Governança de
Micro Frontends
William Grasel



Essa não é talk sobre respostas fáceis ou balas de prata
FrontEnd está cada vez mais difícil e complexo!
Difícil não apenas em termos de tecnologias, mas em tamanho de apps e times!
Essa é uma talk sobre
arquitetura e engenharia
aplicados na Web!
Era uma vez, no mundo de tecnologia...
Alguém teve a maravilhosa ideia:
E se a gente levar micro-serviços para o mundo do FrontEnd?

Trazer um conceito do Back para o Front,
isso já aconteceu antes?
MVC
MVW
MVVM
Que tal?
Nós precisávamos apenas de Componentes!
O que realmente funciona para a
Web como plataforma?
Será que realmente faz sentido trazer o conceito de micro-serviços para o FrontEnd?
Buscando a
origem do termo
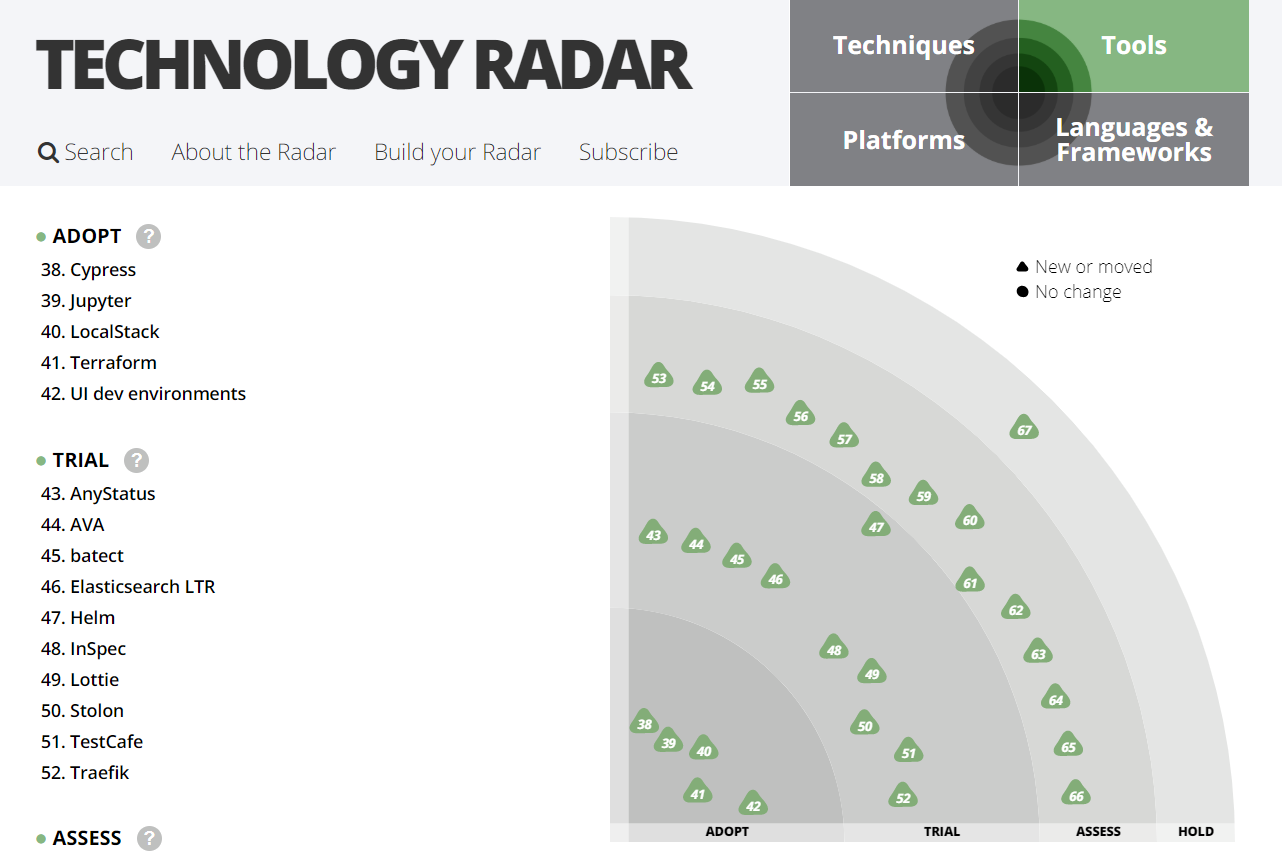
Primeira referência séria sobre o termo:


Vários outros blog posts e artigos depois disso



Artigos e palestras
não parecem concordar
nem nos princípios, nem na implementação
Pessoas estão usando o mesmo termo para falar de coisas diferentes...
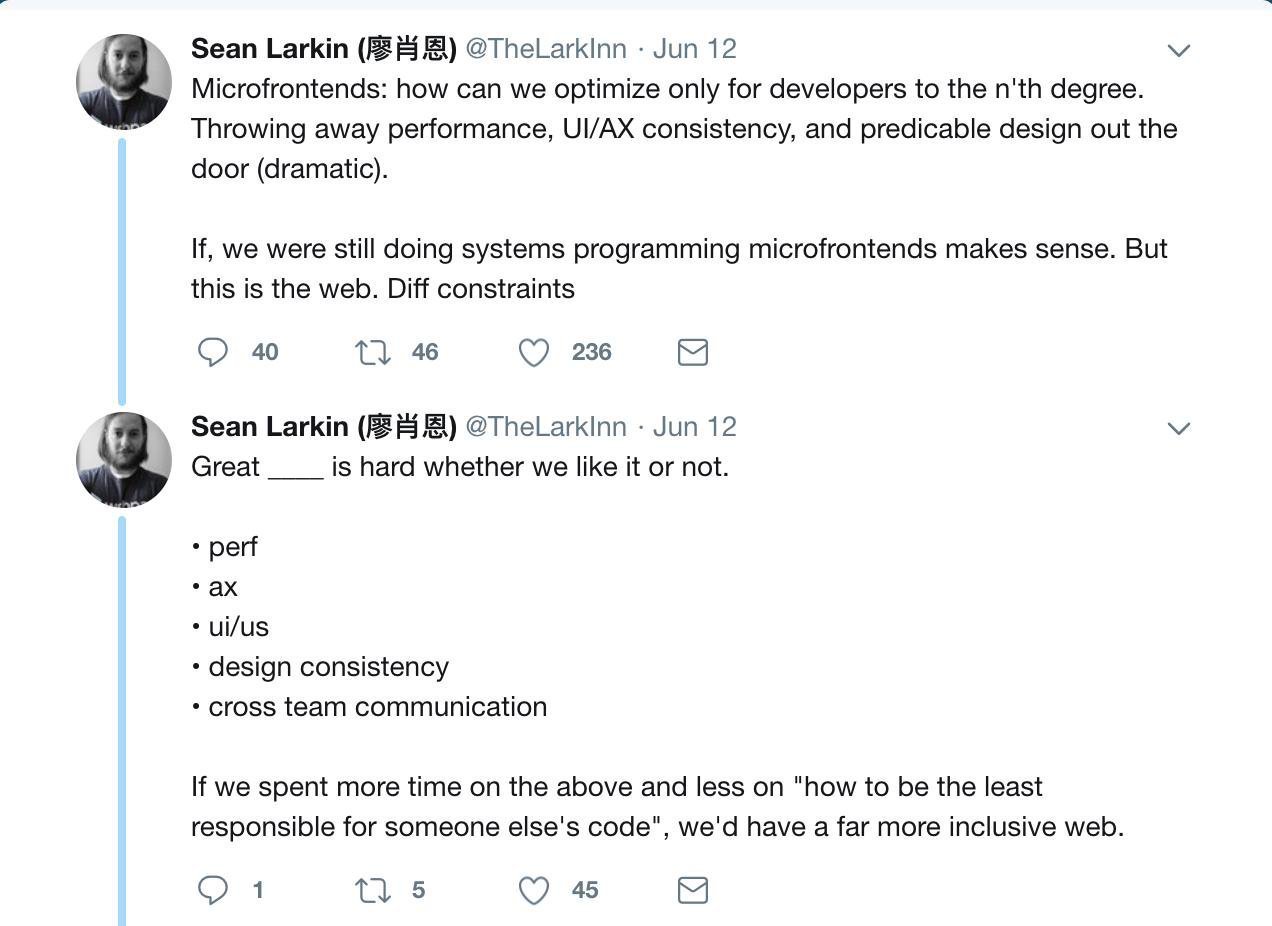
Seja falando bem, ou falando mal...




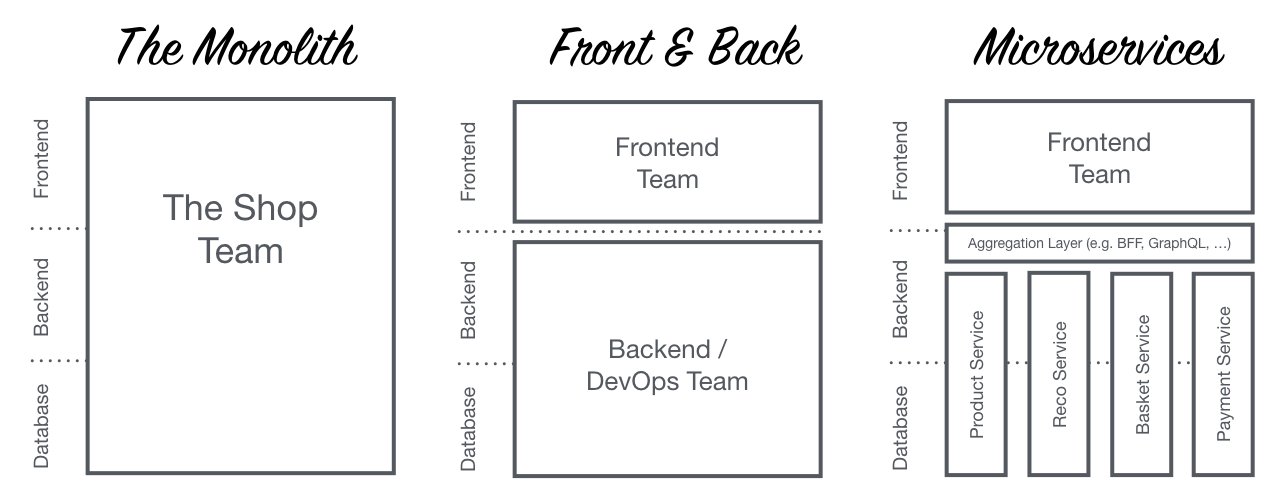
Evolução da Arquitetura da Web


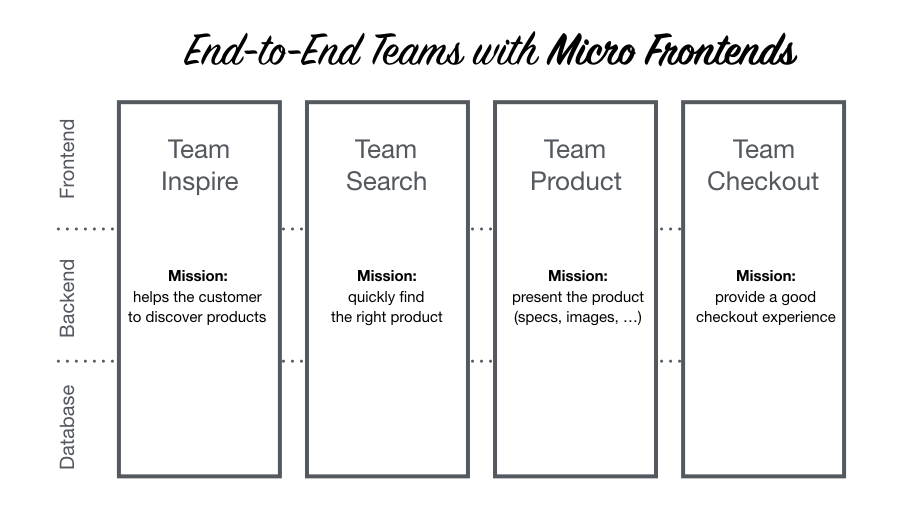
Princípios mais comuns entre os artigos e palestras sobre MFE
- Equipes autônomas
- Possibilidade de ser agnóstico a tecnologia
- Possibilidade de deploys independentes
- Possibilidade de bases de código independentes

Agnóstico a tecnologia?
Vamos falar um pouco sobre
Web Performance?
Qual o diferencial da Web como plataforma?
- Indexação automática por buscadores
- Possibilidade de abrir em qualquer browser, webview ou mesmo instalado via PWA
- Abertura "instantânea" sem fazer download ou passar por nenhuma loja de aplicativos
- Compartilhamento de páginas ou features especificas de maneira simples através de links
Todo o diferencial da Web perde sentido sem performance...
Em média sites mobile carregam em
15 segundos!
53% dos usuários abandonam o site se não carregar em
3 segundos!
Sites interativos em menos de 5 segundos têm:
- 70% de sessões mais longas
- 35% menos taxa de rejeição
- 25% mais visibilidade de propagandas
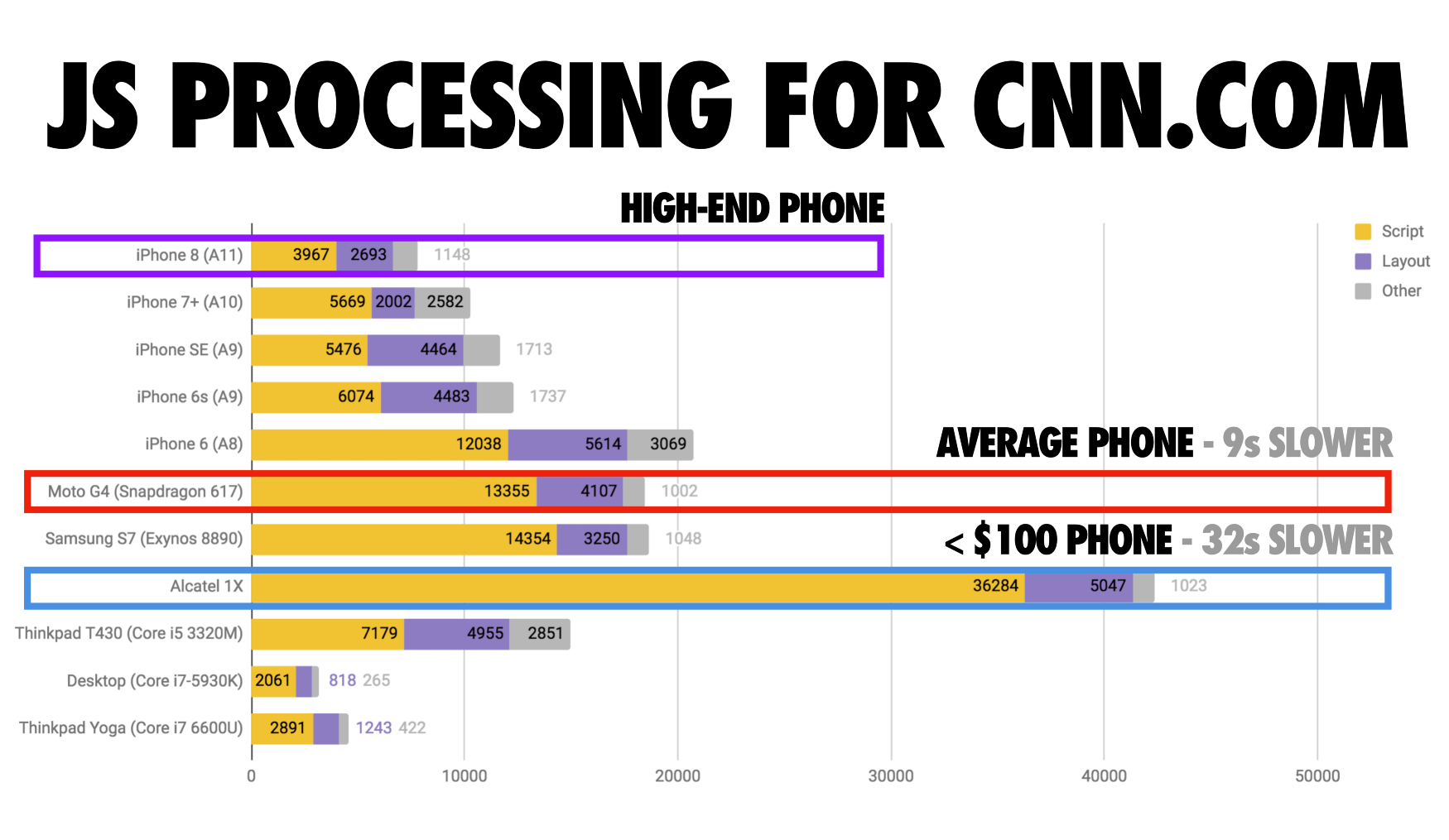
JavaScript é um dos maiores vilões da performance!
200kb de JPG e JS não significa a mesma coisa!

Para atingir os 5 segundos de interação, 300kb de JS seria o máximo aceitável
Normalmente entregamos MUITO mais que 200kb de JS...

Web Performance é um requisito essencial para a maior parte dos casos!
Performance é bem difícil de ser atingida e poder ser facilmente destruída por besteira
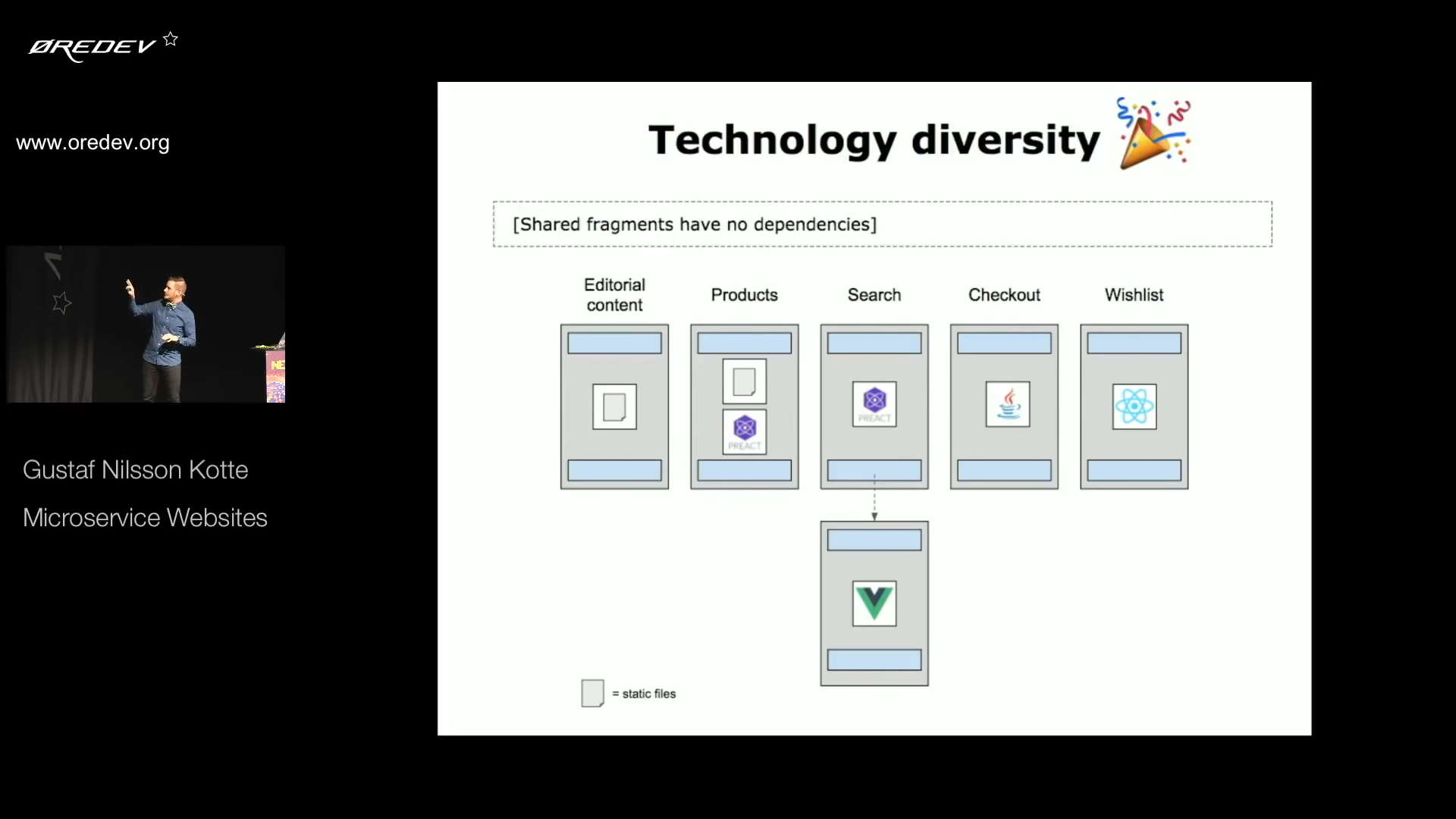
Web Performance no contexto de MicroFrontEnd!

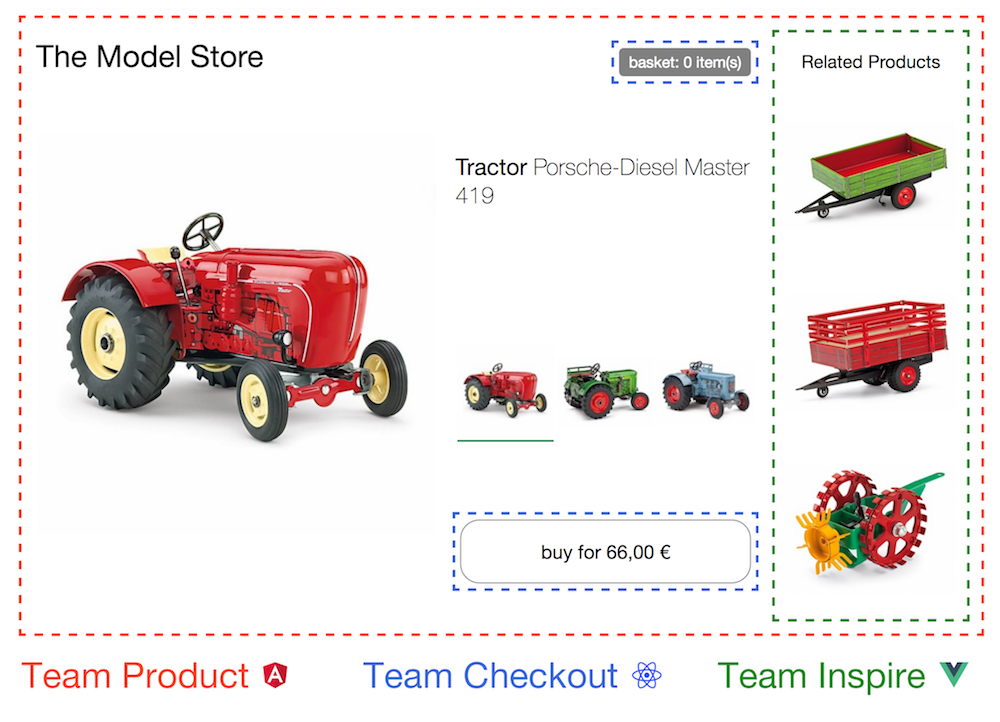
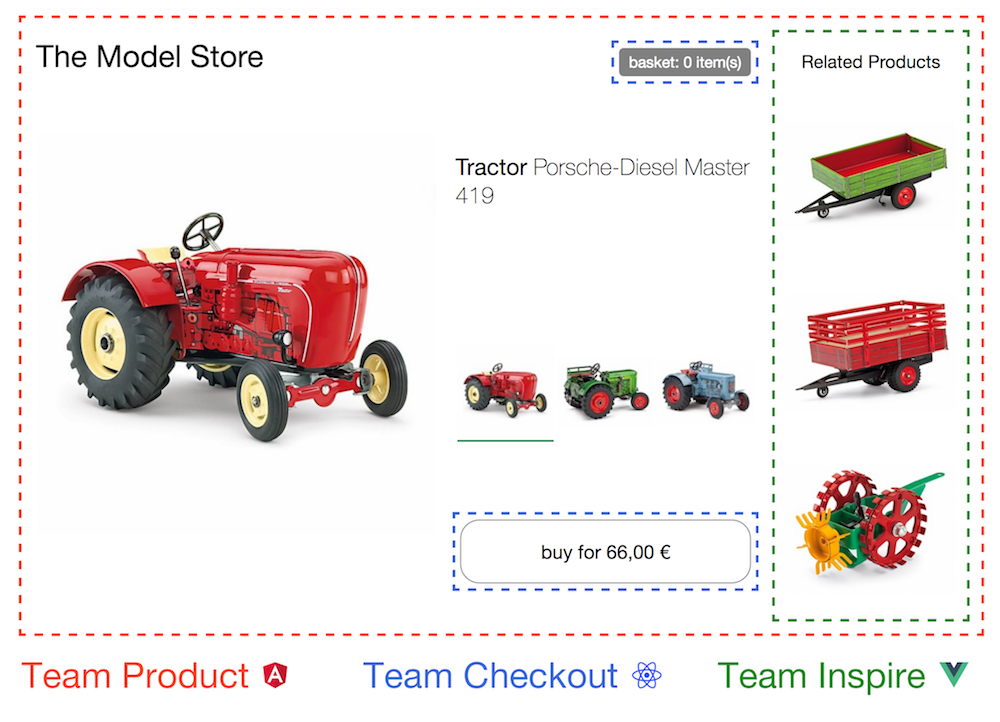
Lembra desse exemplo?
Cada framework tem em média ~30kb de JS comprimido
Ter 3 frameworks na mesma página vai te custar 1/3 dos 300kb de JS para 5s de carregamento
Esse modelo se torna INVIÁVEL se seu sistema precisar de performance!

MicroFrontEnds na IKEA
Ainda assim cada página teria seu próprio runtime de framework e árvore de dependências
Todo e qualquer tipo de otimização de performance ainda será muito mais difícil...
Quer dizer que é impossível ter performance usando Micro Frontends?
Claro que não!
Existem muitos modelos de implementação de Micro Frontend
Vamos buscar algo que faça mais sentido para o que buscamos!
O que realmente queremos é Autonomia
Não precisamos de um total isolamento de tecnologia para sermos autônomos
Autonomia não significa liberdade de usar sua tecnologia favorita independente do seu contexto
Mas dependendo do contexto nós realmente precisamos de isolamento total
Casos de Isolamento:
- Integração e atualização de sistemas legados
- Componentes de segurança e autenticação
WebComponents
são a solução nativa da Web para integração entre múltiplos MFE
Você NÃO PRECISA de um framework de MFE!
Isolamento total de tecnologia tem seus próprios problemas
Despadronização
Dependency Hell
Performance
Duplicação de código
Case real de quem já sofreu com isso!
Inicio de um sonho...
200+ MFEs
como WebViews
100% isoladas!
Apple revolve depreciar seu antigo SDK de WebView...
Apenas 2 métodos nos SDKs internos tiveram Breaking Changes
Deu tudo errado...
A maioria dos MFEs não eram atualizados a ANOS!
Muitos times
nem sabiam
que eram donas
de certos MFEs
As áreas já tinham comprado suas metas semestrais...
Foram quase
6 meses de projeto
para atualizar 2
métodos em 200 MFEs

Voltando nos princípios de arquitetura para MFE:
- Equipes autônomas
- Possibilidade de ser agnóstico a tecnologia
- Possibilidade de deploys independentes
- Possibilidade de bases de código independentes
Governança de
Micro Frontends
Que versão o Google usa do Angular?
Qual versão do React é usada no Facebook?
A resposta para ambos é a mesma:
Sempre a última!
Antes de lançar uma nova versão do Angular o Google roda o teste de aceitação de TODOS os projetos que dependem dele...
São mais de 2 mil projetos executando suas suites de testes em paralelo, em ~30 minutos
Só tem uma maneira de conseguir isso: Monorepo!

Quase todas as grandes empresas de tecnologia usam Monorepo!
Monorepo
não é a mesma coisa
que Monolito!
Você não precisa ter um único monorepo para empresa inteira
Podemos usar monorepos por contexto conforme fizer sentido
E ter uma arquitetura que nos permita voltar atrás e quebrar em mais repositórios caso necessário
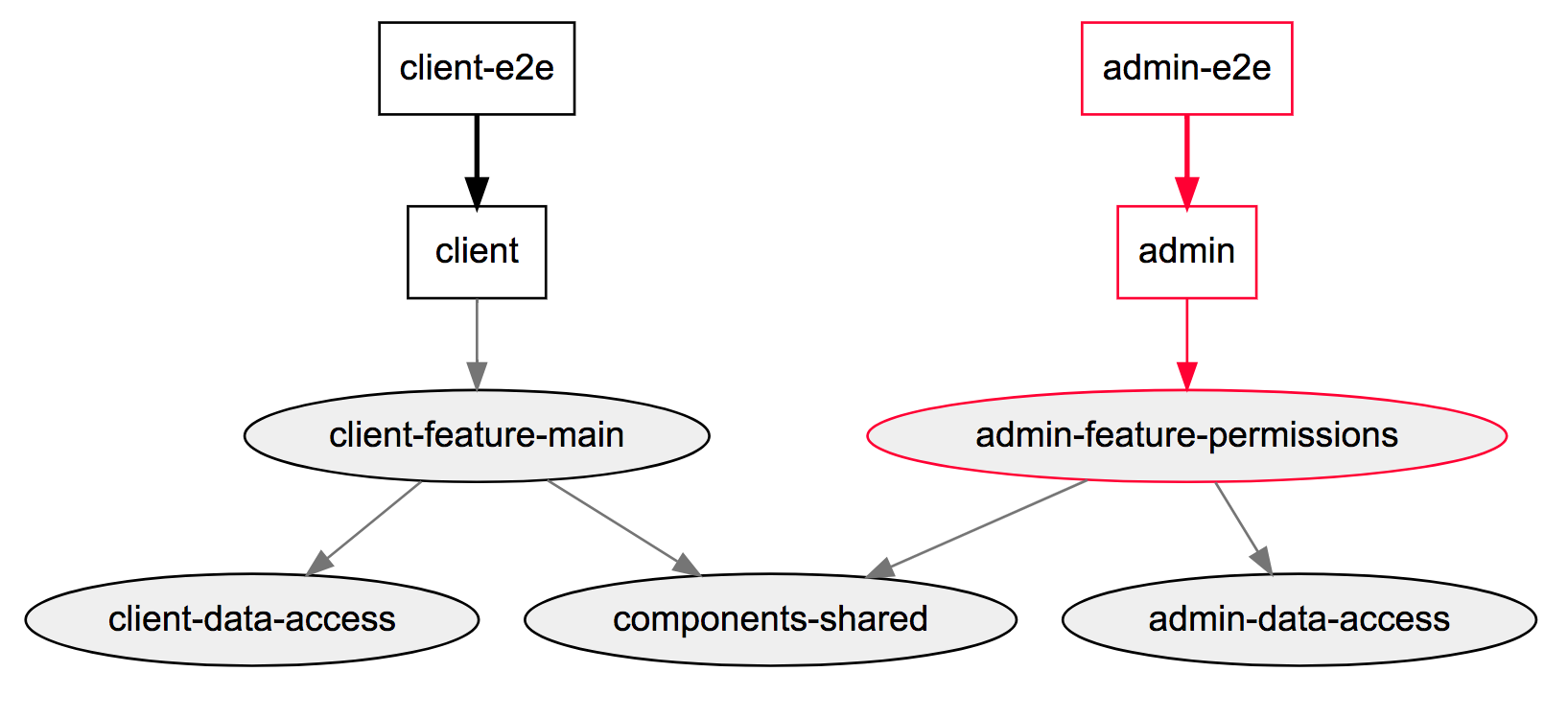
Escalando grandes Bases de Código
Ferramentas para monorepo fazem analise estática de interdependência

E responsabilidade podem ser divididas por CODEOWNERS
Normalmente fazem cache de suas operações na nuvem!



Essas ferramentas podem ser bem complexas!
Algumas são mais focadas, buscam ser mais plug and play

Extensible Dev Tools for Monorepos
Devo usar
Micro FrontEnds?
Provavelmente não!
Micro FrontEnd vem para resolver um problema de escala da EMPRESA!
Além de aumentar a complexidade de sua App, pode impactar várias outras frentes
Pode valer a pena se:
- Se precisa escalar grandes projetos com vários times distribuídos
- Se precisa evoluir um grande projeto legado
- Se realmente precisar isolamento total de tecnologia
Espero ter de dado mais embasamento para tomar suas futuras decisões!
Referências
- The Cost Of JavaScript In 2018 – Addy Osmani
- Micro frontends - Technology Radar - ThoughtWorks
- Experiências utilizando Micro Frontends na IKEA
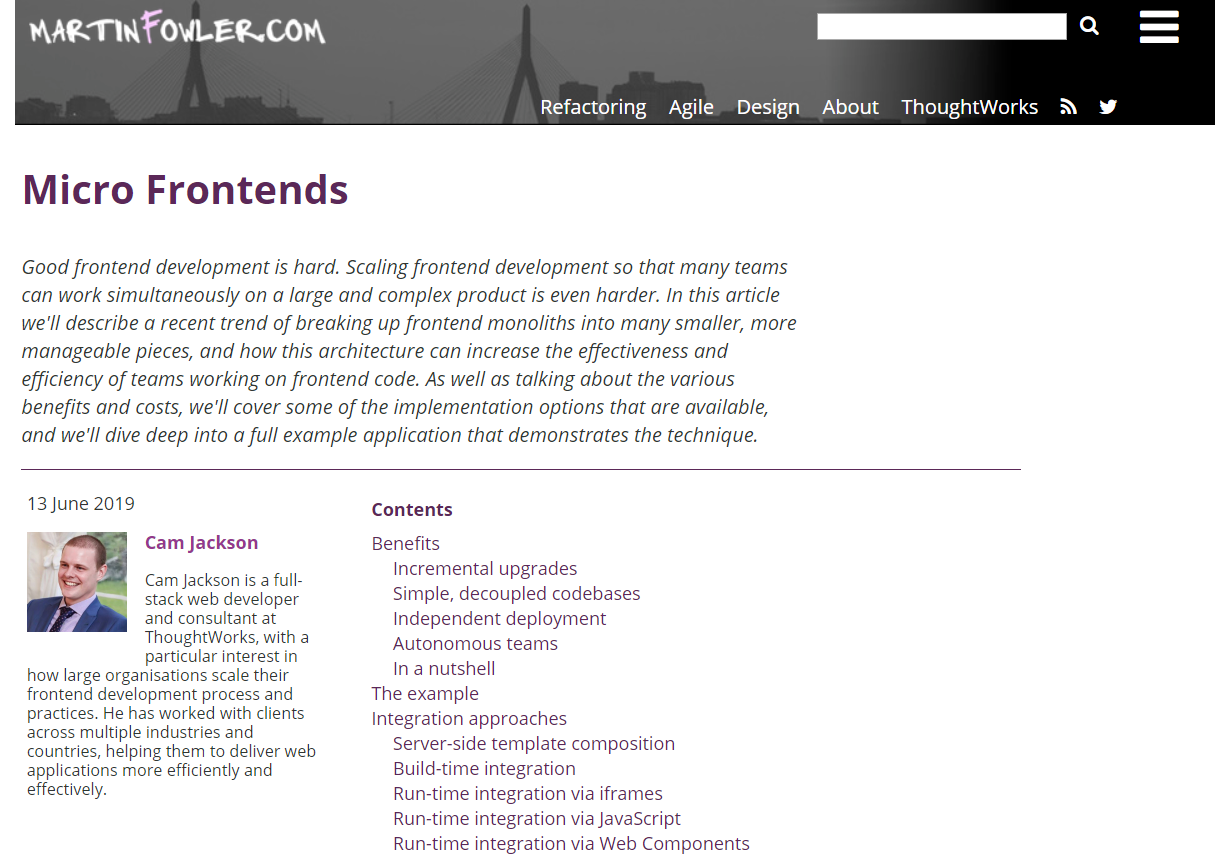
- Micro Frontends by Cam Jackson
- Discussão entre grandes referências do mercado sobre MFE
- Monorepos in the Wild by Markus Oberlehner
- Why startups need to use monorepo in 2019?
- Uber Technology Day: Monorepo to Multirepo and Back Again
- Nx: Extensible Dev Tools for Monorepos
- A curated list of awesome Monorepo tools