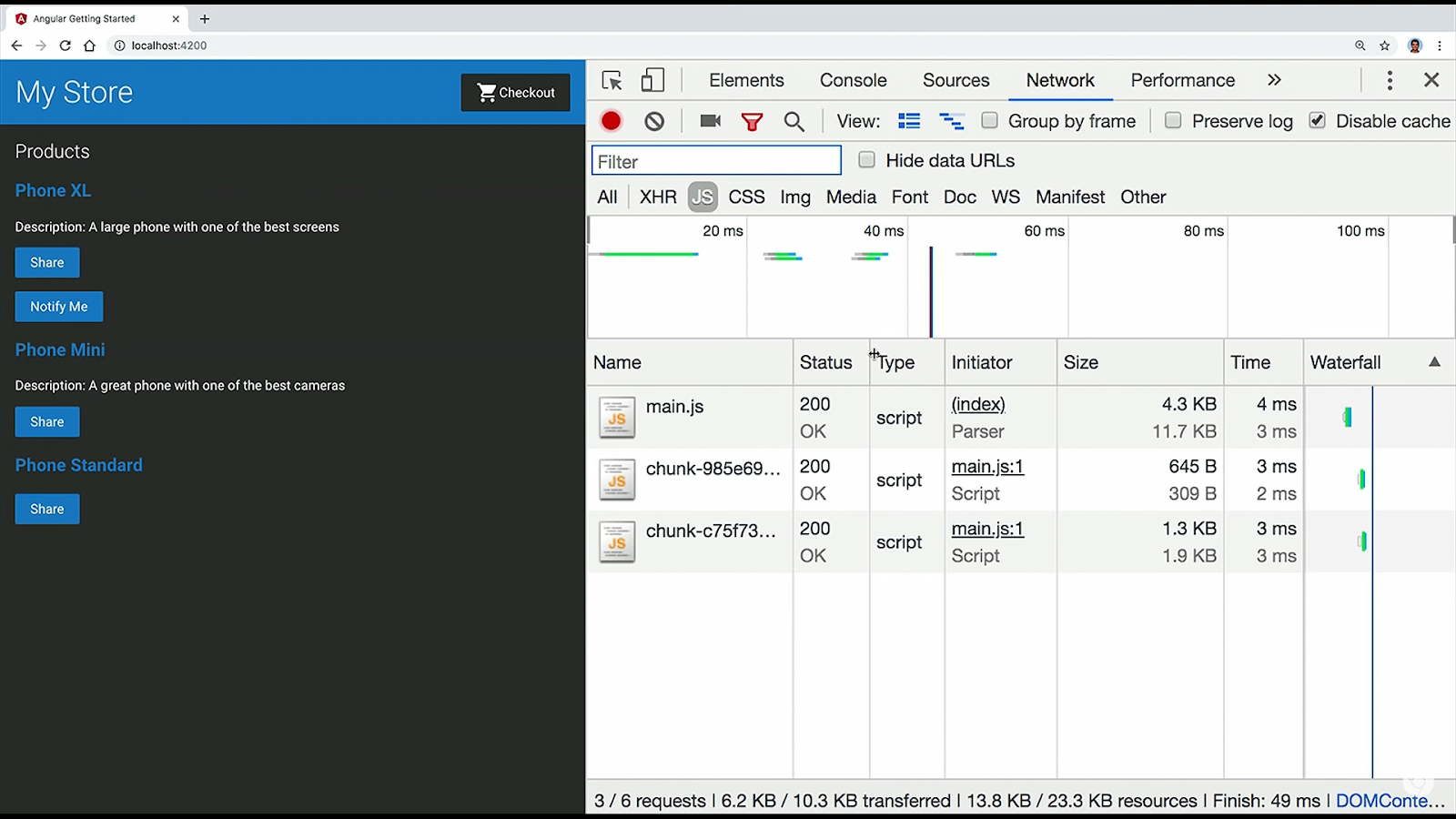
Smaller Bundles


Angular Hello world app minified uncompressed


Is Ivy ready?
SIM!
Você já pode usar desde a v8!
ng new my-app --enable-ivy
A maior parte das aplicações do Google já estão usando Ivy em produção desde a v8
Na v9 o Ivy se tornou o compilador padrão!
🎉🎉🎉
Renderer2 ainda será suportado por algumas versões, até ser morto de vez!
What is next?
Ivy é muito mais do que um bundle pequeno!
Muita coisa vai ser habilitada com o Ivy!
Que tal Lazy Load por componente?
Lazy Load Atual
main.js
chunk_0.js
chunk_1.js
/home
/about
/cart

Ivy: Lazy Load por Componente
main.js
chunk_0.js
chunk_1.js
shell.js
nav-bar.js
cart.js



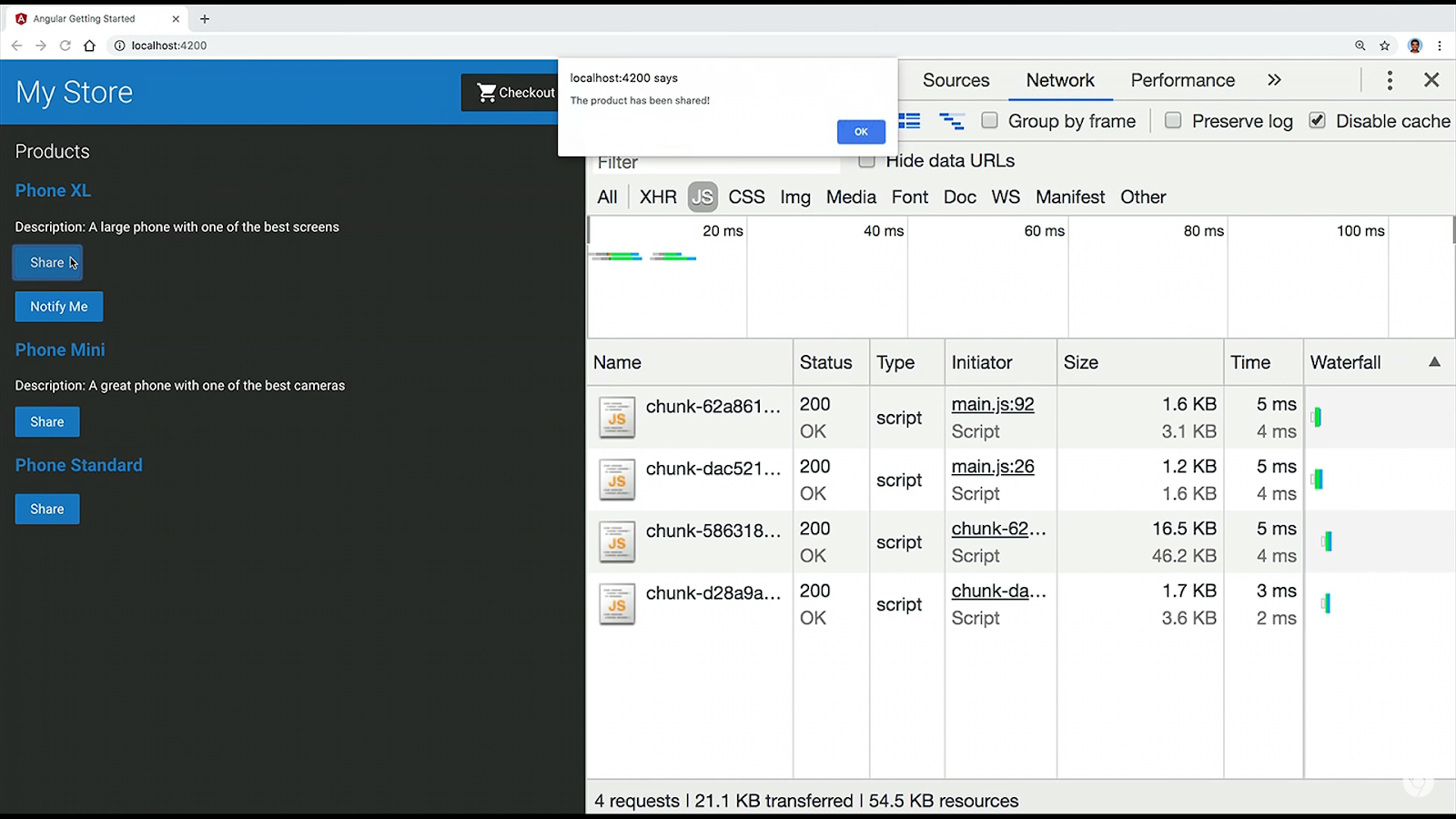
Google IO '19
Ivy Demo