Angular:
The Next Generation


William Grasel
@willgmbr

Semantic Versioning
Semantic Versioning
X . Y . Z
MAJOR MINOR PATCH
O AngularJS 1.x não usava SemVer corretamente!
Agora é apenas Angular!
Uma major version por semestre
- v2 Set 2016
- v4 Mar 2017
- v5 Nov 2017
- v6 Maio 2018
- v7 Out 2018
- v8 Maio 2019
- ...
Long Term Support (LTS)
- Toda major version será LTS
- Suporte total de 18 meses para cada
- Sendo 6 meses de desenvolvimento ativo
- E 12 meses de bugfix e paths de segurança
Objetivos
- Datas de lançamento previsíveis
- Atualização incremental retrocompatível
- Estabilidade e Confiança
Framework
Muito além de uma lib de componentes...
Um ecossistema completo totalmente integrado
Com padrões e boas práticas para quase todos as questões

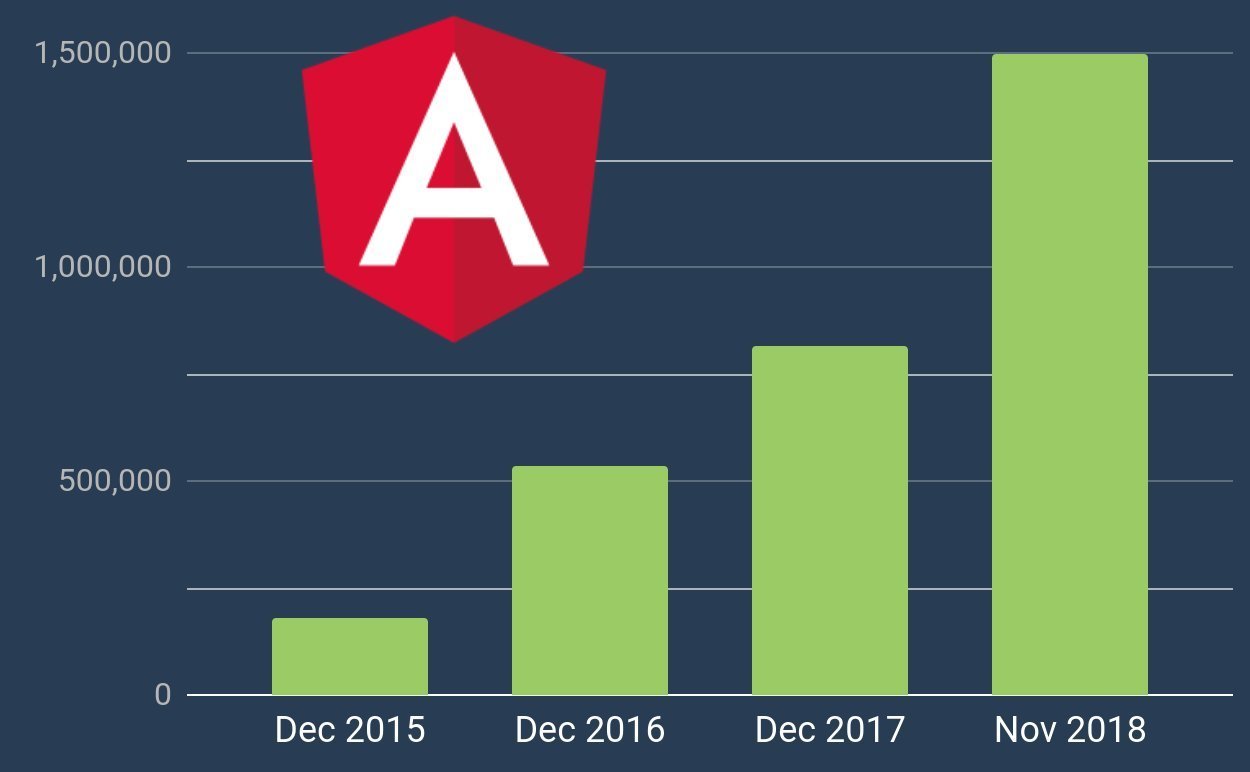
Comunidade






50+ Conferencias Internacionais!!
Boa parte dos números de download não aparece no NPM público

Angular CLI
Ferramenta de Linha de Comando
- Cria novas apps e libs
- Gera novos componentes, serviços e etc
- Servidor de desenvolvimento
- Testes de unidade e E2E
- Build completo de produção
Legal, mas isso todo mundo já faz...
Angular Schematics
- Ferramenta de extensão da CLI
- Usa o modelo de AST: Abstract Syntax Tree
- Mesmo padrão do Babel, ESLint e TypeScript
- Entende seu código e padrões de projeto
- Pode editar seu código programaticamente

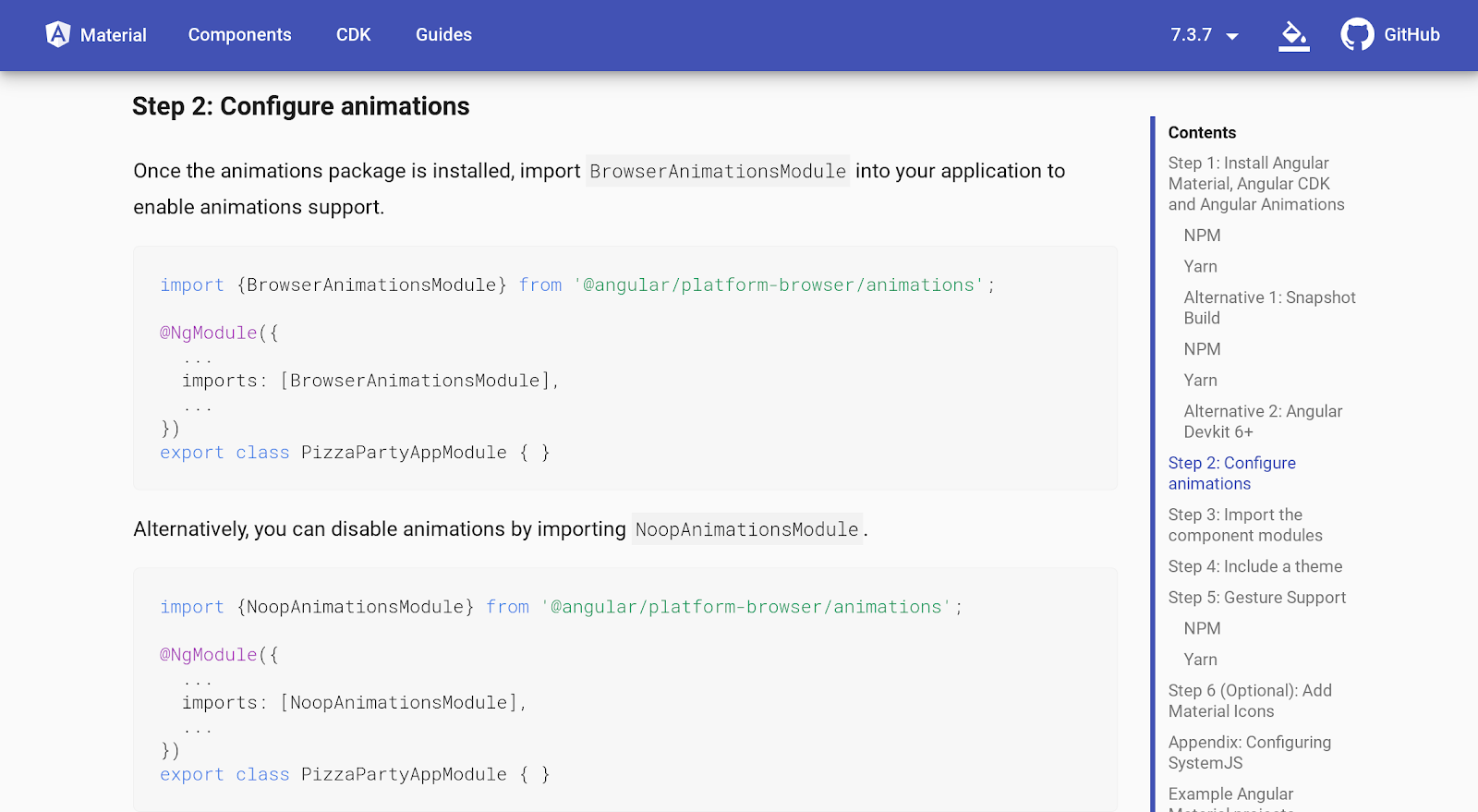
E se a gente pudesse automatizar esses passos?
Com o Schematics é possível:
- ng add @angular/material
- ng generate @angular/material:dashboard
Quer uma aplicação mobile?
- ng add @angular/pwa
- ng add @ionic/angular
- ng add @nativescript/schematics
Que tal configurar SSR?
- ng add @nguniversal/express-engine
- ng add @nestjs/ng-universal
- Padrão de Code Sharing
- Live Reload no back e no front!

Schematics da Comunidade
- ng add @clr/angular
- ng add ngx-build-plus
- ng add @ngrx/schematics
- ng add @briebug/jest-schematic
- ng add @briebug/cypress-schematic
Modelo Google de Trabalho
E se a sua app pudesse se atualizar sozinha?
Com o Schematics é possível:
- ng update
- ng update @angular/core @angular/cli
- ng update @angular/material
- ng update --all

O que mais a CLI ainda pode fazer por você?
Que tal deploy?
Com o Schematics é possível:
- ng add @angular/fire
- ng run my-app:deploy
Outros Schematics para Deploy
- Github Pages: angular-cli-ghpages
- Azure: @azure/ng-deploy
- AWS Lambda: @ng-toolkit/serverless
- Now: @zeit/ng-deploy
- Netlify: @netlify-builder/deploy
- NPM: ngx-deploy-npm
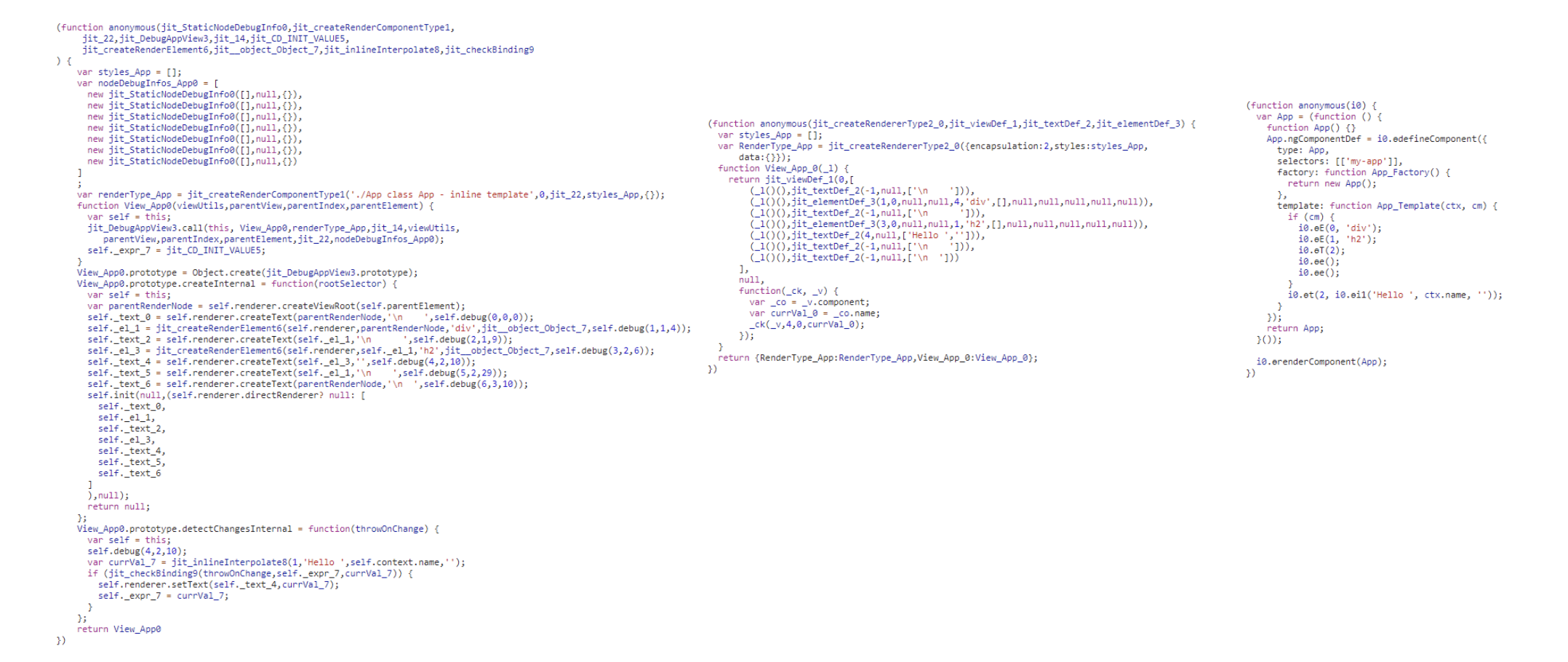
Evolução
Código gerado por um
Hello World Component

Renderer v1 (ng v2)
ViewEngine v2 (ng v4)
Ivy Renderer (ng v8)
Project Ivy
- Novo compiler/renderer de componentes
- Geração de aplicações mais rápidas e menores
- Compilação de aplicações mais rápida e inteligente
- Localization: compilação individual de componentes
- Mensagens de erros mais fáceis de entender
- Metaprogramação, high-order componentes, e muitas outras coisas...

Nova Pipeline de Renderização
Render2 Pipeline
Template Data
Template HTML
Interpreter
DOM
AOT
Build Time
App Execution Time
Ivy Pipeline
Template HTML
Instructions
DOM
AOT
Build Time
App Execution Time

Bundles Menores


Angular Hello world app minified uncompressed

