William Grasel

Alvaro Camilo Neto






Primeiro vamos começar pelo básico!
Inteligências Artificiais
já dominaram
o mundo


A turma do
Frontend Web
não pode ficar de fora dessa!
Então o que precisamos
saber para começar
a brincar com IA?
Vem com a gente!
Usando o Gemini
na prática!
Talk is cheap,
show me the code!
import { GoogleGenerativeAI } from "@google/generative-ai";
const API_KEY = "MINHA LINDA API KEY SECRETA";
const genAI = new GoogleGenerativeAI(API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-pro"});
const prompt = "complete the follow sentence: ping";
const result = await model.generateContent(prompt);
const response = await result.response;
const text = response.text();
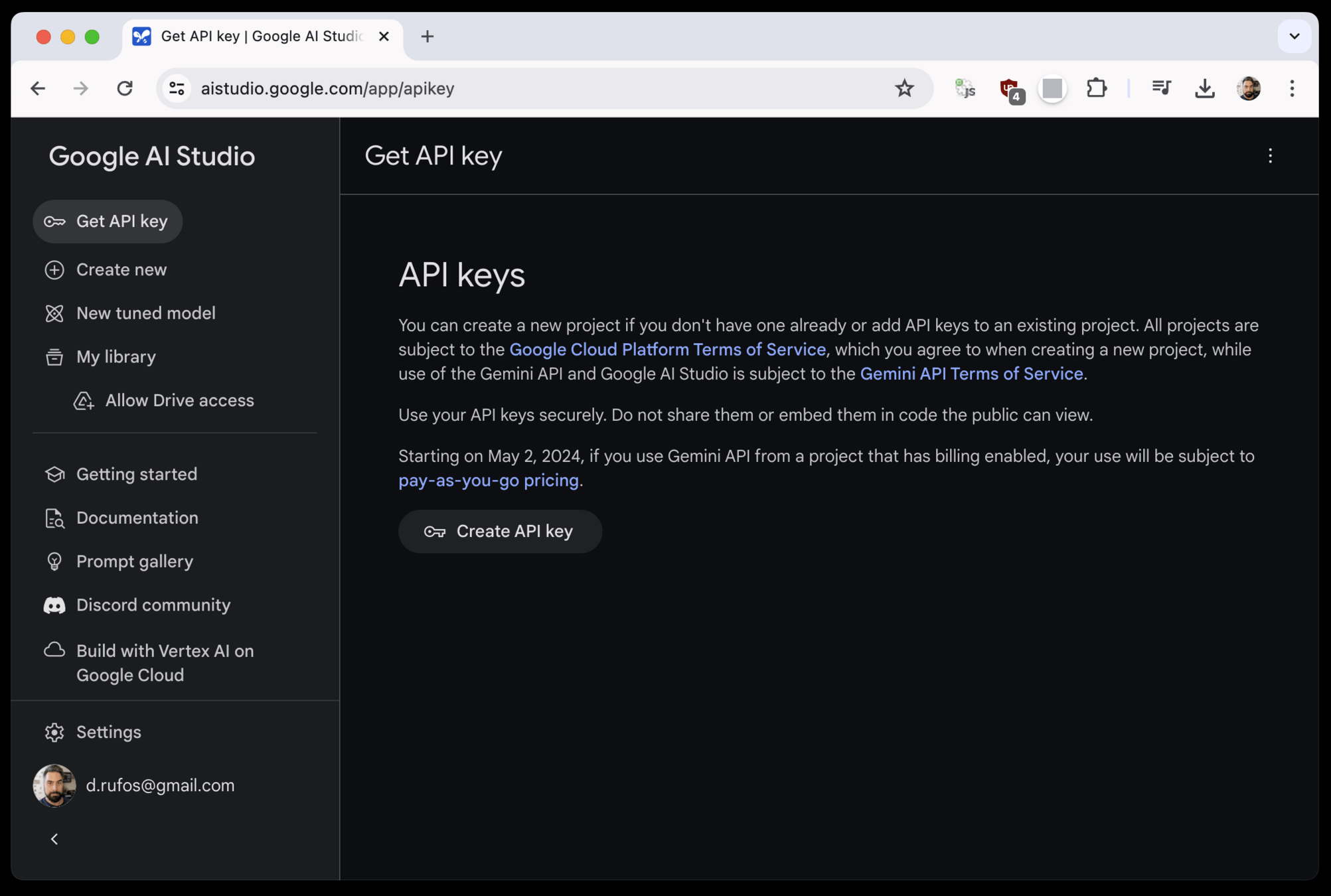
Obtendo e gerenciando sua API key

Testando sua API Key
curl \
-H 'Content-Type: application/json' \
-d '{"contents":[{"parts":[{"text":"Write a story about a magic backpack"}]}]}' \
-X POST 'https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=YOUR_API_KEY'Sua API key não é uma informação pública!
Não versione essa chave junto com seu código!
Não publique ela no build final da sua aplicação!
Nem no build do back, MUITO MENOS no build do frontend!
Idealmente essa
API key NUNCA
deveria chegar no frontend...
A não ser que você saiba o que está fazendo...
(você provavelmente não sabe)
Vamos terceirizar esse problema para o Backend!
Qual é a melhor opção de Backend para um dev Angular??
Casos de uso comuns
const genAI = new GoogleGenerativeAI(process.env.API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-pro"});
const chat = model.startChat({
history: [
{
role: "user",
parts: [{ text: "Olá, eu tenho 2 cachorros na minha casa!" }]
}
]
});
const result = await chat.sendMessage(
"O que eu tenho na minha casa?"
);
const response = await result.response;
const text = response.text();Chat com contexto
const genAI = new GoogleGenerativeAI(process.env.API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-pro"});
const prompt = "complete the follow sentence: ping";
//const result = await model.generateContent(prompt);
const result = await model.generateContentStream(prompt);
const response = await result.response;
const text = response.text();
for await (const chunk of result.stream) {
const chunkText = chunk.text();
console.log(chunkText);
}Resposta via streaming
const genAI = new GoogleGenerativeAI(process.env.API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-pro-vision" });
const result = await model.generateContent([
"Qual a diferença desas imagens?",
fileToGenerativePart("image1.png", "image/png"),
fileToGenerativePart("image2.jpeg", "image/jpeg"),
]);
function fileToGenerativePart(path, mimeType) {
return {
inlineData: {
data: Buffer.from(fs.readFileSync(path)).toString("base64"),
mimeType
},
};
}
const response = await result.response;
const text = response.text();Texto e Imagem
Ta, mas cadê o Angular?
Show me a REAL
WebApp
DEMO TIME!
Referências
Sorteio!
Concorra a uma Licença
Alura Plus por 6 meses!
São mais de 1450 cursos e lançamentos toda semana para você transformar o seu futuro com a escola referência em educação tech.