Levando a Performance
de sua Web App
a Sério!

William Grasel
@willgmbr

Disclaimer!
É impossível fazer uma lista exaustiva sobre performance em uma palestra!
Objetivos:
- Entender o que a web tem de melhor a oferecer
- Como questões de performance nos afeta
- Ferramentas e práticas disponíveis para nos ajudar
Vamos falar sobre números, dados reais e estatísticas!
Nativo vs Web
Ou melhor...
Quais são os pontos fortes de cada um?
Usuários mobile gastam 87% do tempo em aplicações nativas
Mas 80% desse tempo é investido em apenas 3 apps principais
Quantos novos apps você instala por mês?
Quantos novos websites você acessa por dia?
Descobri um novo App! =D
- Abrindo a App Store ~ 300ms
- Procurar App ~ 500ms
- Aceitar permissões ~ 500ms
- Download e instalação ~ 2s
- Abrir e começar a usar ~ 200ms
Cada passo entre o usuário e sua aplicação custa ~20% de perda
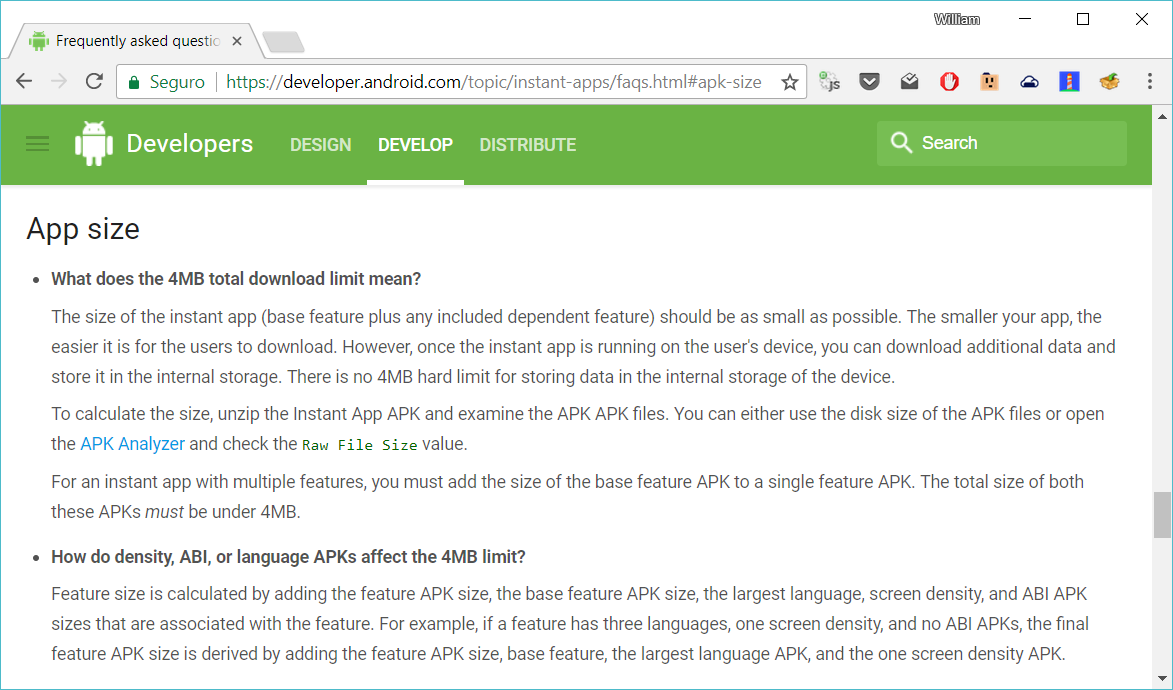
Native Instant Apps
ao resgate!


Nem tão instantâneo assim...
Aplicações nativas podem aproveitar ao máximo os recursos disponíveis
Abstrações tem seu custo, a Web nunca vai conseguir fazer TUDO que o nativo faz.
Mas boas abstrações podem acabar valendo!
A Web tem o melhor modelo de distribuição de software já criado!
Uma WebApp com conteúdo relevante pode ser achada
ao acaso
Sua WebApp pode estar a apenas
um Link de distancia
Uma WebApp bem otimizada pode iniciar em segundos mesmo nas piores conexões!
Uma WebApp tem atualização automática
Uma WebApp é mais segura
Progressive Web Apps podem ser instaladas!
PWA's já invadiram as App Stores!

PWA's podem ser embedadas via
TWA ou WebViews
Uma boa WebView não é percebida como tal
Ok, mas o que a performance tem a ver com tudo isso?
TUDO!
Em média sites mobile carregam em
19 segundos!
53% dos usuários abandonam o site se não carregar em
3 segundos!
Sites interativos em menos de 5 segundos tem:
- 70% de sessões mais longas
- 35% menos taxa de rejeição
- 25% mais visibilidade de propagandas
O Maravilhoso modelo de distribuição da Web
não faz sentido
sem performance!
#ComoFaz?
"Não use frameworks"
- Algum cara por ai
"Para todo problema complexo existe sempre uma solução simples, elegante e completamente errada."
- H L Mencken
- Clarice Lispector
Um framework JS vai
te custar em média apenas ~30kb extras!
Usar frameworks é usufruir da inteligencia coletiva acumulada
Diferenças de performance entre os frameworks modernos são insignificantes
Discutir frameworks não é o caminho...
O que realmente fazer:
- Preparação / Build
- Servindo / Carregamento
- Executando / Caching
- Ferramentas / Coleta de dados
1. Preparação / Build
Minify / Uglify
de assets e arquivos estáticos
~70% redução dos arquivos
Tree Shaking
redução varia de acordo com as dependências
// utils.js
export function makeMeASandwich() {
return 'make sandwich: operation not permitted';
}
export function sudoMakeMeASandwich() {
return 'one open faced club sandwich coming right up';
}
// index.js
import { sudoMakeMeASandwich } from './utils.js';
sudoMakeMeASandwich();ES2015 Modules
Modo de Produção
redução varia de acordo com o framework
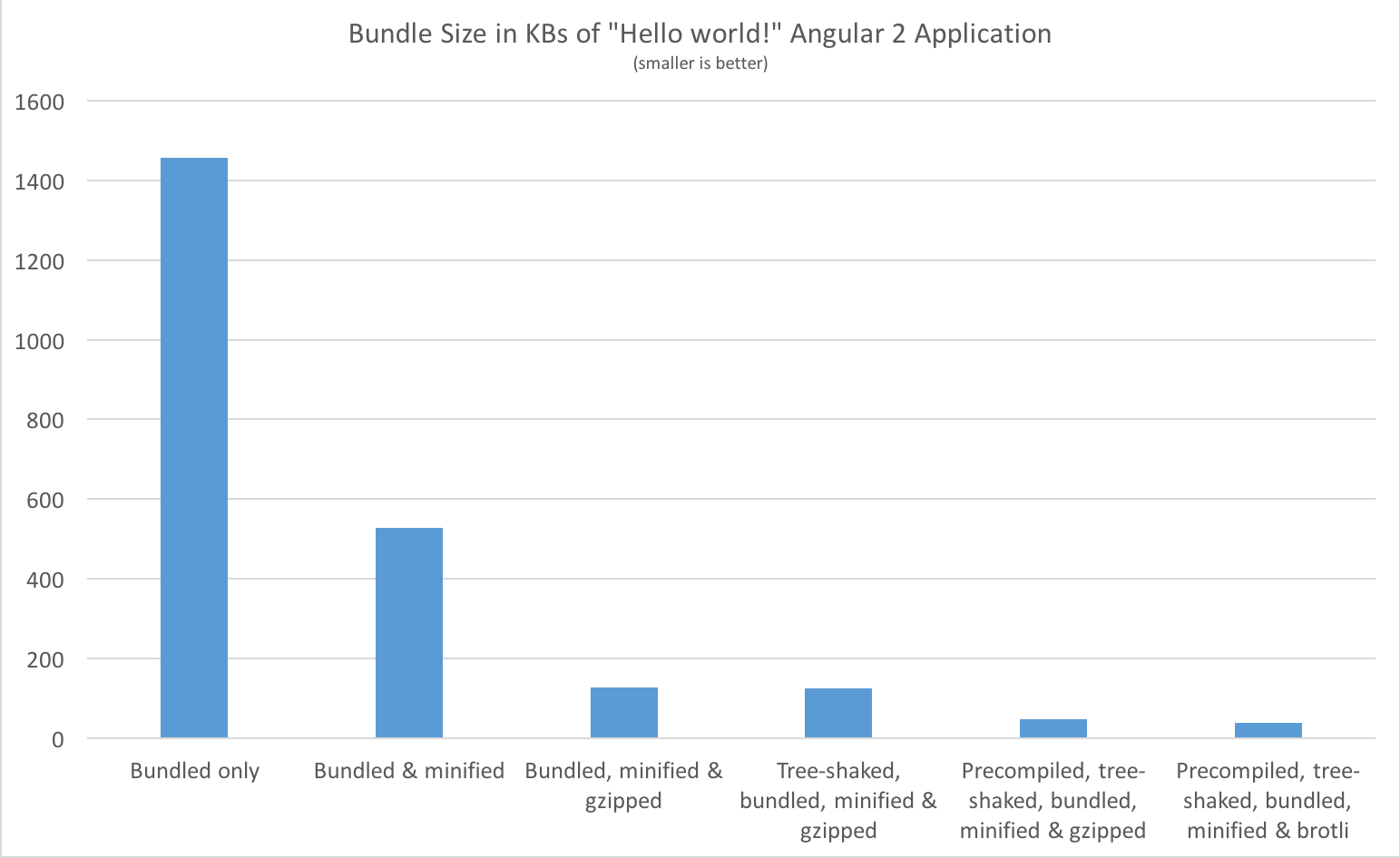
Ahead-of-Time Compilation
redução varia de acordo com o framework
Veja a diferença:

Um bundle ideial deveria ter até uns 300kb
2. Servindo / Carregamento
Compressão: GZip ou Brotli!
~70% redução de arquivos
Lazy Loading!
divida seus arquivos estáticos
por rotas ou features
Pre-fetching!
carregue imagens, rotas e features em background
Virtual Rendering!
carregue apenas o que estiver visível de grandes listas ou scrolls infinitos
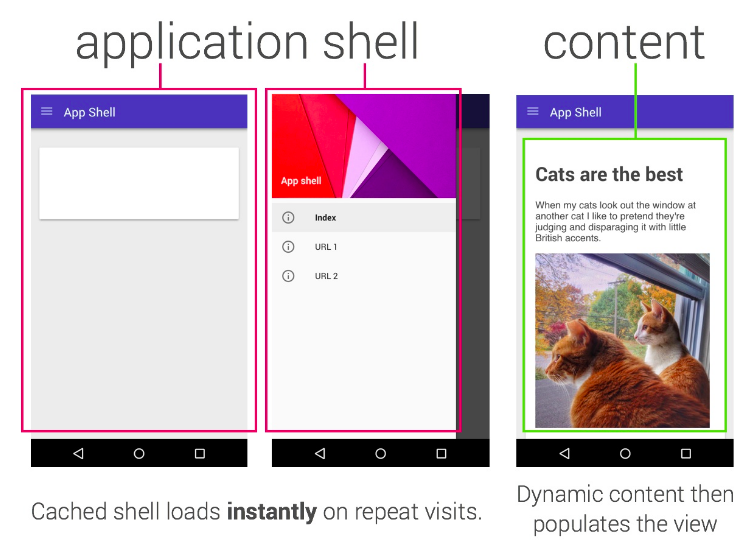
Server Side Rendering!
faça o primeiro carregamento da tela no lado do servidor, depois o front assume!
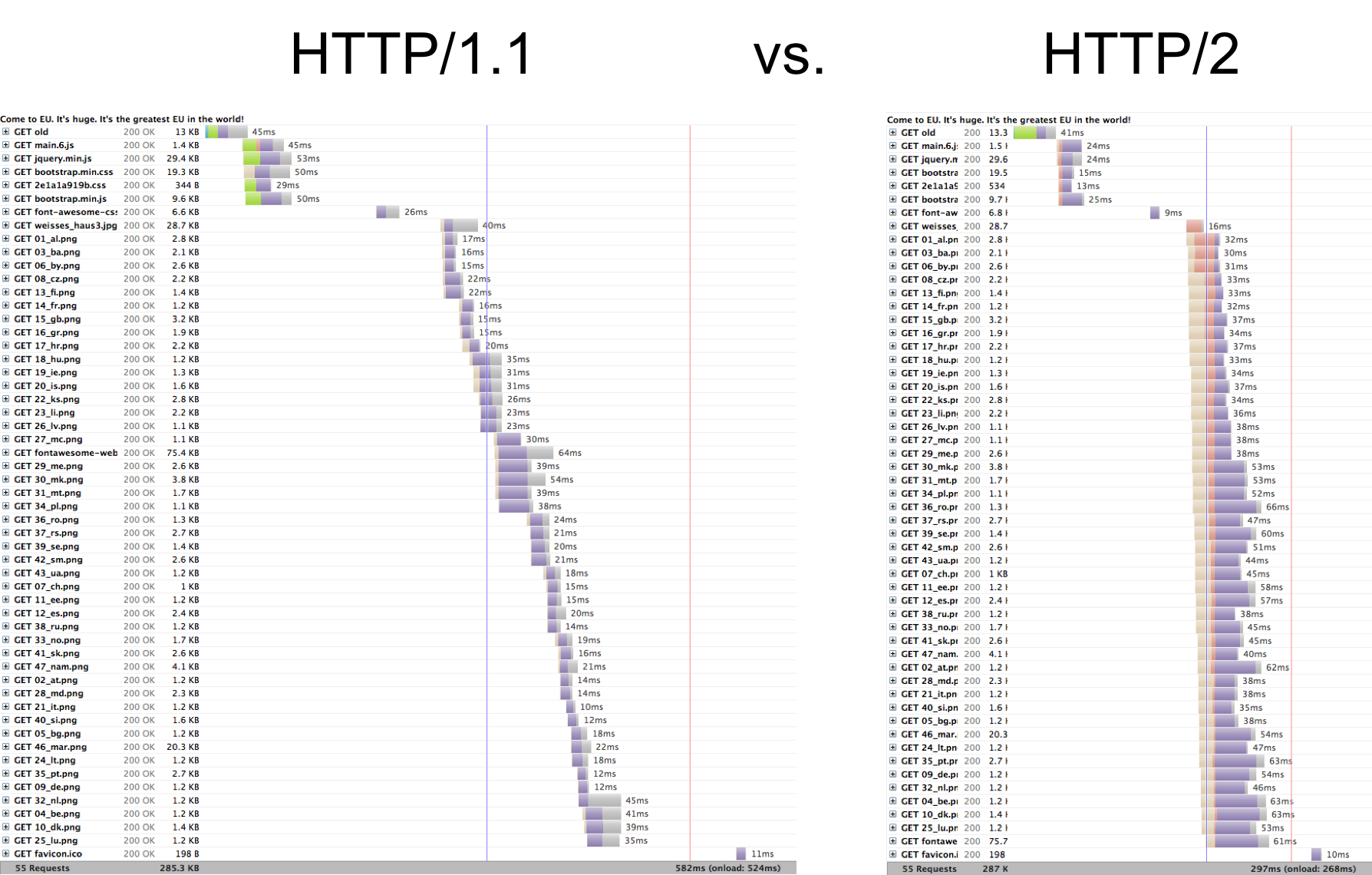
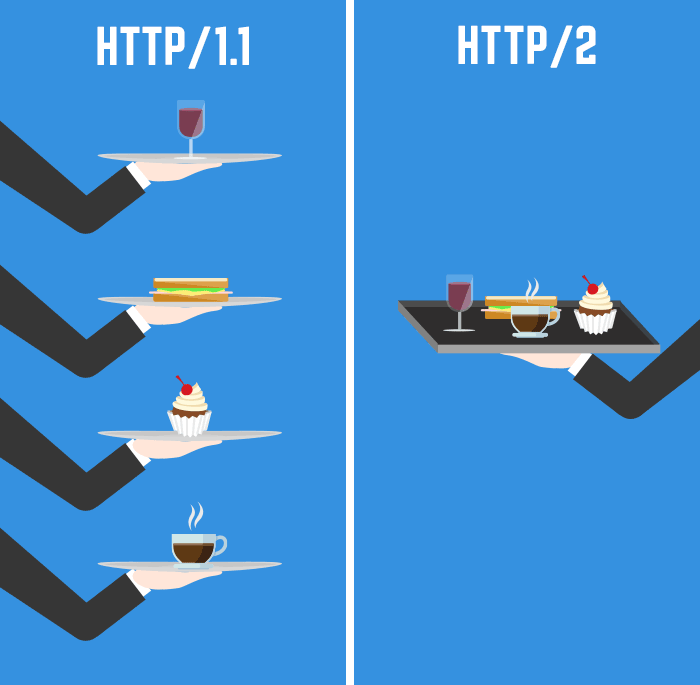
Use HTTP2!
Server Push, Header Compression, Multiplexing

Multiplexing

Bundles diferentes para navegadores mais novos
<!-- para navegadores com suporte para ES module -->
<script type="module" src="main.js"></script>
<!-- para navegadores antigos, bundle transpilado com polifys -->
<script nomodule src="main-legacy.js"></script>3. Executando / Caching
Não trave o navegador: utilize Web Workers!
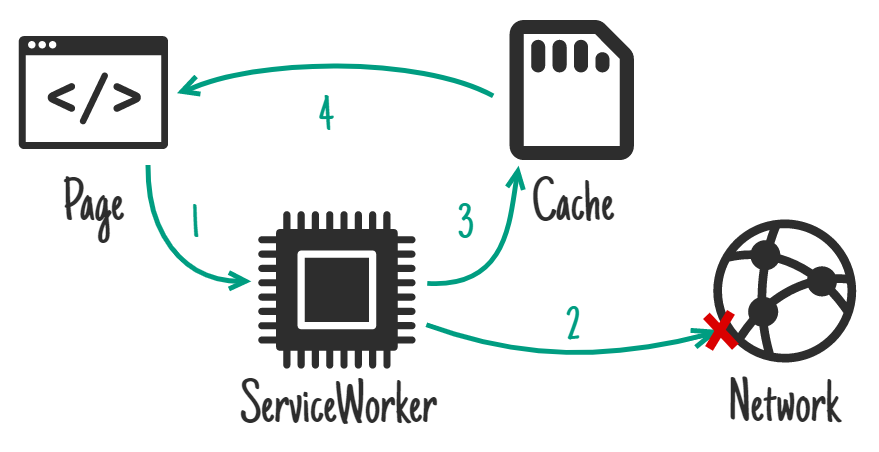
Gerencie cache estático e dinâmico com Service Workers


Gerencie sua estratégia para cache dinâmico!
Precisamos manter o fluxo do usuário!
Cuidado com o
Response Time
de sua API!
Response Time API:
-
Até 100ms: tempo instantâneo ideal!
-
Até 1s: ainda mantem o fluxo do usuário
-
Até 10s: é o tempo máximo que um usuário médio espera
Cuidado com o payload de sua API!
Considere o uso de GraphQL
query Feed {
currentUser {
login
}
feed {
createdAt
score
}
}
Pegue apenas o que precisa!
4. Ferramentas / Coleta de dados
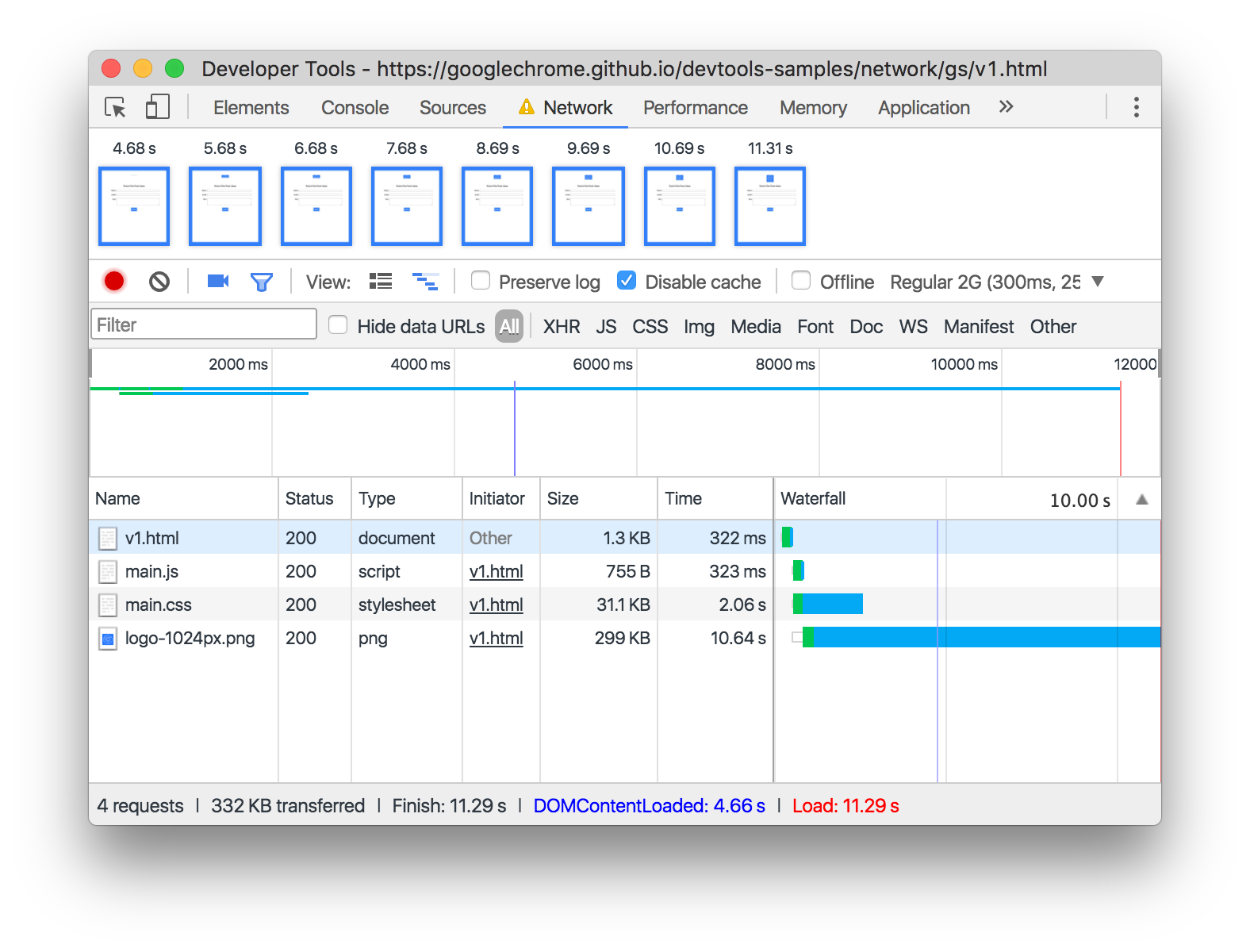
Chrome Devtools


Teste em aparelhos reais!

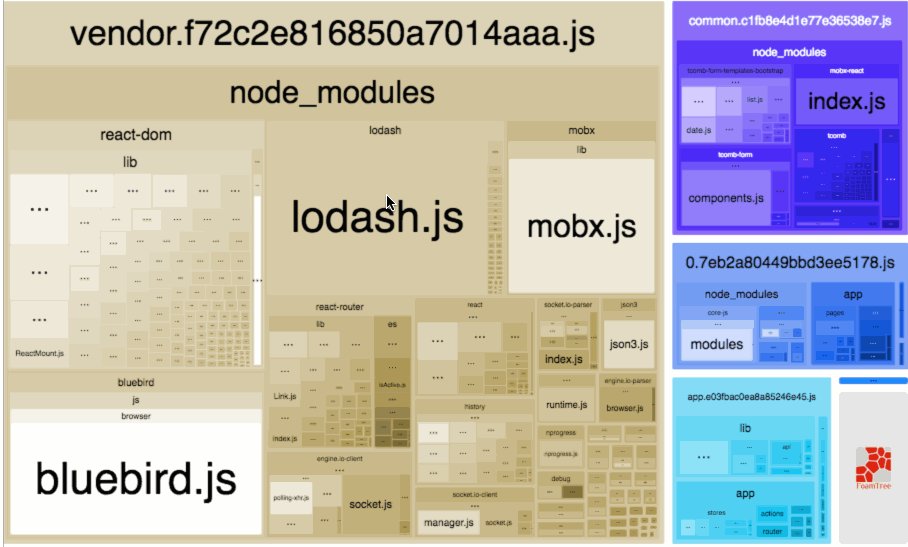
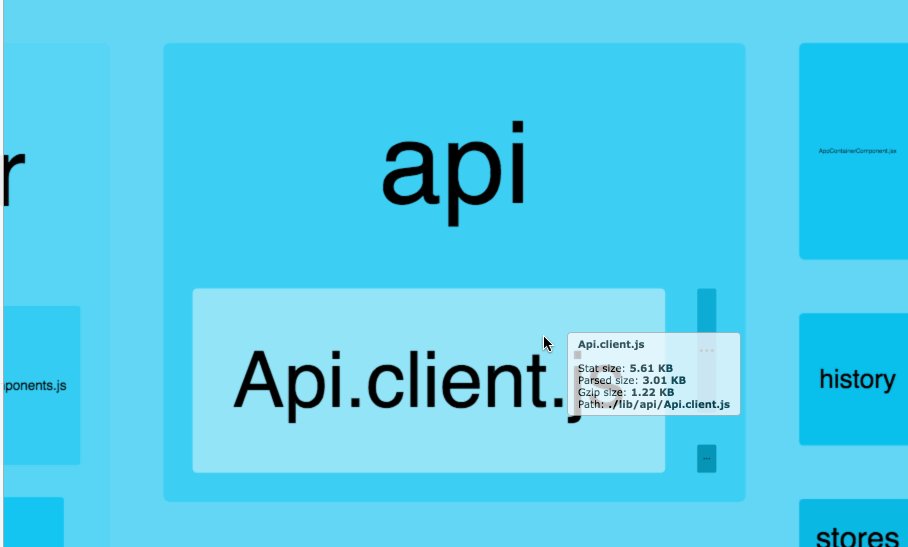
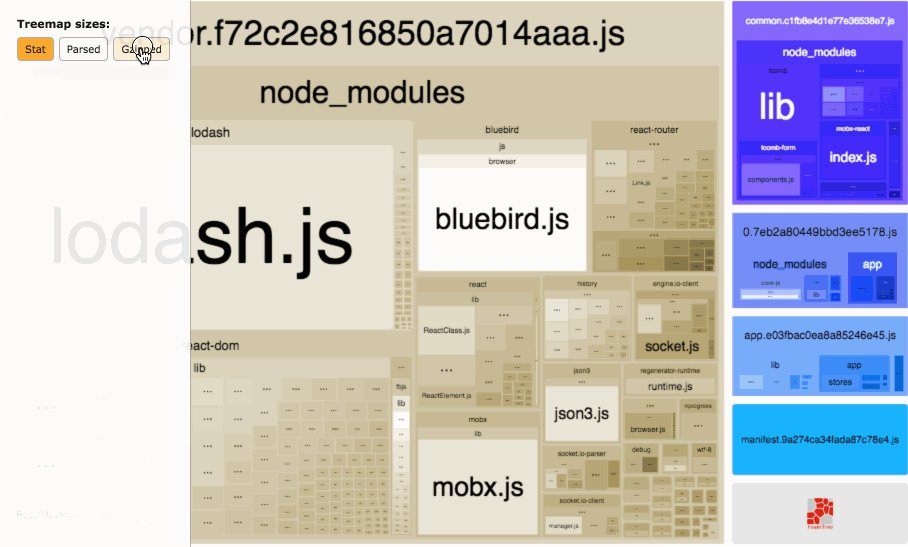
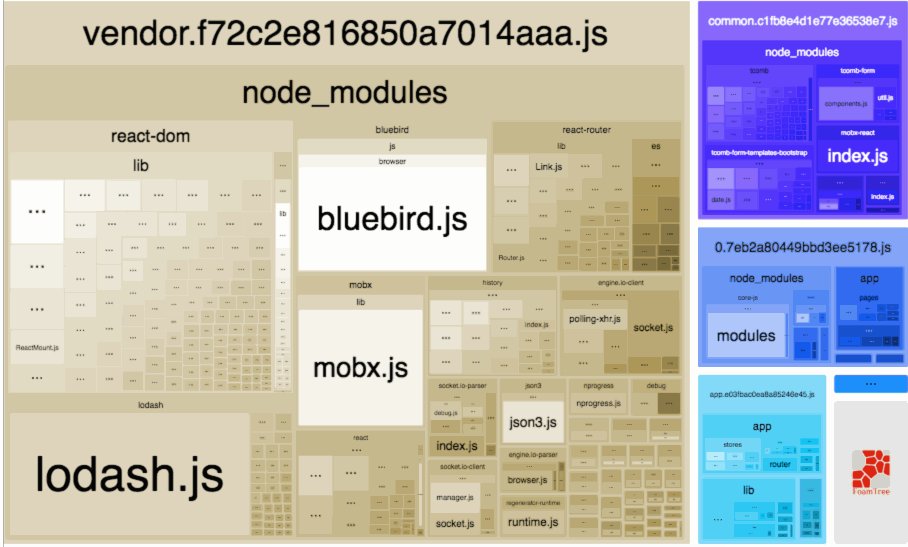
Webpack Bundle Analyzer

Lighthouse

Bundle Budgets!
Controle o tamanho do seu bundle e chunks de maneira automática na sua esteira de CI/CD
Webhint
a linting tool for the web

Referências
- Deploying ES2015+ Code in Production Today
- Tree Shaking on Webpack
- Response Times: The 3 Important Limits
- Angular Performance Checklist
- What Web Can Do Today - An overview of the HTML5 APIs
- WebPageTest - Test a website's performance in real devices
- Lighthouse - Auditing, performance and best practices
- Progressive web metrics at your fingertipz
- Sonar - a linting tool for the web
- Source Map Explorer - Webpack Bundle Analyzer